LaTeX宏包TikZ绘图示例——Go语言起源图
本例所绘图形选自《Go语言程序设计》(作者:Alan A. A. Donovan与Brian W. Kernighan)一书的前言部分。
完整代码
\documentclass{article}
%
\usepackage{ctex} % 汉字支持
\usepackage{geometry} % 页面布局支持
\usepackage{tikz} % 绘图支持
%
% 加载TikZ内的各种库
\usetikzlibrary{positioning, arrows.meta, chains}
%
\begin{document}
% 博客园陆巍的博客https://www.cnblogs.com/atthefirst/
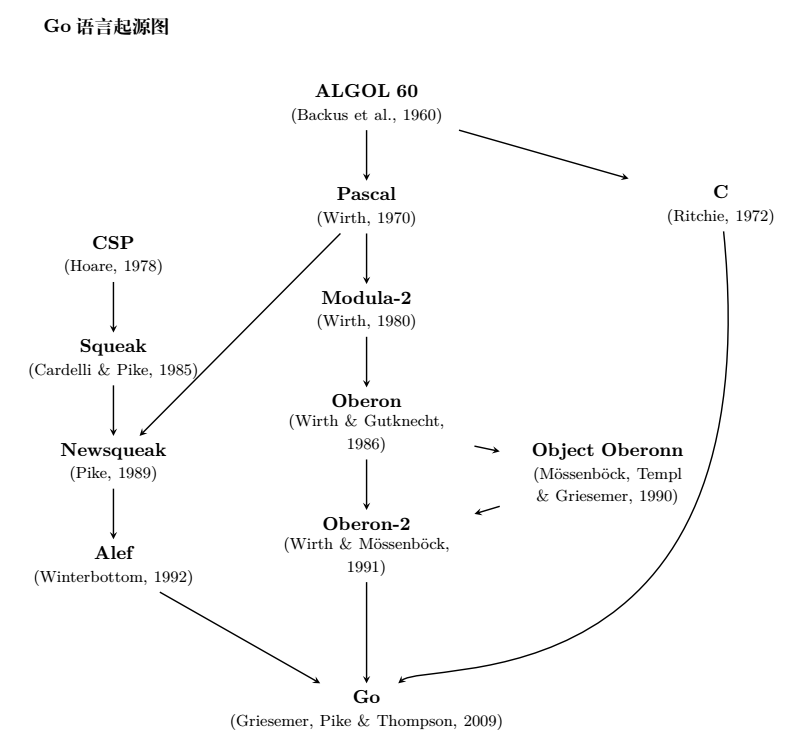
\textbf{Go语言起源图}
\begin{center}
\begin{tikzpicture}[
every node/.style={text width=4cm,align=center},
arrow1/.style={-{stealth[angle'=45]},thick},
node distance=1.0cm,
]
\renewcommand{\baselinestretch}{1.0}% 修改行间距为1倍
% -------------------- 中间节点 --------------------
\node(c1){\textbf{ALGOL 60}\\\small (Backus et al., 1960)};
\node[below=of c1](c2){\textbf{Pascal}\\\small (Wirth, 1970)};
\node[below=of c2](c3){\textbf{Modula-2}\\\small (Wirth, 1980)};
\node[below=of c3](c4){\textbf{Oberon}\\\small (Wirth \& Gutknecht,\\ 1986)};
\node[right=0.5cm of c4,yshift=-1cm](c41){\textbf{Object Oberonn}\\\small (Mössenböck, Templ \& Griesemer, 1990)};
\node[below=of c4](c5){\textbf{Oberon-2}\\\small (Wirth \& Mössenböck,\\ 1991)};
\node[text width = 6.0cm,below=2cm of c5](c6){\textbf{Go}\\\small (Griesemer, Pike \& Thompson, 2009)};
% -------------------- 左侧节点 --------------------
\node at(-5cm,-3cm)(l1){\textbf{CSP}\\\small (Hoare, 1978)};
\node[below=of l1](l2){\textbf{Squeak}\\\small (Cardelli \& Pike, 1985)};
\node[below=of l2](l3){\textbf{Newsqueak}\\\small (Pike, 1989)};
\node[below=of l3](l4){\textbf{Alef}\\\small (Winterbottom, 1992)};
% -------------------- 右侧节点 --------------------
\node at(7cm,-2cm)(r1){\textbf{C}\\\small (Ritchie, 1972)};
% -------------------- 连线 --------------------
\draw[arrow1](c1)--(c2);
\draw[arrow1](c2)--(c3);
\draw[arrow1](c3)--(c4);
\draw[arrow1](c4)--(c41);
\draw[arrow1](c41)--(c5);
\draw[arrow1](c4)--(c5);
\draw[arrow1](c5)--(c6);
\draw[arrow1](l1)--(l2);
\draw[arrow1](l2)--(l3);
\draw[arrow1](l3)--(l4);
\draw[arrow1](l4)--(c6);
\draw[arrow1](c1)--(r1);
\draw[arrow1](c2)--(l3);
\draw[arrow1](r1)(c6)(node cs:name=r1) .. controls +(1,-10) and +(1.2,1) .. (node cs:name=c6);
\end{tikzpicture}
\end{center}效果

说明
1、这里对节点与箭头线段style的定义放在了tikzpicture环境定义的参数设置中。实际工作中,对于经常使用的style应该单独用文件保存,方便管理维护。
2、注意从C到Go的那根曲线绘制方法的原理,使用过矢量图绘制软件的朋友应该不会陌生。
LaTeX宏包TikZ绘图示例——Go语言起源图的更多相关文章
- latex目录标题常用宏包说明与示例
http://blog.sina.com.cn/s/blog_5e16f1770100gyxn.html
- LaTeX自定义宏包、类文件的默认搜索路径设置方法
对于自定义的LaTeX宏包与类,在调用时可以通过在命令\documentclass{}与\usepackage{}命令中指定完整路径或者相对路径,这样确实可以调用,但是编译时总是有烦人的警告信息, ...
