Angular总结一:环境搭建
工欲善其事必先利其器,开发 Angular 项目首先要搭建环境。Angular 的环境搭建包括三个方面,开发环境 WebStorm,命令行工具 Angular CLI,以及 nodejs。
一、安装 nodejs
进入到 nodejs 的官网 https://nodejs.org/en/ 去下载安装包,下载慢的同学可以去我的百度网盘下载:https://pan.baidu.com/s/1mkilULq 密码:uaf7

根据电脑操作系统推荐了不同的版本,这里可以选择以上两个中的其中一个,下载完成后是一个 msi 文件,右键选择安装

然后一路点击Next就行了。
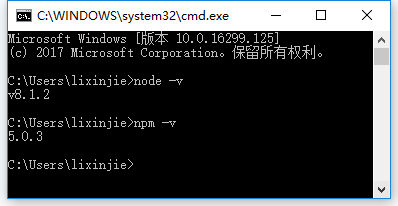
安装完成后,运行cmd打开命令行工具,输入 node -v 如果出现版本号,就说明nodejs安装成功了。安装nodejs的同时,nodejs 的包管理器 npm 也一并安装完成了。

二、安装 Angular 命令行工具 Angular CLI
CLI 是 Command Line Interface 的简写,是一种命令行接口,实现自动化开发流程,比如:ionic cli, vue cli 等,它可以创建项目、添加文件以及执行一大堆开发外的任务,比如测试、编译。
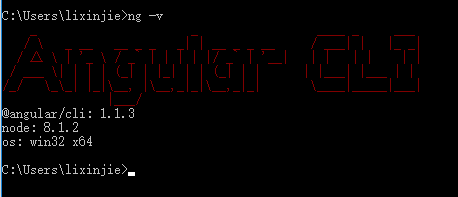
运行命令行 npm install -g @angular/cli 等待一会儿,安装完成后,使用 ng -v 如果出现版本号,就说明安装成功了

三、安装 WebStorm
去官网 http://www.jetbrains.com/webstorm/ 下载最新版本,下载慢的同学可以去我的百度网盘下载:https://pan.baidu.com/s/1smsAPlV 密码:jys4 https://pan.baidu.com/s/1zNHEyFB2pgFfF1ubcReGvQ
下载完成后右键选择打开

一路点击 Next 进行安装就可以了。
四、新建 Angular 项目
安装完成需要的工具后,就可以使用命令 ng new project-name 来新建一个 angular 项目了
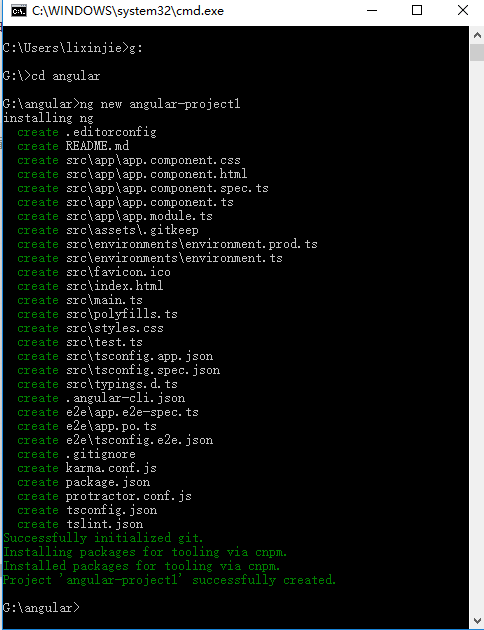
首先进入到我想要放置项目的 G 盘,然后进入到指定的目录 angular,在运行 ng new angular-project1 创建了一个名为 angular-project1 的 Angular 项目

五、运行项目
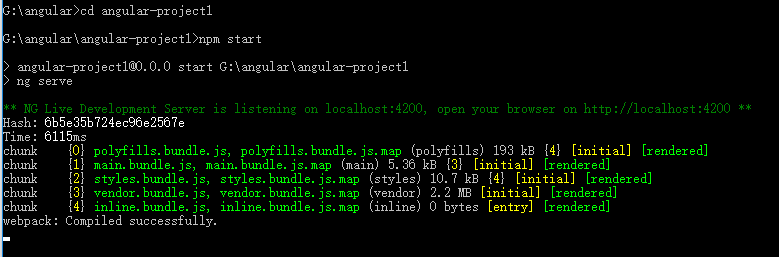
首先进入项目 cd angular-project1, 然后运行项目 npm start,等待 webpack 进行模块的打包

编译完成后,可使用 http://localhost:4200/ 查看项目(4200是默认端口,打开地址可以在上图中 open your browser on http://localhost:4200/ 这句话中看出)

