【转】 jquery easyui Tab 引入页面的问题
原地址:http://blog.csdn.net/superdog007/article/details/8225518
jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考。
两者特点:
href方式加载数据的特点:
- 被加载的页面只有body元素内部的内容才会被加载,也就是jQuery的ajax请求的只是html片段。
- 加载远程url时有遮罩效果,也就是“等待中……”效果,用户体验较好。
- 当加载的页面布局较为复杂,或者有较多的js脚本需要运行的时候,编码往往就需要谨慎了,容易出问题,后面会详细谈。
content方式加载数据的特点:
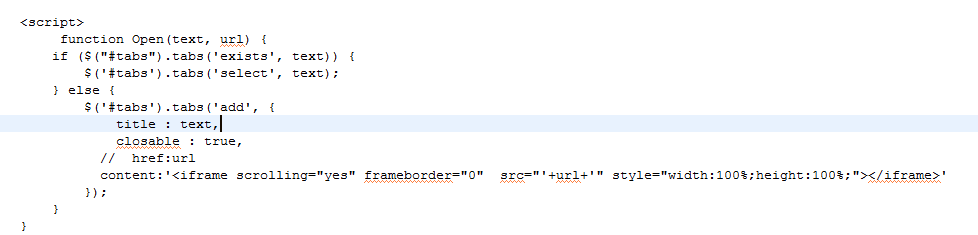
- 比较灵活,你可以在脚本里面拼写html代码,然后赋值给tab的content属性,不过这种写法会使得代码易读性变差。
- 可以把iframe赋给content,把一个iframe嵌入也就没有什么不能完成的了。
- 使用iframe会造成客户端js重复加载,浪费资源,比如说你主页面要引用easyui的库,你的iframe也要引用,浪费就产生了。
简单总结:
根据上面的分析,使用content的方式较为简洁,而且可以引入iframe来搞定一切,缺点也很明显,系统较为复杂的话,将带来极大地资源浪费,只适合较为简单的页面系统;
而href方式则对编码能力要求的稍微高一些,因为html的片段,稍微不注意就会处理不好,不过熟练的话,个人觉得href方式是不二之选。
href常见问题:
1.href只加载目标URL的html片段
这个特性是由jQuery封装的ajax请求处理机制所决定的,所以目标URL页面里不需要有html,head,body等标签,即使有这些元素,也会被忽略,所以放在head标签里面的任何脚本也不会被引入或者执行。
2.短暂的页面混乱:
href链接的页面比较复杂的时候,easyui对其渲染往往需要一个较长的过程,这时候,加载进来的html片段毫无布局可以,过一会自动会好,这时候easyui已经完成对它的渲染。如何避免这个混乱的过程呢,还得靠easyui的一个基础插件——解析器(Parser)。
Parser有个onComplete事件,这个事件就是指easyui对页面完成渲染时触发,这样思路就很清晰了:用一个div遮罩住让被加载进来的html片段,在onComplete事件中,让这个div淡出,这时候渲染好的html片段就能美人出浴了,同时还整了个等待中的效果,一举两得。这样要做两件事:
第一是在要加载的html片段中放一个遮罩用的div:
<div id="loading" style="position: absolute; z-index: 1000; top: 0px; left: 0px; width: 100%; height: 100%; background: #DDDDDB; text-align: center; padding-top: 20%;"></div>
第二是在被加载的html片段尾部处理相关事件:
1 function show(){
2 $("#loading").fadeOut("normal", function(){
3 $(this).remove();
4 });
5 }
6 var delayTime;
7 $.parser.onComplete = function(){
8 if(delayTime)
9 clearTimeout(delayTime);
10 delayTime = setTimeout(show,500);
11 }
需要注意的是,如果多个tab页面都使用了onComplete事件,当前定义的会覆盖之前定义的。其实每次easyui渲染完成均会调用onComplete事件,所以每打开一个包含easyui控件的tab页,onComplete事件就会被调用。
3.html片段的easyui组件相关脚本莫名地报错:
其实这个现象是跟第一个现象的原因一样的,easyui完成对html片段渲染需要一定的时间,页面越复杂,耗时越长,这时候难以避免html存在的脚本存在对easyui某些插件的调用,比如datagrid等,这个时候就会报错,解决方案同上,将这些脚本放到onComplete事件里处理,也就保证了渲染完成前,不会被执行。
4.放在window里面表单验证的提示信息会乱串:
这个现象应该是插件自身的bug,对位置的计算没有考虑到这些特殊的事情,解决方式可以投机取巧,在打开window后,让表单不符合验证的input获得焦点就可以了。
5.两次或者多次加载远程数据问题:
官方已经说明在1.2.5的版本中已经修正了这个Bug,但是还是有不少人反应会出现两次加载远程数据的现象,甚至在1.2.6版本中也会遇到,如果您确实遇到这种情况了,请按以下方式检查:
- 远程数据返回的数据中是否包含class=”easyui-tabs”或者class=”easyui-datagrid”这样的样式了, 如果有的话,easyui在获取html片段后会自动渲染,这时候已经对远程数据源做了一次请求;
- 您是否又用javascript去$(‘#tabsId’).tabs({…});或者$(‘#tabsId’).datagrid({…});去绑定事件或者设置属性,其实等于又一次渲染了对应控件,会再次请求远程数据。
为什么会这样,看看源码便知道了:
$.fn.tabs = function(options, param){
2 if (typeof options == 'string') {
3 //这个地方的分支很清楚,只有当options为字符串的时候,才是直接调用控件本身提供的方法。
4 return $.fn.tabs.methods[options](this, param);
5 }
6 //如果options不是字符串,直接构造控件,inxing渲染。
7 options = options || {};
8 return this.each(function(){
9 var state = $.data(this, 'tabs');
10 var opts;
11 if (state) {
12 opts = $.extend(state.options, options);
13 state.options = opts;
14 }
15 else {
16 $.data(this, 'tabs', {
17 options: $.extend({}, $.fn.tabs.defaults, $.fn.tabs.parseOptions(this), options),
18 tabs: wrapTabs(this),
19 selectHis: []
20 });
21 }
22 buildButton(this);
23 setProperties(this);
24 setSize(this);
25 initSelectTab(this);
26 });
27 };
因此,直接传入对象的话,所有控件都会重新构造的,tabs多次加载的问题大多数就是这么发生的。

【转】 jquery easyui Tab 引入页面的问题的更多相关文章
- jquery easyui Tab 引入页面的问题
jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:“href远程请求”和“content本地内容”,本文就两种方式的优缺点进行简单分析和思考. 两者特点: href ...
