WangleEditor3提交数据(servlet-jsp)
用servlet提交 WangEditor3编辑的内容,找了很多资料没发现,大多用的框架,今天终于解决了,记录一下。
WangEditor3不支持放在textarea中,servlet是无法直接获取到编辑器中的内容的,有一下两种方法:
方法一:如果想用form表单提交需要加个textarea,此时的textarea应该隐藏起来,用js获取WangEditor3编辑的内容,再赋值给textarea,再form提交,隐藏textarea如下:
<textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea>
方法二:可以用ajax通过用js取出表单和富文本中的内容,通过json格式传输,在后台获取就可以了。
注明:以下演示以方法二为例,方法一在代码中注释掉了。
newseditor.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%> <%
String path = request.getContextPath();//获取webContent路径
//request.getScheme() 返回当前链接使用的协议;比如,一般应用返回http;SSL返回https;
//详解:https://www.cnblogs.com/qlqwjy/p/7498511.html
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title> <!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="<%=basePath %>/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="<%=basePath %>/js/jquery-3.2.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="<%=basePath %>/js/bootstrap.min.js"></script> <script type="text/javascript" src="<%=basePath%>/wangEditor/release/wangEditor.min.js"></script>
<script type="text/javascript"> </script>
<style type="text/css">
.toolbar {
border: 1px solid #ccc;
}
.w-e-text-container{
height: 600px !important;/*!important是重点,因为原div是行内样式设置的高度300px*/
}
</style> </head>
<body> <div>
<div class="container">
<h2 class="page-header">文章发布</h2>
<form class="form-horizontal" id="form" action="contentpublish" method="post">
<div class="form-group">
<label for="newsMan" class="col-sm-1 control-label" >作者</label>
<div class="col-sm-2" >
<input class="form-control " name="newsMan" id="newsMan" placeholder="请输入发布人"/>
</div>
</div>
<div class="form-group">
<label for="newsTitle" class="col-sm-1 control-label">标题</label>
<div class="col-sm-4">
<input class="form-control" name="newsTitle" id="newsTitle" placeholder="请输入新闻标题"/>
</div>
</div> <div class="form-group">
<label for="newstype" class="col-sm-1 control-label">地点</label>
<div class="col-sm-2">
<select class="form-control ">
<option>请选择</option>
<option value="PA">Pennsylvania</option>
<option value="CT">Connecticut</option>
<option value="NY">New York</option>
<option value="MD">Maryland</option>
<option value="VA">Virginia</option>
</select>
</div>
</div>
<div class="form-group">
<label for="newsContent" class="col-sm-1 control-label">内容</label>
<div class="col-sm-10">
<!-- <textarea id="div1" name="content" style="width: 800px; height: 400px;"></textarea> -->
<!-- <textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea> -->
<div id="div1" class="toolbar">
<!-- <p>欢迎使用 wangEditor 编辑器</p> -->
</div>
</div>
</div> <div class="form-group" >
<div class="col-sm-4 col-sm-offset-1">
<input type="button" onclick="submit_content()" value="发 布 文章 " class="btn btn-success btn-md"/>
</div>
</div>
</form>
</div>
<button id="btn1">获取html</button>
<button id="btn2">获取text</button>
</div> <script type="text/javascript">
var E = window.wangEditor
var editor = new E('#div1') editor.customConfig.showLinkImg = false
editor.customConfig.uploadImgServer = '/shoot/UploadServlet';
editor.create()
document.getElementById('btn1').addEventListener('click', function () {
// 读取 html
alert(editor.txt.html()) }, false)
document.getElementById('btn2').addEventListener('click', function () {
// 读取 text
alert(editor.txt.text())
}, false) function submit_content(){
alert("111");
var newsMan=$("#newsMan").val();
var newsTitle=$("#newsTitle").val();
/* var introduce = document.getElementById("content");
introduce.value = editor.txt.html(); */
$.ajax({
type:"post",
url:"../contentpublish",
data:{
"newsMan":$("#newsMan").val(),
"newsTitle":$("#newsTitle").val(),
/* "introduce":$("#content").val(), */
"introduce":editor.txt.html(),
},
success: function(result){
alert("测试!");
},
});
}
</script>
</body>
</html>
新建Servlet ContentPublish
package com.liu.Controller; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
* Servlet implementation class ContentPublish
*/
@WebServlet("/contentpublish")
public class ContentPublish extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public ContentPublish() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("post");
String newsMan=request.getParameter("newsMan");
String newsTitle=request.getParameter("newsTitle");
String introduce=request.getParameter("introduce");
System.out.println(newsMan);
System.out.println(newsTitle);
System.out.println(introduce); } }
效果如下:

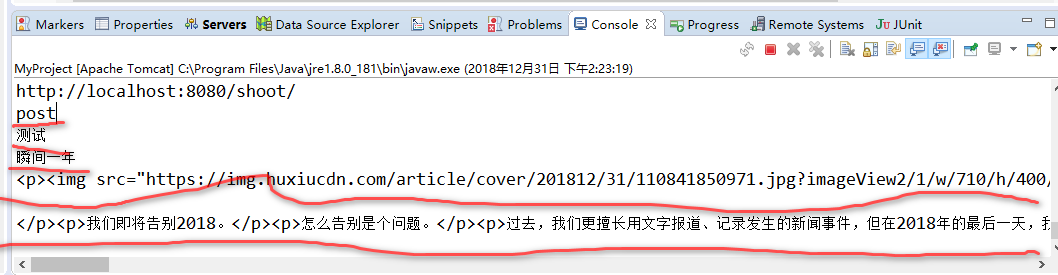
控制台输出:

WangleEditor3提交数据(servlet-jsp)的更多相关文章
- servlet自动获取前端页面提交数据
servlet自动获取前端页面jsp提交数据 以下是本人在学习过程中,因前端页面提交参数过多,后台servlet封装实体类过于麻烦而写的一个工具类,应用于jsp/servlet数据提交后,基于MVC+ ...