六、Angular 框架目录文件含义
.editorconfig // ide 的一个配置文件
README.md // 该应用的一些简介
src/app/app.component.css // 项目的主样式
src/app/app.component.html // 项目的主模板
src/app/app.component.spec.ts
src/app/app.component.ts // 项目的主组件,定义AppModule,这个根模块会告诉Angular如何组装该应用
src/app/app.module.ts // 项目的主模块
src/assets/.gitkeep // 这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。
src/environments/environment.prod.ts // 环境配置,生产环境
src/environments/environment.ts // 环境配置,默认环境,开发环境
src/favicon.ico // 每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。
src/index.html // 宿主页面
src/main.ts // 整个web应用的入口点,angular通过该项目来启动整个项目
src/polyfills.ts // 导入一些必要的库,使得angular可以在一些老版本的浏览器中运行
src/styles.css // 公共样式
src/test.ts // 这是单元测试的主要入口点
src/tsconfig.app.json
src/tsconfig.spec.json
src/typings.d.ts
.angular-cli.json // Anguar 编译依赖(可以在其中引入一些 css 和 js 的库,如 jquery, bootstrap)
e2e/app.e2e-spec.ts // e2e 端对端测试目录
e2e/app.po.ts
e2e/tsconfig.e2e.json
.gitignore // 项目上传到 git 时,需要忽略一些文件上传的配置文件
karma.conf.js // 执行自动化测试的
package.json // npm 工具的配置文件,指明了当前这个应用所要用到的模块,Angular 的依赖包
protractor.conf.js // 做自动化测试的一个配置文件
tsconfig.json // TypeScript 编译器的参数
tslint.json // 定义 ts 文件质量检查的一些规则
Angular总结一:环境搭建的更多相关文章
- Angular 4.0 环境搭建
1.安装node 2.angular cli安装 sudo npm install -g @angular/cli 3. 使用ng -v 查看安装结果 4. 创建项目 ng new helloworl ...
- ionic+angular+cordova 安卓环境搭建
1.java环境配置 下载java jdk 百度搜索java jdk安装完后在cmd窗口输入Java -version 显示以下即为安装成功.然后把java jdk配置到环境变量. (1)选择[新建系 ...
- Angular入门之环境搭建(VS code)(转载)
安装Visual Studio Code VS code和我们常用的VS压根不是一回事,它只是一个开源的轻量级编辑器,而不是IDE,因为支持typescript语法,且插件功能丰富,所以选择 官网下载 ...
- angualr4 环境搭建
不得不说现在很流行前端MVC框架,angularjs算是一种.以前也用过angularjs感觉还不错,刷新了我对前端的认知.特别是因为我本身是个java开发.但是感觉还是有很多缺点的,直到angula ...
- angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习. 闲言少叙,下 ...
- .Net Core + Angular Cli / Angular4 开发环境搭建
一.基础环境配置 1.安装VS 2017 v15.3或以上版本 2.安装VS Code最新版本 3.安装Node.js v6.9以上版本 4.重置全局npm源,修正为 淘宝的 NPM 镜像: npm ...
- Angular环境搭建
Angular4 随笔(一)----环境搭建 1.下载node.js 第一步:在浏览器中搜索node.js官网(https://nodejs.org/zh-cn/),根据自己系统下载相应版本,下载完成 ...
- .Net Core+Angular Cli/Angular4开发环境搭建教程
一.基础环境配置1.安装VS2017v15.3或以上版本2.安装VSCode最新版本3.安装Node.jsv6.9以上版本4.重置全局npm源,修正为淘宝的NPM镜像:npminstall-gcnpm ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
随机推荐
- java反射实现接口重试
工具类: import java.lang.reflect.Method; public class RetryUtil { private static ThreadLocal<Integer ...
- C#中深拷贝和浅拷贝
一:概念 内存:用来存储程序信息的介质. 指针:指向一块内存区域,通过它可以访问该内存区域中储存的程序信息.(C#也是有指针的) 值类型:struct(整形.浮点型.decimal的内部实现都是str ...
- 如何利用gulp构建前端自动化
1,使用 gulp.watch 来监听文件自动打包 在上篇文章中,介绍了如何利用webpack来为项目做打包编译等工作,其中介绍到在我们开发的时候,经常改动js,因为我们文件是引用编译后的js文件,若 ...
- ADO----nDSN
//////////////链接数据库 非DSN模式///////////////////////////// //CString strOpen="DSN=DBAddressBook ...
- 不用中间变量,交换a、b值
如果要交换a.b之间的值,一般的做法是: tmp=a;a=b;b=tmp;这种方法不得不使用一个临时变量. 从网上学来一个方法,可以不用使用临时变量: a^=b^=a^=b; 这样计算之后,就可以交换 ...
- 写一个有字符界面的ssh链接工具
大概的样子 这是大致的样子- 写之前想说的 因为个人工作的的电脑是deepin系统的,系统本身的命令行非常好用,用第三方的ssh工具用不习惯,就想自己写一个. shell脚本是第一次写,写的不是很好, ...
- DUBBO监控,设置接口调用数据的上报周期
目录 DUBBO监控,设置接口调用数据的上报周期 dubbo已有的监控方案 针对已有方案的改进 DUBBO监控,设置接口调用数据的上报周期 dubbo是目前比较好用的,用来实现soa架构的一个工具,d ...
- HTML列表(组标签)+div(布局标签)与span
一.列表 HTML中常见的列表有三种,分别是: 1.无序列表,是一组描述列表语义的组标签,列表中每个项之间没有先后顺序:如图: 1)组标签:组标签就是由多个标签组成的一个整体,它们之间共同存在:例如 ...
- Java数据结构基础知识你知道多少?
http://www.cnblogs.com/qlky/p/7359462.html http://www.importnew.com/28263.html HashMap( java 7) 构造函数 ...
- WEB前端常用JavaScript代码整理
文章目录 html代码用JS动态加载进页面 JS判断用户访问的是PC还是mobile或者微信浏览器 判断浏览器的简单有效方法 点击某个div区域之外,隐藏该div 如何在手机上禁止浏览器的网页滚动 改 ...
