固定UILabel宽度分行显示
固定UILabel宽度分行显示

这种小伎俩估计都被用烂了,笔者给大家提供一个category文件,供大家简单设置哦.
各种富文本效果哦(普通文本也是可以用的呢):
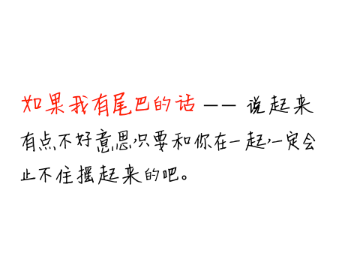
3行,固定宽度200

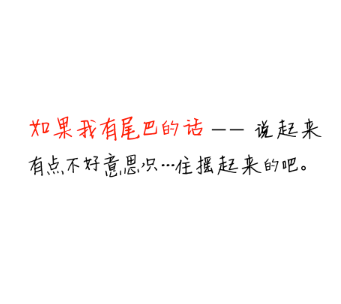
2行,固定宽度200

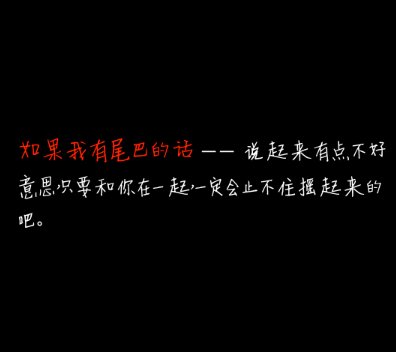
无限行,固定宽度250

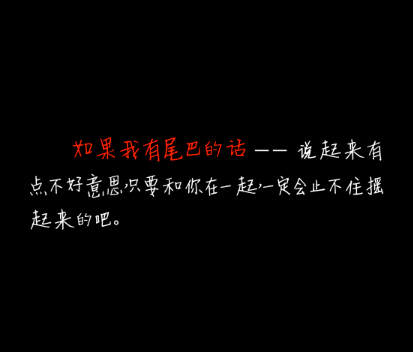
无限行,固定宽度250,设置段落样式

源码:
UILabel+SizeToFit.h 与 UILabel+SizeToFit.m
//
// UILabel+SizeToFit.h
// SizeToFit
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <UIKit/UIKit.h> @interface UILabel (SizeToFit) - (void)fixWidth:(CGFloat)width // 固定宽度
position:(CGPoint)position // 文字起始位置
numberOfLines:(NSInteger)lines // 行数(如果为0则表示为无限行)
lineBreakMode:(NSLineBreakMode)mode; // 文字断开方式 @end
//
// UILabel+SizeToFit.m
// SizeToFit
//
// Copyright (c) 2014年 Y.X. All rights reserved.
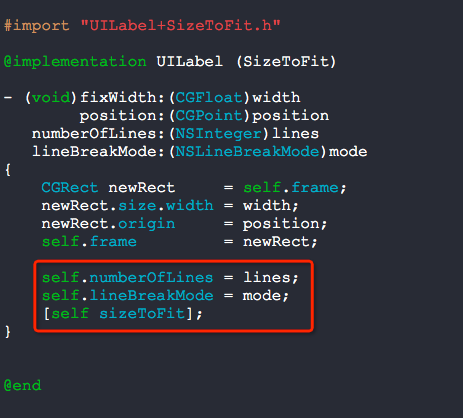
// #import "UILabel+SizeToFit.h" @implementation UILabel (SizeToFit)
- (void)fixWidth:(CGFloat)width
position:(CGPoint)position
numberOfLines:(NSInteger)lines
lineBreakMode:(NSLineBreakMode)mode
{
CGRect newRect = self.frame;
newRect.size.width = width;
newRect.origin = position;
self.frame = newRect; self.numberOfLines = lines;
self.lineBreakMode = mode;
[self sizeToFit];
} @end
使用的源码(注,此处用到了自己写的一些源码,请君自行替换):
//
// RootViewController.m
// SizeToFit
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "UILabel+SizeToFit.h"
#import "FontPool.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) { }
return self;
} - (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor blackColor]; // 注册字体
REGISTER_FONT(bundleFont(@"新蒂小丸子体.ttf"), @"新蒂小丸子体"); // 设置段落样式
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
style.firstLineHeadIndent = .f * ; // 设置富文本
NSString *testStr = @"如果我有尾巴的话 —— 说起来有点不好意思,只要和你在一起,一定会止不住摇起来的吧。";
NSArray *array \
= @[[ConfigAttributedString font:[UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", ) size:.f]
range:[testStr range]],
[ConfigAttributedString foregroundColor:[UIColor whiteColor]
range:[testStr range]],
[ConfigAttributedString paragraphStyle:style
range:[testStr range]],
[ConfigAttributedString font:[UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子体", ) size:.f]
range:[@"如果我有尾巴的话" rangeFrom:testStr]],
[ConfigAttributedString foregroundColor:[UIColor redColor]
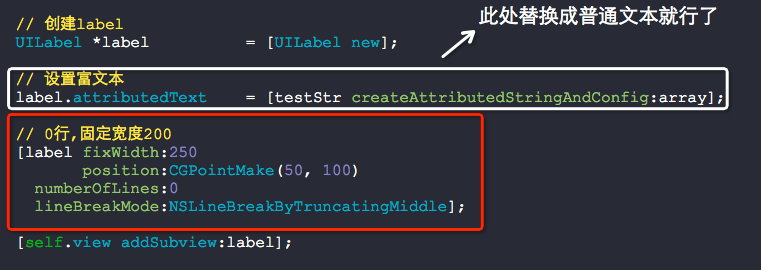
range:[@"如果我有尾巴的话" rangeFrom:testStr]]]; // 创建label
UILabel *label = [UILabel new]; // 设置富文本
label.attributedText = [testStr createAttributedStringAndConfig:array]; // 0行,固定宽度200
[label fixWidth:
position:CGPointMake(, )
numberOfLines:
lineBreakMode:NSLineBreakByTruncatingMiddle]; [self.view addSubview:label];
} @end
核心代码处:

注意,只有执行了sizeToFit才是解决问题的关键所在:

就是这么简单:)
固定UILabel宽度分行显示的更多相关文章
- Winfrom固定Label宽度,根据文本动态改变Label的高度 z
Label,要固定住宽度,然后根据文本的长度来动态改变高度,一开始去网上找解决方案,各种根据字体大小啊,字数啊来动态改变,但是效果却不怎么好.最后灵机一动,想起了偶尔用过一次的FlowLayoutPa ...
- 移动端布局的一些设置(在viewport里设置使页面显示相同宽度,显示相同像素大小)
viewport(视口) 具体数值(不设置时默认为980 ,部分安卓手机不支持设置成具体数值) width=device-width 和设备宽度保持一致 user-scalable=no 是否允许用户 ...
- 实现一个div,左边固定div宽度200px,右边div自适应
实现一个div,左边固定div宽度200px,右边div自适应<div class= "container"> <div class="left&quo ...
- DataTables固定表格宽度(设置横向滚动条)
当表格的列比较多的时候,可能就需要固定表格的宽度了,默认的100%宽已经不适应了.默认的100%宽要实现改变窗口大小也100%的话,在table元素上添加width="100%", ...
- FusionCharts:tooltip分行显示
FusionCharts:tooltip分行显示 tooltip分行显示:如果tooltip过长,可分行显示,在tooltip中增加{br} <chart> <set label=' ...
- echarts固定柱子宽度(barWidth)
series: [ { name: '', yAxisIndex: 0, type: ' ...
- LaTex: 表格单元格内容 分行显示/换行
问题:如何同时让表格同一行一个单元格的文字能垂直居中?比如说文字超长超出页面范围需要分行显示 答:(来源于smth) 方案一: \newcommand{\tabincell}[2]{\begin{ta ...
- 02微信小程序-轮播的宽度100%显示和轮播的基础配置
1==>如何让轮播的宽度100%显示? 你先给swiper 外面添加一个大盒子,给大盒子一个类 . <view class='lunbobox'> 然后wxss 里面设置 image ...
- iOS UILabel:宽度固定,自动高度显示全部文字
desclabel.width = self.view.width - (leftOffset*2); desclabel.lineBreakMode = NSLineBreakByWordWrapp ...
随机推荐
- ubuntu 16.04 安装PhpMyAdmin
首先,安装mysql $ sudo apt-get install mysql-server $ sudo apt-get install mysql-client 安装时输出root用户的密码 然后 ...
- [C语言]声明解析器cdecl修改版
一.写在前面 K&R曾经在书中承认,"C语言声明的语法有时会带来严重的问题.".由于历史原因(BCPL语言只有唯一一个类型——二进制字),C语言声明的语法在各种合理的组合下 ...
- Maven Debug
1.在pom.xml中新增plugin <plugin> <groupId>org.mortbay.jetty</groupId> <artifact ...
- PHP中关于时间(戳)、时区、本地时间、UTC时间等的梳理
PHP中关于时间(戳).时区.本地时间.UTC时间等的梳理 在PHP开发中,我们经常会在时间问题上被搞糊涂,比如我们希望显示一个北京时间,但是当我们使用date函数进行输出时,却发现少了8个小时.几乎 ...
- GDC NEC单机自动化设置
GDC NEC 单机自动化设置 进入播放列表 进入设置,进入登陆,请选择维修员登陆,输入密码257910 选择“一般选项”中的“自动化” 在进入的新菜单中选择“设备”,添加一个新的名称,默认的 ...
- 腾讯云CentOS安装JDK1.8
购买了腾讯云CentOS7系统,尝试搭建一个博客平台,首先要安装JDK. 一开始尝试用本地FTP上传JDK包到服务器,速度太慢,只有10K左右,放弃. 然后决定在服务器直接下载JDK进行安装. 执行 ...
- EF CodeFirst 初识
随着EntityFramework的发展,原先的三种方式,{Code First ,Model First,Database First } CodeFirst基本摆脱了另外两种方式 成为了 最受欢 ...
- 【学习笔记】--- 老男孩学Python,day7 python中is 和 == 的区别 encode decode
is比较的是id(内存地址)是不是一样,==比较的是值是不是一样 Python中,万物皆对象!万物皆对象!万物皆对象!(很重要,重复3遍) 每个对象包含3个属性,id,type,value id就是对 ...
- PHP生成缩略图(3)--封装类
前台php代码 <?php require_once 'img_thumb.class.php'; $image = new ImgLib(); //源图路径 $src_path='E:/wam ...
- [WEB地图] 2017高德地图API WEB开发(key申请,地图搭建)简约教程
前端时间因为公司需要研究 了一下百度的教程 然后写个简约的笔记记录一下自己学习的收获,只为了满足自己暂时的写作热情 高德地图WEB开发(key申请.api)简约教程 1.首先我们需要去“高德地 ...
