目标检测应用化之web页面(YOLO、SSD等)
在caffe源码目录下的examples下面有个web_demo演示代码,其使用python搭建了Flask web服务器进行ImageNet图像分类的演示。
首先安装python的依赖库:pip install -r examples/web_demo/requirements.txt
接下来,修改源码,仅三个代码文件:
- app.py 这是主程序的入口
- exifutil.py 辅助代码,解决skimage库不能处理exif标志的问题
- templates/index.html 前端web页面
解决python2中的中文问题:
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
exifutil.py中删除img = np.asarray(im).astype(np.float32) / 255.这句归一化的代码(视情况自行修改)。
网络模型调用
将模型加载和前向传播计算的相关代码写在另外的新增的python代码中。如YOLO和SSD均提供了python使用模型进行测试的代码,稍作修改即可。
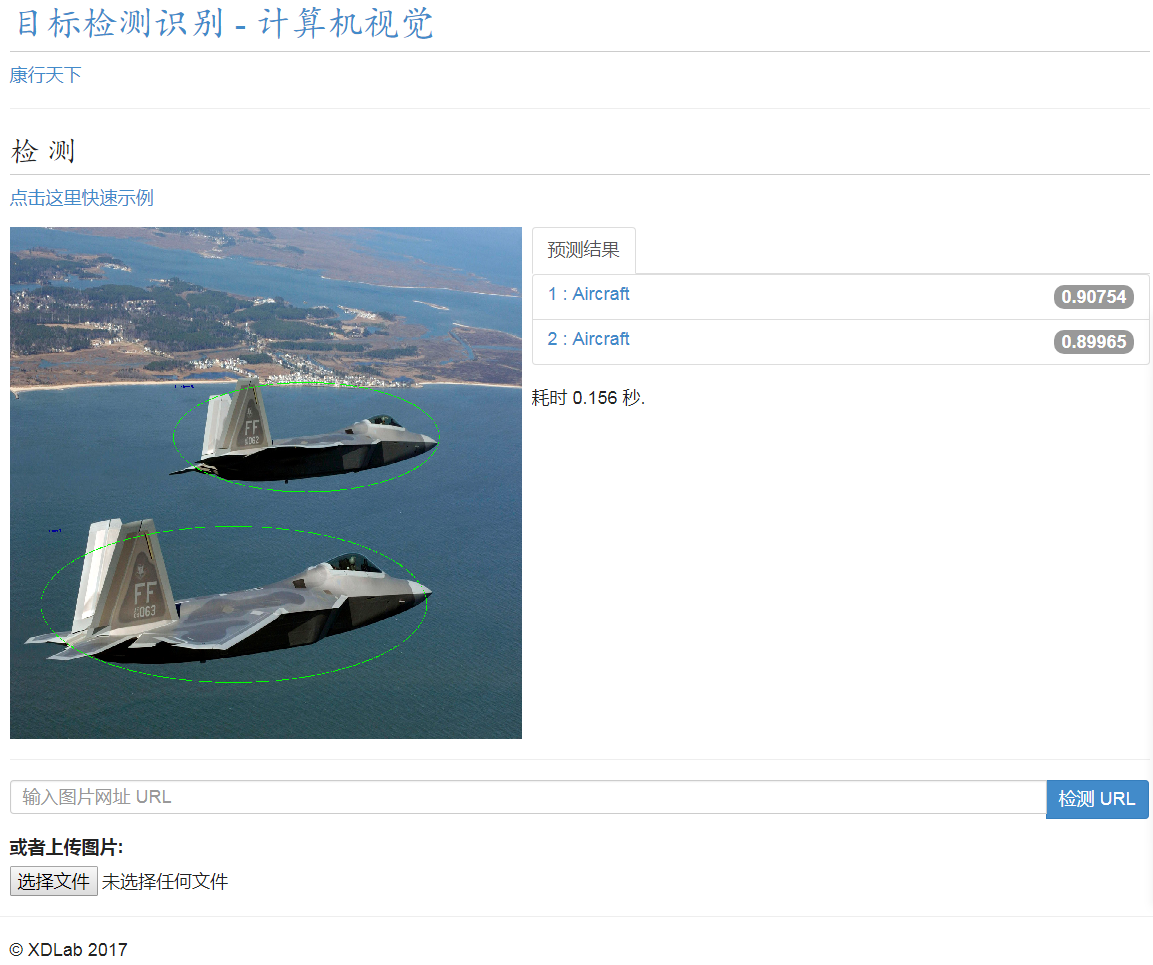
结果显示
结果框画框代码:
from PIL import Image, ImageDraw
def draw_rectangle(draw, coordinates, color, width=1, draw_ellipse=False):
for i in range(width):
rect_start = (coordinates[0] - i, coordinates[1] - i)
rect_end = (coordinates[2] + i, coordinates[3] + i)
if draw_ellipse:
draw.ellipse((rect_start, rect_end), outline=color)
else:
draw.rectangle((rect_start, rect_end), outline=color)
def draw_rectangles(image_pil,det_result):
# draw rectangles
draw = ImageDraw.Draw(image_pil)
for idx, item in enumerate(det_result):
x, y, w, h = item[2]
half_w = w / 2
half_h = h / 2
box = (int(x - half_w+1), int(y - half_h+1), int(x + half_w+1), int(y + half_h+1))
draw_rectangle(draw,box,(0, 255, 0),width=2,draw_ellipse=True)
draw.text((x - half_w + 5, y - half_h + 5), str(idx + 1)+" : "+item[0], fill=(0, 0, 150))
del draw
得到模型的预测结果之后使用上述画框代码画框后在flask.render_template时将画了结果框的图像显示在HTML页面上。
HTML页面内容适配
在调用如下代码时flask会将参数变量传给页面填充部分。
flask.render_template('index.html', has_result=True, result=results,
imagesrc=new_img_base64
)
在html页面代码中可以使用{{ result }}的形式来获取这些参数变量的值,并且可以使用if...else, for等语句控制html代码的填充。此步要做的就是修改app.py和html适配的内容一致。
详细代码在此:https://github.com/makefile/objdet_web

目标检测应用化之web页面(YOLO、SSD等)的更多相关文章
- 目标检测中特征融合技术(YOLO v4)(上)
目标检测中特征融合技术(YOLO v4)(上) 论文链接:https://arxiv.org/abs/1612.03144 Feature Pyramid Networks for Object De ...
