datagrid在MVC中的运用08-实现Master-Detail(使用子datagrid)
本文主要通过一个子datagrid来实现主次表。谢谢Kevin的博文。
代码部分与http://www.cnblogs.com/darrenji/p/3576258.html相似,这里只列出不一样的地方。
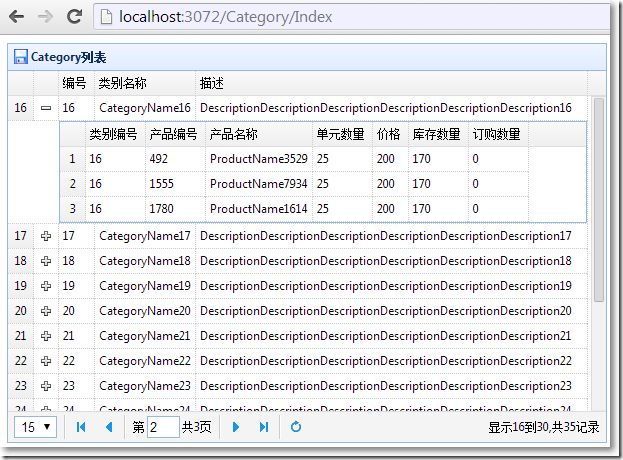
最终效果:

ProductController 让子表Product返回json字符串
public ActionResult GetJsonByCategory(int? categoryId = null)
{
if (!categoryId.HasValue)
{
return new EmptyResult();
}
var service = new Service();
var products = service.LoadProductsByCategory((int)categoryId);
//把Products集合对象实例序列化成json字符串
string str = JsonSerializeHelper.SerializeToJson(products);
return Content(str);
}
/Category/Index视图
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/datagrid-detailview.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
initData();
});
function initData(params) {
$('#tt').datagrid({
url: '@Url.Action("GetData","Category")',
width: 600,
height: 400,
title: 'Category列表',
iconCls: 'icon-save',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//book.ItemId, book.ProductId, book.ListPrice, book.UnitCost, book.Status, book.Attr1
{ field: 'ID', title: '编号'},
{ field: 'Name', title: '类别名称'},
{ field: 'Description', title: '描述', width: 600 }
]],
queryParams: params, //搜索json对象
view: detailview,
detailFormatter: function(index, row) {
return '<div id="ddv-' + index + '" style="padding:5px;"></div>';
},
onExpandRow: function(index, row) {
$('#ddv-' + index).datagrid({
url: '@Url.Action("GetJsonByCategory","Product", new {categoryId = "_id_"})'.replace("_id_", row.ID),
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
height: 'auto',
columns: [[
{ field: 'CategoryID', title: '类别编号' },
{ field: 'ProductID', title: '产品编号' },
{ field: 'ProductName', title: '产品名称' },
{ field: 'QuantityPerUnit', title: '单元数量' },
{ field: 'UnitPrice', title: '价格' },
{ field: 'UnitsInStock', title: '库存数量' },
{ field: 'UnitOnOrder', title: '订购数量' }
]],
onResize: function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function() {
setTimeout(function() {
$('#DataGrid').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#DataGrid').datagrid('fixDetailRowHeight', index);
}
});
}
</script>
}
datagrid在MVC中的运用08-实现Master-Detail(使用子datagrid)的更多相关文章
- datagrid在MVC中的运用01-基本属性并实现分页
本文体验jQuery EasyUI的datagrid在MVC中的应用.主要涉及到: ※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view ...
- datagrid在MVC中的运用05-加入时间搜索条件,枚举填充下拉框
本文主要来体验在搜索区域增加更多的搜索条件,主要包括: ※ 使用jQuery ui的datepicker显示时间,设置显示格式.样式. ※ 设置jQuery ui的onClose事件,使开始和结束时间 ...
- datagrid在MVC中的运用07-实现Master-Detail(使用PartialView)
本文主要体验用jQuery Easyui的datagrid来实现Master-Detail主次表.谢谢Kevin的博文,助我打开了思路. 主表显示所有的Category,当点击主表的展开按钮,显示该C ...
