CSS一个属性,让图片后的文字垂直居中,效果看得见
困扰我多年的疑难,终于解决了。哈哈哈,太爽了
背景
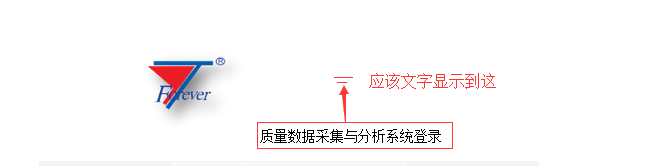
页面经常遇到,图片后面的文字显示在图片的中间部位,也就是说文字图片垂直居中。
<div class="banner">
<img alt="北京运通恒达科技有限公司" src="img/ytforever-logo.png" width="120" height="100">
质量数据采集与分析系统登录
</div>

问题
多少年了,遇到这种设计,我就头大,各种尝试,均告失败。什么设置高度垂直啊、图片定位啊,各种折腾
以往
最简单粗暴的,就是ps直接把图片文字排版好,直接显示一张图片,多霸气。隐隐的伤痛就是,文字不能程序控制,多伤!!!
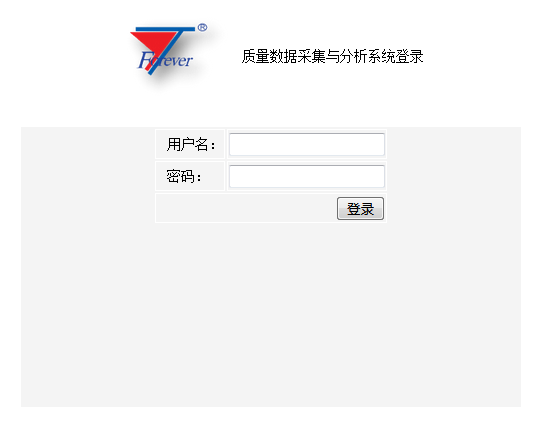
现在好了
发现竟然有这种操作,直接给img设置
img{
vertical-align: middle;
}
就这么简单,上面的烦恼迎刃而解,哈哈哈,太舒爽了,整个世界都安静了。

简直完美,多漂亮啊。大道至简,寻道!
以上
谢谢大家!
沫沫金为您提供各种开发方案,祝您登上人生巅峰。
CSS一个属性,让图片后的文字垂直居中,效果看得见的更多相关文章
- JS+CSS+HTML实现“代码雨”类似黑客帝国文字下落效果
HTML代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <l ...
- select中文字垂直居中解决办法
我们知道select标签在各个浏览器中的属性和各浏览器的支持各有些不同,从而造成select选择框在各浏览器的显示有不同,下面我们通过对主要 外形CSS属性的支持,打造全兼容select. 我对sel ...
- border-width和border其它属性配合实现的小三角形标签效果
如图,附上css代码 { width: 0; border-width: 30px 0px 72px 164px; border-style:solid; border-color:red; bord ...
- div+css文字垂直居中 解决左侧头像右侧姓名,姓名多换行后相对于头像仍居中显示
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
- 使用css属性line-height实现文字垂直居中的问题
使用css属性line-height实现文字垂直居中的问题 1.使用css属性line-height实现文字垂直居中 方法比较简单,但是只能实现单行文字的垂直居中. 单行垂直居中效果如下: 要是p ...
- css的基本操作学习--css样式,选择器,hover,文字属性,文本属性,背景
什么是css? 通配符选择器 <head> /* *通配符选择器 匹配任何元素 */ *{ margin: 0; padding: 0; } </head> css样式有三种 ...
- (转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- css之line-height及图片文字垂直居中
css虽然没有算法,但还是很神奇的,踩到坑都不知道到底是哪里?看到张鑫旭大佬的博客讲的超级好https://www.zhangxinxu.com 行高line-height用到的频率极高,指一行文字的 ...
- UIButton的titleEdgeInsets属性和imageEdgeInsets属性实现图片文字按要求排列
button可以设置 titleEdgeInsets属性和 imageEdgeInsets属性来调整其image和label相对位置,具体参考http://stackoverflow.com/ques ...
随机推荐
- Sharepoint Timer job问题汇总
解决方案发布最好发布到GAC中,使用WebApplication很多时候会有问题.TimerJob并非是在IIS下运行,所以发布到wss目录下的dll不能使用. 如果解决方案中只有一个Timer Jo ...
- [PY3]——发送邮件
一些概念 MUA:Mail User Agent——邮件用户代理,例如OutLook.Foxmail MTA:Mail Transfer Agent——邮件传输代理,例如163.com.sina.co ...
- 在LaTeX中配置西夏文字体与环境
目录 1 配置字族 2 粗体.斜体设定 3 文本编辑器的字体设定(以Sublime Text为例) 4 附录:一些字体的下载源 警告:这篇文章的部分内容需要西夏文字体才能正常显示.若您需要安装,可参考 ...
- hadoop学习笔记(五):HDFS Shell命令
一.HDFS文件命令 以下是比较重要的一些命令: [root@master01 hadoop]# hadoop fs -ls / //查看根目录下的所有文件 [root@master01 hadoop ...
- MySql__centos6.5源码安装
安装MySql步骤如下: 依赖包检查安装 配置防火墙 配置hosts文件 配置sysctl.cnf 检查是否安装mysql 如果有卸载掉(指的是没有用的mysql) 创建用户属组 创建相应目录并修改权 ...
- JS权威指南笔记之数据类型
1.类型分为原始类型和对象. 2.原始类型有:数字类型,字符类型,布尔,和null undefind. 3.JavaScript里的函数都是真值. 4.函数和通过New关键字创建对象.这个样函数称为构 ...
- 【原】Spring activiti 环境搭建之数据库创建
由于在开发工作流的时候,避免不了要保存一些数据和流程走向;所以在搭建Spring activiti开发环境的时候需要把官方提供的23张表创建到我们的DB,后续的流程都会在这些表中记录. 1.创建代码如 ...
- The request sent by the client was syntactically incorrect.
HTTP Status 400 - type Status report message description The request sent by the client was syntacti ...
- 海量数据中找出前k大数(topk问题)
海量数据中找出前k大数(topk问题) 前两天面试3面学长问我的这个问题(想说TEG的3个面试学长都是好和蔼,希望能完成最后一面,各方面原因造成我无比想去鹅场的心已经按捺不住了),这个问题还是建立最小 ...
- linux命令更改服务器时间
1. linux更改服务器时间: 权限:root用户才有权限更改服务器时间 使用date命令即可设置系统时间. 2. 查看系统时间 date 3. 设置当前系统时间为2015年5月8日19点48分0秒 ...
