BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块
NET Core应用框架之BitAdminCore框架应用篇系列
框架演示:http://bit.bitdao.cn
框架源码:https://github.com/chenyinxin/cookiecutter-bitadmin-core
一、简介
增删查改是管理程序最基础的模式,以下介绍BitAdminCore是如何用最快的效率创建一个模块。
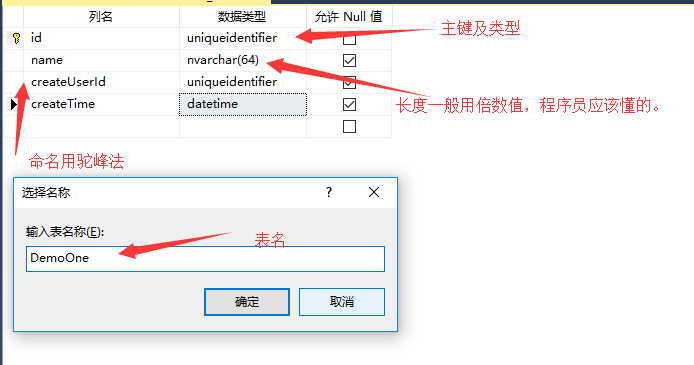
二、建表
第一件事就是建表,本示例提供最简单表结构,复杂的功能会在后续一步步释放。

三、生成实体
1、生成实体之前项目要保证编译成功。

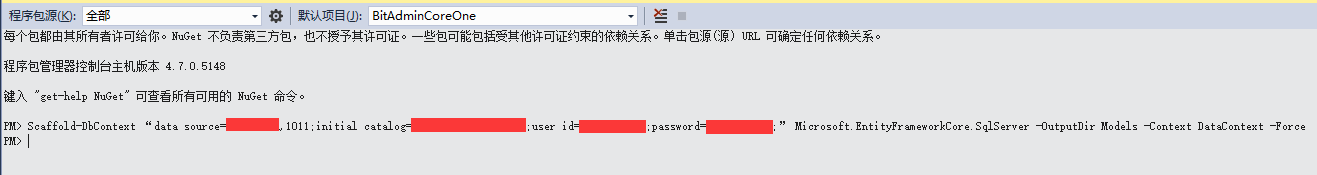
2、在程序包控制如中执行命令,数据库值自己改。
Scaffold-DbContext “data source=.;initial catalog=BitAdminCore;user id=sa;password=;” Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Context DataContext -Force

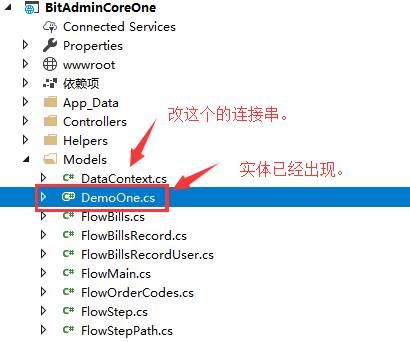
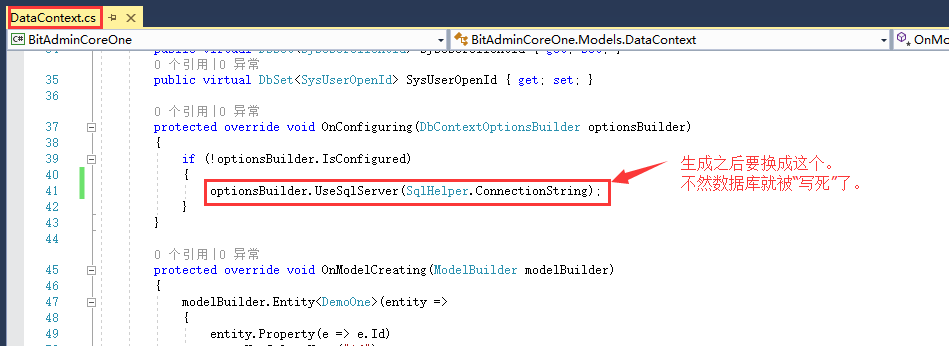
3、修改连接串


