Sublime Text3 使用总结
一、简介:
Sublime Text 3是一款强大而精巧的文本编辑器 [点击下载]。它的界面友好、功能非凡、性能极佳可令代码高亮、语法提示、自动完成更重要的是,它支持众多插件扩展——锦上添花、强之又强本文着重介绍Sublime Text 3可助力前端开发的优秀插件。
二、Package Control插件管理
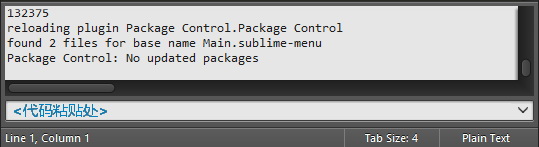
提到Sublime Text插件安装,就不得不提Package Control [官方文档],简而言之,它是用来管理插件的插件,所以,首次使用前也是需要安装的,使用Ctrl+`(Esc键下方)快捷键或者通过View->Show Console菜单打开命令行

将以下代码复制后粘贴到如上图中“<代码粘贴处>”,然后按Enter(回车),稍等片刻
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) |
如果安装成功,就可以在Preferences菜单下看到Package Settings和Package Control两个菜单。
最后重启Sublime Text 3
三、安装soda主题
Soda主题是sublime上一款很著名的清爽型主题,在install package中搜索
安装后打开Preferences -> Settings-User,默认:
|
{ "ignored_packages": } |
添加"theme": "Soda Light3.sublime-theme",
|
{ "theme": "Soda Light 3.sublime-theme", "ignored_packages": [ "Vintage" ] } |
保存后主题立马更改为soda light
另外还可以在此处配置一些其他内容,网上有人推荐如下配置(部分配置需安装对应插件才能生效):
| { "caret_extra_bottom": 1, //光标样式 距离下一行设置 "caret_extra_top": 1, //光标样式 距离上一行设置 "caret_extra_width": 3,//光标样式 宽度 "color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme", "draw_white_space": "all", //显示空格字符 "font_size": 11, "ignored_packages": [ "Vintage" ], "theme": "Soda Light 3.sublime-theme", //主题 "word_wrap": true //自动换行 } |
四、配置高亮色彩
1. 在Sublime Text中用package control安装BracketHighlighter;
2. 安装完成后,打开Preferences-> package settings -> Bracket Highlighter -> Bracket Settings – User,然后添加如下代码:
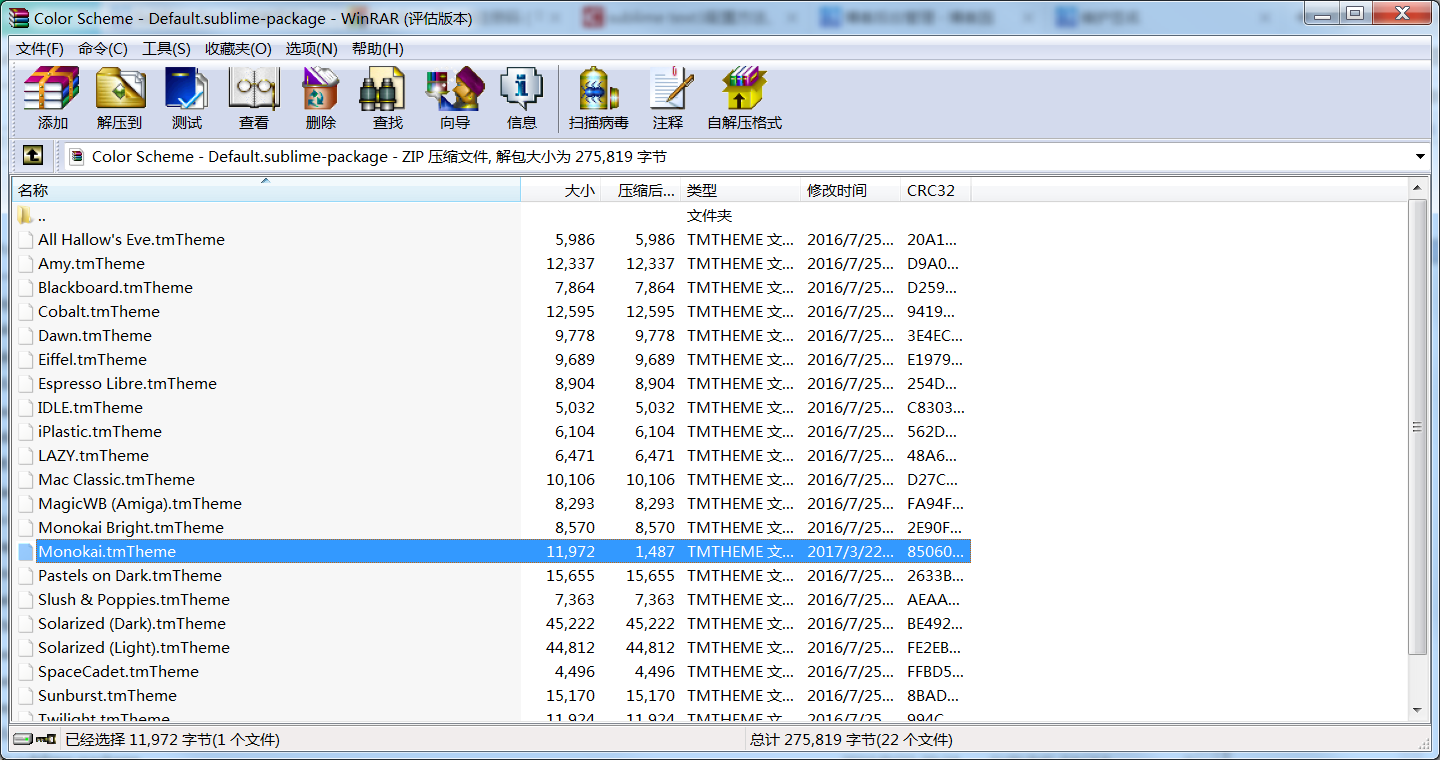
默认路径:C:\Program Files\Sublime Text 3\Packages\Color Scheme – Default.sublime-package
添加后缀名Color Scheme – Default.sublime-package.zip,双击此zip文件(注意不要解压),在压缩包软件内找到Monokai.tmTheme(颜色主题),选择编辑器进行修改

