基于jquery分页插件
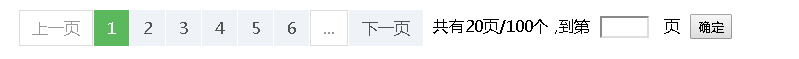
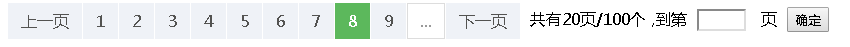
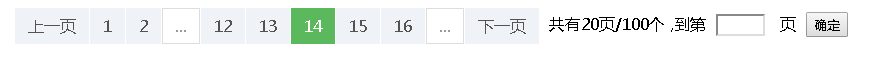
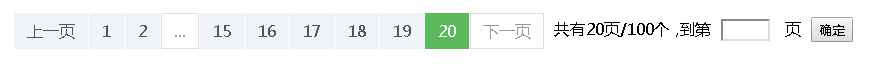
今天终于完成了基于jquery的分页插件的代码编写,也通过了功能测试,实现了分页功能;由于刚开始写jquery的插件,所以梳理逻辑的时间也很长,整个过程整整一周时间,今天终于搞完了,先将整个分页插件的逻辑分享给大家,并将源码上传到自己的github仓库,有需要的请点击这里下载;给大家先看一下效果图;




整个分页逻辑如下:
首先判断分页类型,有两种情况,第一:pageCount > showNum;第二:pageCount <= showNum;
在第一种情况下还会出现如下三种情况;
1、pageNo <= showNum + 2;
2、showNum + 2 < pageNo <= pageCount - showNum + 3;
3、pageCount - showNum + 3 < pageNo <= pageCount;
在1的情况下又分为两种情况:
(1)、pageNo <= showNum;
(2)、showNum < pageNo <= showNum + 2;
在(2)中情况下面要考虑pageNo是否为最后一页或倒数第二页,如果是则隐藏...
提示:
pageNo当前页码
pageCount总页码数
pageSize每页显示条数
showNum显示几条页码在页面上
不多说了,给大家附上js源码,如果在阅读的过程中发现问题,欢迎大家在评论区与我探讨;
(function($){
$.fn.paging = function (option) { //通过$.fn定义分页函数paging,在需要分页的地方直接调用
var defaultOptions = {//默认项设置
pageNo:1,//默认当前页
pageSize:10,//默认每页显示条数
count:0,//默认数据总条数
showNum:6,//默认显示页码数
jumpTo:true,//默认显示跳转指定页模块
jumpBtnName:'确定',//默认跳转按钮的名称
fontSize:16,//跳转按钮字体大小
};
var self = this;
var pagingCount = 0;//共计页码
var Settings = $.extend( {}, defaultOptions, option );/*将defaultOptions对象和option
随想相应的属性合并,并将新的对象赋值给Setting对象本身*/
$(this).empty();//清空当前DOM节点下面的所有子节点 # $('a').empty() 清空a下面所有的子节点
var checkDigit = function () {/*校验数据条数count,每页显示条数pageSize,当前页pageNo,
显示页码数showNum是否非法输入*/
if( Settings.pagNo < 0 || Settings.pageSize < 0 || Settings.count < 0){
console.error( "请检查 pagNo,pageSize,count这个三个参数是否存在非法输入" );
return false;
}
//如果showNum为非法数值,那么设置为默认值
if( Settings.showNum < 0 ){
Setting.showNum = 6;
return true;
}
}
var JsonPageConstruct = function (pageNo,pageCount,pageSize,showNum) {
//构建分页页码的变现形式,返回json字符串
//pageNo当前页码
//pageCount总页码数
//pageSize每页显示条数
//showNum显示几条页码在页面上
var data = '';
if(pageNo == 1){
data = '{"jsonData":[{"text":"上一页","num":0,"state":"disabled"},';
}
else{
data = '{"jsonData":[{"text":"上一页","num":"'+ ( pageNo - 1 ) +'",'+
'"state":"abled"},';
}
/*
判断分页类型,有两种情况,第一:pageCount > showNum;第二:pageCount <=
showNum;
在第一种情况下还会出现如下三种情况;
1、pageNo <= showNum + 2;
2、showNum + 2 < pageNo <= pageCount - showNum + 3;
3、pageCount - showNum + 3 < pageNo <= pageCount;
在1的情况下又分为两种情况:
(1)、pageNo <= showNum;
(2)、showNum < pageNo <= showNum + 2;
在(2)中情况下面要考虑pageNo是否为最后一页或倒数第二页,如果是则隐藏...
