初探Angular_03 组件中模板数据绑定
这里将介绍三种情况的数据绑定
需要TypeScript的基本知识,如TS数据类型
一、模板属性绑定数据
1.模板属性其实HTML的属性,如class,style,title等
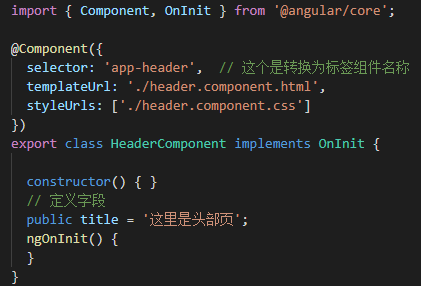
2.先在header.component.ts中设定一个title的属性

3.在模板页header.component.html中绑定div属性title
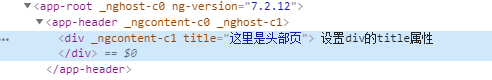
<div [title]='title'>
设置div的title属性
</div>
可以看到,绑定属性的方式是使用中括号[]选择属性名,=号后面写在组件中定义的字段名: [属性名称]='绑定的字段名称'
4.结果可以看到生成的html中div有title字段

二、模板输出HTML
如果输出的数据是HTML,那么不能直接使用{{字段}}输出,这会直接输出HTML的文本,包括标签。
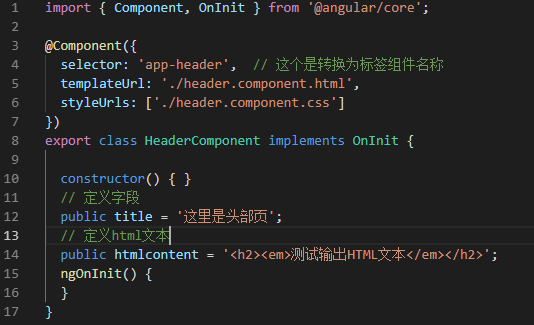
1.定义一段HTML文本

2.直接输出
<div [title]='title'>
设置div的title属性
</div>
<div>
<p>直接输出将会是原文输出</p>
{{htmlcontent}}
</div>
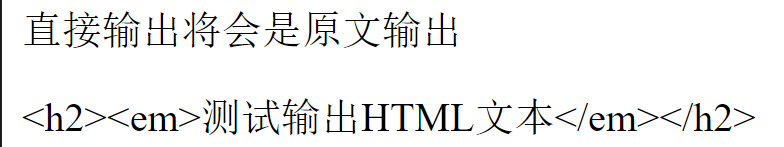
结果

可见,无法直接输出HTML。
3.正确输出姿势 使用 [innerHTML] = 'htmlcontent' 的方式输出,意思是内部HTML等于这个
<div [title]='title'>
设置div的title属性
</div>
<div>
<p>直接输出将会是原文输出</p>
{{htmlcontent}}
</div>
<br/>
<div [innerHTML] = 'htmlcontent'></div>
结果

三、数组绑定(JSON)
1.输出json数组,先定义json数组personlist
2.修改组件模板
<div [title]='title'>
设置div的title属性
</div>
<div>
<p>直接输出将会是原文输出</p>
{{htmlcontent}}
</div>
<br/>
<div [innerHTML] = 'htmlcontent'></div>
<br/>
<div title="这里将输出json数组">
<ul>
<li *ngFor="let person of personlist">
ID:{{person.id}}
姓名:{{person.name}}
<br/>
<ul>
<li *ngFor="let item of person.propertys">
性别:{{item.gender}}
年龄:{{item.age}}
</li>
</ul>
</li>
</ul>
</div>
结果:

