bootstrap-fileinput上传文件的插件使用总结----编辑已成功上传过的图片
http://plugins.krajee.com/file-plugin-methods-demo 具体操作
http://plugins.krajee.com/file-preview-management-demo
bootstrap-fileinput上传文件的插件使用总结----编辑已成功上传过的图片
这里所讲述的是:编辑已成功上传过的图片
参考:Initial Preview Data http://plugins.krajee.com/file-preview-management-demo
下面标记红色的部<!-- PREVIEW DATA -->
<!-- PREVIEW DATA -->
<!-- load the JS files in the right order -->
<!-- sortable plugin for sorting/rearranging initial preview -->
<script src="/path/to/js/plugins/sortable.min.js"></script>
<!-- purify plugin for safe rendering HTML content in preview -->
<script src="/path/to/js/plugins/purify.min.js"></script>
<script src="/path/to/js/fileinput.js"></script> <div class="file-loading">
<input id="input-pd" name="input-pd[]" type="file" multiple>
</div>
<script>
$("#input-pd").fileinput({
uploadUrl: "/file-upload-batch/1",
uploadAsync: false,
minFileCount: 2,
maxFileCount: 5,
overwriteInitial: false,
initialPreview: [
// IMAGE DATA
"http://kartik-v.github.io/bootstrap-fileinput-samples/samples/Desert.jpg",
// IMAGE DATA
"http://kartik-v.github.io/bootstrap-fileinput-samples/samples/Lighthouse.jpg",
// VIDEO DATA
"http://kartik-v.github.io/bootstrap-fileinput-samples/samples/small.mp4",
// OFFICE WORD DATA
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/SampleDOCFile_100kb.doc',
// OFFICE EXCEL DATA
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/SampleXLSFile_38kb.xls',
// OFFICE POWERPOINT DATA
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/SamplePPTFile_500kb.ppt',
// TIFF IMAGE FILE
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/multipage_tiff_example.tif',
// ADOBE ILLUSTRATOR FILE
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/sample_ai.ai',
// ENCAPSULATED POST SCRIPT FILE
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/sample_eps.eps',
// PDF DATA
'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/pdf-sample.pdf',
// TEXT DATA
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ut mauris ut libero fermentum feugiat eu et dui. Mauris condimentum rhoncus enim,
sed semper neque vestibulum id. Nulla semper,
turpis ut consequat imperdiet, enim turpis aliquet orci, eget venenatis elit sapien non ante. Aliquam neque ipsum, rhoncus id ipsum et,
volutpat tincidunt augue. Maecenas dolor libero, gravida nec est at, commodo tempor massa. Sed id feugiat massa. Pellentesque at est eu ante aliquam viverra ac sed est.",
// HTML DATA
'<div class="text-center">' +
'<h3>Lorem Ipsum</h3>' +
'<p><em>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</em></p>' +
'<h5><small>"There is no one who loves pain itself, who seeks after it and wants to have it, simply because it is pain..."</small></h5>' +
'<hr>' +
'</div>' +
'<div class="text-justify">' +
'<p>' +
'Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed convallis convallis dolor sed dignissim. Phasellus euismod mauris vel dolor maximus,
sed fermentum mauris lobortis. Aliquam luctus, diam in luctus egestas,
magna lacus luctus libero, scelerisque mattis ante dolor ac nunc.
Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse varius orci ultricies massa euismod,
at semper turpis fermentum. Quisque vitae augue vel lectus viverra facilisis.
Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos. Nulla lacinia molestie diam,
et volutpat nunc bibendum a. Cras a est sed augue commodo accumsan quis vitae nisi.' +
'</p>' +
'<p>' +
'Nunc sit amet metus et dui aliquet feugiat. Praesent lobortis,
ipsum et elementum dignissim, urna libero fringilla justo, at tincidunt nisi mi sed mi.
