浅谈Javascript中的void操作符
由于JS表达式偏啰嗦,于是最近便开始采用Coffeescript来减轻负担。举个栗子,当我想取屋子里的第一条dog时,首先要判断house对象是否存在,然后再判断house.dogs是否存在,最后取house.dogs[0]。在JS需要这么写
var dog = (typeof house !== 'undefined' && house !== null) && house.dogs && house.dogs[0]
在Coffee中,我只需要这么写:
dog = house?.dogs?[0];
写到这里,读者会问,这跟标题《Javascript中的void》有一毛钱关系?Coffee的本质就是JS,之所以Coffee能工作的很好,是因为它生成出了高效而且健壮的JS代码,我们可以看看它的生成结果。
var dog, _ref; dog = typeof house !== "undefined" && house !== null ? (_ref = house.dogs) != null ? _ref[0] : void 0 : void 0;
短短一行Coffee代码生成出了如此长的JS代码,看上去似乎比我最前面自己用JS写的更靠谱更安全,末尾还出来了两个void 0,这究竟是何方神圣?
结构化一下上面的例子:
dog = (typeof house !== "undefined" && house !== null) ?
((_ref = house.dogs) != null ? _ref[0] : void 0 )
: void 0;
- 如果
house未定义或house为null时,返回void 0 - 如果
house.dogs为null时,返回void 0
可void 0究竟是什么值,这个倒很容易测试:
typeof void 0 //得到"undefined"
console.log(void 0) //输出undefined
似乎void 0就是undefined了,但这样子路数太野,也不够严谨,即无法回答:void 100, void hello(), void i++这无数可能组合的值是什么?
我们来瞅瞅规范是怎么说的吧。
规范是这么说的
在ECMAScript 262规范,有如下描述:
The void Operator The production UnaryExpression : void UnaryExpression is evaluated as follows: Let expr be the result of evaluating UnaryExpression.
Call GetValue(expr).
Return undefined.
NOTE: GetValue must be called even though its value is not used because it may have observable side-effects.
搬译一下:
void操作符 产生式 UnaryExpression : void UnaryExpression 按如下流程解释: 令 expr 为解释执行UnaryExpression的结果。
调用 GetValue(expr).
返回 undefined.
注意:GetValue一定要调用,即使它的值不会被用到,但是这个表达式可能会有副作用(side-effects)。
重点在于:无论void后的表达式是什么,void操作符都会返回undefined. 因此上面由Coffee编译出来的代码我们可以认为是这样的:
dog = (typeof house !== "undefined" && house !== null) ?
((_ref = house.dogs) != null ? _ref[0] : undefined )
: undefined ;
问题来了,既然(void 0) === undefined,那直接写undefined不就行了么?
为什么要用void?
因为undefined在javascript中不是保留字。换言之,你可以写出:
function joke() {
var undefined = "hello world";
console.log(undefined); //会输出"hello world"
}
console.log(undefined); //输出undefined
对的,你可以在一个函数上下文内以undefined做为变量名,于是在这个上下文写的代码便只能通过从全局作用域来取到undefined,如:
window.undefined //浏览器环境
GLOBAL.undefined //Node环境
但要注意的是,即便window, GLOBAL仍然可以在函数上下文被定义,故从window/GLOBAL上取undefined并不是100%可靠的做法。如:
function x() {
var undefined = 'hello world',
f = {},
window = {
'undefined': 'joke'
};
console.log(undefined);// hello world
console.log(window.undefined); //joke
console.log(f.a === undefined); //false
console.log(f.a === void 0); //true
}
于是,采用void方式获取undefined便成了通用准则。如underscore.js里的isUndefined便是这么写的:
_.isUndefined = function(obj) {
return obj === void 0;
}
除了采用void能保证取到undefined值以外,还有其它方法吗?有的,还有一种方式是通过函数调用。如AngularJS的源码里就用这样的方式:
(function(window, document, undefined) {
//.....
})(window, document);
通过不传参数,确保了undefined参数的值是一个undefined。
其它作用
除了取undefined外,void还有什么其它用处吗?
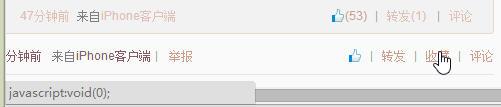
还有一个常见的功能,填充href。下面是一个微博截图,它的转发, 收藏, 讨论都是超链接,但是用户并不希望点击它们会跳转到另一个页面,而是引发出一些交互操作。
理论上而言,这三个超链接都是没有URL的,但如果不写的话,呵呵,点击它会刷新整个页面。于是便用上了href="javascript:void(0)的方式,确保点击它会执行一个纯粹无聊的void(0)。
另一种情况是,如果我们要生成一个空的src的image,最好的方式似乎也是src='javascript:void(0)',参见StackOverflow上的这个问题:What's the valid way to include an image with no src?
