热爱编程,热爱生活,快速适应IT新技术
现在新技术层出不穷,我们没有那么多时间去深入学习每一门。对于大多数技术,我们只需要搞懂概念部分,从宏观上了解一下,决定我们要不要深入地去学习它。有了这些了解,就能轻松地与别人聊天了,也可以为以后技术选型做一些储备。

前几天 fork 了 Ruby China 的源码,面对陌生的 Ruby 技术栈,一头雾水。
我 fork 它并不单为了学习,而是要在最短的时间搭建起我脑海中的社区网站。所以我不可能针对每一门新技术都去买一本书来读上半个月。
我在本机运行起 Ruby China,新注册一个用户,发现不能发帖,提示说要注册一个月以上才可以。于是我去找相关代码:
- # 是否能发帖
- def newbie?
- return false if self.verified == true
- self.created_at > 1.week.ago
- end
明明是一星期嘛,代码是不会说谎的。于是把文字改掉,顺便提个 pull request。
扯远了,代码说如果是self.verified就不是新手了,我先去管理后台看了一下,没有修改这个字段的界面。于是我不得不去数据库里更新这个字段。我大概知道 mongodb 是数据库,但我不知道该怎么操作。
从宏观出发
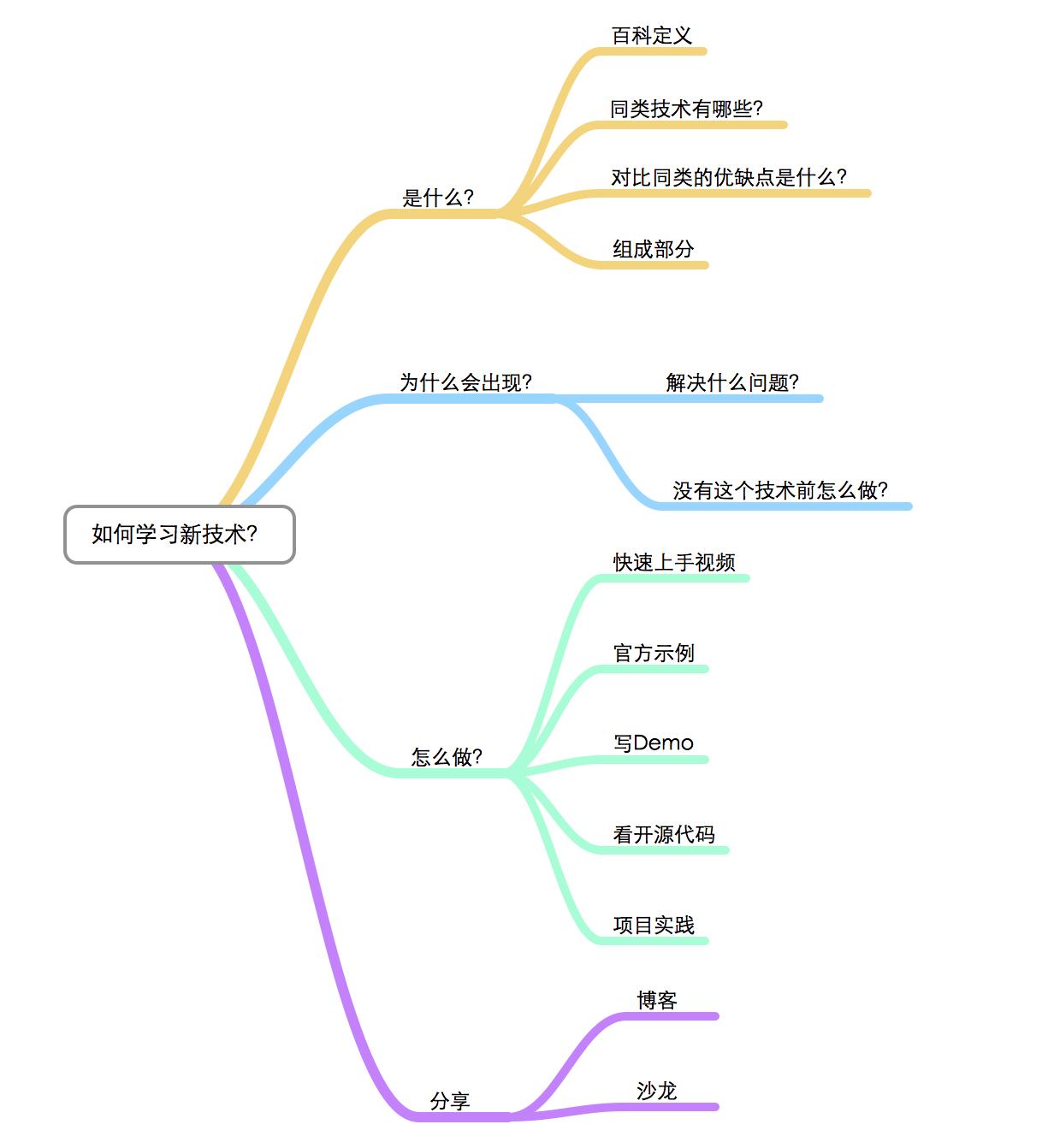
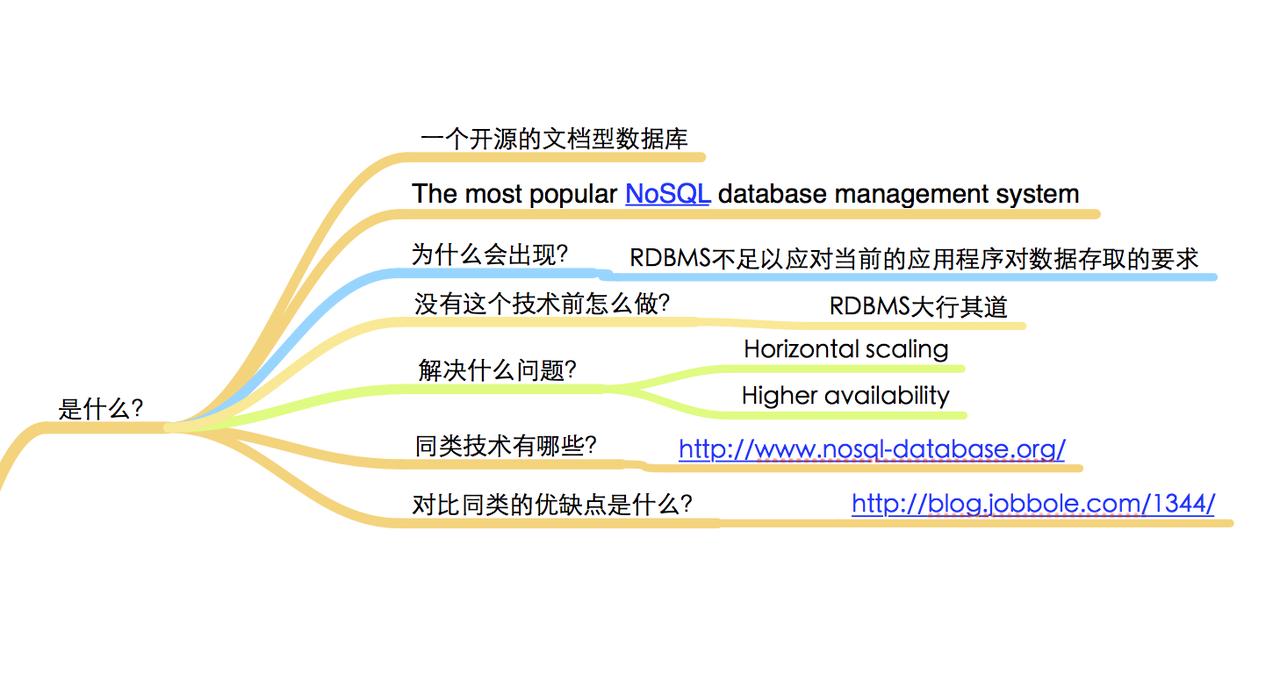
