CSS深入了解border:利用border画三角形等图形
三角形实际上是border的产物 我们正常使用的border都是四边一个颜色,当我们把四边换上不同颜色 那么你就会发现,三角来了~!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.content{
width: 0px;
height: 0px;
margin: 50px auto 0px;
border-width: 150px;
border-color: #666 #CC0066 #CC9966 #FFCC33;
border-style: solid;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>

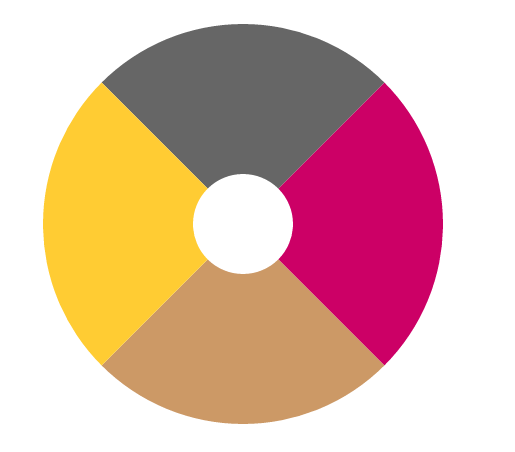
原来border每个边,形成了三角形。 之前一直很奇怪,为什么每次width 和 height 都是0px? 我想原因已经不言而喻。 当然我们应该试一下看看 ~
可以给加上padding:50px;中间的白色区域就是100px

再加上border-radius:50%;会变成这样

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.content{
width: ;
height: ;
margin: 50px auto 0px;
/*没有修改width 和 height 而是用了padding*/
padding: 50px;
border-width: 150px;
border-color: # #CC0066 #CC9966 #FFCC33;
border-style: solid;
/*还可以把border-radius设置一个玩玩*/
-webkit-border-radius: %;
-moz-border-radius: %;
border-radius: %;
}
</style>
</head>
<body>
<div class="content"></div>
</body>
</html>
我们看到了三角,却拿不到三角? 很简单,我们知道border-color 值对应的边分别为 top 、right、bottom、left ;现在我们不想要那个,就把那个边透明。
当然我们要的三角通常不是这样的,现在,我们只要让border-color和border-width搭配,就可以变换各种三角。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
.outer{
display: inline-block;
margin: 50px;
text-align: center;
font-size: 24px;
line-height: 40px;
}
.content{
width: ;
height: ;
border-style: solid;
}
.content-{
/*不要上面的三角 同时左边和右边不要有颜色 就是可爱的正三角*/
border-width: 0px 100px 100px 100px;
border-color: transparent transparent #CC9966 transparent;
}
.content-{
/*左边的三角 就是右边的不要了 上下三角透明 一点毛病都没有*/
border-width: 100px 0px 100px 100px;
border-color: transparent transparent transparent #CC9966;
}
.content-{
border-width: 100px 100px 100px 100px;
border-color: transparent #CC9966 #CC9966 transparent;
}
</style>
</head>
<body>
<div class="outer">
<div class="content content-1"></div>
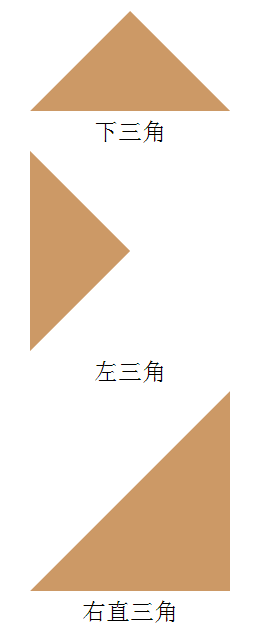
<div>下三角</div>
<div class="content content-2"></div>
<div>左三角</div>
<div class="content content-3"></div>
<div>右直三角</div>
</div>
</body>
</html>

注意:如果是采用border-weight不变,使对应的边的color透明的话,那么就是边框的尺寸会不变。
至于正三角、不规则三角等,只要知道它的原理,都是很可以画出来的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3三角形画法</title>
<style>
div{
width: 0px;
height: 0px;
border-style: solid;
margin: 30px auto 0px;
}
.content-{
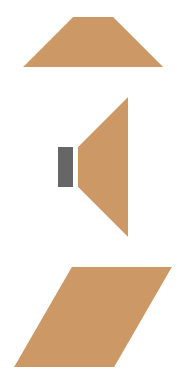
/*梯形借助了padding*/
padding: 10px 20px;
border-width: 0px 50px 50px 50px;
border-color: transparent transparent #CC9966 transparent;
}
.content-{
/*padding做梯形*/
padding: 20px 10px;
border-width: 50px 50px 50px 0px;
border-color: transparent #CC9966 transparent transparent;
/*喇叭效果*/
-webkit-box-shadow: inset 15px #;
-moz-box-shadow: inset 15px #;
box-shadow: inset 15px #;
}
.content-{
width: 100px;
height: 100px;
background-color: #CC9966;
border:none;
/*平行四边行完全可以用旋转实现*/
-webkit-transform: skew(-30deg);
-moz-transform: skew(-30deg);
-ms-transform: skew(-30deg);
-o-transform: skew(-30deg);
transform: skew(-30deg);
}
</style>
</head>
<body>
<body>
<div class="content-1"></div>
<div class="content-2"></div>
<div class="content-3"></div>
</body>
</body>
</html>

