[翻译] CBStoreHouseRefreshControl
CBStoreHouseRefreshControl

What is it?
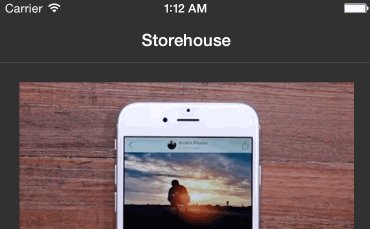
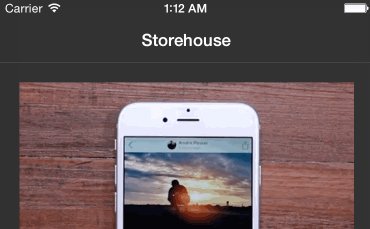
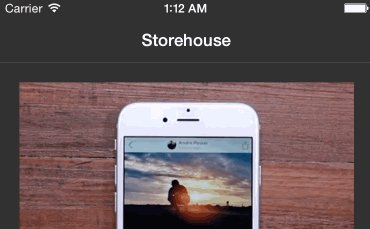
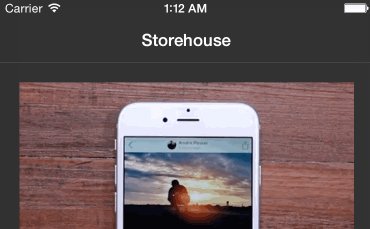
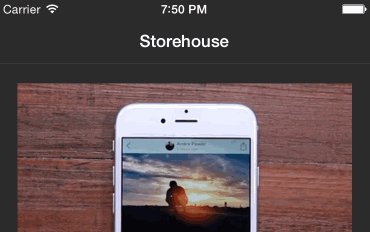
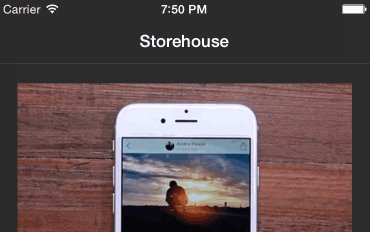
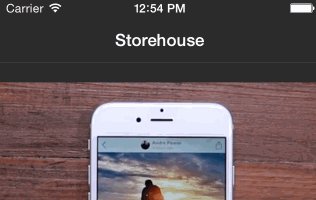
A fully customizable pull-to-refresh control for iOS inspired by Storehouse iOS app
这是一个完全可定制的下拉刷新控件,灵感来自于应用Storehouse

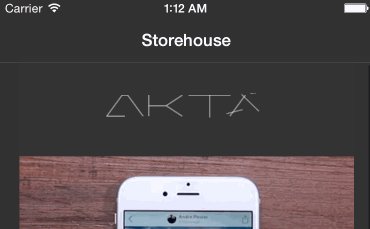
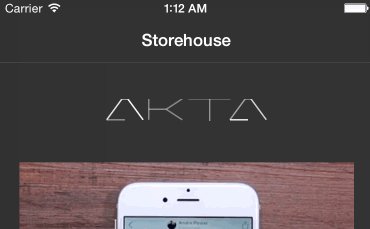
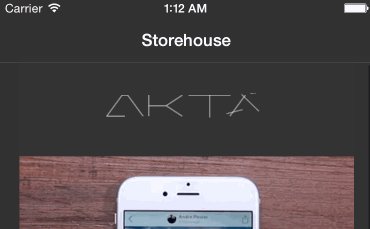
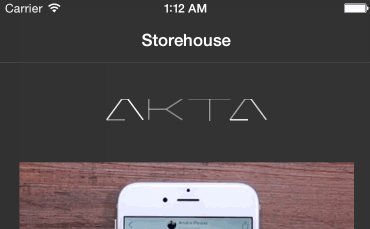
You can use any shape through a plist file, like this one which is my company's logo:
你可以使用一个plist文件来存储图形样式,就像如下的我的公司的loga样式:

Which files are needed?
CBStoreHouseRefreshControl is available through CocoaPods, to install it simply add the following line to your Podfile:
CBStoreHouseRefreshControl支持 CocoaPods, 添加以下一行代码到Podfile中即可:
pod "CBStoreHouseRefreshControl"
Alternatively, you can just drag CBStoreHouseRefreshControl (.h .m) and BarItem (.h .m) into your own project.
另一种方式就是:你把 CBStoreHouseRefreshControl (.h .m) 和 BarItem (.h .m) 文件拖到你的项目中就可以了。
How to use it
You can attach it to any UIScrollView like UITableView or UICollectionView using following simple static method:
你可以将它添加到UIScrollView的任何子类当中,用如下的一个方法:
+ (CBStoreHouseRefreshControl*)attachToScrollView:(UIScrollView *)scrollView
target:(id)target
refreshAction:(SEL)refreshAction
plist:(NSString *)plist;
self.storeHouseRefreshControl = [CBStoreHouseRefreshControl attachToScrollView:self.tableView target:self refreshAction:@selector(refreshTriggered:) plist:@"storehouse"];
Or, using this method for more configurable options:
或者用下面的一个方法进行更多的设置:
+ (CBStoreHouseRefreshControl*)attachToScrollView:(UIScrollView *)scrollView
target:(id)target
refreshAction:(SEL)refreshAction
plist:(NSString *)plist
color:(UIColor *)color
lineWidth:(CGFloat)lineWidth
dropHeight:(CGFloat)dropHeight
scale:(CGFloat)scale
horizontalRandomness:(CGFloat)horizontalRandomness
reverseLoadingAnimation:(BOOL)reverseLoadingAnimation
internalAnimationFactor:(CGFloat)internalAnimationFactor;
self.storeHouseRefreshControl = [CBStoreHouseRefreshControl attachToScrollView:self.tableView target:self refreshAction:@selector(refreshTriggered:) plist:@"storehouse" color:[UIColor whiteColor] lineWidth:1.5 dropHeight:80 scale:1 horizontalRandomness:150 reverseLoadingAnimation:YES internalAnimationFactor:0.5];
Then, implement UIScrollViewDelegate in your UIViewController if you haven't already, and pass the calls through to the refresh control:
然后,在你的控制器中实现你的UIScrollViewDelegate的一些方法,你将那些代理方法的值传进去即可:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[self.storeHouseRefreshControl scrollViewDidScroll];
} - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[self.storeHouseRefreshControl scrollViewDidEndDragging];
}
Lastly, make sure you've implemented the refreshAction you passed it earlier to listen for refresh triggers:
最后,确保你实现了刷新的操作:
- (void)refreshTriggered
{
//call your loading method here //Finshed loading the data, reset the refresh control
[self.storeHouseRefreshControl finishingLoading];
}
For more details, please check out the demo app's code.
更多细节,请查阅示例代码。
How to use your own shape
The CBStoreHouseRefreshControl's shape contains bunch of BarItem for animation, each BarItemis running its own animation, you need to provide startPoint and endPoint through a plist file.
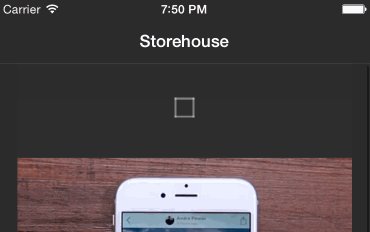
All BarItem will share one coordinate system whose origin is at the top-left corner. For example if you want to draw a square, the plist will look like this:
CBStoreHouseRefreshControl的形状包含了一系列的BarItem用于动画,每一个BarItem都执行他自身的动画,你需要给他们在plist文件里面提供一个起始值和结束值。
所有的BarItem会分享同一个坐标系统,这个坐标系统的原始顶点在左上角。如果你是要绘制一个正方形,那么,plist文件中就应该是如下的样子。
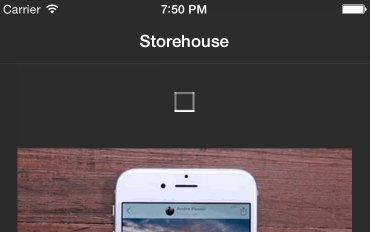
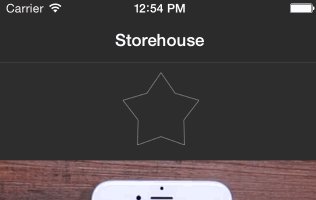
The result will look like this:
结果看起来会是这样子的哦:

Notes:
- Make sure you put the right key which are
startPointsandendPoints. 确保你的key值是在正确的起始点与结束点那里 - Make sure you are using the right format (
{x,y}) for coordinates. 确保你是使用了正确的坐标系统 - The highlight/loading animation will highlight each bar item in the same order you declare them in plist, use
reverseLoadingAnimationto reverse the animation. 这个高亮效果会根据你的plist文件中列表的顺序而依次高亮,你可以使用reverseLoadingAnimation来反转动画效果

