vs2013中,自定义mvc 添加视图脚手架
参考文章:
http://www.hanselman.com/blog/ModifyingTheDefaultCodeGenerationscaffoldingTemplatesInASPNETMVC.aspx
mvc5的脚手架位置与之前的有点不一样
在
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
之前是在
C:\Program Files (or x86)\Microsoft Visual Studio 10.0\Common7\IDE\ItemTemplates\CSharp (or Visual Basic)\Web\MVC (or 2) 3\CodeTemplates
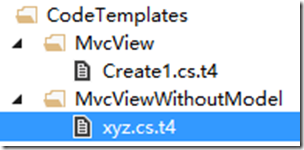
在自己的项目里,建立一个 CodeTemplates 文件夹
下面有一个 MvcView文件夹
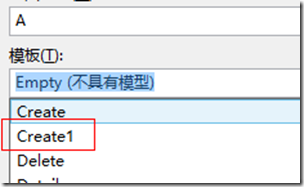
在此文件夹中建立 Create1.cs.t4

在controller里,使用添加视图,就可以找到这个模板了。
如果你是把默认的copy过来,修改的,那只copy这一个是不行的,因为里面有一些对其他模板的引用
要么,全copy过来,要么把引用的地方换成具体的内容
另外,copy来的模板里有这么一句
<script src="~/Scripts/jquery-<#= JQueryVersion #>.min.js"></script>
其中的变量JQueryVersion我没找到是哪里定义的,copy代码过来,这个玩意会报错
模板参数
<#@ parameter type="System.String" name="ViewDataTypeName" #>
<#@ parameter type="System.String" name="ViewDataTypeShortName" #>
<#@ parameter type="System.Boolean" name="IsPartialView" #>
<#@ parameter type="System.Boolean" name="IsLayoutPageSelected" #>
<#@ parameter type="System.Boolean" name="ReferenceScriptLibraries" #>
<#@ parameter type="System.Boolean" name="IsBundleConfigPresent" #>
<#@ parameter type="System.String" name="ViewName" #>
<#@ parameter type="System.String" name="LayoutPageFile" #>
<#@ parameter type="Microsoft.AspNet.Scaffolding.Core.Metadata.ModelMetadata" name="ModelMetadata" #>
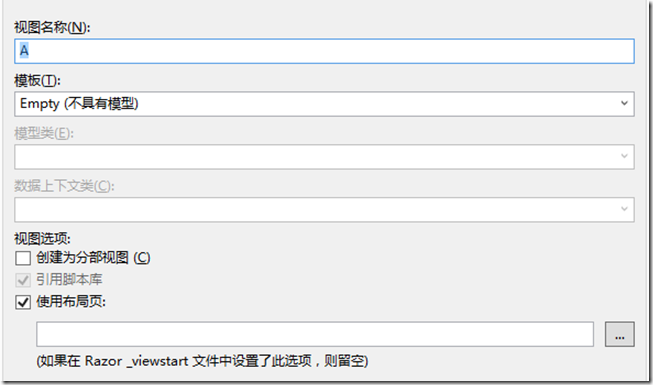
参数与界面上的东西基本是对应的。
至少是要指定一个模型类的
如果你想要创建不太模型的脚手架,类似默认提供的 Empty(不具有模型)
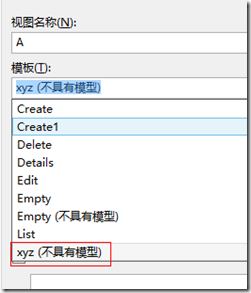
你需要把t4放在 MvcViewWithoutModel 文件夹下


vs2013中,自定义mvc 添加视图脚手架的更多相关文章
- Vs2013中通过Nuget添加不同版本jQuery
vs2013中如果直接更新jQuery则是2X的版本,为了兼容IE浏览器的,一般都是希望使用jQuery1.x版本的jQuery,则可在调出Nuget的控制台,在控制台输入(此例子是下载jQuery ...
- MVC————添加视图时没有模型可用
我们有时想创建强类型视图,却发现下拉列表里面没有东西,这时不要慌,这是因为你没有编译造成的,编译一下就好了~
- ASP.NET Core MVC 中自定义视图
ASP.NET Core MVC 中的视图发现 ASP.NET Core MVC 中有提供了几个 View()的重载方法. 如果我们使用下面提供 View()的重载方法,它将查找与 Action 方法 ...