初探Angular_03 组件中模板数据绑定的更多相关文章
- Vue基础系列(三)——Vue模板中的数据绑定语法
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- javascript基础修炼(9)——MVVM中双向数据绑定的基本原理
开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一. 概述 1.1 MVVM模型 MVVM模型是前端单页面应用中非常重要的模型之一,也是Single Page Appl ...
- Angularjs进阶笔记(2)-自定义指令中的数据绑定
有关自定义指令的scope参数,网上很多文章都在讲这3种绑定方式实现的效果是什么,但几乎没有人讲到底怎么使用,本篇希望聊聊到底怎么用这个话题. 一. 自定义指令 自定义指令,是Angularjs用来实 ...
- Angular快速学习笔记(3) -- 组件与模板
1. 显示数据 在 Angular 中最典型的数据显示方式,就是把 HTML 模板中的控件绑定到 Angular 组件的属性. 使用插值表达式显示组件属性 要显示组件的属性,最简单的方式就是通过插值表 ...
- axure复用-自定义组件,母版(模板)
组件(控件)是用于设计线框图的用户界面元素.在组件(控件)面板中包含有常用的控件库,如按钮.图片.文本框等.从组件面板中拖动一个控件到线框图区域中,就可以添加一个组件.组件可以从一个线框图中被拷贝(C ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- Angular02 将数据添加到组件中
准备:已经搭建好angular-cli环境.知道如何创建组件 一.将一个数据添加到组件中 1 创建一个新的组件 user-item 2 将组件添加到静态模板中 3 为组件添加属性,并利用构造器赋值 4 ...
- 如何实现VM框架中的数据绑定
作者:佳杰 本文原创,转载请注明作者及出处 如何实现VM框架中的数据绑定 一:数据绑定概述 视图(view)和数据(model)之间的绑定 二:数据绑定目的 不用手动调用方法渲染视图,提高开发效率:统 ...
- Angular 向组件传递模板的几种方法
最近在写一个日期选择器组件,为了满足将来可能出现的各种需求,所以需要能够高度的自定义组件的样式.为了达到这个目的,需要能够在日期选择器组件外控制每个日期格子内要显示的内容,比如,标上节假日之类的.这时 ...
随机推荐
- C++的编译与连接
编译器的任务是把我们人类通常能够读懂的文本形式的 C 语言文件转化成计算机能明白的目标文件.1. 预编译生成的仍然是.c文件1)把"include"的文件拷贝到要编译的源文件中. ...
- 转)TNS协议--翻译自《The Oracle Hackers Handbook》
在开发源工具解决Oracle中的问题时,必须了解TNS协议.在努力理解TNS协议的时候,Oracle JDBC驱动程序(classes12.zip)会是一个很有用的资源TNS头. 每个TNS包都有一个 ...
- 安装Ubuntu后一些准备
一些基础 安装的时候,先不选镜像就可以避开简易安装. 更改root密码:sudo passwd root 更改源,更新,不行就打断在更新 安装vim 改为unity模式,安装VMware Tools, ...
- 【C基础】之联合体
1.联合体 联合体(union)与结构体(struct)有一些相似之处.但两者有本质上的不同.在结构体中,各成员有各自的内存空间, 一个结构变量的总长度是各成员长度之和.而在联合体中,各成员共享一段内 ...
- Extended Backus–Naur Form
From Wikipedia, the free encyclopedia In computer science, Extended Backus–Naur Form (EBNF) is a fam ...
- svn一次性add/delete所有文件
Linux命令行下,svn add 一次性批量上传 命令行下操作svn没有使用界面形式的TortoiseSVN直观,但是不管怎样,命令行下操作svn还是有它的有点,如果你碰到一次需要svn add许多 ...
- 03 解析库之Beautifulsoup模块
Beautifulsoup模块 一 介绍 Beautiful Soup 是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换器实现惯用的文档导航,查找,修改文档的方式 ...
- Codeforces 681C. Heap Operations 优先队列
C. Heap Operations time limit per test:1 second memory limit per test:256 megabytes input:standard i ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- 2018.10.22 bzoj1742: Grazing on the Run 边跑边吃草(区间dp)
传送门 区间dp入门题. 可以想到当前吃掉的草一定是一个区间(因为经过的草一定会吃掉). 然后最后一定会停在左端点或者右端点. f[i][j][0/1]f[i][j][0/1]f[i][j][0/1] ...
