动态装载外部JavaScript脚本文件
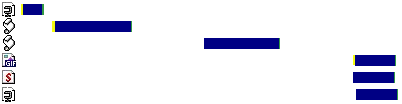
当我们请求一个URL地址时,浏览器会从远程服务器装载各种所需的资源,如JavaScript、CSS、图片等。而在加载JavaScript时,常常会发生下面这种情况:

也就是说,当浏览器碰到Script标签时,会下载整个js文件,同时不会下载其它资源,包括其它的js文件。不过这句话也是“含水分的”,水分到底多大,我也不知道,具体得看我们所使用的浏览器种类以及对应的版本号。下面是IE8的情况,它会同时下载多个js文件以及CSS文件,而图片等内容则会被阻塞,这点与之前的认识稍有不同,IE8多多少少引入了一点点“并发”。

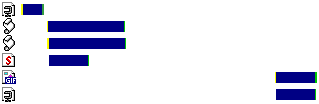
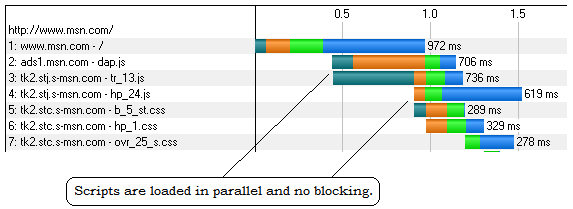
不管怎样,由于采用标签形式所定义的js文件下载会造成整个下载阻塞,所以很多人会把Script标签写在</body>之前,或者是采用动态脚本装载的方式以加快页面显示。其具体例子可以从下面图中看到:

把Script标签写在body标签前来提早显示整个页面,这个是比较容易理解的;而动态脚本装载,是利用js动态创建Script的DOM对象,然后把这个DOM对象添加到当前文档中,从而实现js文件装载,而这种装载的方式与标签所实现的装载方式不同之处就在于不会形成阻塞。
上述所说内容以及图片资源来自以下两篇文章。
http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/
具体的实现方法可以参考下面的代码(http://stackoverflow.com/questions/2803305/javascript-how-to-download-js-asynchronously):
- var require = function (scripts, loadCallback) {
- var length = scripts.length;
- var first = document.getElementsByTagName("script")[0];
- var parentNode = first.parentNode;
- var loadedScripts = 0;
- var script;
- for (var i=0; i<length; i++) {
- script = document.createElement("script");
- script.async = true;
- script.type = "text/javascript";
- script.src = scripts[i];
- script.onload = function () {
- loadedScripts++;
- if (loadedScripts === length) {
- loadCallback();
- }
- };
- script.onreadystatechange = function () {
- if (script.readyState === "complete") {
- loadedScripts++;
- if (loadedScripts === length) {
- loadCallback();
- }
- }
- };
- parentNode.insertBefore(script, first);
- }
- };
调用举例:
- require([
- "http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js",
- "http://ajax.googleapis.com/ajax/libs/prototype/1.6.1.0/prototype.js",
- "http://ajax.googleapis.com/ajax/libs/yui/2.7.0/build/yuiloader/yuiloader-min.js"
- ], function () {
- console.log(jQuery);
- console.log($);
- console.log(YAHOO);
- });
上面的代码只是外部JavaScript非阻塞装载的一种方法,而http://www.stevesouders.com/blog/2009/04/27/loading-scripts-without-blocking/列举了许多其他的方案:
- XHR Eval – Download the script via XHR and eval() the responseText.
- XHR Injection – Download the script via XHR and inject it into the page by creating a script element and setting its text property to the responseText.
- Script in Iframe – Wrap your script in an HTML page and download it as an iframe.
- Script DOM Element – Create a script element and set its src property to the script’s URL.
- Script Defer – Add the script tag’s defer attribute. This used to only work in IE, but is now in Firefox 3.1.
- document.write Script Tag – Write the <script src=""> HTML into the page using document.write. This only loads script without blocking in IE.
虽然这些方案都可以实现无阻塞下载,但还有一点要记住,对于一个域来说浏览器所能打开的连接数是有限的,从下面链接可以找出一些相关的数据:
http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
对于同一个域来说,连接个数是有限的,不过我们可以通过让一个页面引用多个域的资源以达到扩大连接数的目的。所以有时会发现有的Web应用将动态程序和静态的资源分到不同的应用当中。另外还有一种主动的方法,就是客户机主动设置浏览器的最大连接数:http://support.microsoft.com/?kbid=282402。对于IE6和7来说,默认的最大连接数是2,在做聊天室,使用“长轮询”作为解决方案时一定要多考虑考虑。
最后给出的几篇文章,是同一个作者不同时期的文章,其内容全是关于动态装载的,可以作为参考:
- http://www.nczonline.net/blog/2009/06/23/loading-javascript-without-blocking/
- http://www.nczonline.net/blog/2009/07/28/the-best-way-to-load-external-javascript/
- http://www.nczonline.net/blog/2010/12/21/thoughts-on-script-loaders/
- http://www.nczonline.net/blog/2011/02/14/separating-javascript-download-and-execution/
技术总是在更新换代,现在我们关注的问题可能几年之后就会变成老皇历了。因为新的HTML5标准中,可以在script(http://dev.w3.org/html5/spec/Overview.html#the-script-element)上使用defer和async属性了,如果再加上浏览器本身的技术与概念的进步和“摩尔定律”的鼓吹,三五年差不多够了。
动态装载外部JavaScript脚本文件的更多相关文章
- 动态引用外部的Javascript脚本文件[转]
你可以参考下面方法,进行动态为网页引用外部的Javascript脚本文件.代码写在Page_Init方法内. VB.NET: 下图是运行时,查看HTML的源代码: C#:
- 获取当前正在执行的Javascript脚本文件的路径
获取当前JavaScript脚本文件的路径,在特定场景下可能需要,比如写模块加载器,或者进行日志记录.下面这段脚本适用于所有浏览器来获取正在执行js文件的路径,但是该方法只适用于脚本加载过程中执行的情 ...
- 使用jQuery动态加载js脚本文件的方法
动态加载Javascript是一项非常强大且有用的技术.这方面的主题在网上已经讨论了不少,我也经常会在一些个人项目上使用RequireJS和Dojo加载js 它们很强大,但有时候也会得不偿失.如果你使 ...
- 对动态加载javascript脚本的研究
有时我们需要在javascript脚本中创建js文件,那么在javascript脚本中创建的js文件又是如何执行的呢?和我们直接在HTML页面种写一个script标签的效果是一样的吗?(关于页面scr ...
- MySQL执行外部sql脚本文件命令是报错:unknown command
使用source导入外部sql文件: mysql> source F:\php\bookorama.sql; -------------- source F: -------------- ER ...
- MySQL执行外部sql脚本文件的命令
sql脚本是包含一到多个sql命令的sql语句,我们可以将这些sql脚本放在一个文本文件中(我们称之为“sql脚本文件”),然后通过相关的命令执行这个sql脚本文件.基本步骤如下:1.创建包含sql命 ...
- django项目外部的脚本文件执行ORM操作,无需配置路由、视图启动django服务
#一.将脚本路径添加到python的sys系统环境变量里 import sys # sys.path.append('c:/Users/Administrator/www/mymac') #第一种.绝 ...
- MySQL执行外部sql脚本文件命令报错:unknown command '\'
由于编码不一致导致的 虽然大部分导出是没有问题的 但是数据表中存储包含一些脚本(富文本内容)会出现该问题,强制指定编码即可解决. mysql导入时指定编码: mysql -u root -p --de ...
- 浏览器环境下JavaScript脚本加载与执行探析之代码执行顺序
本文主要基于向HTML页面引入JavaScript的几种方式,分析HTML中JavaScript脚本的执行顺序问题 1. 关于JavaScript脚本执行的阻塞性 JavaScript在浏览器中被解析 ...
随机推荐
- React Native之DeviceEventEmitter发送和接收消息完成事件处理
今天在Demo这样一个项目的时候,首先遇到的第一个问题就是,每次通过dialog选择[本周.本月.本天]时,伴随着内容重新渲染的时候,tab navigator每次都重新创建和渲染,造成性能浪费和用户 ...
- 三、django rest_framework源码之权限流程剖析
1 绪言 上一篇中分析了认证部分的源码,认证后的下一个环节就是权限判定了.事实上,权限判定肯定要与认证联合使用才行,因为认证部分不会对请求进行禁止或者是允许,而只是根据请求中用户信息进行用户身份判断, ...
- Java还是程序员的金饭碗
可能会存在一种更快,更简单的编程语言,但就目前来说,根据Stack Overflow的最新统计,“传统”的编程语言依然在赚着大把的钱.在2013年,招聘程序员时,搜索最多的技能关键字是Java,几乎有 ...
- [ 转载 ] Java基础13--equals方法
一.equals方法介绍 1.1.通过下面的例子掌握equals的用法 1 package cn.galc.test; 2 3 public class TestEquals { 4 public s ...
- BZOJ 5059: 前鬼后鬼的守护 可并堆 左偏树 数学
https://www.lydsy.com/JudgeOnline/problem.php?id=5059 题意:将原序列{ai}改为一个递增序列{ai1}并且使得abs(ai-ai1)的和最小. 如 ...
- Go Web编程 第三章--接收请求
net/http标准库 net/http标准库通常包括两个部分,客户端和服务器,我们可以通过ListenAndServe创建一个简陋的服务器 package main import ( "n ...
- 关于JBoss日志中的报错Exception in thread "AWT-EventQueue-0"的解决记录
一.前情提要 操作系统:Windows Server 2008 R2,JDK版本:1.6.0_45,应用容器:JBoss 4.2.3 GA.所部署的应用均为Web型项目,没有任何图形相关的项目. 二. ...
- 二值化方法:Kittler:Minimum Error Thresholding
Kittler二值化方法,是一种经典的基于直方图的二值化方法.由J. Kittler在1986年发表的论文“Minimum Error Thresholding”提出.论文是对贝叶斯最小错误阈值的准则 ...
- mongoDB系列之(三):mongoDB 分片
1. monogDB的分片(Sharding) 分片是mongoDB针对TB级别以上的数据量,采用的一种数据存储方式. mongoDB采用将集合进行拆分,然后将拆分的数据均摊到几个mongoDB实例上 ...
- 你的C/C++程序为什么无法运行?揭秘Segmentation fault (1)
什么让你对C/C++如此恐惧? 晦涩的语法?还是优秀IDE的欠缺? 我想那都不是问题,最多的可能是一个类似这样的错误: 段错误(Segmentation fault) 这是新手无法避免的错误,也是老手 ...