- MySQL+Service+Servlet+Jsp实现Table表格分页展示数据
下面以一个示例讲解如何使用MySQL+Service+Servlet+Jsp实现Table表格分页展示数据: eg:请假管理系统 要求如下: 一.打开首页页面, 访问查询请假记录的 servlet , ...
- ajax提交数据到java后台,并且返回json格式数据前台接收处理值
1.前台html页面.有一段代码如下: 账 户: <input type="text" name="userName" id="userN& ...
- Android 采用get方式提交数据到服务器
首先搭建模拟web 服务器,新建动态web项目,servlet代码如下: package com.wuyudong.web; import java.io.IOException; import ja ...
- javaweb学习总结(二十二)——基于Servlet+JSP+JavaBean开发模式的用户登录注册
一.Servlet+JSP+JavaBean开发模式(MVC)介绍 Servlet+JSP+JavaBean模式(MVC)适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp ...
- Servlet+Jsp实现图片或文件的上传功能
首先,我们创建一个新的web工程,在工程的WebRoot目录下新建一个upload文件夹,这样当我们将该工程部署到服务器上时,服务器便也生成个upload文件夹,用来存放上传的资源. 然后,在WebR ...
- Servlet&jsp基础:第五部分
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- Android(java)学习笔记210:采用post请求提交数据到服务器(qq登录案例)
1.POST请求: 数据是以流的方式写给服务器 优点:(1)比较安全 (2)长度不限制 缺点:编写代码比较麻烦 2.我们首先在电脑模拟下POST请求访问服务器的场景: 我们修改之前编写的logi ...
- Android(java)学习笔记209:采用get请求提交数据到服务器(qq登录案例)
1.GET请求: 组拼url的路径,把提交的数据拼装url的后面,提交给服务器. 缺点:(1)安全性(Android下提交数据组拼隐藏在代码中,不存在安全问题) (2)长度有限不能超过4K(h ...
随机推荐
- Kubernetes系列之Coredns and Dashboard介绍篇
本次系列使用的所需部署包版本都使用的目前最新的或最新稳定版,安装包地址请到公众号内回复[K8s实战]获取 介绍 项目地址:https://github.com/coredns/coredns Core ...
- JavaScript易错点 -- 数组比较
记得当初初学JavaScript时尝试用“==”或“===”比较两个数组是否相等, var a = [1,2,3] var b = [1,2,3] if(a == b){ //false //do s ...
- .Net 并发写入文件的多种方式
1.简介 本文主要演示日常开发中利用多线程写入文件存在的问题,以及解决方案,本文使用最常用的日志案例! 2.使用File.AppendAllText写入日志 这是种常规的做法,通过File定位到日志文 ...
- CentOS7 安装中文输入法
CentOS7输入中文,打开终端,使用管理员权限 su 输入管理员密码,回车 输入 yum install ibus-libpinyin 回车,耐心等待安装完,然后重启系统 重启完后再进行前面的步骤 ...
- Man方法
Main方法相当一个主线程,JVM会自动寻找class文件中的main方法并执行(请思考tomcat加载java web项目启动的线程数和每次tomcat服务器接收到请求,是不是要发起一个线程去处理) ...
- Apache-Flink深度解析-概述
摘要: Apache Flink 的命脉 "命脉" 即生命与血脉,常喻极为重要的事物.系列的首篇,首篇的首段不聊Apache Flink的历史,不聊Apache Flink的架构, ...
- for循环输出漏斗的形状【java】
使用for循环语句输出以下“漏斗”效果: +------+ |\..../| | \../ | | \/ | | /\ | | /..\ | |/....\| +------+ 代码:(解决思路详见代 ...
- Python多进程操作同一个文件,文件锁问题
最近工作当中做了一个项目,这个项目主要是操作文件的. 在操作耗时操作的时候,我们一般采用多线程或者多进程.在开发中,如果多个线程需要对文件进行读写操作,就需要用到线程锁或者是文件锁. 使用fcntl ...
- HangFire循环作业中作业因执行时间太长未完成新作业开启导致重复数据的问题
解决方法:在执行的任务方法前加上Mutex特性即可,如果作业未完成,新作业开启的话,新作业会放入计划中的作业队列中,直到前面的作业完成. 必须使用Hangfire.Pro.Redis 和 Hangfi ...
- c# partial 关键字的使用
C# 2.0 引入了局部类型的概念.局部类型允许我们将一个类.结构或接口分成几个部分,分别实现在几个不同的.cs文件中. 局部类型适用于以下情况: (1) 类型特别大,不宜放在一个文件中实现.(2) ...