Integer vel est porttitor, tempor tortor non, lobortis felis. Curabitur porttitor nisi et volutpat iaculis. Fusce nec feugiat lectus,
vitae ullamcorper lorem. Ut ultrices nunc imperdiet placerat malesuada. Proin commodo erat in egestas maximus.' +
'</p>' +
'</div>'
],
initialPreviewAsData: true, // identify if you are sending preview data only and not the raw markup
initialPreviewFileType: 'image', // image is the default and can be overridden in config below
initialPreviewDownloadUrl: 'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/{filename}',
// includes the dynamic `filename` tag to be replaced for each config
initialPreviewConfig: [
{caption: "Desert.jpg", size: 827000, width: "120px", url: "/file-upload-batch/2", key: 1},
{caption: "Lighthouse.jpg", size: 549000, width: "120px", url: "/file-upload-batch/2", key: 2},
{
type: "video",
size: 375000,
filetype: "video/mp4",
caption: "KrajeeSample.mp4",
url: "/file-upload-batch/2",
key: 3,
downloadUrl: 'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/small.mp4', // override url
filename: 'KrajeeSample.mp4' // override download filename
},
{type: "office", size: 102400, caption: "SampleDOCFile_100kb.doc", url: "/file-upload-batch/2", key: 4},
{type: "office", size: 45056, caption: "SampleXLSFile_38kb.xls", url: "/file-upload-batch/2", key: 5},
{type: "office", size: 512000, caption: "SamplePPTFile_500kb.ppt", url: "/file-upload-batch/2", key: 6},
{type: "office", size: 811008, caption: "multipage_tiff_example.tif", url: "/file-upload-batch/2", key: 7},
{type: "office", size: 375808, caption: "sample_ai.ai", url: "/file-upload-batch/2", key: 8},
{type: "office", size: 40960, caption: "sample_eps.eps", url: "/file-upload-batch/2", key: 9},
{type: "pdf", size: 8000, caption: "About.pdf", url: "/file-upload-batch/2", key: 10, downloadUrl: false}, // disable download
{type: "text", size: 1430, caption: "LoremIpsum.txt", url: "/file-upload-batch/2", key: 11, downloadUrl: false}, // disable download
{type: "html", size: 3550, caption: "LoremIpsum.html", url: "/file-upload-batch/2", key: 12, downloadUrl: false} // disable download
],
purifyHtml: true, // this by default purifies HTML data for preview
uploadExtraData: {
img_key: "1000",
img_keywords: "happy, places"
}
}).on('filesorted', function(e, params) {
console.log('File sorted params', params);
}).on('fileuploaded', function(e, params) {
console.log('File uploaded params', params);
});
</script>
//编辑文件上传 插件初始化 通过封装的方式可以 减少很多重复的代码
//initialPreviewDownloadUrl: 'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/{filename}', // includes the dynamic `filename` tag to be replaced for each config