- Windows 下 LaTeX 手动安装宏包(package)以及生成帮助文档的整套流程
本文简单介绍如何手动安装一个 LaTeX 宏包. 一般来说,下载的 TeX 发行版已经自带了很多宏包,可以满足绝大部分需求,但是偶尔我 们也可能碰到需要使用的宏包碰巧没有安装的情况,这时我们就需要自己 ...
- LaTeX源代码显示宏包listings应用备忘之新语言定义
我目前了解的LaTeX中有关源代码显示的宏包有两个,这里介绍其中的listings宏包.listings宏包中已经定义了部分计算机语言的显示样式,但还是有些语言没有定义,我们一起看一下如何定义新的 ...
- 在LaTeX中利用preview宏包和tikz宏包生成单图pdf
有时候我们利用tikz宏包画出的图片后,只想生成一个单图pdf,而且pdf的页面大小与图片相同,以便于以后再次用latex插入. 可以与preview宏包进行搭配,页面大小由图像大小决定,可以通过改变 ...
- [原创][LaTex]LaTex学习笔记之框架及宏包
0. 简介 LaTex在书写文档时的最基本单元就是首部的写作,变相的也可以说是头文件.本文章就来总结一下文档的基本格式和常用宏包. 1. 基本单元 基本单元需要对LaTex语法有一定的了解,这个很简单 ...
- LaTeX的一些宏包及细节知识
文章来源:LaTeX的一些宏包及细节知识http://blog.chinaunix.net/uid-20289887-id-1710422.html ps:我的机器上软件并不能直接运行通,下面“代码” ...
- TeX系列: tikz-3dplot绘图宏包
tikz-3dplot包提供了针对TikZ的命令和坐标变换样式, 能够相对直接地绘制三维坐标系统和简单三维图形. tikz-3dplot包当前处于初创期, 有很多功能有待完善. 安装过程如下: (1) ...
- LaTeX的tasks宏包
tasks 宏包 LaTeX的列表(list)通常是将项(item,条目)一个一个垂直的平行显示,所谓"列"表的由来. 水平分列列表,即将多个项分散到各列而不是一列,在出考卷的选择 ...
随机推荐
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- winform listbox增加鼠标双击事件
在Form.Designer.cs文件中对于listBox处理: listBox.MouseDoubleClick += new system.Windows.Forms.MouseEventHand ...
- C#.net XML的序列化与反序列化
/// <summary> /// 将一个对象序列化为XML字符串 /// </summary> /// <param name="o">要序列 ...
- [翻译] IDMPhotoBrowser
IDMPhotoBrowser IDMPhotoBrowser is a new implementation based on MWPhotoBrowser. IDMPhotoBrowser实现了图 ...
- [翻译] ZLHistogramAudioPlot
ZLHistogramAudioPlot A hardware-accelerated audio visualization view using EZAudio, inspired by Audi ...
- Celery学习--- Celery 最佳实践之与django结合实现异步任务
django 可以轻松跟celery结合实现异步任务,只需简单配置即可 同步执行和异步执行 注意:即使Celery的任务没有执行完成,但是已经创建了任务ID.可以利用前台的定时任务发送Ajax异步请求 ...
- Linux seq命令详解
seq: squeue 是一个序列的缩写,主要用来输出序列化的东西 seq常见命令参数 用法:seq [选项]... 尾数 或:seq [选项]... 首数 尾数 或:seq [选项]... 首数 ...
- PHP设计模式系列 - 中介者模式
中介者模式 中介者模式用于开发一个对象,这个对象能够在类似对象相互之间不直接相互的情况下传送或者调解对这些对象的集合的修改.一般处理具有类似属性,需要保持同步的非耦合对象时,最佳的做法就是中介者模式. ...
- Weblogic 设置优先引用web项目的jar包
在WEB-INF/weblogic.xml中进行如下配置: <container-descriptor> <prefer-web-inf-classes>true</pr ...
- Python的网络编程 Socket编程
Socket是进程间通信的一种方式,与其他进程间通信的一个主要不同是:能实现不同主机间的进程间通信,网络上各种各样的服务大多都是基于Socket来完成通信的,要解决网络上两台主机间的通信问题,首先要唯 ...