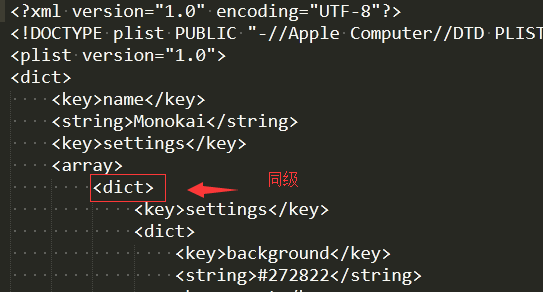
4.Monokai.tmTheme中添加如下代码:,和里面的dic标签t并列排即可。

| <dict> <key>name</key> <string>Bracket Default</string> <key>scope</key> <string>brackethighlighter.default</string> <key>settings</key> <dict> <key>foreground</key> <string>#FFFFFF</string> <key>background</key> <string>#A6E22E</string> </dict> </dict> <dict> <dict> <dict> <dict> <dict> <dict> <dict> |
5. 然后再降修改完成的文件放到压缩包Color Scheme – Default.sublime-package.zip里边,最后改名Color Scheme – Default.sublime-package放回C:\Program Files\Sublime Text 3\Packages中;
效果图 :
五、sublime插件推荐
Emmet插件
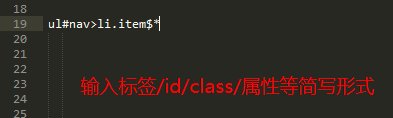
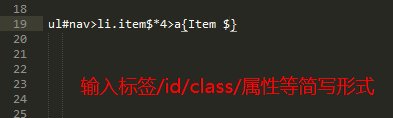
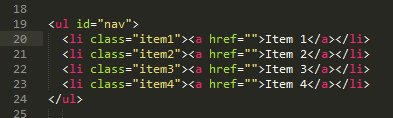
Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件
它让编写HTML代码变得极其简单高效