*/
if( pageCount > showNum ) {
if( pageNo <= showNum + 2 ) {
if( pageNo <= showNum ) {
for(var i= 1 ;i <= showNum ; i++ ){
if( pageNo == i ) {
data += '{"text":"'+ i +'","num":"'+ i +'","state":"active"},';
}
else{
data += '{"text":"'+ i +'","num":"'+ i +'","state":"abled"},';
}
}
if( pageNo == showNum ) {
//显示页面后面在刷新出一个,
//此时i = showNum + 1,这边之所以能够访问到i,是因为js在声明变量
//的时候提升申明了,提升到最前面声明
data += '{"text":"'+ i +'","num":"'+ i +'","state":"abled"},';
}
}
else{
for (var j = 1; j <= pageNo; j++) {
if( pageNo == j ) {
data += '{"text":"'+ j +'","num":"'+ j +'","state":"active"},';
}
else{
data += '{"text":"'+ j +'","num":"'+ j +'","state":"abled"},';
}
}
if(pageNo != pageCount){
data += '{"text":"'+ j +'","num":"'+ j +'","state":"abled"},';
}
}
//如果总页数pageCount <= showNum + 2,则隐藏...
if(pageNo != pageCount){
if(pageNo != (pageCount - 1)){
data+='{"text":"...","num":"more","state":"disabled"},';
}
}
}
else if(pageNo <= pageCount - showNum + 3){
data += '{"text":"1","num":"1","state":"abled"},';
data += '{"text":"2","num":"2","state":"abled"},';
data += '{"text":"...","num":"more","state":"disabled"},';
for (var m = pageNo - 2; m <= pageNo + 2; m++) {
if(pageNo == m){
data += '{"text":"'+ m +'","num":"'+ m +'","state":"active"},';
}
else{
data += '{"text":"'+ m +'","num":"'+ m +'","state":"abled"},';
}
}
data += '{"text":"...","num":"more","state":"disabled"},';
}
else{
data += '{"text":"1","num":"1","state":"abled"},';
data += '{"text":"2","num":"2","state":"abled"},';
data += '{"text":"...","num":"more","state":"disabled"},';
for (var n = pageCount - showNum + 1; n <= pageCount; n++) {
if(pageNo == n){
data += '{"text":"'+ n +'","num":"'+ n +'","state":"active"},';
}
else{
data += '{"text":"'+ n +'","num":"'+ n +'","state":"abled"},';
}
}
}
}
if(pageNo == pageCount){
data += '{"text":"下一页","num":"'+ (pageNo + 1) +'","state":"disabled"}]}';
}else{
data += '{"text":"下一页","num":"'+ (pageNo + 1) +'","state":"abled"}]}';
}
var json_return = JSON.parse(data);
return json_return;
}
/*
将分页结果显示到页面的相应的位置
*/
function PagingJson(json){
if(parseInt(Settings.count)>0){
var html = '<ul class="pagination" style="display:flex;list-style:none;">';
for(var a in json.jsonData){
if(json.jsonData[a].state == "disabled"){
html +='<li id="pageNum'+ json.jsonData[a].num +'" class="disabled" num="'+ json.jsonData[a].num +'" ><a href="javascript:;">'+ json.jsonData[a].text +'</a></li>';
}
else if(json.jsonData[a].state == "active"){
html +='<li id="pageNum'+ json.jsonData[a].num +'" class="active" num="'+ json.jsonData[a].num +'" ><a href="javascript:;">'+ json.jsonData[a].text +'</a></li>';
}else{
html +='<li id="pageNum'+ json.jsonData[a].num +'" num="'+ json.jsonData[a].num +'" ><a href="javascript:;">'+ json.jsonData[a].text +'</a></li>';
}
}
$(self).html(html);
if(Settings.jumpTo == true){
$(self).find(".pagination").append('<span class="text-muted" style="margin:5px;margin-left:10px;display:inline-block;font-size:18px;font-size:'+ Settings.fontSize +'px">共有'+ pagingCount +'页/'+ Settings.count +'个</span><div style="display:inline-block" name="changePage"><span class="text-muted" style="margin:5px;margin-left:0px;display:inline-block;font-size:'+ Settings.fontSize +'px">,到第</span> <input type="number" min="1" max="'+ pagingCount +'"class="pagination_change_page" style="width:45px;border-color:#ddd"> <span class="text-muted" style="margin:5px;margin-left:10px;display:inline-block;font-size:font-size:'+ Settings.fontSize +'px">页</span> <button class="btn btn-default btn-sm pagination_search">'+ Settings.jumpBtnName +'</button></div>');
}
}else{
}
}
var main = function () {//主函数
var check = checkDigit();
if( check == false ){
return false;
}
var pageNo = parseInt( Settings.pageNo );
var pageSize = parseInt( Settings.pageSize );
var count = parseInt( Settings.count );
if( count % pageSize == 0){
pagingCount = count / pageSize;
}
else{
pagingCount = parseInt( count / pageSize ) + 1;
}
var showNum = parseInt( Settings.showNum );
var pageJson = JsonPageConstruct(pageNo,pagingCount,pageSize,showNum);
PagingJson(pageJson);
$(self).off();
};
main();
};
})(jQuery)
paging
注意:
一定要引入jquery哦
基于jquery分页插件的更多相关文章
- 一个强大的jquery分页插件
点击这里查看效果 这个分页插件使用方便,引用keleyidivpager.js和keleyidivpager.css文件,然后在htm(或者php,aspx,jsp等)页面中对分页总数,参数名,前缀后 ...
