流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就。。
明天要去外包驻场了,现把流程设计器最终实现的效果及应用案例放到网上(Demo),欢迎大家围观,欢迎园友们提出宝贵意见。
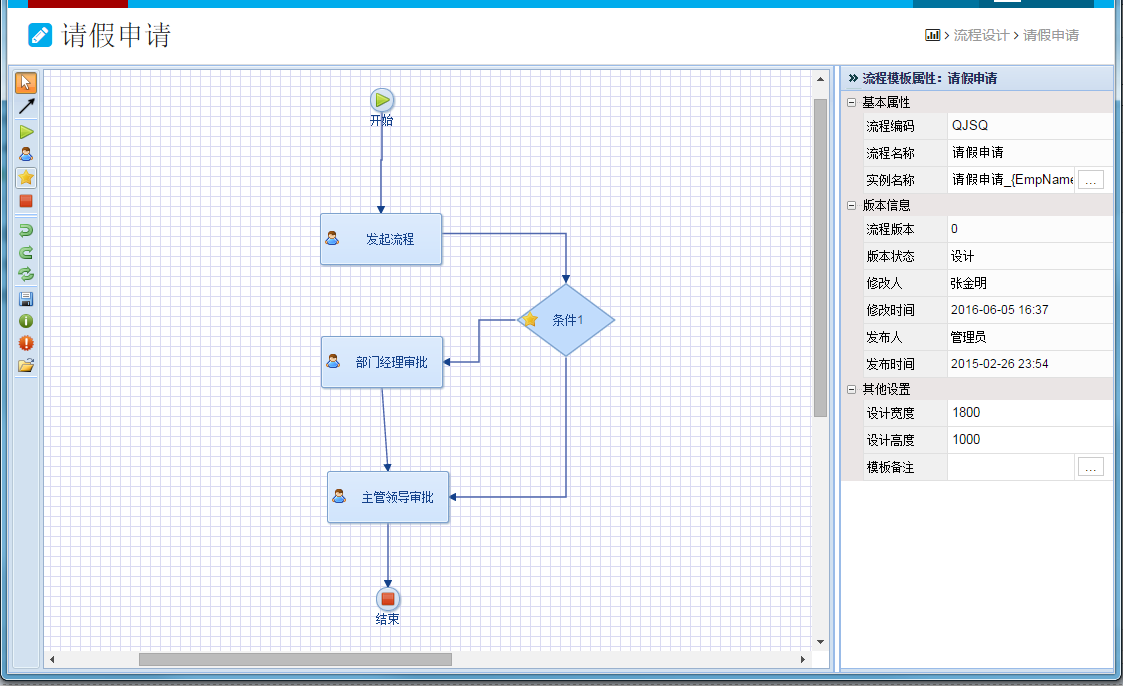
1、流程设计器整体外观

