Echart 改变X轴、Y轴、折线的颜色和数值
在操作E-chart时需要根据需求改变颜色和属性
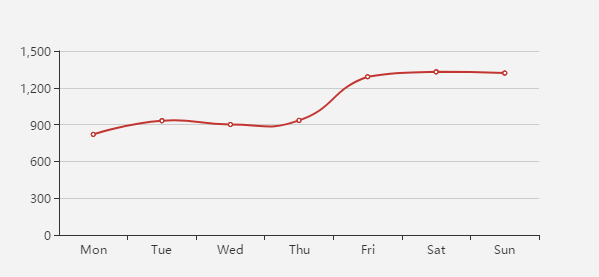
图1:

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [, , , , , , ],
type: 'line',
smooth: true
}]
};
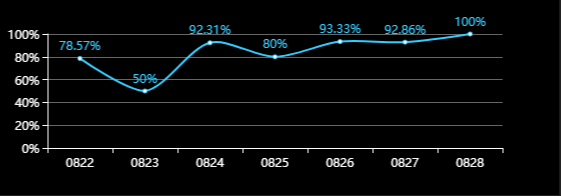
图2:

解决方案:
option = {
//标题
title: {
text: title,
//标题样式
textStyle: {
fontWeight: 'normal',
color: '#fff',
},
//top: 20,
},
xAxis: {
type: 'category',
//x轴字体颜色
axisLine: {
lineStyle: {
color: '#fff'
}
},
data: ['0822','0823','0824','0826','0827','0828']
},
yAxis: {
type: 'value',
//y轴颜色
axisLine: {
lineStyle: {
color: '#fff'
}
},
//y轴设置为百分比
axisLabel: {
formatter: '{value}%',
},
//坐标轴内线的样式
splitLine: {
lineStyle: {
color: '#666',
//type:'dashed'虚线
}
}
},
series: [{
//折线上数字
label: {
normal: {
show: true,
position: 'top',
formatter:'{c}%'
}
},
// 折线颜色
itemStyle: {
normal: {
color: '#33CCFF',
lineStyle: {
color: '#33CCFF'
}
}
},
data:['78.57','50','80','93.33','92.86','100'],
type: 'line',
smooth: true
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
E-chart 点击事件
myChart.on('click', function (params) {
});
Echart 改变X轴、Y轴、折线的颜色和数值的更多相关文章
- vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分 <ve-histogram :tooltip-visible="true" :x-axis="xAxis" :y-axis=" ...
- Echart实现多个y轴,坐标轴的个数及名称由后台传过来的json数据决定。
yAxis: function(){ var yAxis=[]; for(var i=0;i<legend1.length;i++){ var item={ name:legend1[i], t ...
- highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
- 3d照片环效果(修改版--添加了x轴y轴双向转动和修复模糊度的bug)
今天用用前两天总结的css3新效果写了一个3d照片环的效果,其中还有些bug大家可以看一看,一起改进. <!DOCTYPE html> <html lang="en&quo ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- PhoneGap 加速计 api 获取加速计 x 轴 y 轴 z 轴信息
一.PhoneGap 加速计 Accelerometer 对象介绍 1.主要方法 accelerometer.getCurrentAcceleration 获取当前设备在 x,y,z 轴上的加速度信息 ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- svg 动画 透明度 放大缩小 x轴Y轴
参考链接:https://www.cnblogs.com/Chrimisia/p/6670303.html vue 中封装svg:http://www.cnblogs.com/Jiangchuanwe ...
随机推荐
- 我所理解的网络游戏<一>:网游的顶层设计
网游的基本结构 各大模块的基本功能如下 · 服务器端 登陆服:处理新建玩家.登陆逻辑. 场景服:处理场景服中的逻辑. 中心服:处理跨服的逻辑,实现不同场景服进程的数据调度,以及向数据库查询数据. 数据 ...
- s11 day100路飞项目逻辑购物车一
Luffy项目 先看练习,如下: 一. 添加购物车和查看 1. url url(r'^shoppingcar/$', shoppingcar.ShoppingCarView.as_view({&quo ...
- windows 安装nexus3
下载地址 nexus官网下载页面 文件名:nexus-3.3.1-01-win64.zip,解压,cd到bin目录 运行: nexus.exe /run 1 安装成系统服务: nexus.exe /i ...
- 在VMware 14中安装Centos7
在VMware 14中安装Centos7 一.安装前准备 安装VMware14.1 Centos7 64位镜像下载 在VMware中安装Centos7的步骤为: 1.创建虚拟机 创建虚拟机有两种方式: ...
- 无头结点的单链表(C语言)
1.单链表: 在顺序表中,用一组地址连续的存储单元来一次存放线性表的结点,因此结点的逻辑顺序与物理顺序是一致的.但链表却不同,链表是用一组任意的存储单元来存放 线性表的结点,这组存储单元可以是连续的, ...
- 剑指offer四十二之和为S的两个数字
一.题目 输入一个递增排序的数组和一个数字S,在数组中查找两个数,是的他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的. 二.思路 数列满足递增,设两个头尾两个指针i和j,若ai + ...
- 【优化】bigpipe技术
一.什么是bigpipe Bigpipe是Facebook工程师提出了一种新的页面加载技术. BigPipe是一个重新设计的基础动态网页服务体系.大体思路是,分解网页成叫做Pagelets的小块,然后 ...
- 【树】Unique Binary Search Trees II
题目: Given n, generate all structurally unique BST's (binary search trees) that store values 1...n. F ...
- Android 开发工具类 10_Toast 统一管理类
Toast 统一管理类: 1.短时间显示Toast: 2.长时间显示 Toast: 3.自定义显示 Toast 时间. import android.content.Context; import a ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 纯代码实现信号槽
失败,系统找不着槽 #include<QtGui> int main(int argc, char * argv[]) { QApplication app(argc, argv); QT ...