基本用法:输入标签简写形式,然后按Tab键
关于Emmet的更多介绍,请查看官方文档
这份速查表,可以帮你快速记忆简写形式
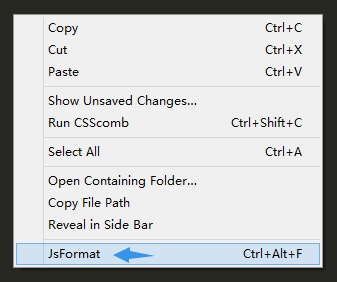
JsFormat插件
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
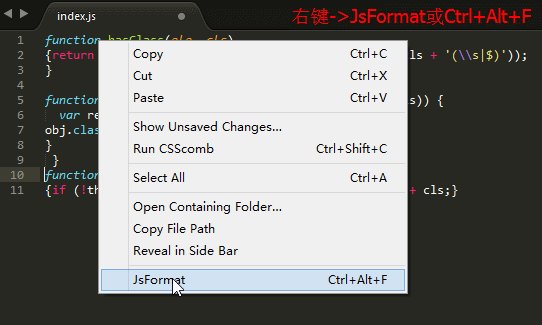
即可在JS文件中通过鼠标右键->JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化

使用效果如下图

SideBarEnhancements插件
SideBarEnhancements是一款很实用的右键菜单增强插件
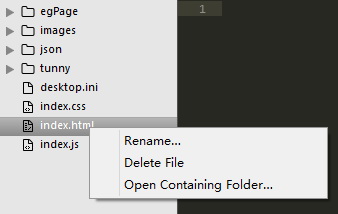
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
只有寥寥几个简单的功能

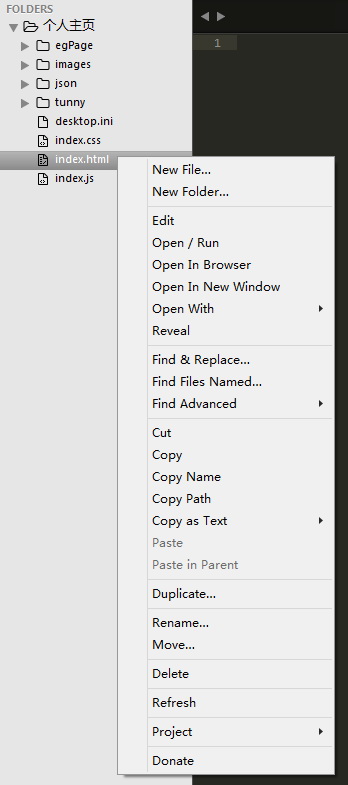
通过Package Control安装SideBarEnhancements插件后

可以看到,文件夹栏右键菜单马上增强不少
安装此插件后配置方法为
重启Sublime text 3后
打开任意一个JS文件,按ctrl+shift+space
这时候第一次运行会去下载对应的类库
可以按ctrl+`(也就是调出控制台)来看进度
TrailingSpaces插件
有时候,在代码结尾打多了几个空格或Tab
并没有任何显示效果
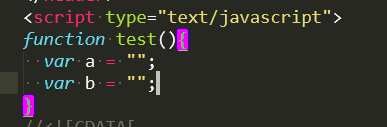
TrailingSpaces这款插件能高亮显示多余的空格和Tab

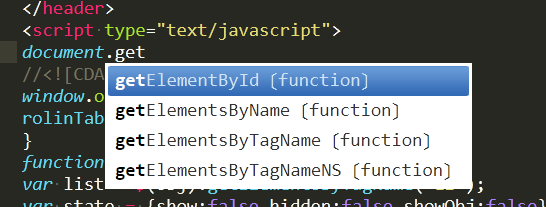
SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便