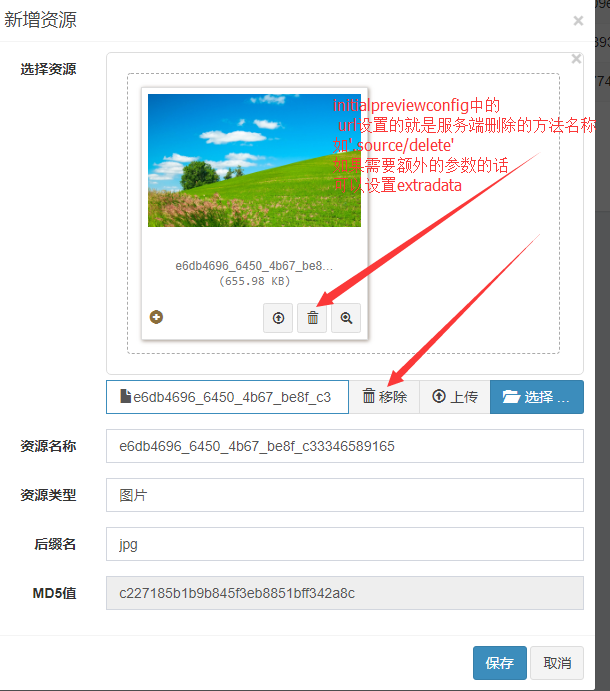
initialPreviewDownloadUrl: $("#SourcePath").val(),
initialPreviewConfig: [{ caption: $("#SourceName").val(), size: 827000, width: "120px",url: "/source/delete",key: 1 },], 额外数据上文中的uploadExtraData

function edit_image(path,con){
$("#upload").fileinput({
uploadUrl: "upload", //上传到后台处理的方法
uploadAsync: false, //设置同步,异步 (同步)
language: 'zh', //设置语言
overwriteInitial: false, //不覆盖已存在的图片
//下面几个就是初始化预览图片的配置
initialPreviewAsData: true,
initialPreviewFileType: 'image',
initialPreview:path , //要显示的图片的路径
initialPreviewConfig:con
});
}
接下来 通过ajax向后台请求对应的编辑的图片数据组装数组传入到 上面的方法中
就可以在页面上显示了
注:在 ajax中 初始化 fileinput 是配置参数是不起作用的 需要 先销毁,再初始化
1、销毁fileinput 见官网 http://plugins.krajee.com/file-plugin-methods-demo
$("#upload").fileinput('destroy');
//初始化方法
edit_image();
相关配置见官网
<a target=_blank href="http://plugins.krajee.com/file-input-ajax-demo/3" target="_blank">点击打开链接</a>
2、销毁fileinput另外一种是先根据上传控件找到上传控件的父节点,然后删除上传控件节点,然后再重新创建一个上传控件,并添加到父节点中,
html 代码如下:
- <div class="form-group">
- <label class="col-sm-2 control-label" for="inputPassword3">选择资源</label>
- <div class="col-sm-10">
- <input id="uploadfile" type="file">
- </div>
- </div>
jquery 代码如下:
- var divParent = $('#uploadfile').parents('.col-sm-10').empty();
- var pwd = $("<input id='uploadfile' type='file'>");
- divParent.append(pwd);
- var control = $('#uploadfile');
- control.fileinput({
- 'showUpload': true,
- 'previewFileType': 'any',
- language: 'zh',
- allowedFileExtensions: ['jpg', 'png', 'jpeg', 'bmp', 'mp4', 'avi', 'mov', 'wmv', '3gp', 'rmvb', 'asf', 'fla', 'swf', 'apk'],
- uploadUrl: '/Source/UploadSource',
- allowedPreviewTypes: ['image', 'html', 'text', 'video', 'audio', 'flash'],
- overwriteInitial: true,
- initialPreview: [$("#SourcePath").val(),],
- initialPreviewAsData: true, // identify if you are sending preview data only and not the raw markup
- //initialPreviewDownloadUrl: 'http://kartik-v.github.io/bootstrap-fileinput-samples/samples/{filename}', // includes the dynamic `filename` tag to be replaced for each config
- initialPreviewDownloadUrl: $("#SourcePath").val(),
- initialPreviewConfig: [
- { caption: $("#SourceName").val(), size: 827000, width: "120px", key: 1 },
- ],
- });
参考链接:
http://blog.csdn.net/sinat_33750162/article/details/51497563
http://plugins.krajee.com/file-plugin-methods-demo
http://plugins.krajee.com/file-preview-management-demo
bootstrap-fileinput上传文件的插件使用总结----编辑已成功上传过的图片的更多相关文章
- PHP上传文件超过了最大文件大小限制导致无法上传成功
最近的研究<HeadFirst PHP & MySQL>第一本书5章"使用存储在文件中的数据",难道当一个文件上传应用程序,发生了错误.即,文件不能成功上传.这 ...
- 异步上传文件,ajax上传文件,jQuery插件之ajaxFileUpload
http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html 一.ajaxFileUpload是一个异步上传文件的jQuery插件. ...