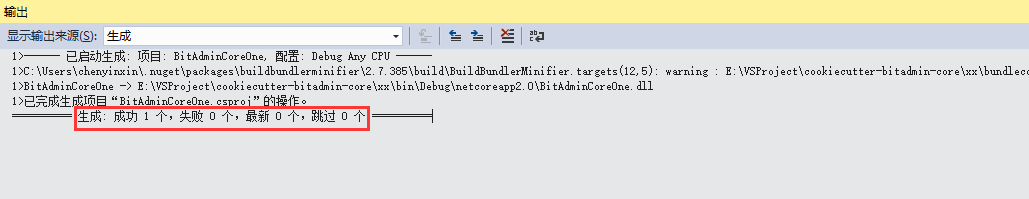
4、编译,再次成功生成。

四、编写后端API
1、创建controller
2、参考"页面操作"模块,进行实现。主要是把代码拷过来改下就行。

代码如下,自己简单读一下
namespace BitAdminCoreOne.Controllers
{
public class DemoOneController:Controller
{ DataContext dbContext = new DataContext();
/// <summary>
/// 获取页面操作数据
/// </summary>
/// <returns></returns>
public JsonResult QueryDemoOneData(int offset, int limit)
{
try
{
var list = dbContext.Set<DemoOne>().OrderBy(a => a.CreateTime).Skip(offset).Take(limit).ToList();
return Json(new { Code = , Total = dbContext.Set<DemoOne>().Count(), Data = list });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = , Msg = "服务器异常,请联系管理员!" });
}
} /// <summary>
/// 保存页面操作(新增、修改)
/// </summary>
/// <returns></returns>
public JsonResult SaveDemoOneData(Guid? id)
{
try
{
//标识唯一性验证
var smodel = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id != id);
if (smodel != null)
return Json(new { Code = , Msg = "该标识已存在!" }); DemoOne model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id);
if (model == null)
{
model = new DemoOne();
this.ToModel(model);
model.Id = Guid.NewGuid();
model.CreateUserId = SSOClient.UserId;
model.CreateTime = DateTime.Now;
dbContext.Set<DemoOne>().Add(model);
}
else
{
this.ToModel(model);
} dbContext.SaveChanges();
return Json(new { Code = , Msg = "保存成功!" }); }
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = , Msg = "服务器异常,请联系管理员!" });
}
} /// <summary>
/// 加载页面操作数据
/// </summary>
/// <returns></returns>
public JsonResult LoadDemoOneData(Guid id)
{
try
{
var model = dbContext.Set<DemoOne>().FirstOrDefault(so => so.Id == id);
return Json(new { Code = , Data = model });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = , Msg = "服务器异常,请联系管理员!" });
}
} /// <summary>
/// 删除页面操作
/// </summary>
/// <returns></returns>
public JsonResult DeleteDemoOneData(string IDs)
{
try
{
var result = SqlHelper.ExecuteSql(QuerySuite.DeleteSql(IDs, "DemoOne", "id"));
return Json(new { Code = , Msg = "删除成功!" });
}
catch (Exception ex)
{
LogHelper.SaveLog(ex);
return Json(new { Code = , Msg = "服务器异常,请联系管理员!" });
}
}
}
}
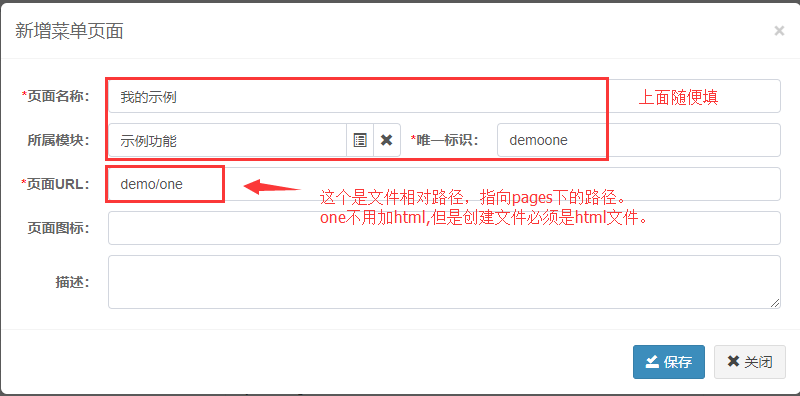
五、添加菜单