CssComb插件
CssComb是为CSS属性进行排序和格式化插件 [官网]
使用Package Control安装CssComb插件后,你可能发现它并不能运行
它依赖于Node.js [官网]
若您的计算机已安装过NodeJS环境,可跳过此步骤
若您的计算机中尚未安装过Node.js环境
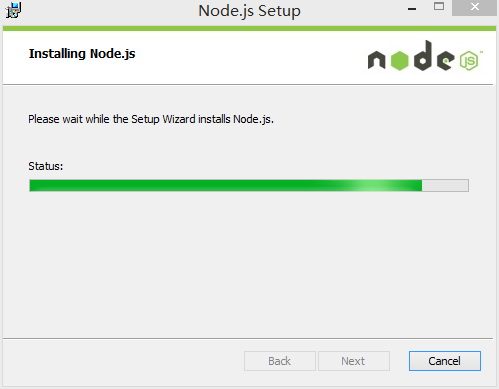
应该到Node.js官网中 [下载] 并安装相应版本的Node.js,如下图示

安装NodeJS后,即可使用CssComb插件
使用方法:菜单Tools->Run CSScomb或在CSS文件中按快捷键Ctrl+Shift+C
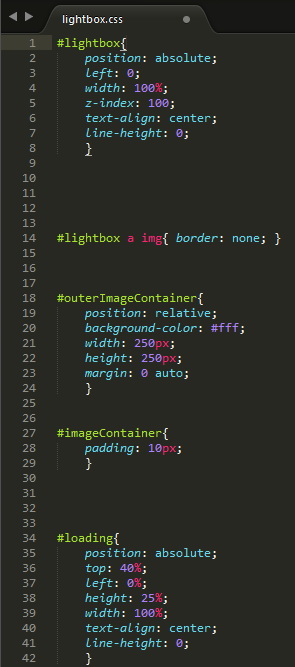
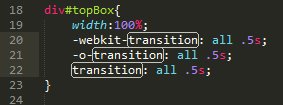
使用前,CSS可能杂乱无章

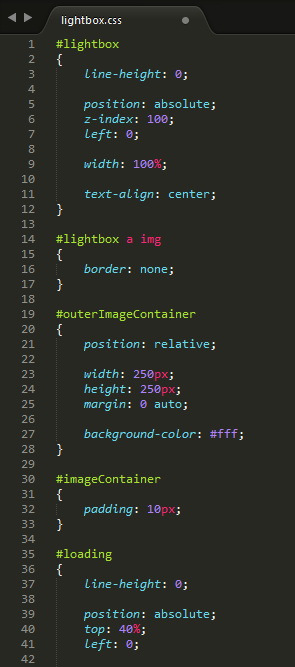
使用后,CSS属性按照作用类别出现

还可以选中一部分CSS代码进行排序
使用前,选中需要排序的CSS代码

使用后,选中部分代码已排好序

美中不足的是,CssComb似乎不支持IE hark
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
与CssComb插件一样,该插件也需要系统已安装Node.js环境
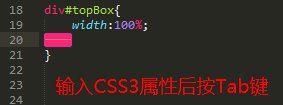
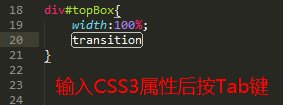
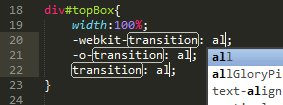
使用方法:在输入CSS3属性后(冒号前)按Tab键,如下图示

