使用WebViewJavascriptBridge与UIWebView交互
使用WebViewJavascriptBridge与UIWebView交互

https://github.com/marcuswestin/WebViewJavascriptBridge
核心的地方:
UIWebView在加载完网页之后,通过方法stringByEvaluatingJavaScriptFromString:来让这个webView执行js脚本,之后想干啥干啥.
注意:必须是加载完之后!
使用
下载源码拖入工程.

使用一个本地的html文件.
<!doctype html>
<html><head>
<style type='text/css'>
html { font-family:Helvetica; color:#222; }
h1 { color:steelblue; font-size:24px; margin-top:24px; }
button { margin:0 3px 10px; font-size:12px; }
.logLine { border-bottom:1px solid #ccc; padding:4px 2px; font-family:courier; font-size:11px; }
</style>
</head><body>
<h1>WebViewJavascriptBridge Demo</h1> <!--脚本开始的地方-->
<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
} <!--申明方法-->
function connectWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener('WebViewJavascriptBridgeReady', function() {
callback(WebViewJavascriptBridge)
}, false)
}
} <!--激活方法-->
connectWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + (data ? ':<br/>' + JSON.stringify(data) : '')
if (log.children.length) { log.insertBefore(el, log.children[0]) }
else { log.appendChild(el) }
}
bridge.init(function(message, responseCallback) {
log('JS got a message', message)
var data = { 'Javascript Responds':'Wee!' }
log('JS responding with', data)
responseCallback(data)
}) bridge.registerHandler('testJavascriptHandler', function(data, responseCallback) {
log('ObjC called testJavascriptHandler with', data)
var responseData = { 'Javascript Says':'Right back atcha!' }
log('JS responding with', responseData)
responseCallback(responseData)
}) <!--创建一个按钮-->
var button = document.getElementById('buttons').appendChild(document.createElement('button'))
button.innerHTML = 'Send message to ObjC'
button.onclick = function(e) {
e.preventDefault() <!--此处是你传参数的地方-->
var data = 'YouXianMing'
log('JS sending message', data)
bridge.send(data, function(responseData) {
log('JS got response', responseData)
})
} document.body.appendChild(document.createElement('br'))
}) <!--脚本结束的地方-->
</script>
<div id='buttons'></div> <div id='log'></div>
</body></html>
RootViewController代码如下:
//
// RootViewController.m
// WebViewJavascriptBridge
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h"
#import "WebViewJavascriptBridge.h" @interface RootViewController ()<UIWebViewDelegate> @property (nonatomic, strong) UIWebView *webView;
@property (nonatomic, strong) WebViewJavascriptBridge *bridge; @end #define BUNDLE_FILE(fileName) [[NSBundle mainBundle] pathForResource:fileName ofType:nil];
#define HTML_STRING(htmlPath) [NSString stringWithContentsOfFile:htmlPath \
encoding:NSUTF8StringEncoding error:nil]
#define FILE_URL(path) [NSURL fileURLWithPath:path] @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad]; // 获取本地html文件
NSString *htmlPath = BUNDLE_FILE(@"demo.html"); // 初始化UIWebView并添加进view中
_webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[_webView loadHTMLString:HTML_STRING(htmlPath)
baseURL:FILE_URL(htmlPath)];
[self.view addSubview:_webView]; // 让UIWebView执行脚本并监听回调
_bridge = [WebViewJavascriptBridge bridgeForWebView:_webView handler:^(id data, WVJBResponseCallback responseCallback) { // 监听回调
NSLog(@"%@", data);
}];
} @end
执行效果如下:

分析
WebViewJavascriptBridge.m 的源码里面有写着让webView执行js脚本的地方哦.

