使用JS实现文字搬运工
使用JS实现文字搬运工
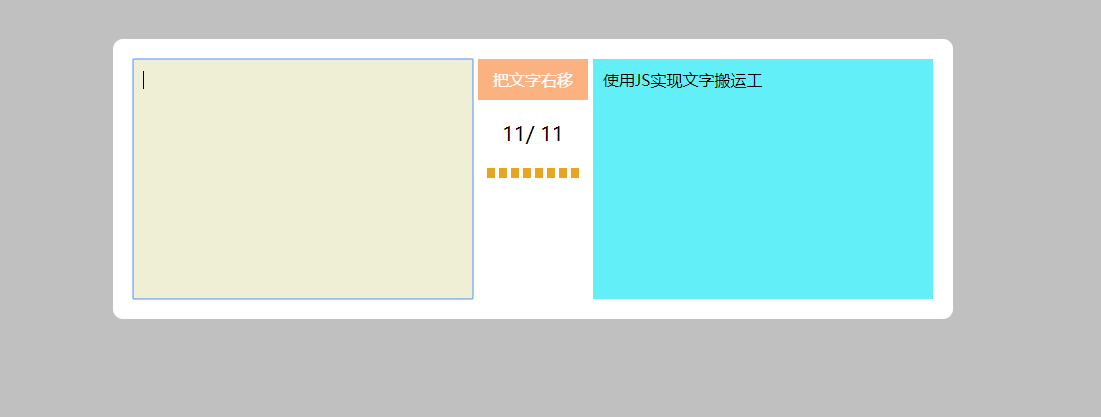
效果图:

代码如下,复制即可使用:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用JS实现文字搬运工</title>
<style>
/*设置整体背景、清空边界和填充等样式*/
html, body {
margin: 0;
padding: 0;
background: #C0C0C0;
}
/*设置文字移动框所在的DIV宽度、背景色、填充及圆角边框等样式*/
#wrapper {
margin: 50px auto;
width: 800px;
background: #fff;
overflow: hidden;
padding: 20px;
border-radius: 10px;
}
/*设置左侧文字输入框背景色、宽高、填充、左浮动及字体大小等样式*/
textarea {
background: #EFEFD6;
border: none;
width: 320px;
height: 220px;
float: left;
padding: 10px;
font-size: 18px;
}
/*设置右侧结果框背景色、宽高、填充、右浮动等样式*/
#right {
width: 320px;
height: 220px;
background: #63EFF7;
float: right;
padding: 10px;
}
/*设置中间操作部分浮动、宽度、文本居中*/
#center {
float: left;
width: 120px;
text-align: center;
}
/*设置中间超链接样式*/
#center a {
display: block;
color: #fff;
background: #F76300;
text-decoration: none;
padding: 10px;
margin: 0 5px;
font-family: '微软雅黑';
}
/*设置中间进度显示数字样式*/
#center p {
font-size: 20px;
font-family: '微软雅黑';
}
/*设置进度显示条的样式并透明显示*/
#center ul {
margin: 0;
padding: 0;
font-size: 0;
opacity: 0; }
/*设置进度显示条的每个点*/
li {
list-style: none;
display: inline-block;
width: 8px;
height: 10px;
background: #E7A521;
margin: 2px;
}
/*不允许用户调整左侧文本输入框的大小*/
textarea{
resize: none;
}
</style>
<script>
window.onload=function(){
var left=document.getElementById('left');
var btn=document.querySelector('#center a');
var all=document.getElementById('all');
var right=document.getElementById('right')
var current=document.getElementById('current')
var progress=document.getElementById('progress')
var lis=document.querySelectorAll('progress li')
var n=0;
btn.onclick=function(){
/*每次点击按钮时,清空右侧文字,当前数字从0开始计数*/
right.innerHTML='';
current.innerHTML='0';
if(!left.value){
alert('请输入内容');
return;
} var str=left.value;
all.innerHTML=str.length;
//超链接颜色变浅
this.style.opacity='0.5'
//显示进度条
progress.style.opacity='1' var timer=setInterval(function(){
str=left.value;
right.innerHTML += str.substring(0,1);
left.value=left.value.substring(1);
current.innerHTML=right.innerHTML.length; for(var i=0;i<lis.length;i++){
lis[i].style.background='#E7A521';
}
//将其中一个块变红色
lis[n].style.background='red';
//下次移动问责内容,下一个块变红色
n++;
//红块移到头,再从头开始
if(n==lis.length){
n = 0;
} /*左侧文字移动完毕后,移动事件失效*/
if(!left.value){
clearInterval(timer)
btn.style.opacity='1';
progress.style.opacity='0'
}
},80); }
}
</script>
</head>
<body>
<div id="wrapper">
<textarea id="left"></textarea>
<div id="center">
<a href="javascript:">把文字右移</a>
<p>
<span id="current">0</span>/
<span id="all">0</span>
</p>
<ul id="progress">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div id="right"></div>
</div>
</body>
</html>
如果您有更好的方法或更多的功能,可以和我们大家一起来分享哦,如有错误,欢迎联系我改正,非常感谢!!!