Alignment
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。

六、sublime快捷键
Sublime Text 3非常实用,但是想要用好,一些快捷键不可或缺,所以转了这个快捷键汇总。
用惯了vim,有些快捷键也懒得用了,尤其是在win下面,还有图形界面,所以个人觉得最有用的还是搜索类,对于阅读和修改代码来说,非常实用。
选择类
- Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本。
- Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。举个栗子:快速选中并更改所有相同的变量名、函数名等。
- Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。
- Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。
- Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。举个栗子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。
- Ctrl+M 光标移动至括号内结束或开始的位置。
- Ctrl+Enter 在下一行插入新行。举个栗子:即使光标不在行尾,也能快速向下插入一行。
- Ctrl+Shift+Enter 在上一行插入新行。举个栗子:即使光标不在行首,也能快速向上插入一行。
- Ctrl+Shift+[ 选中代码,按下快捷键,折叠代码。
- Ctrl+Shift+] 选中代码,按下快捷键,展开代码。
- Ctrl+K+0 展开所有折叠代码。
- Ctrl+← 向左单位性地移动光标,快速移动光标。
- Ctrl+→ 向右单位性地移动光标,快速移动光标。
- shift+↑ 向上选中多行。
- shift+↓ 向下选中多行。
- Shift+← 向左选中文本。
- Shift+→ 向右选中文本。
- Ctrl+Shift+← 向左单位性地选中文本。
- Ctrl+Shift+→ 向右单位性地选中文本。
- Ctrl+Shift+↑ 将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。
- Ctrl+Shift+↓ 将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。
- Ctrl+Alt+↑ 向上添加多行光标,可同时编辑多行。
- Ctrl+Alt+↓ 向下添加多行光标,可同时编辑多行。
编辑类
- Ctrl+J 合并选中的多行代码为一行。举个栗子:将多行格式的CSS属性合并为一行。
- Ctrl+Shift+D 复制光标所在整行,插入到下一行。
- Tab 向右缩进。
- Shift+Tab 向左缩进。
- Ctrl+K+K 从光标处开始删除代码至行尾。
- Ctrl+Shift+K 删除整行。
- Ctrl+/ 注释单行。
- Ctrl+Shift+/ 注释多行。
- Ctrl+K+U 转换大写。
- Ctrl+K+L 转换小写。
- Ctrl+Z 撤销。
- Ctrl+Y 恢复撤销。
- Ctrl+U 软撤销,感觉和 Gtrl+Z 一样。
- Ctrl+F2 设置书签
- Ctrl+T 左右字母互换。
- F6 单词检测拼写
搜索类
- Ctrl+F 打开底部搜索框,查找关键字。
- Ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。
- Ctrl+P 打开搜索框。举个栗子:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。
- Ctrl+G 打开搜索框,自动带:,输入数字跳转到该行代码。举个栗子:在页面代码比较长的文件中快速定位。
- Ctrl+R 打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个栗子:在函数较多的页面快速查找某个函数。
- Ctrl+: 打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。
- Ctrl+Shift+P 打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。
- Esc 退出光标多行选择,退出搜索框,命令框等。
显示类
- Ctrl+Tab 按文件浏览过的顺序,切换当前窗口的标签页。
- Ctrl+PageDown 向左切换当前窗口的标签页。
- Ctrl+PageUp 向右切换当前窗口的标签页。
- Alt+Shift+1 窗口分屏,恢复默认1屏(非小键盘的数字)
- Alt+Shift+2 左右分屏-2列
- Alt+Shift+3 左右分屏-3列
- Alt+Shift+4 左右分屏-4列
- Alt+Shift+5 等分4屏
- Alt+Shift+8 垂直分屏-2屏
- Alt+Shift+9 垂直分屏-3屏
- Ctrl+K+B 开启/关闭侧边栏。
- F11 全屏模式
- Shift+F11 免打扰模式
Sublime Text3 使用总结的更多相关文章
- Sublime Text3安装JsHint
介绍 Sublime Text3使用jshint依赖Nodejs,SublimeLinter和Sublimelinter-jshint. NodeJs的安装省略. 安装SublimeLinter Su ...
- Sublime Text3配置在可交互环境下运行python快捷键