其实,我们只需要能够从UIWebView获取到值就行了,我们才不需要把值传递给UIwebView呢,有了这个UIWebView给iOS传值的功能,基本上能满足我们大部分的需求了哦.
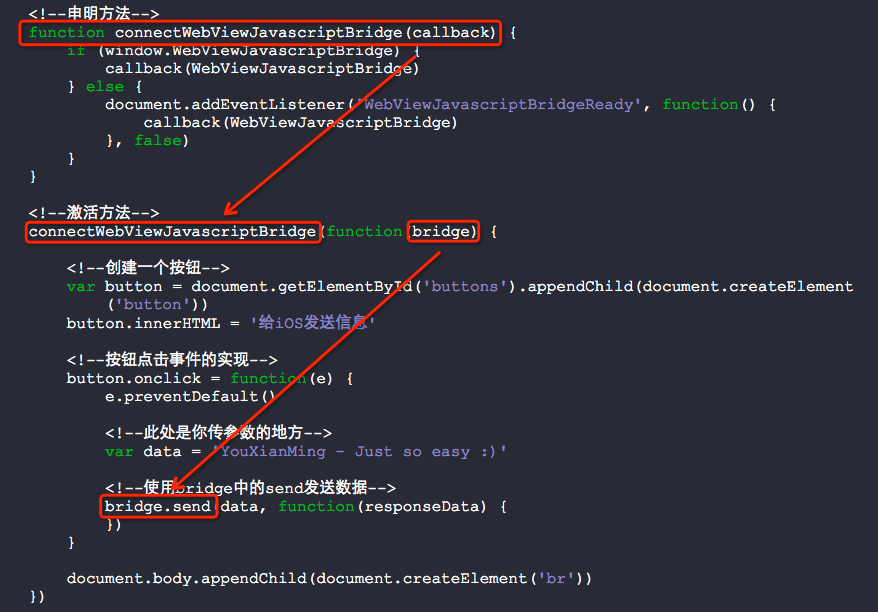
最后,我将html页面进行修改,精简到大家能看懂为止:).
demo.html
<!doctype html>
<html><head>
<style type='text/css'>
html { font-family:Helvetica; color:#222; }
h1 { color:steelblue; font-size:24px; margin-top:24px; }
button { margin:0 3px 10px; font-size:12px; }
.logLine { border-bottom:1px solid #ccc; padding:4px 2px; font-family:courier; font-size:11px; }
</style>
</head><body>
<h1>UIWebView与iOS直接交互</h1> <!--脚本开始的地方-->
<script> <!--申明方法-->
function connectWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener('WebViewJavascriptBridgeReady', function() {
callback(WebViewJavascriptBridge)
}, false)
}
} <!--激活方法-->
connectWebViewJavascriptBridge(function(bridge) { <!--创建一个按钮-->
var button = document.getElementById('buttons').appendChild(document.createElement('button'))
button.innerHTML = '给iOS发送信息' <!--按钮点击事件的实现-->
button.onclick = function(e) {
e.preventDefault() <!--此处是你传参数的地方-->
var data = 'YouXianMing - Just so easy :)' <!--使用bridge中的send发送数据-->
bridge.send(data, function(responseData) {
})
} document.body.appendChild(document.createElement('br'))
}) <!--脚本结束的地方-->
</script>
<div id='buttons'></div> <div id='log'></div>
</body></html>

以下是修改后的执行效果:

附录:
WebViewJavascriptBridge与UIWebView交互原理

使用WebViewJavascriptBridge与UIWebView交互的更多相关文章
- 利用WebViewJavascriptBridge与UIWebView进行交互
事情的起因还是因为项目需求驱动.折腾了两天,由于之前没有UIWebView与JS交互的经历,并且觉得这次在功能上有一定的创造性,特此留下一点文字,方便日后回顾. 我要实现这样一个需求:按照本地的CSS ...
- UIWebview交互之自己定义传值跳转
UIWebview常常会用到和原生页面的跳转.有的可能还须要传值跳转.自己写了一个自己定义跳转的webview,能够跳转到指定控制器并传值,这须要和后台协商好.html中怎样传值跳转,即:html中的 ...
- iOS-JS交互 (WebViewJavascriptBridge)
, , , ); messageButton.titleLabel.font = font; messageButton.backgroundColor = [UIColor colo ...
- UIWebView与JS的深度交互
我要实现这样一个需求:按照本地的CSS文件展示一串网络获取的带HTML格式的只有body部分的文本,需要自己拼写完整的 HTML.除此之外,还需要禁用获取的HTML文本中自带的 < img &g ...
- UIWebView与JS的深度交互-b
要实现这样一个需求:按照本地的CSS文件展示一串网络获取的带HTML格式的只有body部分的文本,需要自己拼写完整的 HTML.除此之外,还需要禁用获取的HTML文本中自带的 < img > ...
- iOS下JS与OC互相调用(五)--UIWebView + WebViewJavascriptBridge
WebViewJavascriptBridge是一个有点年代的JS与OC交互的库,使用该库的著名应用还挺多的,目前这个库有7000+star.我去翻看了它的第一版本已经是4年前了,在版本V4.1.4以 ...
- OC与JS交互之UIWebView
随着H5的强大,hybrid app已经成为当前互联网的大方向,单纯的native app和web app在某些方面显得就很劣势.关于H5的发展史,这里有一篇文章推荐给大家,今天我们来学习最基础的基于 ...
- iOS中html5的交互:WebViewJavascriptBridge
https://github.com/marcuswestin/WebViewJavascriptBridge Setup & Examples (iOS & OSX) Start w ...
- [转]OC与JS的交互详解
事情的起因还是因为项目需求驱动.折腾了两天,由于之前没有UIWebView与JS交互的经历,并且觉得这次在功能上有一定的创造性,特此留下一点文字,方便日后回顾. 我要实现这样一个需求:按照本地的CSS ...
随机推荐
- elasticsearch(二) 之 elasticsearch安装
目录 elasticsearch 安装与配置 安装java 安装elastcsearch 二进制安装(tar包) 在进入生产之前我们必须要考虑到以下设置 增大打开文件句柄数量 禁用虚拟内存 合适配置的 ...
- MySQL命令行导入导出数据
参考:http://www.cnblogs.com/xcxc/archive/2013/01/30/2882840.html 这篇文章写得非常好,又简洁,而且深入浅出,排版也非常好看,不会像网上的只是 ...
- Mongodb同步数据到hive(二)
Mongodb同步数据到hive(二) 1. 概述 上一篇文章主要介绍了mongodb-based,通过直连mongodb的方式进行数据映射来进行数据查询,但是那种方式会对线上的 ...
- [BZOJ 2655]calc
Description 题库链接 给出 \(A,n,p\) ,让你在模 \(p\) 意义下求所有序列 \(a\) 满足"长度为 \(n\) 且 \(a_i\in[1,A]\) ,并且对于 \ ...
- SQL 集合例子
IF OBJECT_ID('tempdb..#Purchase', 'U') IS NOT NULL DROP TABLE #Purchase; CREATE TABLE #Purchase ( Pu ...
- wcf读写cookie
一般来说,web应用的服务端(aspx或mvc的action)调用wcf时,是一个服务与服务的通讯,而不是客户端(浏览器)与服务器的通讯. 这种情况下,如果要在wcf端处理客户端的cookie,就需要 ...
- 简单的node爬虫练手,循环中的异步转同步
简单的node爬虫练手,循环中的异步转同步 转载:https://blog.csdn.net/qq_24504525/article/details/77856989 看到网上一些基于node做的爬虫 ...
- SQL Server数据库状态和文件状态
数据库状态 (database states) 查询数据库的当前状态 : 1.查询所有数据库的状态 ,通过sys.databases目录视图的state_desc列 user master go se ...
- 谷歌眼镜能给Apple Watch带来啥前车之鉴?
当下,你想不听到Apple Watch的消息都难.这款智能手表在三月初发布时,有关它的新闻报道铺天盖地.记者们在博客上对发布会的每个阶段进行了实况报道,苹果粉丝们通过博客. 推特和YouTube视频对 ...
- 安装SQL SEVER 2017 express 轻量入门级软件 安装教程
1. 首先 打开网址 https://www.microsoft.com/zh-tw/sql-server/sql-server-downloads 点击下载 , 下载完成之后, 点开安装 ...