六、添加前端页面

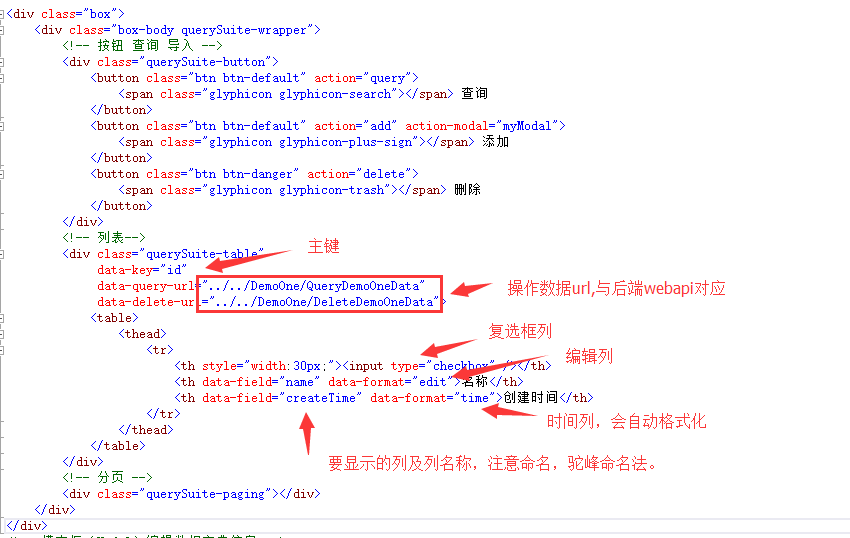
七、修改前端页面内容
BitAdminCore做增删查改使用的是一套自主研发的套件,后续会一一介绍 ,以下是增删改查的前端代码,自己感受一下就知道了。