写在最后
回到void的定义,有一句话特别让人迷惑:
注意:GetValue一定要调用,即使它的值不会被用到,但是这个表达式可能会有副作用(side-effects)。
这是什么意思?这表示无论void右边的表达式是什么,都要对其求值。这么说可能不太明白,在知乎上winter大神有过阐述关于js中void,既然返回永远是undefined,那么GetValue有啥用?,我且拾人牙慧,代入一个场景,看代码:
var happiness = 10;
var girl = {
get whenMarry() {
happiness--;
return 1/0; //Infinity
},
get happiness() {
return happiness;
}
}; console.log(girl.whenMarry); //调用了whenMarry的get方法
console.log(girl.happiness); // void girl.whenMarry; //调用了whenMarry的get方法
console.log(girl.happiness); // delete girl.whenMarry; //没有调用whenMarry的get方法
console.log(girl.happiness); //还是8
上述代码定义了一个大龄文艺女青年,每被问到什么时候结婚呀(whenMarry),happiness都会减1。从执行情况可以看出,无论是普通访问girl.whenMarry,还是void girl.whenMarry都会使她的happiness--。而如果把void换成delete操作符写成delete girl.whenMarry,她的happiness就不会减了,因为delete操作符不会对girl.whenMarry求值。
总结
void有如下作用:
- 通过采用
void 0取undefined比采用字面上的undefined更靠谱更安全,应该优先采用void 0这种方式。 填充
<a>的href确保点击时不会产生页面跳转; 填充<image>的src,确保不会向服务器发出垃圾请求。
浅谈Javascript中的void操作符的更多相关文章
- 浅谈JavaScript中的闭包
浅谈JavaScript中的闭包 在JavaScript中,闭包是指这样一个函数:它有权访问另一个函数作用域中的变量. 创建一个闭包的常用的方式:在一个函数内部创建另一个函数. 比如: functio ...
- 浅谈JavaScript中的null和undefined
浅谈JavaScript中的null和undefined null null是JavaScript中的关键字,表示一个特殊值,常用来描述"空值". 对null进行typeof类型运 ...
- 浅谈JavaScript中的正则表达式(适用初学者观看)
浅谈JavaScript中的正则表达式 1.什么是正则表达式(RegExp)? 官方定义: 正则表达式是一种特殊的字符串模式,用于匹配一组字符串,就好比用模具做产品,而正则就是这个模具,定义一种规则去 ...
- 浅谈JavaScript中的内存管理
一门语言的内存存储方式是我们学习他必须要了解的,接下来让我浅谈一下自己对他的认识. 首先说,JavaScript中的变量包含两种两种类型: 1)值类型或基本类型:undefined.null.numb ...
- 浅谈JavaScript中闭包
引言 闭包可以说是JavaScript中最有特色的一个地方,很好的理解闭包是更深层次的学习JavaScript的基础.这篇文章我们就来简单的谈下JavaScript下的闭包. 闭包是什么? 闭包是什么 ...
- 浅谈JavaScript中的继承
引言 在JavaScript中,实现继承的主要方式是通过原型链技术.这一篇文章我们就通过介绍JavaScript中实现继承的几种方式来慢慢领会JavaScript中继承实现的点点滴滴. 原型链介绍 原 ...
- 浅谈JavaScript中继承的实现
谈到js中的面向对象编程,都有一个共同点,选择原型属性还是构造函数,两者各有利弊,而就片面的从js的对象创建以及继承的实现两个方面来说,官方所推荐的是两个相结合,各尽其责,各取其长,在前面的例子中,我 ...
- 浅谈 JavaScript 中 Array 类型的方法使用
前言:Array 类型是 JavaScript 中除了 Object 类型以外最常用的类型. 一.创建数组 JavaScript 中的数组与其他语言中的数组有着很大的区别.例如Java.PHP等语言中 ...
- 【总结】浅谈JavaScript中的接口
一.什么是接口 接口是面向对象JavaScript程序员的工具箱中最有用的工具之一.在设计模式中提出的可重用的面向对象设计的原则之一就是“针对接口编程而不是实现编程”,即我们所说的面向接口编程,这个概 ...
随机推荐
- unity3d插件Daikon Forge GUI 中文教程-3-基础控件Button和Sprite的使用
(游戏蛮牛首发)大家好我是孙广东.官网提供了专业的视频教程http://www.daikonforge.com/dfgui/tutorials/,只是是在youtube上.要观看是须要FQ的. 只是教 ...
- 安装apache+php记录
安装apache yum install httpd 修改apache配置文件,可以修改apache的默认端口号,根目录等 /etc/httpd/conf/httpd.conf 启动/重启apache ...
- Python网络爬虫 - 下载图片
下载博客园的logo from urllib.request import urlretrieve from urllib.request import urlopen from bs4 import ...
- 如何在hosts文件添加自己想要解析的网站?及修改hosts的作用
http://union.zhuna.cn/help/144.asp 在Windows2003/XP系统中位于C:\Winnt\System32\Drivers\Etc 目录中,找到host文件. 首 ...
- poj 1286 Necklace of Beads & poj 2409 Let it Bead(初涉polya定理)
http://poj.org/problem?id=1286 题意:有红.绿.蓝三种颜色的n个珠子.要把它们构成一个项链,问有多少种不同的方法.旋转和翻转后同样的属于同一种方法. polya计数. 搜 ...
- JavaScript match()方法使用
1.JavaScript match() 方法说明http://www.w3school.com.cn/jsref/jsref_match.asp 写法: stringObject.match(sea ...
- 寻找[nginx] 由Lua 粘合的Nginx生态环境-- agentzh
来自:linuxtone org Chnangelog: 120312 fixed as s/hhttp/http/g ,thanx muxueqz 12030 ...
- Flash:DisplayObject的矩阵旋转(移动/修改注册点,修改旋转点)
简单来说,原理就是利用matrix运算,先把旋转点移到原点位置,旋转变换后再恢复到原来的位置 var a:Sprite = new Sprite(); a.graphics.beginFill(0); ...
- exception ORA-00923: FROM keyword not found where expected
exception ORA-00923: FROM keyword not found where expected CreationTime--2018年8月16日10点41分 Author:M ...
- log4j 日志 配置 学习
1.用的flume-log4j avrosource的整合 2.学习如何指定类打印日志 #log4j.rootLogger=INFO,flume 这个是将全部的日志会打印出来 log4j.logge ...