2、流程实例名称设置

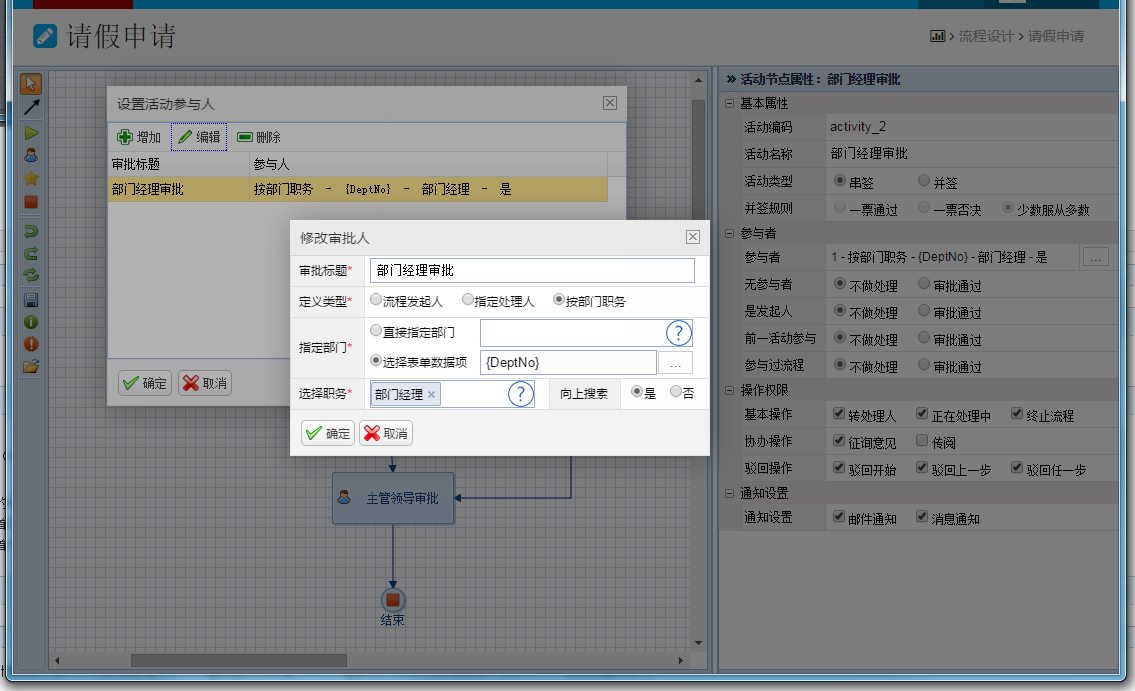
3、活动审批人设置

4、条件公式设置

以上是流程设计器的实现效果。
接下来想向园友们推荐一下我这几年来用业余时间做的一个云考勤系统(大部分时间花在做流程设计器、流程引擎、表单模板、表单的开发上了),用来展示流程设计器的Demo就是这个云考勤系统。记得刚毕业出来工作那时,做的是C/S开发,用的Dev控件,每天下班走在路上对未来一片迷茫,总想着学点什么,但又不知道学什么。后来工作当中和自己接小项目做接触到html和javascript,那时jQuery还不流行,自己买书学了一段时间,没什么效果;后来了解到微软的Silverlight,很是兴奋,总结自己没学好javascript的原因,觉得应该对着做一个东西去学,刚好工作当中有做过工作流开发,觉得可以边学边做一个流程设计器,然后就满怀梦想的开始去用Silverlight做一个流程设计器,经过不懈的努力,终于整出来了。自己感觉挺简洁实用的,于是又花大力气用webfrom+dev控件初步做了一个流程管理后台,及流程应用前台,本来很激动的说是不是能开始有钱赚了,后来由于一直忙于项目,加上没客户资源,结果一个客户都没有找到。