当我了解到一个新的技术名词,不会直接陷入细节,而是从宏观上把握它。了解它的背景,为何出现,解决什么问题,有什么同类技术,没有它之前我们如何工作。因为有了宏观的了解,我就能很容易把它和我熟悉的技术去建立关联,从而更快地理解它。

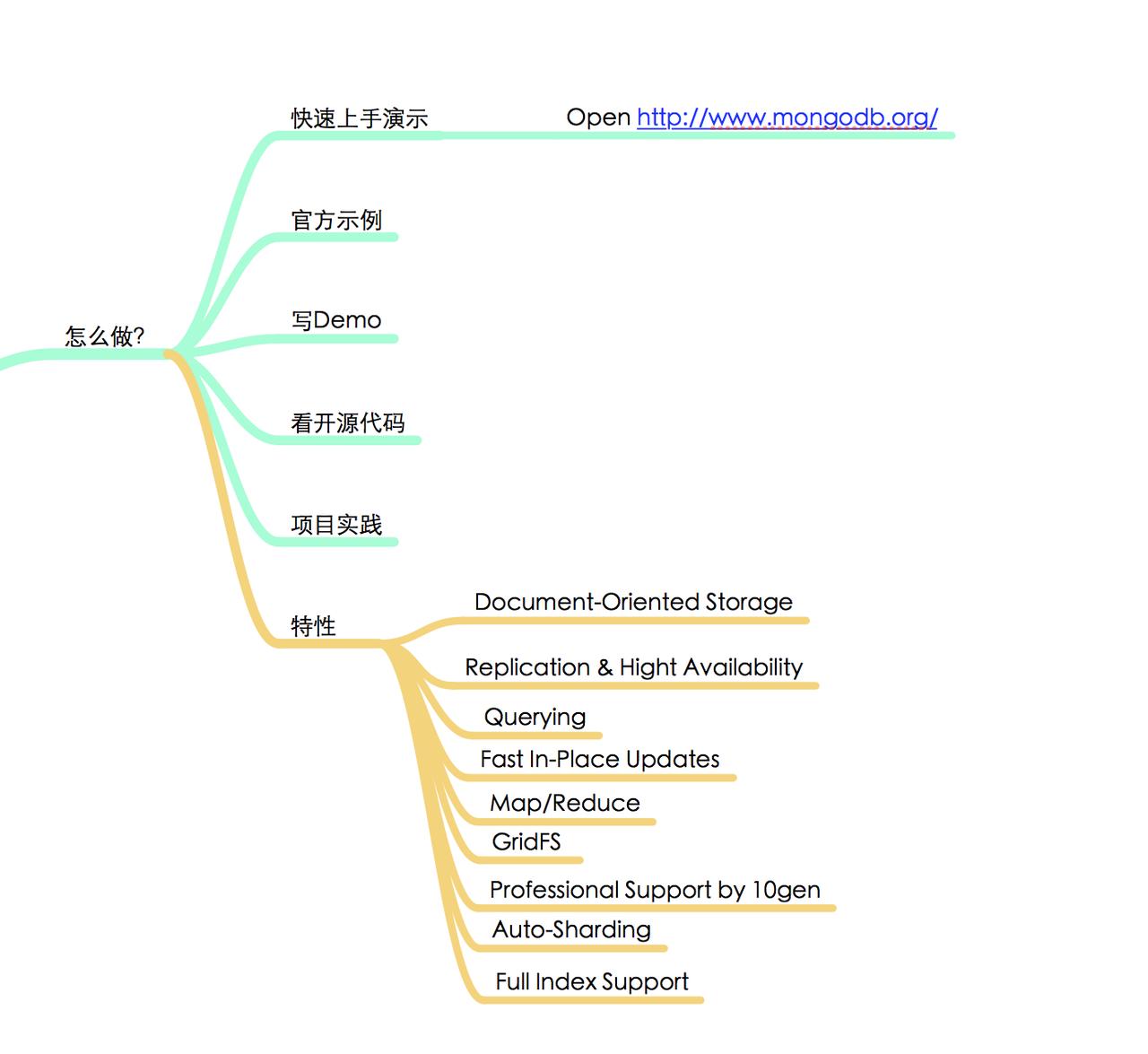
实践出真知
打开官网,发现有个非常棒的Try it out,先花10分钟玩一下,对其玩法有个大概了解,然后再来解决实际的问题。
从前面的Try it out中我知道了help命令,于是便通过help知道了show dbs,use。根据使用SQL的经验,我想当然地认为更新一条记录的一个字段应该是这样:
ruby_china_dev
- db.users.update({"_id":3}, {verified: true})
但我悲剧地发现,整条记录被替换了,好吧,这就是文档型数据库。于是放狗搜索:How to update specific field in mongodb,很快便找到了答案。
- db.myCollection.update({condField: 'condValue'}, { $set: { dateField: new Date(2011, 0, 1)}}, false, true);
对应我这里的需求就是:
- db.users.update({_id:3}, {$set:{verified:true}}, false, true)
问题解决了。
随着接触的越来越深,遇到的问题就会越来越多。我会把每一个解决掉的问题放到我的 Evernote 里,这样下次再遇到就能很快找到答案。当我发现 postach.io 这个可以和 Evernote 同步的博客系统后,就开通了这样一个博客,其他人遇到同样的问题时也更容易找到答案了。
