easyui-layout系列之布局(1)
1、Layout布局
通过 $.fn.layout.defaults 重写默认的 defaults。
布局(layout)是有五个区域(北区 north、南区 south、东区 east、西区 west 和中区 center)的容器。中间的区域面板是必需的,边缘区域面板是可选的。每个边缘区域面板可通过拖拽边框调整尺寸,也可以通过点击折叠触发器来折叠面板。布局(layout)可以嵌套,因此用户可建立复杂的布局。
1、通过标记创建布局(Layout)。
添加 'easyui-layout' class 到 <div> 标记。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2、通过 ajax 加载内容。
布局(layout)是基于面板(panel)创建的。各区域面板提供从 URL 动态加载内容的内建支持。使用动态加载技术,用户可以让他们的布局页面更快地显示。
<body class="easyui-layout">
<div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
<div data-options="region:'center',href:'center_content.php'" ></div>
</body>
通过工具按钮添加西区面板
$('#cc').layout('add',{
region: 'west',
width: 180,
title: 'West Title',
split: true,
tools: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-remove',
handler:function(){alert('remove')}
}]
});
区域面板选项(Region Panel Options)是定义在面板(panel)组件中,下面是一些共同的和新增的属性:
region:定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。
border:当设置为 true 时,就显示布局面板(layout panel)的边框。
split:当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。
href:从远程站点加载数据的 URL 。
方法:

2、Panel面板
通过 $.fn.panel.defaults 重写默认的 defaults。
面板(panel)当做其他内容的容器使用。它是创建其他组件(比如:Layout 布局、Tabs 标签页/选项卡、Accordion 折叠面板,等等)的基础组件。它也提供内置的可折叠、可关闭、可最大化、可最小化的行为以及其他自定义行为。面板(panel)可以简单地嵌入到网页的任何位置。
1、通过标记创建面板(Panel)
从标记创建面板(Panel)更容易。把 'easyui-panel' class 添加到 <div> 标记。
<div id="p" class="easyui-panel" title="My Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
2、编程创建面板(Panel)
让我们创建带右上角工具栏的面板(Panel)。
<div id="p" style="padding:10px;">
<p>panel content.</p>
<p>panel content.</p>
</div>
$('#p').panel({
width:500,
height:150,
title:'My Panel',
tools:[{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
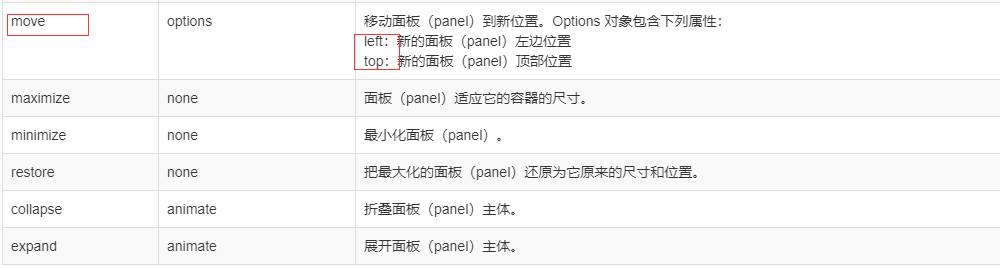
3、移动面板(Panel)
调用 'move' 方法把面板(Panel)移动到新位置。
$('#p').panel('move',{
left:100,
top:100
});
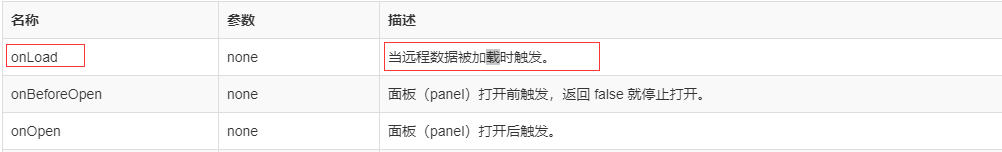
4、加载内容
让我们通过 ajax 加载面板(panel)内容并且当加载成功时显示一些信息。
$('#p').panel({
href:'content_url.php',
onLoad:function(){
alert('loaded successfully');
}
});
属性:
style:给面板(panel)添加自定义格式的样式。改变面板(panel)边框宽度的代码实例:
<div class="easyui-panel" style="width:200px;height:100px"
data-options="style:{borderWidth:2}">
</div>
tools:自定义工具组,可能的值:
1、数组,每个元素包含 iconCls 和 handler 两个属性。
2、选择器,指示工具组。
面板(panel)工具组可通过已存在 <div> 标签声明:
<div class="easyui-panel" style="width:300px;height:200px"
title="My Panel" data-options="iconCls:'icon-ok',tools:'#tt'">
</div>
<div id="tt">
<a href="#" class="icon-add" onclick="javascript:alert('add')"></a>
<a href="#" class="icon-edit" onclick="javascript:alert('edit')"></a>
</div>
面板(panel)工具组可通过数组定义:
<div class="easyui-panel" style="width:300px;height:200px"
title="My Panel" data-options="iconCls:'icon-ok',tools:[
{
iconCls:'icon-add',
handler:function(){alert('add')}
},{
iconCls:'icon-edit',
handler:function(){alert('edit')}
}]">
</div>
href:一个 URL,用它加载远程数据并且显示在面板(panel)里。请注意,除非面板(panel)打开,否则内容不会被加载。这对创建一个惰性加载的面板(panel)很有用:
<div id="pp" class="easyui-panel" style="width:300px;height:200px" data-options="href='get_content.php',closed:true"></div>
<a href="#" onclick="javascript:$('#pp').panel('open')">Open</a>
事件:

onBeforeClose:面板(panel)关闭前触发,返回 false 就取消关闭。下面声明的面板(panel)不会关闭。
<div class="easyui-panel" style="width:300px;height:200px;" title="My Panel" data-options="onBeforeClose:function(){return false}">
The panel cannot be closed.
</div>

方法:

refresh:href->刷新面板(panel)加载远程数据。如果分配了 'href' 参数,将重写旧的 'href' 属性。
// open a panel and then refresh its contents.
$('#pp').panel('open').panel('refresh');
// refresh contents with a new URL.
$('#pp').panel('open').panel('refresh','new_content.php');
resize:options->设置面板(panel)尺寸并做布局。Options 对象包含下列属性:
width:新的面板(panel)宽度
height:新的面板(panel)宽度
left:新的面板(panel)左边位置
top:新的面板(panel)顶部位置
$('#pp').panel('resize',{
width: 600,
height: 400
});

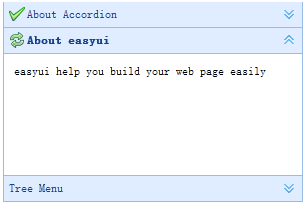
3、Accordion折叠面板
通过 $.fn.accordion.defaults 重写默认的 defaults。
折叠面板(accordion)允许您提供多个面板(panel),同时显示一个或多个面板(panel)。每个面板(panel)都有展开和折叠的内建支持。点击面板(panel)头部可展开或折叠面板(panel)主体。面板(panel)内容可通过 ajax 指定 'href' 属性来加载。用户可定义被选中的面板(panel)。如果为指定,则默认选中第一个面板(panel)。

通过标记创建折叠面板(Accordion),添加 'easyui-accordion' class 到 <div> 标记。
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion is a part of easyui framework for jQuery.
It lets you define your accordion component on web page more easily.</p>
</div>
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
<div title="Title3">
content3
</div>
我们可以改变或重建折叠面板(Accordion)后,修改某些特性。
$('#aa').accordion({
animate:false
});
调用 'getSelected' 方法来获取当前面板(panel),然后我们可以调用面板(panel)的 'refresh' 方法来加载新内容。
var pp = $('#aa').accordion('getSelected'); // 获取选中的面板(panel)
if (pp){
pp.panel('refresh','new_content.php'); // 调用 'refresh' 方法加载新内容
}
面板(Panel)选项
折叠面板(Accordion)的面板(panel)选项继承自面板(panel),下面是附加的属性:

事件

方法:

getPanelIndex:panel->获取指定的面板(panel)索引。该方法自版本 1.3 起可用。
下面的实例显示如何获取选中的面板(panel)索引。
var p = $('#aa').accordion('getSelected');//获取第一个选中的面板
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}

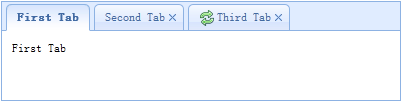
4、Tabs标签页/选项卡
通过 $.fn.tabs.defaults 重写默认的 defaults。
The tabs display a collection of panel. It shows only one tab panel at a time. Each tab panel has the header title and some mini button tools, including close button and other customized buttons.

依赖
- panel
- linkbutton
1、通过标记创建标签页(Tabs)
从标记创建标签页(Tabs)更容易,我们不需要写任何 JavaScript 代码。记住把 'easyui-tabs' class 添加到 <div> 标记。每个标签页面板(tab panel)通过子 <div> 标记被创建,其用法与面板(panel)一样。
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
2、编程创建标签页(Tabs)
现在我们编程创建标签页(Tabs),我们同时捕捉 'onSelect' 事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});
3、添加新的标签页面板(tab panel)
通过迷你工具添加一个新的标签页面板(tab panel),迷你工具图标(8x8)放置在关闭按钮前。
// 添加一个新的标签页面板(tab panel)
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
4、获取选中的标签页(Tab)
// 获取选中的标签页面板(tab panel)和它的标签页(tab)对象
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // 相应的标签页(tab)对象
5、刷新tab标签页
var currentTab= $('#tt').tabs('getSelected');
$('#tt').tabs('update', {
tab: currentTab,
options: {
href: url//远程服务链接
}
});
currentTab.panel('refresh');
属性
tools:array,selector->放置在头部的左侧或右侧的工具栏,可能的值:
1、数组,指示工具组,每个工具选项都和链接按钮(Linkbutton)一样。
2、选择器,指示包含工具的 <div>。
通过数组定义工具
$('#tt').tabs({
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add')
}
},{
iconCls:'icon-save',
handler:function(){
alert('save')
}
}]
});
通过已有的 DOM 容器定义工具。
$('#tt').tabs({
tools:'#tab-tools'
});
<div id="tab-tools">
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-add"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a>
</div>
事件

onBeforeClose->title,index:当一个标签页面板(tab panel)被关闭前触发,返回 false 就取消关闭动作。下面的实例演示如何在关闭标签页面板(tab panel)前显示确认对话框。
$('#tt').tabs({
onBeforeClose: function(title){
return confirm('Are you sure you want to close ' + title);
}
});
// using the async confirm dialog
$('#tt').tabs({
onBeforeClose: function(title,index){
var target = this;
$.messager.confirm('Confirm','Are you sure you want to close '+title,function(r){
if (r){
var opts = $(target).tabs('options');
var bc = opts.onBeforeClose;
opts.onBeforeClose = function(){}; // allowed to close now
$(target).tabs('close',index);
opts.onBeforeClose = bc; // restore the event function
}
});
return false; // prevent from closing
}
});