CSS深入了解border:利用border画三角形等图形的更多相关文章
- css伪元素before/after和画三角形的搭配应用
想要实现的效果如下: 第一步:如何用css画出三角形? /* css画三角形 */ .sanjiao{ ; border-top:40px solid red; border-bottom:40px ...
- assembly x86(nasm)画三角形等图形的实现(升级版)
https://www.cnblogs.com/lanclot-/p/10962702.html接上一篇 本来就有放弃的想法,可是有不愿退而求次, 然后大神室友写了一个集海伦公式计算三角形面积, 三点 ...
- CSS学习笔记:利用border绘制三角形
在前端的笔试.面试过程中,经常会出现一些不规则图形的CSS设置,基本上多是矩形外加一个三角形.利用CSS属性可以实现三角形的生成,主要利用上下左右的边距的折叠. 1.第一种图形: .box { wid ...
- 用CSS border相关属性画三角形
效果 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQva2l3aV9jb2Rlcg==/font/5a6L5L2T/fontsize/400/fill/I0J ...
- 用border或者div制作三角形等图形
一般情况下, 我们设置盒子的宽高度, 及上下左右边框, 具体代码如下: 通过上述代码,div的具体样式如下: 现在在上面基础上, 我们把div的宽高度都设为0时, 现在我们再次查看效果,如下图: 这时 ...
- assembly x86(nasm)画三角形等图形的实现
参考了一位大佬的博客 https://blog.csdn.net/qq_40298054/article/details/84496944传送门 https://blog.csdn.net/qq_40 ...
- WebGl 利用drawArrays、drawElements画三角形
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- 利用border和伪类画出三角形 ps:好久没写博客了。。。
有一个半月没有写博客了,这段时间,小哥我经历了自入行前端最为黑暗的时期,迷茫,空虚,不想写代码,不想做研究了.连打游戏都没有兴趣,如同行尸走肉一般.还好,毕业论文的初稿完成后,整个时间段最恶心最难熬的 ...
随机推荐
- C#拖拽操作
C#的拖拽 本文将以Winform为例 有两个主要的事件: DragEnter 拖拽到区域中触发的事件 DragDrop 当拖拽落下的时候出发此事件 饮水思源 参考博客: http://www.cnb ...
- window下完全删除nodejs
1.从卸载程序卸载程序和功能. 2.重新启动(或者您可能会从任务管理器中杀死所有与节点相关的进程). 3.寻找这些文件夹并删除它们(及其内容)(如果还有).根据您安装的版本,UAC设置和CPU架构,这 ...
- POJ 3177 Redundant Paths 双联通分量 割边
http://poj.org/problem?id=3177 这个妹妹我大概也曾见过的~~~我似乎还没写过双联通分量的blog,真是智障. 最少需要添多少条边才能使这个图没有割边. 边双缩点后图变成一 ...
- SnackDown Longest Increasing Subsequences 构造题
Longest Increasing Subsequences 题目连接: https://www.codechef.com/SNCKPA16/problems/MAKELIS Description ...
- CSS选择器复习
通用选择器:* 选择到所有的元素 选择子元素:> 选择到元素的直接后代(第一级子元素) 相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素 普通兄弟选择器:~ 选择到紧随其后的所有兄弟元素 伪 ...
- sql中如何统计一字段中字符串的个数
declare @s varchar(100)set @s='156434A27kAsdABCiosd-01&**('--找出现的次数select len(@s)-len(replace(@s ...
- ROS知识(19)----写一个简单的pluginlib例子
参考资料: 官方教程:Writing and Using a Simple Plugin
- Slickflow.NET 开源工作流引擎基础介绍(二) -- 引擎组件和业务系统的集成
集成流程引擎的必要性 业务过程的变化是在BPM系统中常见的现象,企业管理层需要不断优化组织架构,改造业务流程,不可避免地带来了业务流程的变化,企业信息系统就会随之面临重构的可能性.一种直接的方式是改造 ...
- 【Deep Learning】一、AutoEncoder
Deep Learning 第一战: 完成:UFLDL教程 稀疏自编码器-Exercise:Sparse Autoencoder Code: 学习到的稀疏参数W1: 参考资料: UFLDL教程 稀疏自 ...
- 通过Roslyn构建自己的C#脚本(更新版)
之前写过文章介绍过如何通过Roslyn构建自己的C#脚本,但那篇文章是参考自Roslyn CTP版的,记得本来想等到Roslyn正式版出来重新更新一下文档的,不过记得后来Roslyn是跳票了的,Scr ...
