jQuery基础笔记(5)
day56
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-5
文档处理
添加到指定元素内部的后面
- $(A).append(B)// 把B追加到A
- $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
- $(A).prepend(B)// 把B前置到A
- $(A).prependTo(B)// 把A前置到B
示例:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>文档操作示例</title>
- </head>
- <body>
- <ul id="u1">
- <li id="l1">1</li>
- <li>2</li>
- <li>3</li>
- </ul>
- <script src="jquery-3.2.1.min.js"></script>
- </body>
- </html>
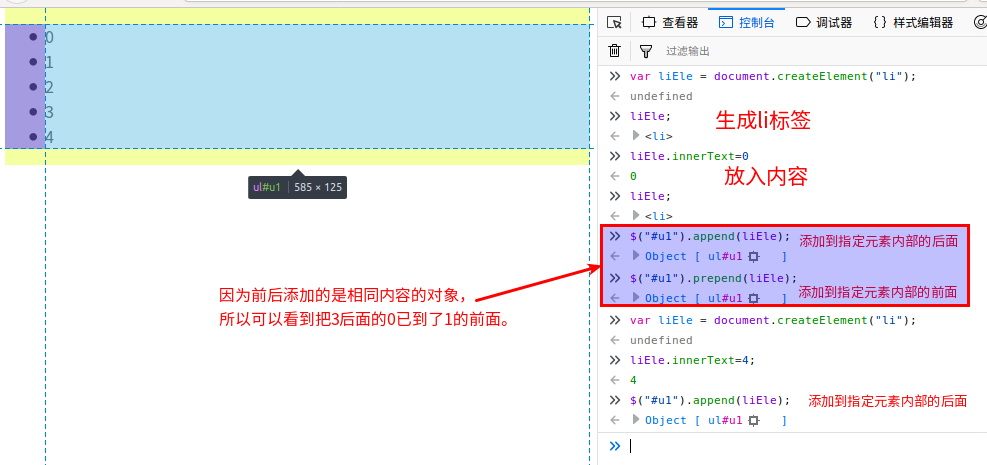
实践:

添加到内部的前后两端。
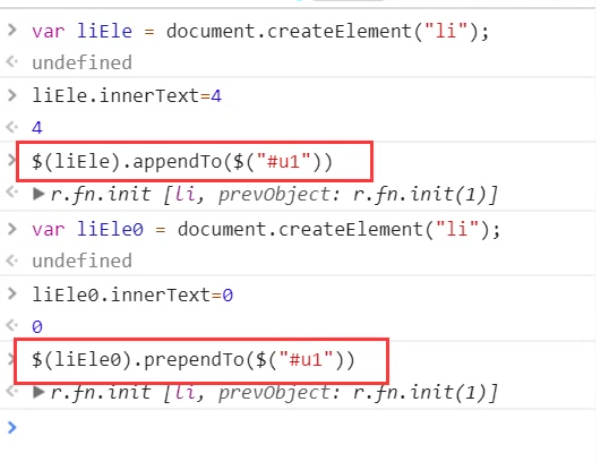
另一种方式append、appendTo:

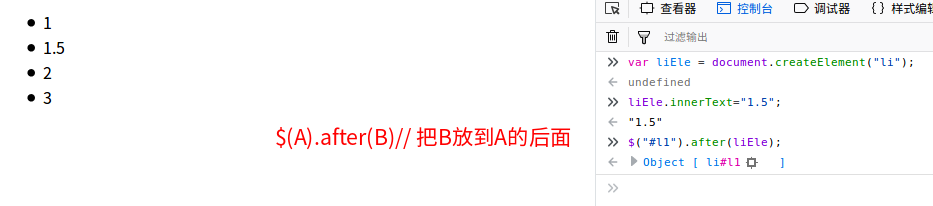
添加到指定元素外部的后面
- $(A).after(B)// 把B放到A的后面
- $(A).insertAfter(B)// 把A放到B的后面

添加到指定元素外部的前面
- $(A).before(B)// 把B放到A的前面
- $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
- remove()// 从DOM中删除所有匹配的元素。
- empty()// 删除匹配的元素集合中所有的子节点。
02点击在表格最后添加一条记录.html
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>点击在表格最后添加一条记录</title>
- </head>
- <body>
- <table border="1" id="t1">
- <thead>
- <tr>
- <th>#</th>
- <th>姓名</th>
- <th>爱好</th>
- <th>操作</th>
- </tr>
- </thead>
- <!--表格的整体-->
- <tbody>
- <tr>
- <td>1</td>
- <td>小强</td>
- <td>吃冰激凌</td>
- <td>
- <button class="delete">删除</button>
- </td>
- </tr>
- <tr>
- <td>2</td>
- <td>二哥</td>
- <td>Girl</td>
- <td>
- <button class="delete">删除</button>
- </td>
- </tr>
- </tbody>
- </table>
- <button id="b1">添加一行数据</button>
- <script src="jquery-3.2.1.min.js"></script>
- <script>
- // 绑定事件
- $("#b1").click(function () {
- // 生成要添加的tr标签及数据
- var trEle = document.createElement("tr");
- $(trEle).html("<td>3</td>" +
- "<td>小东北</td>" +
- "<td>社会摇</td>" +
- "<td><button class='delete'>删除</button></td>");
- // 把生成的tr插入到表格中
- $("#t1").find("tbody").append(trEle);//添加 找到tbody标签添加
- });
- // 每一行的=删除按钮绑定事件
- $(".delete").click(function () { //this表示删除这一个键
- $(this).parent().parent().remove(); //删除,父标签的父标签,整行删除
- });
- </script>
- </body>
- </html>
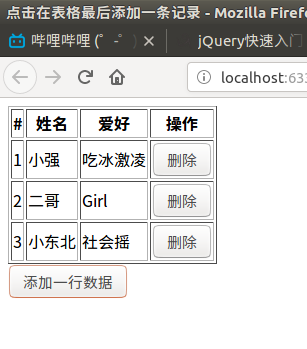
效果:

替换
- replaceWith()
- replaceAll()
示例:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>替换操作示例</title>
- </head>
- <body>
- <!--跳转-->
- <p><a href="http://www.sogo.com">aaa</a></p>
- <p><a href="">bbb</a></p>
- <p><a href="">ccc</a></p>
- <button id="b1">点我!</button>
- <script src="jquery-3.2.1.min.js"></script>
- <script>
- $("#b1").click(function () {
- // 创建一个img标签
- var imgEle = document.createElement("img");//生成src标签
- $(imgEle).attr("src", "https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2927529377,3058292508&fm=27&gp=0.jpg");
- $("a").replaceWith(imgEle);//将a标签中全部替换为img标签
- // $(imgEle).replaceAll("a");
- });
- </script>
- </body>
- </html>
实践:

克隆
- clone()// 参数
示例:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <title>克隆示例</title>
- </head>
- <body>
- <button id="b1">屠龙宝刀,点我就送!</button>
- <script src="jquery-3.2.1.min.js"></script>
- <script>
- $("#b1").click(function () {
- $(this).clone(true).insertAfter(this);//克隆一份添加,关注clone()和clone(true)的区别
- });
- </script>
- </body>
- </html>
实践:

以上每个id都一样。
jQuery基础笔记(5)的更多相关文章
- jQuery基础笔记(1)
day54 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html 1. 为什么要学jQuery? MySQL Python ...
- jquery基础 笔记一
一. 1. vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js<body> <div id ...
- jQuery基础笔记 each和data(7)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-11-0 each jQuery.each(collection, ...
- jQuery基础笔记 事件(6)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6 事件 ***** 1. 目前为止学过的绑定 ...
- jQuery基础笔记(4)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3 文本操作 HTML代码: html()// 取得第一个匹配 ...
- jQuery基础笔记(3)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0 操作标签 样式操作 样式类 addClass();// 添 ...
- jQuery基础笔记(2)
day54 筛选器 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-7-5 筛选器方法 下一个元素: $("#id& ...
- jquery基础 笔记三
一. 操作"DOM属性" 在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. ...
- jquery基础 笔记二
动态创建元素 关于使用HTML DOM创建元素本文不做详细介绍, 下面举一个简单的例子: //使用Dom标准创建元素 var select = document.createElement(" ...
- Jquery基础笔记
1.$(function(){ 等价于 window.onload=function(){ }) } 2 ...
随机推荐
- Legendre多项式
Legendre多项式 时间限制: 1 Sec 内存限制: 128 MB 题目描述 Legendre多项式的递归公式
- 779A Pupils Redistribution
/* A. Pupils Redistribution time limit per test 1 second memory limit per test 256 megabytes input s ...
- servlet填充Response时,数据转换之content-type
在Http请求中,我们每天都在使用Content-type来指定不同格式的请求信息,但是却很少有人去全面了解content-type中允许的值有多少,这里将讲解Content-Type的可用值. 1. ...
- sqlserver中怎么查询字段为空的记录
sqlserver中怎么查询字段为空的记录的两种方法: 详细介绍请查看全文:https://cnblogs.com/qianzf/ 原文博客的链接地址:https://cnblogs.com/qzf/
- arduino 串口数据啊按字节分析
#include <avr/wdt.h> #include <SoftwareSerial.h> #include <EEPROM.h> #define FPIN ...
- C#操作Excel(创建、打开、读写、保存)几种方法的总结
在.NET开发中,不管是web程序还是桌面软件(尤其是涉及数据库操作的MIS系统等),常常需操作Excel,如导出数据到Excel,读取Excel中数据到程序中等.总结起来,其操作不外乎创建.打开.读 ...
- 6.<1>四则运算的研究[栈]
计算1+2*3=,这个程序还是比较绕的,先将程序简化,只做+-*/和=五个运算符的关系.首先,假定这五个运算符中,=号的优先级最低,其次是+-,最高为*/.接着约定,"1+2*3=" ...
- Linux 输入输出(I/O)重定向
目录 1.概念 Linux 文件描述符 2.输出重定向 格式 示例 注意 3.输入重定向 格式 示例 4.自定义输入输出设备 解释 示例 最后说两句 1.概念 在解释什么是重定向之前,先来说说什么是文 ...
- 理解JavaWeb项目中的路径问题——相对路径与绝对路径
背景: 在刚开始学习javaweb,使用servlet和jsp开发web项目的过程中,一直有一个问题困扰着我:servlet 和 jsp 之间相互跳转,跳转的路径应该如何书写,才能正确的访问到相应的s ...
- [FRAMESET][PHP]Frameset下面使用php-header('location:...') redirect链接
一般,我们的管理后台都是使用frameset来进行布局的,所以如果我们对后台的登录会话时间进行了设定,那么在超过该时间session失效之后,那么我们就必须要在php文件中进行判断处理. 判断会话失效 ...