- bootstrap改变上传文件按钮样式,并显示已上传文件名
参考博文: html中,文件上传时使用的<input type="file">的样式自定义 html中<input type="file"&g ...
- c#上传文件(一)使用 .net 控件上传文件
1.html代码: <body> <form id="form1" runat="server"> <div> <as ...
- 【TFS 2017】使用浏览器上传文件(TFVC)或者编辑代码,错误提示TF14098,需要对文件有PendChange 权限
从TFS 2015开始,微软在TFS系统中增加了一个非常吸引开发人员的功能,"快速代码编辑器" (Quick Code Editor).使用这个功能,你可以在任何安装了浏览器的设备 ...
- 本地命令上传文件到服务器以及linux编辑过程中非正常退出问题
一.上传文件到linux服务器首先从你本地切换到你要上传文件的目录,接下来:scp 文件名字 服务器用户名字@服务器ip:存储路径例子:scp index.html root@106.75.229 ...
- git 上传文件到 gitee 码云远程仓库(强制上传)
1.先git init 会出现一个.git的文件夹,有些人可能是隐藏了,工具哪里打开就行了 2.将当前的数据上传到码云,看清楚奥,是当前.git add ./ 这是代表当前的意思 3.将上传的数据备注 ...
- wordpress上传文件,插件无法建立目录(根本原因解决)
刚建立的wp网站经常遇到上传图片或者下载插件“无法建立目录”的问题,肯定是权限的问题,网上大部分解决方案都是把uploads或者 plugins权限手动改成777, 有一部分人成功了,有一部分没成功, ...
- tomcat 部署war,umask上传文件后无法通过nginx反向代理访问上传后的文件
Catalina.sh文件,把umask修改为 0022 即可. 引用:https://tomcat.apache.org/tomcat-8.5-doc/security-howto.html
随机推荐
- 《剑指offer》— JavaScript(22)从上往下打印二叉树
从上往下打印二叉树 题目描述 从上往下打印出二叉树的每个节点,同层节点从左至右打印. 思路 借助两个辅助队列,一个用来存放结点,一个用来存放结点值: 先将根节点加入到队列中,然后遍历队列中的元素,遍历 ...
- POI往word模板中写入数据
转: POI往word模板中写入数据 2018年03月24日 16:00:22 乄阿斗同學 阅读数:2977 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn ...
- 解决Anaconda4.2 Navigator打不开的问题
参照博客:http://blog.csdn.net/k3v1n1990s/article/details/72975528?utm_source=itdadao&utm_medium=refe ...
- laravel Collection mapToDictionary 例子
源码 示例 <?php require __DIR__ . '/bootstrap/app.php'; $arr = [ [ 'name' => 'John', 'age' => 2 ...
- centos禁用ipv6
两步完成 vi /etc/sysctl.conf net.ipv6.conf.all.disable_ipv6=1sysctl -p /etc/sysctl.conf
- python文件加入python环境变量
在python中,把一个python文件加入到python环境变量中,以方便其他python文件调用. 方式一: import sys sys.path.append(r'E:\syz\ly-code ...
- python 中的 %s,%r,__str__,__repr__
1.%s,%r的区别 在进行格式化输出时,%r 与 %s 的区别就好比 repr() 函数处理对象与 str() 函数处理对象的差别. %s ⇒ str(),比较智能: %r ⇒ repr(),处理较 ...
- 2008ZJOI树的统计
codevs 2460 树的统计 http://codevs.cn/problem/2460/ 2008年省队选拔赛浙江 题目等级 : 大师 Master 题目描述 Description 一棵 ...
- UNDERSTANDING THE GAUSSIAN DISTRIBUTION
UNDERSTANDING THE GAUSSIAN DISTRIBUTION Randomness is so present in our reality that we are used to ...
- thinkphp 原数据更新
调用TP的save方法更新数据时,如果新数据与数据库中得数据一致, 那么执行M('table')->save(data)方法时,该方法会返回false.现在的需求是,哪怕用户要更新的数据与原数据 ...
