MVC动态添加文本框,后台使用FormCollection接收
在"MVC批量添加,增加一条记录的同时添加N条集合属性所对应的个体"中,对于前台传来的多个TextBox值,在控制器方法中通过强类型来接收。使用FormCollection也可以接收来自前台的多个TextBox值。实现效果如下:
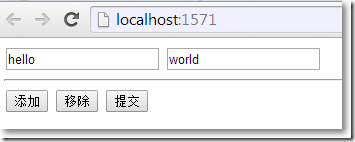
动态添加TextBox:

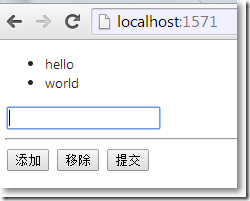
后台使用FormCollection接收来自前台的TextBox值,再以TempData把接收到的值返回:

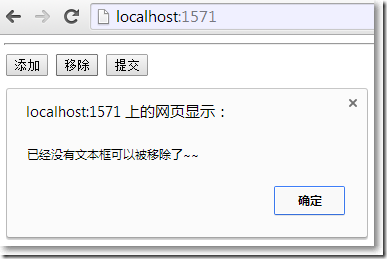
当页面没有TextBox,点击"移除",提示"没有文本框可被移除":

在HomeController中,先获取前台用来计数的隐藏域的值,然后遍历,根据前台Input的name属性值的命名规则获取到每个TextBox的值。
public class HomeController : Controller
{ public ActionResult Index()
{
return View();
} [HttpPost]
public ActionResult Index(FormCollection collection)
{
var inputCount = 0; //前端文本框的数量
var inputValues = new List<string>();//前端文本款的值放到这个集合 if (int.TryParse(collection["TextBoxCount"], out inputCount))
{
for (int i = 1; i <= inputCount; i++)
{
if (!string.IsNullOrEmpty(collection["textbox" + i]))
{
inputValues.Add(collection["textbox" + i]);
}
}
}
TempData["InputResult"] = inputValues;
return View();
}
}
在Home/Index.cshtml中,通过jquery添加或移除TextBox。
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<div>
@if (TempData["InputResult"] != null)
{
<ul>
@foreach (var item in (List<string>) TempData["InputResult"])
{
<li>@item</li>
}
</ul>
}
</div>
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<div>
<div id="TextBoxesGroup">
<input type="text" id="textbox1" name="textbox1"/>
</div>
<hr/>
@Html.Hidden("TextBoxCount", 1)
<input type="button" value="添加" id="add"/>
<input type="button" value="移除" id="remove"/>
<input type="submit" value="提交"/>
</div>
}
@section scripts
{
<script type="text/javascript">
$(document).ready(function() {
//默认焦点
$('#textbox1').focus();
//点击添加
$('#add').click(function() {
//从隐藏域中获取当前文本框的数量
var currentCount = parseInt($('#TextBoxCount').val(), 10);
//文本框数量加1
var newCount = currentCount + 1;
//创建新的文本框
var newInput = $(document.createElement('Input')).attr({
"type": "text",
"id": "textbox" + newCount,
"name": "textbox" + newCount
});
//把新的文本框附加到区域中
$('#TextBoxesGroup').append(newInput);
//把当前文本框的数量赋值到用来计数隐藏域
$('#TextBoxCount').val(newCount);
//把焦点转移到新添加的文本框中来
$('#textbox' + newCount).focus();
});
//点击移除
$('#remove').click(function() {
//从隐藏域中获取当前文本框的数量
var currentCount = parseInt($('#TextBoxCount').val(), 10);
if (currentCount == 0) {
alert('已经没有文本框可以被移除了~~');
return false;
}
//移除当前文本框
$('#textbox' + currentCount).remove();
//把新的文本框计数赋值给隐藏域
var newCount = currentCount - 1;
$('#TextBoxCount').val(newCount);
});
});
</script>
}
参考资料:
ASP.NET MVC 动态新增输入框然后在后端以FormCollection 取得资料
MVC动态添加文本框,后台使用FormCollection接收的更多相关文章
- 通过jquery来实现文本框和下拉框动态添加效果,能根据自己的需求来自定义最多允许添加数量,实用的jquery动态添加文本框特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- [Ext.Net]动态生成控件(二)--js动态添加文本框
转自:http://www.ext.net.cn/forum.php?mod=viewthread&tid=11931 点击一个按钮就出现一行控件,点击删除控件就可将一行控件删除,这是不是你一 ...
- JS 通过点击事件动态添加文本框
直接拷贝到浏览器就能实现 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <htm ...
- 【实践】js 如何实现动态添加文本节点
对于我这个js 小白来说 今天鼓起勇气做起了邮箱认证这个特效 但是这次不是想说如何实现这这个特效而是想记录一下特效当中的某个部分 那就是向元素节点动态添加文本节点 百度了一下动态添加文本节点的方式 是 ...
- SSRS动态设置文本框属性
SSRS可以通过表达式动态设置文本框所有的属性,比如字体,字号,是否加粗,如下图所示: 汉字和数字英文字母占用的空间不一样,一个汉字占用两个数字和英文字母的空间,VB里有LENB取得字节数,这SSRS ...
- JS实现动态提示文本框可输入剩余字数(类似发表微博数字提示)
一.实现效果: 为了更直观的体现用户在文本框输入文本时能看到自己输入了多少字,项目中需要通过判断提示文本框剩余可输入字数. html & JS: <div> <textare ...
- 用JS添加文本框案例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- matlab图形中添加文本框
图形中添加文本框,自己目前了解到了两种方法:1.用legend函数就可以对图形标注,形成一个文本框: 2.就是用annotation('textbox',[0.2,0.2.0.1,0.3],'Line ...
- (Android Studio)添加文本框
此文大部分摘自http://hukai.me/android-training-course-in-chinese/basics/firstapp/building-ui.html android : ...
随机推荐
- Codeforces 801C Voltage Keepsake(二分枚举+浮点(模板))
题目链接:http://codeforces.com/contest/801/problem/C 题目大意:给你一些电器以及他们的功率,还有一个功率一定的充电器可以给这些电器中的任意一个充电,并且不计 ...
- 为通过 ATS 检测 Tomcat 完全 TLS v1.2、完全正向加密及其结果检验
2017 年起 app store 要求 app 对接的服务器支持 TLS v1.2,否则 ats 检测不予通过.有点强制推 TLS v1.2 的意味.本文介绍如何使 tomcat 强制执行 TLS ...
- MySQL学习笔记:delete from与truncate table的区别
在Mysql数据库的使用过程中,删除表数据可以通过以下2种方式: delete from table_name truncate table table_name (1)delete from语句可以 ...
- MySQL学习笔记:创建整年日期
见识到另外一种创意,惊讶! 1.创建小数据表 0-9 # 创建小数据表 DROP TABLE IF EXISTS aa_numbers_small; CREATE TABLE aa_numbers_s ...
- CVE-2011-0104 Microsoft Office Excel缓冲区溢出漏洞 分析
漏洞简述 Microsoft Excel是Microsoft Office组件之一,是流行的电子表格处理软件. Microsoft Excel中存在缓冲区溢出漏洞,远程攻击者可利用此 ...
- 涨姿势系列之——内核环境下花式获得CSRSS进程id
这个是翻别人的代码时看到的,所以叫涨姿势系列.作者写了一个获取CSRSS进程PID的函数,结果我看了好久才看懂是这么一个作用.先放上代码 HANDLE GetCsrPid() { HANDLE Pro ...
- JQuery中Table标签页和无缝滚动
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- CCF CSP 201512-2 消除类游戏
CCF计算机职业资格认证考试题解系列文章为meelo原创,请务必以链接形式注明本文地址 CCF CSP 201512-2 消除类游戏 问题描述 消除类游戏是深受大众欢迎的一种游戏,游戏在一个包含有n行 ...
- 【58沈剑架构系列】互联网公司为啥不使用mysql分区表?
缘起:有个朋友问我分区表在58的应用,我回答不出来,在我印象中,百度.58都没有听说有分区表相关的应用,业内进行一些技术交流的时候也更多的是自己分库分表,而不是使用分区表.于是去网上查了一下,并询问了 ...
- HashMap 在 Java1.7 与 1.8 中的区别
hashMap 数据结构 如上图所示,JDK7之前hashmap又叫散列链表:基于一个数组以及多个链表的实现,hash值冲突的时候,就将对应节点以链表的形式存储. JDK8中,当同一个hash值(Ta ...