<div class="box">
<div class="box-body querySuite-wrapper">
<!-- 按钮 查询 导入 -->
<div class="querySuite-button">
<button class="btn btn-default" action="query">
<span class="glyphicon glyphicon-search"></span> 查询
</button>
<button class="btn btn-default" action="add" action-modal="myModal">
<span class="glyphicon glyphicon-plus-sign"></span> 添加
</button>
<button class="btn btn-danger" action="delete">
<span class="glyphicon glyphicon-trash"></span> 删除
</button>
</div>
<!-- 列表-->
<div class="querySuite-table"
data-key="id"
data-query-url="../../DemoOne/QueryDemoOneData"
data-delete-url="../../DemoOne/DeleteDemoOneData">
<table>
<thead>
<tr>
<th style="width:30px;"><input type="checkbox" /></th>
<th data-field="name" data-format="edit">名称</th>
<th data-field="createTime" data-format="time">创建时间</th>
</tr>
</thead>
</table>
</div>
<!-- 分页 -->
<div class="querySuite-paging"></div>
</div>
</div>
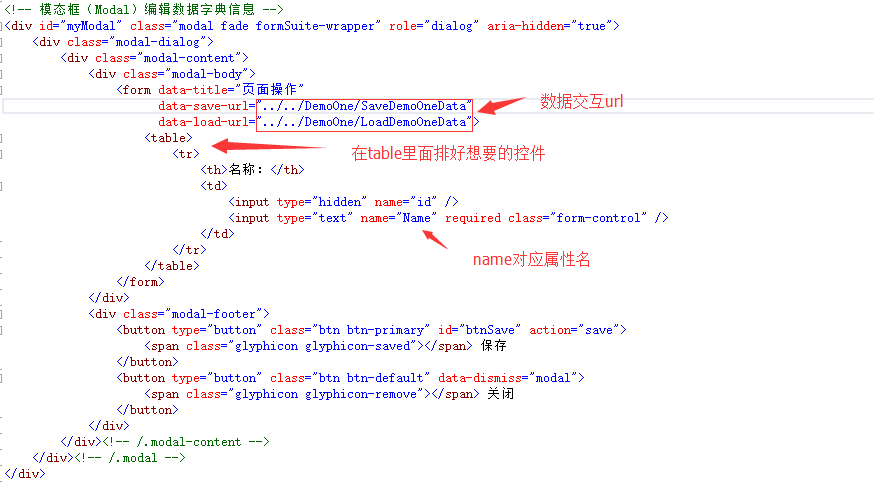
<!-- 模态框(Modal)编辑数据字典信息 -->
<div id="myModal" class="modal fade formSuite-wrapper" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<form data-title="页面操作"
data-save-url="../../DemoOne/SaveDemoOneData"
data-load-url="../../DemoOne/LoadDemoOneData">
<table>
<tr>
<th>名称:</th>
<td>
<input type="hidden" name="id" />
<input type="text" name="Name" required class="form-control" />
</td>
</tr>
</table>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btnSave" action="save">
<span class="glyphicon glyphicon-saved"></span> 保存
</button>
<button type="button" class="btn btn-default" data-dismiss="modal">
<span class="glyphicon glyphicon-remove"></span> 关闭
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div> <script type="text/javascript">
$(function () {
//查询套件初始化
var querySuite = $(".querySuite-wrapper").querySuite().sortable(function (ids) { querySuite.query(); }).query(); //表单套件初始化
var formSuite = $("#myModal").formSuite()
.add(function () {//点击添加:初始化表单后
})
.edit(function () {//点击编辑:加载数据后
})
.submit(function () {//点击保存:数据保存成功后
querySuite.query();
});
}); </script>
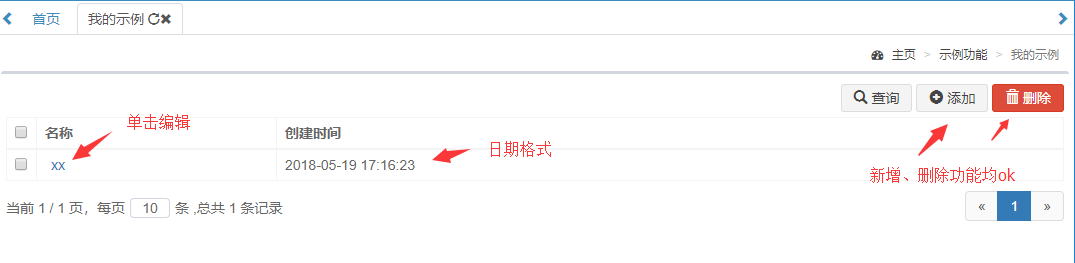
八、运行,查看效果