当我真正对一门技术感兴趣并且有足够的时间去学习时,我通常会按照下面的步骤去学习。

教是最好的学
实践足够多后时,我可能觉得已经掌握这门技术了。但当我尝试去表达的时候,会惊讶地发现还有很多概念是似懂非懂的。于是我会去查资料,完善自己的体系。只有当我把学到的东西用自己的语言表达出来,并且能让听众明白的时候,才是真正掌握了该技术。
学会分享是很重要的,把在该技术上的经验总结出来,写成博客,集结成书出版,再到行业会议上分享实践经验。这样才能成为该领域公认的专家。
推迟学习
一位一年读 100 多本书的同事说:
你一年才能读几十本书,就不要什么书都看了,多花点时间挑书吧。
现在新技术层出不穷,我们没有那么多时间去深入学习每一门。对于大多数技术,我们只需要搞懂概念部分,从宏观上了解一下,决定我们要不要深入地去学习它。有了这些了解,就能轻松地与别人聊天了,也可以为以后技术选型做一些储备。当面对真正的需求时,或者你有足够的时间做技术储备时,才去进入实践部分。
编程是一个知识更新很快的行业,只有真正有热情并掌握了好的学习方法的人,才能走的长久。
热爱编程,热爱生活,快速适应IT新技术的更多相关文章
- Scala并发编程【快速入门】
1.简介 Scala的actor提供了一种基于事件的轻量级线程.只要使用scala.actors.Actor伴生对象的actor()方法,就可以创建一个actor.它接受一个函数值/闭包做参数,一创建 ...