- 目标检测中特征融合技术(YOLO v4)(下)
目标检测中特征融合技术(YOLO v4)(下) ASFF:自适应特征融合方式 ASFF来自论文:<Learning Spatial Fusion for Single-Shot Object D ...
- 深度学习与CV教程(13) | 目标检测 (SSD,YOLO系列)
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/37 本文地址:http://www.showmeai.tech/article-det ...
- 目标检测:YOLO(v1 to v3)——学习笔记
前段时间看了YOLO的论文,打算用YOLO模型做一个迁移学习,看看能不能用于项目中去.但在实践过程中感觉到对于YOLO的一些细节和技巧还是没有很好的理解,现学习其他人的博客总结(所有参考连接都附于最后 ...
- 目标检测复习之YOLO系列
目标检测之YOLO系列 YOLOV1: blogs1: YOLOv1算法理解 blogs2: <机器爱学习>YOLO v1深入理解 网络结构 激活函数(leaky rectified li ...
- [目标检测]SSD原理
1 SSD基础原理 1.1 SSD网络结构 SSD使用VGG-16-Atrous作为基础网络,其中黄色部分为在VGG-16基础网络上填加的特征提取层.SSD与yolo不同之处是除了在最终特征图上做目标 ...
- (转)Django学习之 第三章:动态Web页面基础
上一章我们解释了怎样开始一个Django项目和运行Django服务器 当然了,这个站点实际上什么也没有做------除了显示了"It worked"这条信息以外. 这一章我们介绍怎 ...
- 【目标检测】SSD:
slides 讲得是相当清楚了: http://www.cs.unc.edu/~wliu/papers/ssd_eccv2016_slide.pdf 配合中文翻译来看: https://www.cnb ...
- Anchor-free目标检测综述 -- Keypoint-based篇
早期目标检测研究以anchor-based为主,设定初始anchor,预测anchor的修正值,分为two-stage目标检测与one-stage目标检测,分别以Faster R-CNN和SSD作 ...
随机推荐
- Visionpro介绍和下载安装视频教程
------------------------Halcon,Visionpro高清视频教程,点击下载视频--------------------------
- 启动Nodejs服务
vs code 中间创建 1. settings.json { , { , { 'Content-Type': 'text/plain;charset=utf-8' })
- SQL面经汇总
转载链接:https://www.nowcoder.com/discuss/95812 目前的打算是还要写一个假设检验的汇总和机器学习的汇总. 之前写的概率论汇总: https://www.nowco ...
- 为什么你学过Java却忘光了——记第一次助教同学见面会
大约两周之前,主讲老师刘志勇老师和我约定,让我上周四到课堂上和同学们认识.交流一下.一开始我不太明了去和大家见面要说些什么,也不太理解这么做的必要性是什么.但随着日子临近,我请教了周筠老师,周筠老师和 ...
- Scrum Meeting 12 -2014.11.18
今天的任务都比较顺利,测试暂时还没发现特别的问题. Member Today’s task Next task 林豪森 与其他小组商讨整合问题 与其他小组商讨整合问题 宋天舒 测试项目功能实现 测试项 ...
- Daily Srum 10.21
到目前为止,我们组处在学习阶段,很多知识点都还不太清楚,所以现在我们还在看相关书籍和博客,任务. 而我们此间主要是在阅读一些材料: 陈谋一直在看学长的代码,其中C#的很多方式我都不太明白(尽管和Jav ...
- maven 阿里仓库配置文件
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- 进阶系列(10)—— C#元数据和动态编程
一.元数据的介绍 元数据是用来描述数据的数据(Data that describes other data).单单这样说,不太好理解,我来举个例子.下面是契诃夫的小说<套中人>中的一段,描 ...
- P4论文粗读笔记(一)
一 文章名称:SNAP: Stateful Network-Wide Abstractions for Packet Processing 数据包处理的带状态网络概念 发表时间:2016 期刊来源:S ...
- 第一次spring冲刺第7天
讨论成员:王俊凯.王逸辉.罗凯杰.马志磊 讨论问题:进行UI设计的详细讨论,虽然结果各有争议,但最终确定了较为简单的布局页面,并且开始收集精美页面的案例 冲刺尚未结束,同志还需努力,致力于最后.