工作流平台太大,一个人很难玩得转,然后就想找个小点的系统来做精做细。经常想啊想,在做项目的过程中,发现很多客户的考勤都是一个头痛的问题,就决定做一个结合了电子流程和手机签卡的考勤系统,先是用webfrom+dev控件做,后来在项目用过asp.net mvc,自己对jQuery也比较熟悉了,就换到asp.net mvc下重新开发,然后有一天朋友发给我gooflow,一下子被它吸引了,以前也想过自己用jQuery+vml重新开发一个流程设计器,然后就决定参照gooflow自己再整一个,因为silverlight微软已经打算停止更新了。到了去年年底PC端完成开发。今年在朋友的帮助下到5月份完成微信公众号的开发,然后和朋友开始到处找客户试用,忙了两个月,一个客户都没有找到。唉,知道销售很难,没想到这么难。一个半成品没经过10个8个客户使用哪能成为产品呢!现在明白上帝(客户)真的太重要了。
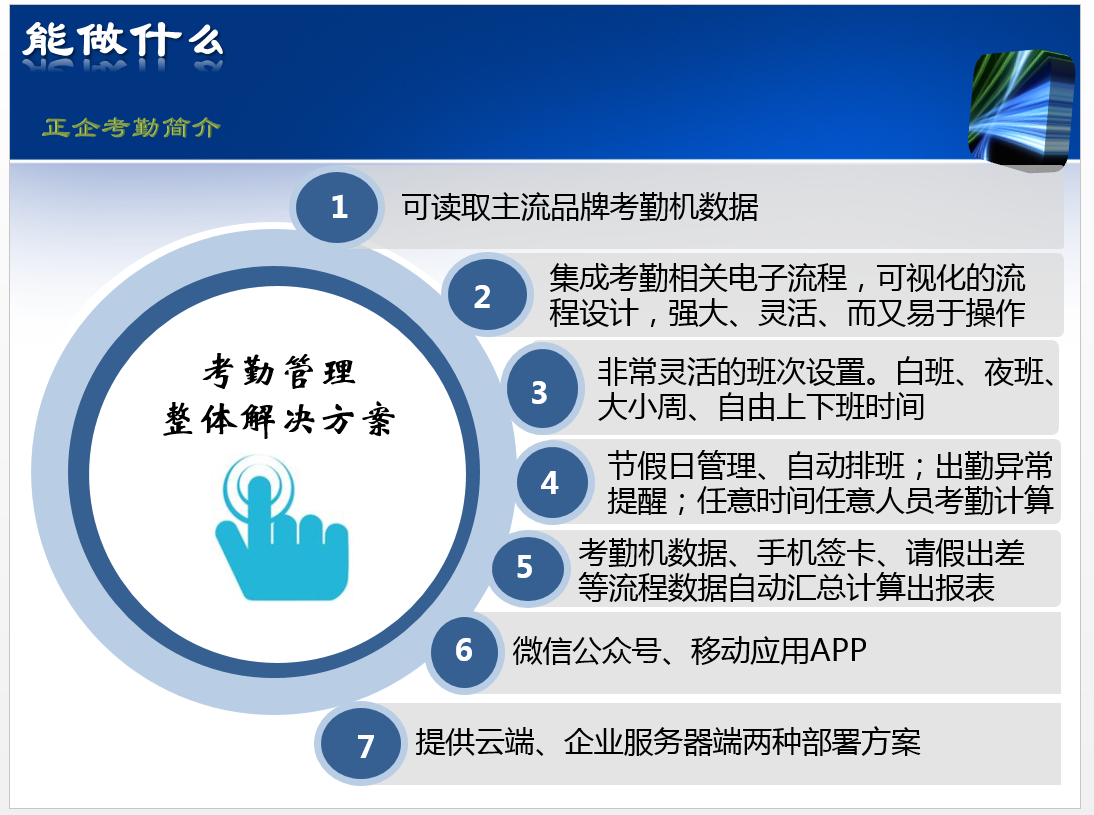
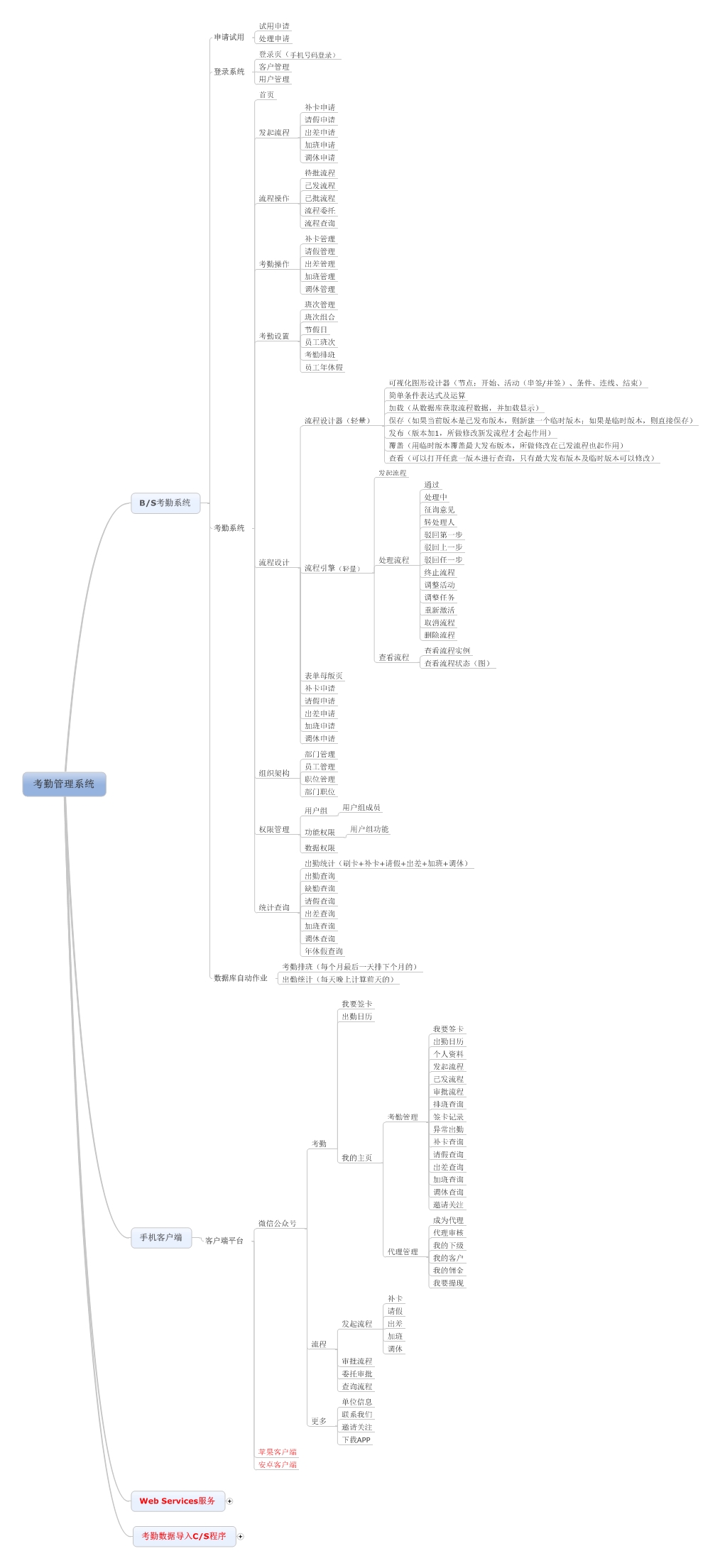
考勤系统介绍