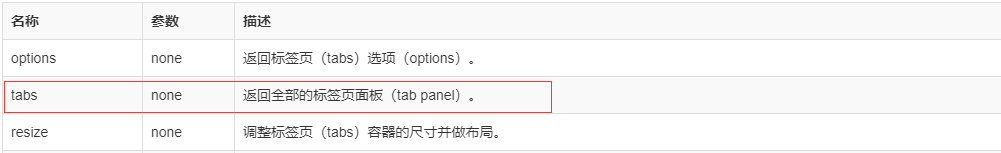
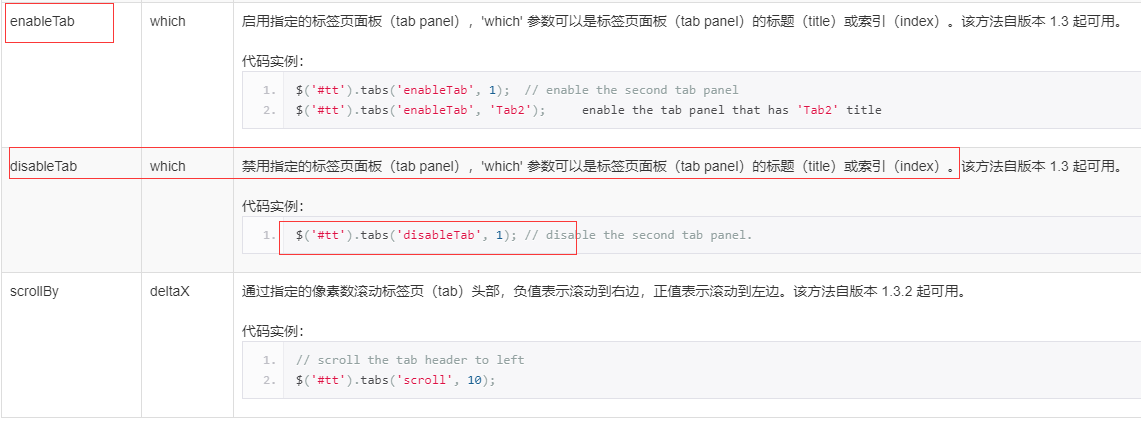
方法

add->options:添加一个新的标签页面板(tab panel),options 参数是一个配置对象,更多详细信息请参见标签页面板(tab panel)属性。
当添加一个新的标签页面板(tab panel)时,它将被选中。
如需添加一个未选中的标签页面板(tab panel),请记得设置 'selected' 属性为 false。
// add a unselected tab panel
$('#tt').tabs('add',{
title: 'new tab',
selected: false
//...
});

getSelected->获取选中的标签页面板(tab panel)。下面的实例演示如何获取选中的标签页面板(tab panel)的索引。
var tab = $('#tt').tabs('getSelected');
var index = $('#tt').tabs('getTabIndex',tab);
alert(index);

update->param:更新指定的标签页面板(tab panel),param 参数包含两个属性:
tab:被更新的标签页面板(tab panel)。
options:面板(panel)的选项(options)。
// update the selected panel with new title and content
var tab = $('#tt').tabs('getSelected'); // get selected panel
$('#tt').tabs('update', {
tab: tab,
options: {
title: 'New Title',
href: 'get_content.php' // the new content URL
}
}); // call 'refresh' method for tab panel to update its content
var tab = $('#tt').tabs('getSelected'); // get selected panel
tab.panel('refresh', 'get_content.php');

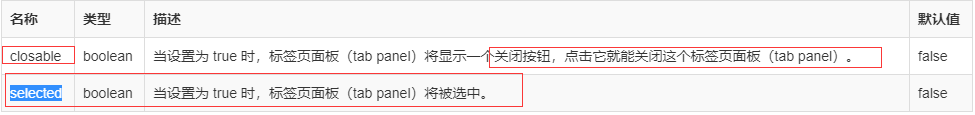
标签页面板(tab panel)属性被定义在面板(panel)组件里,下面是一些常用的属性。