- jquery easyui tab加载内容的几种方法
转:http://my.oschina.net/u/2331760/blog/391937?fromerr=saqeoxxB jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页 ...
- 套用JQuery EasyUI列表显示数据、分页、查询
声明,本博客从csdn搬到cnblogs博客园了,以前的csdn不再更新,朋友们可以到这儿来找我的文章,更多的文章会发表,谢谢关注! 有时候闲的无聊,看到extjs那么肥大,真想把自己的项目改了,最近 ...
- 为JQuery EasyUI 表单组件增加“焦点切换”功能
1.背景说明 在使用 JQuery EasyUI 各表单组件时,实际客户端页面元素是由 JQuery EasyUI 生成的,元素的焦点切换,虽然 Tab 键可以正常用,但顺序控制属性 tabinde ...
- web项目中引入jquery easyui
jQuery easyui是一个基于jquery的用户界面插件集合,可以做出各种炫酷页面效果,大中型项目都可以使用些框架,非常好用,而且它有中文网,提供了大量的demo.下面我们看怎么将它引入到项目中 ...
- asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发4- 后台模板html页面创建
上一篇教程<asp.net mvc+jquery easyui开发实战教程之网站后台管理系统开发3-登录模块开发>完成了本项目的登录模块,登录后就需要进入后台管理首页了,需要准备一个后台模 ...
- 通过easyui tab添加的子页面JS脚本必须放在body才生效
通过easyui tab添加的子页面JS脚本必须放在body才生效 可通过Chrome查看元素时,head标签是否含有你自己写的JS代码
- struts2+Hibernate4+spring3+EasyUI环境搭建之五:引入jquery easyui
1.下载jquery easyui组件 http://www.jeasyui.com/download/index.php 2.解压 放到工程中 如图 3.jsp引入组件:必须按照如下顺序 ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
随机推荐
- python基础(五)函数
一.函数概念 函数一词来源于数学,但编程中的「函数」概念,与数学中的函数是有很大不同的,编程中的函数在英文中也有很多不同的叫法.在BASIC中叫做subroutine(子过程或子程序),在Pascal ...
- scrapy-yield scrapy.Request()不执行、失效、Filtered offsite request to错误 [转]
scrapy错误:yield scrapy.Request()不执行.失效.Filtered offsite request to错误.首先我们在Request()方法里面添加这么一个东东: yiel ...
- 2013成都网赛1010 hdu 4737 A Bit Fun
题意:定义f(i, j) = ai|ai+1|ai+2| ... | aj (| 指或运算),求有多少对f(i,j)<m.1 <= n <= 100000, 1 <= m &l ...
- aliyun阿里云alibabaMaven仓库地址——加速你的maven构建
在maven的settings.xml 文件里 搜索 mirrors ,把下面内容添加在其子节点内 <mirror> <id>nexus-aliyun</id> ...
- 【比赛】NOIP2017 时间复杂度
恶心的模拟题,考场上犯了一堆错误,多组数据清空没清完.数组开小...民间都是50分,结果CCF90.. 考完后随便改改就过了,还好只少了10分,如果真的是50,我估计会疯掉. 因为考场的时候没写好,所 ...
- loj2542 「PKUWC2018」随机游走 【树形dp + 状压dp + 数学】
题目链接 loj2542 题解 设\(f[i][S]\)表示从\(i\)节点出发,走完\(S\)集合中的点的期望步数 记\(de[i]\)为\(i\)的度数,\(E\)为边集,我们很容易写出状态转移方 ...
- 团体程序设计天梯赛 L1-049. 天梯赛座位分配(测试数据+不同方法)
Data: /*33 2 1#11 4 7 10 13 16 19 22 25 2831 33 35 37 39 41 43 45 47 4951 53 55 57 59 61 63 65 67 69 ...
- Docker swarm 使用服务编排部署lnmp
一.简介 目的:在Docker Swarm集群中,使用stack服务编排搭建lnmp来部署WordPress 使用私有仓库的nginx和php镜像 mysql使用dockerhup最新镜像 使用nfs ...
- NO.3day 网络基础
网络基础 1.互联网协议 概念:通过互联网传输数据的标准. 功能:定义计算机如何接入internet,以及接入internet的计算机通信的标准. 2.OSI五层模型 应用层--传输层--网络层--数 ...
- GO_02:GO语言开篇
Go的发展史 Go 是一个开源的编程语言,它能让构造简单.可靠且高效的软件变得容易. Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson主持开发,后 ...