考勤系统功能介绍

流程及云考勤演示地址:Demo
微信演示公众号:

流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)的更多相关文章
- 流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了.前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok. 1.先来 ...
- 流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户:用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了:最后决定自己写. 1.实现 ...
- 流程设计器jQuery + svg/vml(Demo1 - 构建设计器UI界面)
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便.打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用. 第一步是要构建设计器的UI ...
- 流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)
经过前面的准备工作,终于把设计器的主要UI界面搭建好了,接下来到添加流程结点,效果如下图 代码:GoFlow_03.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silv ...
- 流程设计器jQuery + svg/vml(Demo4 - 画连线)
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下 很眼馋visio的连线可以折来折去,这里实现的连线比较简单. 首先是把连线的类型分为Z(折线).N(折线)及I(直线)3种类型,然后 ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
- jQuery + svg/vml
流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子) 去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结 ...
- 多比(SVG/VML)图形控件多比(SVG/VML)图形拓扑图控件免费下载地址
多比图形控件是一款基于Web(VML和SVG技术)的矢量图形控件, 类似于网页上的Visio控件拓扑图软件,是目前国内外最佳的基于web的工作流设计器.工作流流程监视器解决方案. 可广泛应用于包括:电 ...
- paip.提升效率--数据绑定到table原理和流程Angular js jquery实现
paip.提升效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #-----An ...
随机推荐
- P2657 [SCOI2009]windy数
P2657 [SCOI2009]windy数 题目描述 windy定义了一种windy数.不含前导零且相邻两个数字之差至少为2的正整数被称为windy数. windy想知道, 在A和B之间,包括A和B ...
- hadoop基础-SequenceFile详解
hadoop基础-SequenceFile详解 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.SequenceFile简介 1>.什么是SequenceFile 序列文件 ...
- SQL语句(十五)视图
视图 实际上是一个查询语句, 如果将子查询保存为视图, 就可以将子查询的结果当作数据表使用 从而来简化查询语句 引言 例1 查询参加"数据库技术"课程的考试的学生学号.姓名.班级. ...
- github pages 正确访问方式
❌ http://username.github.io ✅ http://username.github.io. github pages 绑定域名后,由于浏览器dns缓存,需要重启一下
- 1.phpcms的安装和卸载文件
一.安装文件 ①languages文件夹 语言包:zh-cn\order.lang.php //样式<?php $LANG['order_new'] = '订单管理'; ?> ②templ ...
- Python 控制流、列表生成式
Python的三种控制流.认识分支结构if.认识循环结构while.认识循环结构for.Break语句.Continue语句.
- Linux的基础优化-2
1.启动网卡 ifup eth0 2.SSH链接 ifconfig 查看IP后SSH终端连接3.更新源 最小化安装是没有wget工具的,必须先安装再修改源 yum install wget 备份原系统 ...
- v4l2API无法执行VIDIOC_DQBUF的问题
一.PC虚拟机下ubuntu14.04.1环境下 源文件:show.c USB摄像头格式yuyv: 申请缓冲帧数2,分辨率640*480 阻塞无法执行 申请缓冲帧数4,分辨率640*480 阻塞 ...
- mvc 分部视图(Partial)显示登陆前后变化以及Shared文件夹在解决方案资源管理器中没有显示的问题
刚开始我的解决方案资源管理器中没有显示Shared文件夹,但Shared文件夹在项目中是实际存在的,我搜了下好像没有类似的解答(可能是我搜索的关键词不够准确).后来自己看了下vs2012. 其实解决方 ...
- centos7的防火墙(firewalld)
Centos7中默认将原来的防火墙iptables升级为了firewalld,firewalld跟iptables比起来至少有两大好处: 1.firewalld可以动态修改单条规则,而不需要像ipta ...