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- 基于JQuery.timer插件实现一个计时器
基于JQuery.timer插件实现一个计时器,需要的朋友可以参考下. 先去官网下载jQuery Timers插件 ,然后引用到html中.这里是1.2 version 复制代码代码如下: < ...
- 基于 jQuery Jcrop 插件的功能模块:头像剪裁
/** Jcrop version: 0.9.12 jQuery version: 1.9.0 Author: 小dee Date: 2014.10.30 */ 先看看他山之石:博客园的头像模块也是使 ...
- 21个很棒的jQuery分页插件下载
分页是指将一个大内容划分为各种不同的页面,因此网站的分页是一个很重要的部分,必须让内容有组织性和易于访问.分页有各两种不同的方式,手动跟自动.最受欢迎简单和广泛的方法是jQuery插件.下面我们收集了 ...
- jQuery 分页插件 jqPagination的使用
jqPagination 是一个简单易用的轻量级 jQuery分页插件,其使用了 HTML5 和 CSS3 技术来实现.此插件提供了几个参数设置选项,通过简单的配置即可生成分页控件.此外,它的外观样式 ...
- Jquery 分页插件 Jquery Pagination
Jquery 分页插件 Jquery Pagination 分页插件来说,我觉得适用就行,尽量简单然后能够根据不同的应用场景能够换肤.展现形式等. 对于初学者想写分页插件的同学,也可以看下源码,代码也 ...
- jquery分页插件的修改
前言 最近分页功能使用的比较多,所以从网上下载个jquery分页插件来使用, 之前用的都挺好的,直到昨天出现了逻辑问题,反复查看自己的代码,最后发现是点击页码后执行了多个点击事件.最后只有自己查看源码 ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
随机推荐
- 五:Jquery-demo
一:多选框的全选与全不选 1.遍历:使用each(); $("#checkallbox").click(function(){ var isChecked = this.check ...
- 解决post请求乱码问题
将下面配置信息配置在webapp/WEB-INF/web.xml中 <!-- 解决post乱码 --><filter> <filter-name>Character ...
- 计算机网络:自顶向下方法(第七版)Wireshark实验指南
这本书的每一章后面都提供了一个Wireshark实验,通过使用Wireshark抓包并手动对包进行分析可以帮助我们更好地理解各种协议和相关知识.然而,这个资源在网上好像很难找,我历经千辛万苦找到之后, ...
- ORACLEserver实例DB的概念学习理解与总结【进阶一】
个人原创,转自请在文章开头显眼位置注明出处:https://www.cnblogs.com/sunshine5683/p/10048824.html 一.以后看一个oracleserver,可以使用如 ...
- nginx 错误日志分析
502 1.查看nginx错误日志 tailf /data/log/nginx/error.log // :: [error] #: * recv() failed (: Connection res ...
- java,JsonFormat格式化日期问题
今天使用以下代码格式日期字段 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") private Date createTime; 发现这样渲 ...
- HTML5实现输入密码(六个格子)
我的思路:用六个li充当六个格子,同时将input框隐藏,点击承载六个格子的容器时,使焦点聚焦在input上,可以输入.通过监听input框输入的长度,控制格子内小黑点是否显示,同时用正则替换非数字. ...
- gulp入门实践
前言:大家可能都听说过gulp,知道它是一种前端自动化开发工具,可以用来文件压缩.语法检查.文件合并和编译less等,但可能并不知道要怎么用?看过官方文档,也看过许多博客,但基本都是讲gulp的API ...
- egg.js-基于koa2的node.js入门
一.Egg.JS 简介 Egg.JS是阿里开发的一套node.JS的框架,主要以下几个特点: Egg 的插件机制有很高的可扩展性,一个插件只做一件事,Egg 通过框架聚合这些插件,并根据自己的业务场景 ...
- cocos2d-x学习笔记--第一天记录
1.环境安装 http://www.cocos2d-x.org/ ---下载2.2.3--解压 https://www.python.org/ ---2.7.6 系统环境变量 设置安装目录 2创建一个 ...