- 007.Adding a view to an ASP.NET Core MVC app -- 【在asp.net core mvc中添加视图】
Adding a view to an ASP.NET Core MVC app 在asp.net core mvc中添加视图 2017-3-4 7 分钟阅读时长 本文内容 1.Changing vi ...
- web form中自定义HttpHandler仿mvc
web form中自定义HttpHandler仿mvc 前言 在mvc大行其道的今天,仍然有不少公司的项目还是使用web form来实现的(其实mvc也是基于web form的),如果要在项目中引入m ...
- Abp mvc angular 添加视图
在LawAndRegulation项目中添加导航路由(Abp添加菜单)对应的客户端页面. 创建文件 客户端页面在Abp模板项目中默认存放在Abp/Main/views文件夹下,在项目中我们创建属于字典 ...
- 体验 ASP.NET Core 1.1 中预编译 MVC Razor 视图
这是从 ASP.NET Core 1.1 官方发布博文中学到的一招,可以在 dontet publish 时将 Razor 视图编译为 .dll 文件. 需要在 project.json 中添加如下配 ...
- ASP.NET MVC系列:添加视图
虽然在上一篇文章中我们知道通过控制器可以在浏览器输出HTML页面,但是这不是控制器主要干的事,因为页面上我为还要做很多好看的特效,页面展示的事情当然交给视图来做了:下面我们就来看看如何添加一个视图 添 ...
- [Asp.net MVC]Asp.net MVC5系列——添加视图
目录 系列文章 概述 添加视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 概述 在这一部分我们添加一个新的控制器HelloWorldController类, ...
随机推荐
- Pipelines - .NET中的新IO API指引(三) 边看边记
Pipelines - .NET中的新IO API指引 作者 marcgravell 原文 此系列前两篇网上已有的译文 Pipelines - .NET中的新IO API指引(一) Pipeline ...
- wpf使用DynamicDataDisplay插件,修改x轴的样式,改成透明的。
时光偷走的,永远都是我们眼皮底下看不见的珍贵. 问题:X轴会显示灰色拖动条. 解决:将X轴颜色改为透明. DDD插件是开源的,但是网上的参考资料却很少,所以,很多问题在网上搜索不到,因为没有找到该插件 ...
- scapy IPv6 NS NA报文构造
NS 报文构造: #! /bin/python from scapy.all import * a=IPv6(src='2a01:4f8:161:5300::40', dst='ff02::1:ff0 ...
- linux 修改MTU值
Linux系统还可以通过如下方式查看.修改MTU值. 查看:cat /sys/class/net/eth0/mtu 设置:echo "1460" > /sys/class/n ...
- tomcat 项目发布方式
1.WEB应用的组成结构 开发web应用时,不同类型的文件有严格的存放规则,否则不仅会使web应用无法访问 还会导致web服务器自动报错. mail:web应用所在目录(该目录自定义) html,js ...
- js闭包之我见
很久前的一个问题终于得以解决,内心是无比喜悦的,不多说,先上代码: function test(){ for(var i=0;i<5;i++){ window.onclick=function( ...
- class字节码结构(零:补充:class结构,常量池,字节码指令)
JVM高级特性与实践(五):实例探究Class类文件 及 常量池 JVM高级特性与实践(六):Class类文件的结构(访问标志,索引.字段表.方法表.属性表集合) JVM高级特性与实践(七):九大类字 ...
- js处理url中的请求参数(编码/解码)
在处理 a 链接跳转其他页面时,总会遇到需要传递一些当前页面的信息到其他页面,然后其他页面利用这些信息进行相关操作.利用 get 请求或 hash 传递是常见的方式. 首先,需要对传递的参数进行编码, ...
- JAVA是是如何处理字符的。
String s = "fs123fdsa";//String变量 byte b[] = s.getBytes();//String转换为byte[] String t = new ...
- nginx配置跨域、gzip加速、代理详细讲解
1.配置跨域 这个很简单,直接打开配置nginx.conf ,在http下配置下面三行代码:当然如果你是想某一个虚拟主机下跨域,那就在哪个server下面添加 add_header Access-Co ...