九、总结
1、极少的代码便能完成一个增删查改的功能。
2、还有强大的扩展功能,大家慢慢探索。
本系列文章链接:
BitAdminCore框架应用篇:(一)使用Cookiecutter创建应用项目
BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块
BitAdminCore框架应用篇:(三)核心套件querySuite入门介绍
BitAdminCore框架应用篇:(四)核心套件querySuite按钮功能
BitAdminCore框架应用篇:(五)核心套件querySuite列的定义
BitAdminCore框架应用篇:(二)创建一个简单的增删改查模块的更多相关文章
- Go Web --- 创建一个Article的增删改查
掌握数据的增删改查之后,就可以做一些小demo,巩固一下基础,让语法更加熟练,所以下面是按照Go web编程里面的文章管理操作,写的一个代码: package main import ( " ...
- 【良心保姆级教程】java手把手教你用swing写一个学生的增删改查模块
很多刚入门的同学,不清楚如何用java.swing去开发出一个系统? 不清楚如何使用java代码去操作数据库进行增删改查一些列操作,不清楚java代码和数据库(mysql.sqlserver)之间怎么 ...
- springboot+thymeleaf+springbootJPA实现一个简单的增删改查
1.springboot是什么,给我们带来了什么方便? 通过阅读springboot的书籍发现springboot最便利的是为我们自动配置了很多的东西,几乎可以实现无xml,甚至简单的无sql,为我们 ...
- Go微服务框架go-kratos实战03:使用 gorm 实现增删改查操作
一.简介 在上一篇文章 go-kratos实战02 中,详细介绍了用 kratos 编写项目代码的步骤.这篇就在上篇基础上,再结合 Go 数据库操作库 gorm 一步一步来实现一个简单的增删改查操作. ...
- springmvc+spring3+hibernate4框架简单整合,简单实现增删改查功能
转自:https://blog.csdn.net/thinkingcao/article/details/52472252 C 所用到的jar包 数据库表 数据库表就不用教大家了,一张表,很简 ...
- 用CI框架向数据库中实现简单的增删改查
以下代码基于CodeIgniter_2.1.3版 用PHP向数据库中实现简单的增删改查(纯代码)请戳 http://www.cnblogs.com/corvoh/p/4641476.html Code ...
- MyBatis学习--简单的增删改查
jdbc程序 在学习MyBatis的时候先简单了解下JDBC编程的方式,我们以一个简单的查询为例,使用JDBC编程,如下: Public static void main(String[] args) ...
- 通过JDBC进行简单的增删改查
通过JDBC进行简单的增删改查(以MySQL为例) 目录 前言:什么是JDBC 一.准备工作(一):MySQL安装配置和基础学习 二.准备工作(二):下载数据库对应的jar包并导入 三.JDBC基本操 ...
- MVC3.0+knockout.js+Ajax 实现简单的增删改查
MVC3.0+knockout.js+Ajax 实现简单的增删改查 自从到北京入职以来就再也没有接触MVC,很多都已经淡忘了,最近一直在看knockout.js 和webAPI,本来打算采用MVC+k ...
随机推荐
- compression
compression - 必应词典 美[kəmˈpreʃ(ə)n]英[kəm'preʃ(ə)n] n.压缩:加压:压紧:浓缩 网络压迫:压力:加压包扎
- VMware安装win7:units specified don't exist问题
主要是磁盘接口不匹配,调整CD/DVD和硬件磁盘接口, CD/DVD调整成IDE,硬盘调整成SATA即可. 提示system not found,主分区没有激活,进入disgenius,会提示修正,保 ...
- 演示Spring框架的JDBC模板的简单操作
1. 步骤一:创建数据库的表结构 create database spring_day03; use spring_day03; create table t_account( id int prim ...
- linux下常用文件操作命令
1.find命令 按内容查找文件 find /home/vpopmail/domains/best-21ixi.jp/bounce/Maildir/new/ -name "*" | ...
- Linux indent命令
一.简介 indent可辨识C的原始代码文件,并加以格式化,以方便程序设计师阅读. 二.选项 http://www.cnblogs.com/xuxm2007/archive/2011/11/03/22 ...
- 检测空值,以及会不会出现mapping类型不一致的问题
/// <summary> /// 检测空值,以及会不会出现mapping类型不一致的问题 /// </summary> /// <typeparam name=&quo ...
- 检查Makefile中的tab
转:http://stackoverflow.com/questions/16931770/makefile4-missing-separator-stop makefile has a very s ...
- 解决Android启动显示空白界面的问题
Android程序启动时,第一个看的界面并不是我们的指定的第一个Activity界面,而是显示了一个空白的界面,带标题栏的,但是界面什么内容都没有,这个界面只显示不到1秒左右的时间就会切换到我们的第一 ...
- python协程函数、递归、匿名函数与内置函数使用、模块与包
目录: 协程函数(yield生成器用法二) 面向过程编程 递归 匿名函数与内置函数的使用 模块 包 常用标准模块之re(正则表达式) 一.协程函数(yield生成器用法二) 1.生成器的语句形式 a. ...
- ELMAH 使用
之前大部分系统日志记录是使用log4net.ObjectGuy Framework.NLog 等工具记录到文本或数据库. 更强大的工具可以使用 ELMAH. ELMAH(The Error Loggi ...