easyui-layout系列之布局(1)的更多相关文章
- JQuery EasyUI Layout 在from布局自适应窗口大小
在JQuery EasyUI中,如果直接在form上布局时当窗口大小调整布局不会改变,将布局应用于body时中间隔着一个form,横竖不好弄. 网上有多个解决方案,一般都是写代码,在窗口大小改变时设置 ...
- 经历:easyui的layout自适应高度布局
在使用easyui的layout布局的时候,在某种情况下,我们会在后续的逻辑中修改一下layout的某个region的高度,那么该怎么做呢? 我就遇到了这样的情况,今天需求经理提出了一个需求:认证用 ...
- jQuery easyui layout布局自适应浏览器大小(转)
首先解释一下标题的含义,当我们用jQuery easyui layout 进行布局的时候,可能会遇到这样一个问题,那就是当手工调整浏览器大小,或者最大化.还原窗口的时候,layout的某个区域不能填充 ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- android 分区layout以及虚拟内存布局-小结
摘要 简述启动过程的内存分配,各个映像的烧写,加载,logo的刷新,文件系统mount. DRAM:外部RAM: ISRAM:内部RAM(128K),(PL会跑在ISRAM里面,去初始化DRAM,lo ...
- 雷林鹏分享:jQuery EasyUI 窗口 - 窗口与布局
jQuery EasyUI 窗口 - 窗口与布局 Layout 组件可以内嵌在窗口(window)中.我们可以创建一个复杂的布局窗口,甚至不需要写任何的 js 代码.jquery-easyui 框架帮 ...
- Android Studio分类整理res/Layout中的布局文件(创建子目录)
res/layout中的布局文件太杂,没有层次感,受不了的我治好想办法解决这个问题. 前几天看博客说可以使用插件分组,可惜我没找到.知道看到另一篇博客时,才知道这个方法不能用了. 不能用插件,那就手动 ...
- Best Practices for Performance_3.Improving Layout Performance 优化布局
http://developer.android.com/training/improving-layouts/index.html 1. 优化布局层次 1) 每增加一个View或者布局,都会增加额 ...
- easyui layout 收缩的bug
easyui layout提供collapse方法折叠指定的 panel,'region' 参数可能的值是:'north'.'south'.'east'.'west',但是在 IE6的环境下,调用这个 ...
- Easyui layout设置满屏效果
html文件: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
随机推荐
- Django的models介绍
我们一般会在创建表的类中写一个__str__方法,就会为为了打印这个对象不会打印一大堆的对象的内存地址,而是我们想要他返回的信息,方便我们更直观的知道这个对象是谁,方便显示.比如下面的例子 from ...
- 迭代器&生成器&yield异步
迭代器 #迭代器是访问集合元素的一种形式,迭代器从集合的第一个元素开始访问,直到所有的元素被访问# 结束才结束,迭代器只能往前访问,不能往后访问,比如你先访问1,在访问2,在访问3.如果已经# 访问到 ...
- iis 应用程序连接池 在计算机“.”上没有找到WAS服务
重新打开控制面板----打开或关闭windows功能,全部勾选internet information services 可承载的web核心. internet信息服务.microsoft.net f ...
- OC 线程操作 - GCD使用 -同步函数,异步函数,串行队列,并发队列
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ // GCD 开几条线程并不是我们 ...
- discuz回贴通知插件实现-显示用户状态设置
一.完善用户是否开启回贴通知 回贴通知插件建立模块时,指定了核心文件post_set.inc.php 1.创立好数据库 建立独立数据表(不建议直接修改原有的discuz数据库,防止discuz升级 ...
- TEXTMETRICW 结构记录
if( flags == DT_RIGHT ) { SIZE Size = {,}; TEXTMETRICW temp; if (font->GetTextMetricsW(&temp) ...
- 解决Axure发布分享预览的3个方法
公司的同事制作的一个产品原型,要发给我,我当时正在客户这里,电脑上并没有Axure,客户又催得急,感到一阵无奈.这次回来之后,经过一番摸索,发现还是有办法的.这里给大家分享一下Axure发布分享预览的 ...
- Spring AOP配置
相关概念有点拗口,我这里简单总结一个,切面,决定做什么,写处理逻辑,比如打日志.切入点,决定在哪些方里拦截,一般填正则表达式查询. 通知,就是连接切面和切入点的桥梁. 其中遇到了配置好,启动服务器没报 ...
- 2018.10.14 loj#6011. 「网络流 24 题」运输问题(费用流)
传送门 费用流入门题. 直接按照题意模拟. 把货物的数量当做容量建边. 然后跑一次最小费用流和最大费用流就行了. 代码: #include<bits/stdc++.h> #define N ...
- IntelliJ IDEA 2017版 spring-boot使用JdbcTemplate实例
搭建总框架: (1)在pom.xml加入jdbcTemplate的依赖: (2)编写Dao类,声明为:@Repository,引入JdbcTemplate (3)编写Service类,引入Dao进行使 ...