Easy way to generate startPoint and endPoint?
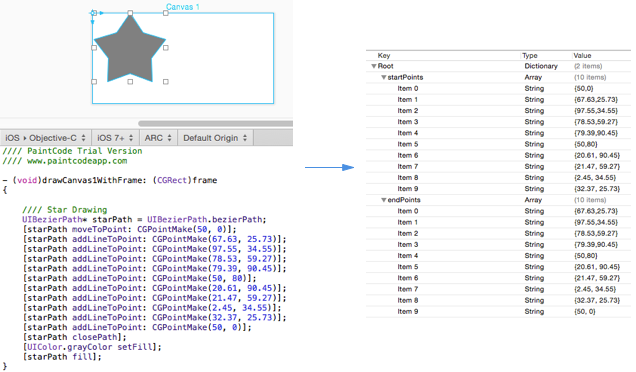
@isaced mentions that it's easier to use PaintCode to generate startPoint and endPoint:
你可以使用PaintCode来生成起始点与结束点


Result:

You can get more info here.
Configuration
Play with following parameters to configure CBStoreHouseRefreshControl's view and animation:
你可以根据如下的一些参数来配置CBStoreHouseRefreshControl的动画效果:
- Set the bar color with the
colorparameter 设置bar的颜色 - Set the bar width with the
lineWidthparameter 设置bar的宽度以及线宽 - Set the height of control with the
dropHeightparameter 设置控制器的垂直高度??? - Set the scale of control with the
scaleparameter 设置缩放参数 - Adjust how disperse the bar items appear/disappear by changing the
horizontalRandomnessparameter 调整bar是怎么消失的 - Set if reversing the loading animation with the
reverseLoadingAnimationparameter, if set toYES, the last bar item will be highlighted firstly. 反转动画的顺序 - Adjust the time offset of the appear/disappear animation by changing the
internalAnimationFactorparameter, for example ifinternalAnimationFactoris 1 all bar items will appear/disappear all together. 调整动画时间的偏移量
Who's using it?
We've a wiki page for that, feel free to add your projects there!
Author
Suyu Zhang
suyu_zhang@hotmail.com
suyuzhang.com
[翻译] CBStoreHouseRefreshControl的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- golang基础--map字典
map 类似python语言中的dict(字典类型),以key-value形式存储数据 Key必须是支持==或!=比较运算的类型,不可以是函数,map或slice map查找比线性搜素快很多,但比使用 ...
- JavaScript try...catch用法
一.用法 try...catch语句用了处理代码中可能出现的错误信息,将要进行测试的代码块放在try中,如果代码出现异常,则会被catch捕获 其格式如下: <script> try{ / ...
- 10.Set 和 Map 数据结构
Set 和 Map 数据结构 Set 和 Map 数据结构 Set 基本用法 ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个构造函数,用来 ...
- springboot 源码笔记
1.springAppication构造器 基于getSpringFactoriesInstances方法构造如下类(获取文件内容在META-INF/spring.factories文件中) 1.1 ...
- sql2000-text类型数据只能看到256个字节
工具只能看到256个字节,其实数据是完整的,可以自己写个程序取数据试一试
- 【JavaScript 从零开始】 原始值和对象引用、类型转换
JavaScript 中的原始值(undefined.null . 布尔值.数值和字符串)于对象(包括数组和函数)有着根本区别. 原始值是不可更改的:任何方法都无法改变(或“突变”)一个原始值. 对于 ...
- 我用ASP.NET缓存之数据缓存
[我的理解] Cache,是内置的对象集合.是全局的,类似于static Arraylist.它是线程安全的,添加或修改Cache中的项目时,不需要锁定或者解除Cache. 添加 Cache[Key] ...
- java基础之基础语法详录
[前言] java的语法先从基础语法学,Java语言是由类和对象组成的,其对象和类又是由方法和变量组成,而方法,又包含了语句和表达式. 对象:(几乎)一切都是对象,比如:一只熊猫,他的外观,颜色,他在 ...
- JVM的逃逸分析
我们都知道Java中的对象默认都是分配到堆上,在调用栈中,只保存了对象的指针.当对象不再使用后,需要依靠GC来遍历引用树并回收内存.如果堆中对象数量太多,回收对象还有整理内存,都会会带来时间上的消耗, ...
- Linux:curl
curl命令用来做HTTP协议的客户端,可以通过命令参数生成各种请求,非常强大. 1. GET 默认情况下下curl执行的是GET操作,所以可以当做wget使用如 $ curl https://www ...