安装插件 在Sublime Text3下面写代码感觉很不错,但是写Python的时候遇到了一些问题. 用Sublime Text3打开python文件,或者在Sublime Text3下写好pytho ...
- Sublime Text3使用总结
写在前面的话:平时做项目中在用eclipse和vs,但是对于一些小项目,感觉没有必要搞那么大的一个工具使用,比如写个小微商城,搞个小脚本了什么,所以就一直在用Sublime Text,界面清新简洁,没 ...
- 一个前端程序猿的Sublime Text3的自我修养
来源于:http://guowenfh.github.io/2015/12/26/SublimeText/ 详细设置 && 20+插件 本文章会在本人有插件或者设置更新时,进行不定时更 ...
- sublime text3 使用SVN插件
Simon在项目中经常使用SVN,每次都要切换提交,很麻烦,有了这个SVN插件就很方便了,使用快捷方式提交,更新. 安装: Ctrl + Shift + P 调用出Sublime Text的包管理工具 ...
- Sublime Text3 BracketHighlighter高亮色彩配置
今天玩Sublime ,结果安装了BracketHighlighter插件后,没效果,郁闷,度娘后总结如下: BracketHighlighter插件能为Sublime Text提供括号,引号这类高亮 ...
- Sublime Text3插件管理
插件安装 package control 安装Sublime Text3 打开Sublime Text3,Ctrl+~ 调出控制台,输入代码安装 package control 代码如下: impor ...
- sublime text3 常用插件安装
1.Package Control 按Ctrl+~调出console(或者view>show console) 粘贴以下代码到底部命令行并回车: import urllib.request,os ...
- 在Sublime TEXT3中添加brogrammer-theme主题配色方案
喜欢用sublime text3的都知道原配的主题要么就是背景颜色太亮太累眼,要么就是配色太少不便于一眼看出哪有问题.所以在此推荐一个brogrammer-theme的主题,配色非常的全而且添加了扁平 ...
- Sublime Text3的安装
作为一名前端开发小白,使用Sublime两年多了,从当初的Sublime Text 2到如今的Sublime Text 3,非常喜欢这款轻量级编译器,它不像Dreamweaver那样动辄几百M,只有仅 ...
随机推荐
- redis实战笔记(4)-第4章 数据安全与性能保障
本章主要内容 4.1 将数据持久化至硬盘 4.2 将数据复制至其他机器 4.3 处理系统故障 4.4 Redis事务 4.5 非事务型流水线( non-transactional pipeline) ...
- win7下如何解决对方可以ping通我,但我ping不通对方问题
以下是在百度经验里面找到的文章:http://jingyan.baidu.com/article/6b97984da3ac851ca2b0bfe1.html 当我在虚拟机的linux系统中ping本机 ...
- 使用gitlab, jenkins搭建CI(持续集成)系统(2) -- 配置webhook触发构建
1. 在gitlab上配置192.168.1.30的ssh秘钥,使jenkins可以操作gitlab上的project 进入gitlab,点击右上角 点击 Settings -> SSH key ...
- val();html();.text()区别
对于innerHTML 属性,几乎所有的元素都有innerHTML属性,它是一个字符串,用来设置或获取位于对象起始和结束标签内的HTML.(获取HTML当前标签的起始和结束里面的内容) 对于inner ...
- 读取配置文件-AppConfig
using System.Xml; using System.IO; using System; namespace Framework.Common { /// <summary> // ...
- Emgucv(二)Emgucv和Aforge录制视频
一.Emgucv录制视频 Emgucv中的Capture类可以完成视频文件的读取,利用EmguCV播放视频的原理是:将视频看作图片,用capture获取抓取通道,通过不断的调用{frame = cap ...
- 基于win32的windows画板程序
功能设计如下: 1.Graphics菜单中可选择图形,支持Rectangle, Circle, Line,选择对应图形,则相应菜单项前面加上选中标志: 2.Options菜单中包含以下选项 a.Col ...
- 使用DOM创建xml文件
使用DOM创建xml文件 创建xml的代码如下: public class CreateXML { public static void main(String[] args) { DocumentB ...
- Nginx代理后服务端使用remote_addr获取真实IP
直奔主题,在代理服务器的Nginx配置(yourWebsite.conf)的location /中添加: #获取客户端IP proxy_set_header Host $host; proxy_set ...
- MVC 使用Quartz.Net组件实现定时计划任务
最近,项目中需要执行一个计划任务,组长就让我了解一下Quartz.net 这个组件,挺简单的一个组件,实现起来特别的方便,灵活,值得推荐给大家一起学习一下这个小工具.以前我有的时候是使用定时器Time ...