- 如何快速上手一个新技术之vue学习经验
碰到紧急项目挪别人的vue项目过来直接改,但是vue是18年初看过一遍,18年底再来用,早就忘到九霄云外了,结果丢脸的从打开vue开始学,虽然之前在有道云笔记做了很多记录,然后没有系统整理.所以借这次 ...
- CUDA编程之快速入门
CUDA(Compute Unified Device Architecture)的中文全称为计算统一设备架构.做图像视觉领域的同学多多少少都会接触到CUDA,毕竟要做性能速度优化,CUDA是个很重要 ...
- CUDA编程之快速入门【转】
https://www.cnblogs.com/skyfsm/p/9673960.html CUDA(Compute Unified Device Architecture)的中文全称为计算统一设备架 ...
- 大家好,我是一个热爱编程的大二在读生,今天来移植一下CSDN上的博客
今天开了博客园,将原来再CSDN上的博客移植一下,嘿嘿嘿.
- 如何编程实现快速获取一个整型数中的bit流中1的个数
int one_in_unsigned(unsigned n) { n =(n & ) & 0x55555555); n =(n & ) & 0x33333333); ...
- 适合 Java 新手的开源项目集合——在 GitHub 学编程
作者:HelloGitHub--老荀 当今互联网份额最大的编程语言是哪一个?是 Java!这两年一直有听说 Java 要不行了.在走下坡路了.没错,Java 的确在走下坡路,未来的事情的确不好说,但是 ...
- Java 初中级程序员如何快速成长???
Java 技术学习路线 Java 语言是一门非常流行和重要的语言,目前仍是需求量很大的语言,应用范围很广的语言,在企业级开发.移动开发.大数据云计算.人工智能等领域都有大量的应用. 怎么样学习好 Ja ...
- 学习.NET是因为热爱 or 兴趣 or 挣钱?
看到最近园子里掀起了“.NET快不行了”.“.NET工资太低了”.“转行做XX”等一系列之风,不由得想说点什么,我只是基于自己的观点,你认同或者不认同,我就是这样认为,无所谓对与错,写文章就是为了交流 ...
随机推荐
- /dev/mem可没那么简单【转】
转自:http://blog.csdn.net/skyflying2012/article/details/47611399 这几天研究了下/dev/mem,发现功能很神奇,通过mmap可以将物理地址 ...
- 根据经纬度坐标计算距离-python
一.两个坐标之间距离计算 参考链接: python实现 1.Python 根据地址获取经纬度及求距离 2.python利用地图两个点的经纬度计算两点间距离 LBS 球面距离公式 美团app筛选“离我最 ...
- 数据库--mysql介绍
一:什么是数据库 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库, 每个数据库都有一个或多个不同的API用于创建,访问,管理,搜索和复制所保存的数据. 我们也可以将数据存储在文件 ...
- ASP .Net Core系统部署到SUSE 16 Linux Enterprise Server 12 SP2 64 具体方案
.Net Core 部署到 SUSE 16 Linux Enterprise Server 12 SP2 64 位中的步骤 1.安装工具 1.apache 2..Net Core(dotnet-sdk ...
- 客户端使用less方法
<link rel="stylesheet/less" type="text/css" href="/css/style.less"& ...
- 使用Appium 测试微信小程序和微信公众号方法
由于腾讯系QQ.微信等都是基于腾讯自研X5内核,不是google原生webview,需要打开TBS内核Inspector调试功能才能用Chrome浏览器查看页面元素,并实现Appium自动化测试微信小 ...
- 关于Eclipse连接sql server 2008的若干问题
以下内容转自:https://www.cnblogs.com/skylarzhan/p/7619977.html Eclipse中使用SQL server 2008数据库 一.准备材料 要能够使用数据 ...
- Python中super的应用
约定 单继承 多继承 super 是个类 多继承中 super 的工作方式 参考资料 约定 在开始之前我们来约定一下本文所使用的 Python 版本.默认用的是 Python 3,也就是说:本文所定义 ...
- JAVA 转义字符串中的特殊字符
package test; import java.util.regex.Matcher; import java.util.regex.Pattern; public class Test { pu ...
- Java之杨辉三角的实现
今天突然想温习一下Java的基础,想了想就写写杨辉三角吧 1.直接法,利用二维数组 import java.util.Scanner; public class Second { public sta ...
