利用ChromeCROSS可以在chrome浏览器上调试跨域代码
利用ChromeCROSS可以在chrome浏览器上调试跨域代码
1、下载ChromeCROSS文件,可百度下载,或者在我的百度云上下载:链接: https://pan.baidu.com/s/10_URuODWGRgXMAl86cQpNg 提取码: cwed。下载后解压(注意:解压的路径不能有中文,比如我的解压路径:D:/ChromeCROSS)。然后复制ChromeCROSS的路径,执行下面的步骤
2、在开始菜单中找到chrome的图标,然后右击图标点击“打开文件位置”。

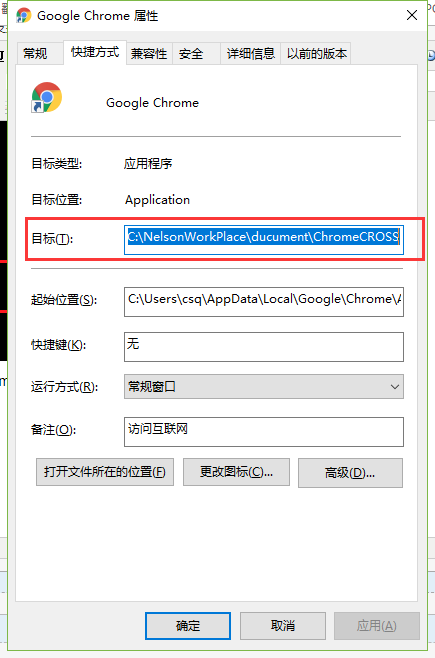
3、右击找到的Chrome文件,点击属性,找到“目标”,先不要关闭当前窗口。

4、将刚刚复制的ChromeCROSS的路径放到目标的那个文本框内,格式为:在原来的文本框路径后面 + 空格 +--disable-web-security --user-data-dir=D:\ChromeCROSS。dir后面是ChromeCROSS的解压路径。
这样就大功告成了。
利用ChromeCROSS可以在chrome浏览器上调试跨域代码的更多相关文章
- chrome浏览器解决ajax跨域问题
方法一 1.右键谷歌快捷方式,选择"属性". 2.打开属性窗口,切换到"快捷方式"选项卡. 3.在目标路径的后面添加[ --disable-web-securi ...
- mac chrome 浏览器开启允许跨域
在控制台输入下面代码: open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir ...
- Chrome浏览器如何调试移动端网页信息
Chrome浏览器如何调试移动端网页信息 2017年08月12日 12:42:20 阅读数:835 最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件.这个可能就需要调试这个页 ...
- Chrome浏览器及调试教程
==>(微信公众号:IT知更鸟)欢迎关注<^>@<^> Chrome浏览器及调试教程 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我 ...
- 将firebug安装在chrome浏览器上
一直很喜欢火狐浏览器,原因是火狐的插件很喜欢,几天突然发现firebug这个插件能够安装在chrome浏览器上,震惊,更震惊的是这个好似已经很长时间了,而我猜发现. 具体的具体页面地址是 http:/ ...
- Chrome浏览器开发调试系列(一)
// 计划写一个 Chrome 浏览器以及 调试器的系列文章,我慢慢写. 边写边改,发觉博客真是个打草稿的好地方. // 本文针对的是当前最新的浏览器Chrome34,如果你的版本不够新,希望你能够更 ...
- Mac下的Chrome或Safari访问跨域设置,MBP上使用模拟器Simulator.app或iphone+Safari调试网页
Mac下的Chrome或Safari访问跨域设置: mac下终端启动Chrome $ open -a Google\ Chrome --args --disable-web-security 或 /A ...
- (二)Fiddler抓取Firefox、Chrome浏览器上的https协议
Fiddler抓取Firefox.Chrome浏览器上的https协议 安装Fiddler后默认只抓取http协议,如果是https协议的话,浏览器就会提示"您的链接并不安全". ...
- [Selenium] 如何在老版本的Chrome 浏览器上使用selenium
由于Chrome Driver 只兼容Chrome 浏览器12.0.712.0 和之后的新版本,会因此如果要在老版本的Chrome 浏览器上使用Selenium, 则只能使用 SeleniumRC ...
随机推荐
- Hadoop学习笔记(二):简单操作
1. 启动namenode和datanode,在master上输入命令hdsf dfsadmin -report查看整个集群的运行情况(记得关闭防火墙) 2. 输入命令查看hadoop监听的端口,ne ...
- 基于jQuery消息提示框插件Tipso
今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件.效果图如下: 在线预览 ...
- SpringBoot学习(五)-->SpringBoot的核心
SpringBoot的核心 1.入口类和@SpringBootApplication Spring Boot的项目一般都会有*Application的入口类,入口类中会有main方法,这是一个标准的J ...
- 网上看到一份详细sql游标说明 《转载 https://www.cnblogs.com/xiongzaiqiren/p/sql-cursor.html》
SQL游标(cursor)详细说明及内部循环使用示例 游标 游标(cursor)是系统为用户开设的一个数据缓冲区,存放SQL语句的执行结果.每个游标区都有一个名字,用户可以用SQL语句逐一从游标中获 ...
- [转]Node.js框架对比:Express/Koa/Hapi
本文转自:https://www.cnblogs.com/souvenir/p/6039990.html 本文翻译自: https://www.airpair.com/node.js/posts/no ...
- linux添加字体
执行命令发现输入命令查看字体列表是提示命令无效: 如上图可以看出,不仅没有中文字体,连字体库都没有,那么接下来就记录一下在Linux CentOS 7中如何安装字体库以及中文字体. 安装字体库 在Ce ...
- 从零开始学安全(二十二)●PHP日期date参数表
$date=new DateTime(); echo $date->format("Y-m-d h:i:s");
- 使用浏览器自定义协议启动本地程序(.EXE文件)
比如,自定义协议名称为 myapp,要启动的本地程序为 myapp.exe. 1)首先向注册表添加如下内容: Windows Registry Editor Version 5.00 [HKEY_CL ...
- C# 只开启一个程序,如果第二次打开则自动将第一个程序显示到桌面
using System; using System.Collections.Generic; using System.Windows.Forms; using System.Runtime.Int ...
- java_自定义标签,我的第一个自定义标签!
自定义标签,我的第一个自定义标签! 总共分两步 编写一个实现tag接口的java类,把jsp页面中的java代码移到这个类中,(标签处理器类) 编写标签库描述符(tld)文件,在tld文件中把标签处理 ...