使用JS实现文字搬运工的更多相关文章
- js实现文字截断
先前用jq做了一个文字截断功能,但是不用jq的项目要实现此功能还要引如jq显得过于麻烦.这里写了一个js的文字截断功能.直接上代码. HTML(测试用的): <div>我是pox我是pox ...
- js实现文字逐个显示
先把代码摆上了吧: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtm ...
- JS控制文字只显示两行,超出部分显示省略号
由于使用css控制文字只显示多行,超出部分显示省略号,存在一定的兼容性问题,所以总结了一下网上一些大咖使用js实现控制行数的解决方案. 第一步:依次引入jquery.js+jquery.ellipsi ...
- js对文字进行编码
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent 1 ...
- JS实现文字转语音播放
JS实现文字转语音播放背景实现方式第一种:百度文字转语音开放API第二种:微软TTS语音引擎第三种:SpeechSynthesisUtterance总结背景在做项目的过程中,经常会遇到场景是客户要求播 ...
- js实现文字上下滚动效果
大家都知道,做html页面时,为了提升网页的用户体验,我们需要在网页中加入一些特效,比如单行区域文字上下滚动就是经常用到的特效.如下图示效果: <html> <head> &l ...
- js 实现文字滚动功能,可更改配置参数 带完整版解析代码。
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写文字滚动效果 需求分析: 需要 ...
- JS实现文字截取(雾)
今天在跳板群那里看到一个神奇的样式,效果: 感觉十分神奇,因为一开始以为他是只有一个P元素包着文字然后最后一个自动截取文字,而且最后一行还可以提前截取???这怎么做到的,然后想了一下css怎么做,好像 ...
- three.js添加文字
添加文字需要用到fontLoader,测试貌似只能异步.在success中回调. 对于中文字体,需要将ttf格式转换为json格式或者是js格式之后才能使用,不过一般转换之后的文件比较大.建议使用Fo ...
随机推荐
- centos_radhat升级系统
Centos/Redhat系统下,Yum升级操作系统版本方法: 很多情况下,系统安装的时候是一个版本,官方很快就会出新的版本,提高系统的安全性,以及一些漏洞补丁 通过以下步骤可以平滑将系统升级,例如C ...
- Android Intent 总结
//打开指定网页Intent intent = new Intent(Intent.ACTION_VIEW);intent.setData(Uri.parse("http://www.goo ...
- spark 性能调优(一) 性能调优的本质、spark资源使用原理、调优要点分析
转载:http://www.cnblogs.com/jcchoiling/p/6440709.html 一.大数据性能调优的本质 编程的时候发现一个惊人的规律,软件是不存在的!所有编程高手级别的人无论 ...
- 01 C++ 多线程入门实例
1.可复用的完整实例 #include <iostream> #include <thread> #include <mutex> using namespace ...
- ubuntu 安装node.js
- python 异常处理(try...finally...和with...as 方法)
try...finally... 结构 我们在执行一长串关联命令时,会有一个问题,如果当中一个命令失败了,整个命令串事实上就没有必要执行下去了.在异常发生时,我们也需要执行一些收场工作.比如 clos ...
- IOS艺术字及简单的图文混排
NSString* alertText = [NSString stringWithFormat:@" 以下%d节课程(总课酬¥%.02lf)家长们尚未结课并评价,请尽快联系家长,否则无法获 ...
- 用nginx搭建简单的文件下载服务器
server { listen 80; #端口 server_name localhost; #服务名 charset utf-8; # ...
- React.js基础入门
本文主要是针对React的一些demo教程.参考了菜鸟教程中的react教程,做了一些总结.Demo的下载链接是 https://github.com/RealAndMe/react-demo 下面要 ...
- jquery radio的操作
radio 按钮组, name=”sex”. <input type="radio" name="sex" value="Male"& ...