- datagrid在MVC中的运用03-选择单行或多行
本文体验datagrid显示单行或多行内容.分别用到了datagrid的getSelected,getSelections方法. Html部分 <a href="#" cla ...
- jQuery EasyUI DataGrid在MVC中的运用-基本属性并实现分页
※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view model public class Book public strin ...
- datagrid在MVC中的运用10-勾选
本文体验与勾选有关的特性. 需要加载的books.json 展开{ "total": 4, "rows": [ { "productid": ...
- datagrid在MVC中的运用09-实现排序
本文体验datagrid的排序. □ 思路 当点击datagrid的标题,视图传递给Controller的Form Data类似这样:page=1&rows=10&sort=Custo ...
- datagrid在MVC中的运用06-固定连续列
本文主要体验datagrid的frozenColumns属性. □ frozenColumns效果: 在frozenColumns的列将保持不动,而其他列横向滚动. □ frozenColumns效果 ...
- datagrid在MVC中的运用02-结合搜索
本文接着上一篇,来体验给datagrid加上搜索功能.主要涉及到: ※ 把一个div与datagrid相关起来 ※ datagrid接收查询参数 ※ 查询参数的封装 效果图: 查询参数封装 分页相关的 ...
随机推荐
- HDU 2476 String painter(区间DP+思维)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2476 题目大意:给你字符串A.B,每次操作可以将一段区间刷成任意字符,问最少需要几次操作可以使得字符串 ...
- **PHP错误Cannot use object of type stdClass as array in错误的
错误:将PHP对象类型当做了PHP数组 解决方法:用对象操作符-> 今天在PHP输出一个二维数组的时候,出现了“Fatal error: Cannot use object of type s ...
- hdu 5137 去掉一个点 使得最短路最大(2014广州现场赛 K题)
题意:从2~n-1这几个点中任意去掉一个点,使得从1到n的最短路径最大,如果任意去掉一个点1~n无通路输出Inf. Sample Input4 51 2 31 3 71 4 502 3 43 4 23 ...
- UVA 10559 Blocks(区间DP&&递推)
题目大意:给你玩一个一维版的消灭星星,得分是当前消去的区间的长度的平方,求最大得分. 现在分析一下题目 因为得分是长度的平方,不能直接累加,所以在计算得分时需要考虑前一个状态所消去的长度,仅用dp[l ...
- ava包(package)的命名规范,java中package命名规则
Java的包名都有小写单词组成,类名首字母大写:包的路径符合所开发的 系统模块的 定义,比如生产对生产,物资对物资,基础类对基础类.以便看了包名就明白是哪个模块,从而直接到对应包里找相应的实现. 由于 ...
- git推送本地仓库到github
总结一下,方便后人,也方便自己查阅.直接写步骤 一.本地创建一个文件夹,在里面写项目的文件(* .php/*.js.....). git本地操作: 1 . cd /path/to/project ...
- Two-stage rotation animation is deprecated. This application should use the smoother single-stage an
问题出在rootViewController同时包含UITabBarController和UINavigationController. 几经尝试,最后发现,在设置为window.rootViewCo ...
- Java_集合与泛型
Collection 集合,集合是java中提供的一种容器,可以用来存储多个数据.在前面的学习中,我们知道数据多了,可以使用数组存放或者使用ArrayList集合进行存放数据.那么,集合和数组既然都是 ...
- [ 转载 ] Java基础14--创建线程的两个方法
http://www.cnblogs.com/whgw/archive/2011/10/03/2198506.html Java提供了线程类Thread来创建多线程的程序.其实,创建线程与创建普通的类 ...
- django组件之contenttype(一)
方式1:适用于1张表和另一张表要关联的时候. 1.路飞学成表设计: 2.将2个价格策略表合并1张表. 3.如果再加一张表,那价格策略表的表结构会发生改变. 这样不合理的,我们的表结构一般设计完就不会 ...
