基于express+mongodb+pug的博客系统——后台篇
上一篇介绍了模板引擎pug.js的用法,这一篇就主要写后台逻辑了。
后台的大部分的功能都有了,只是在已经登录的状态下,前台和后台的逻辑处理还不是很完善。
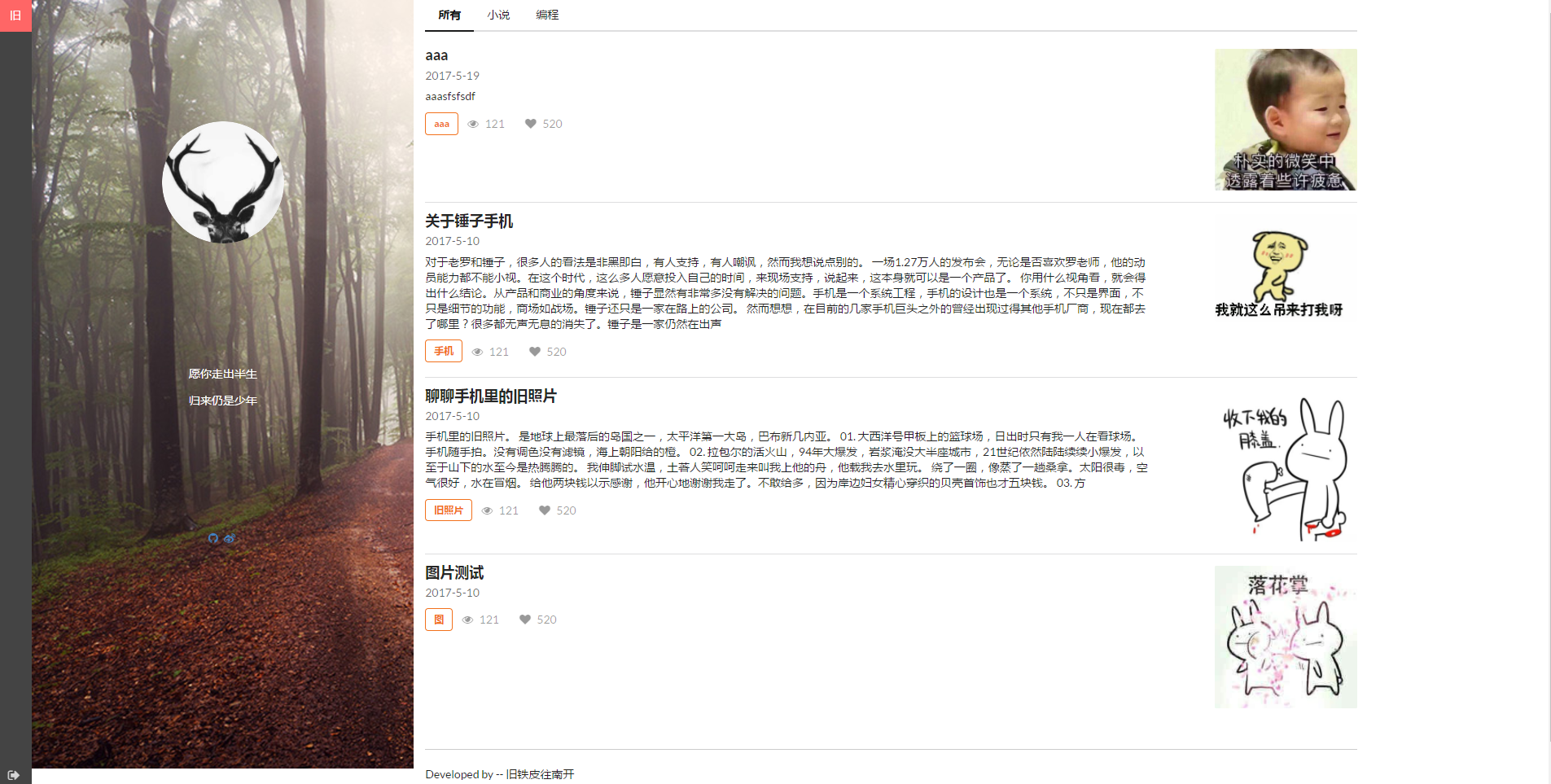
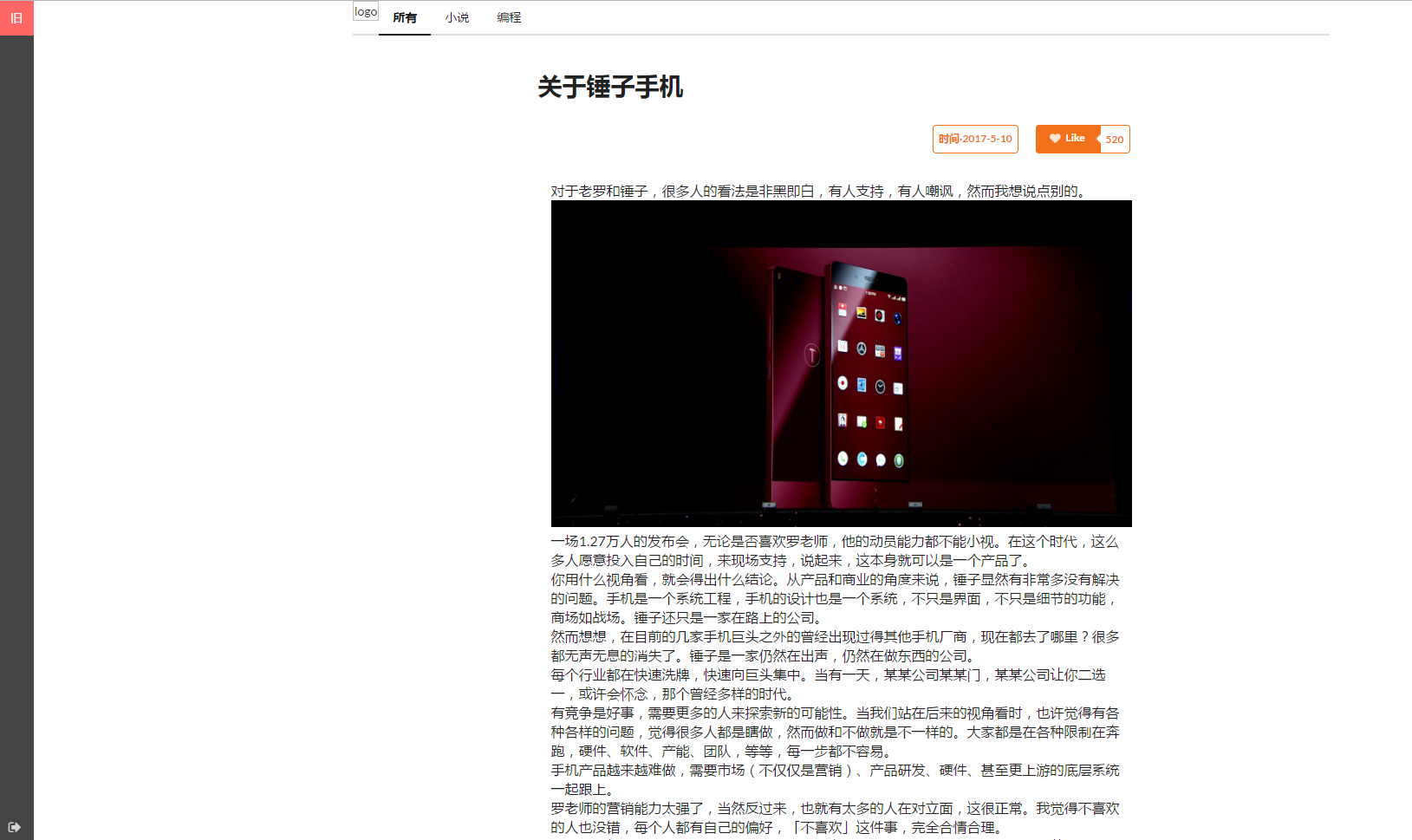
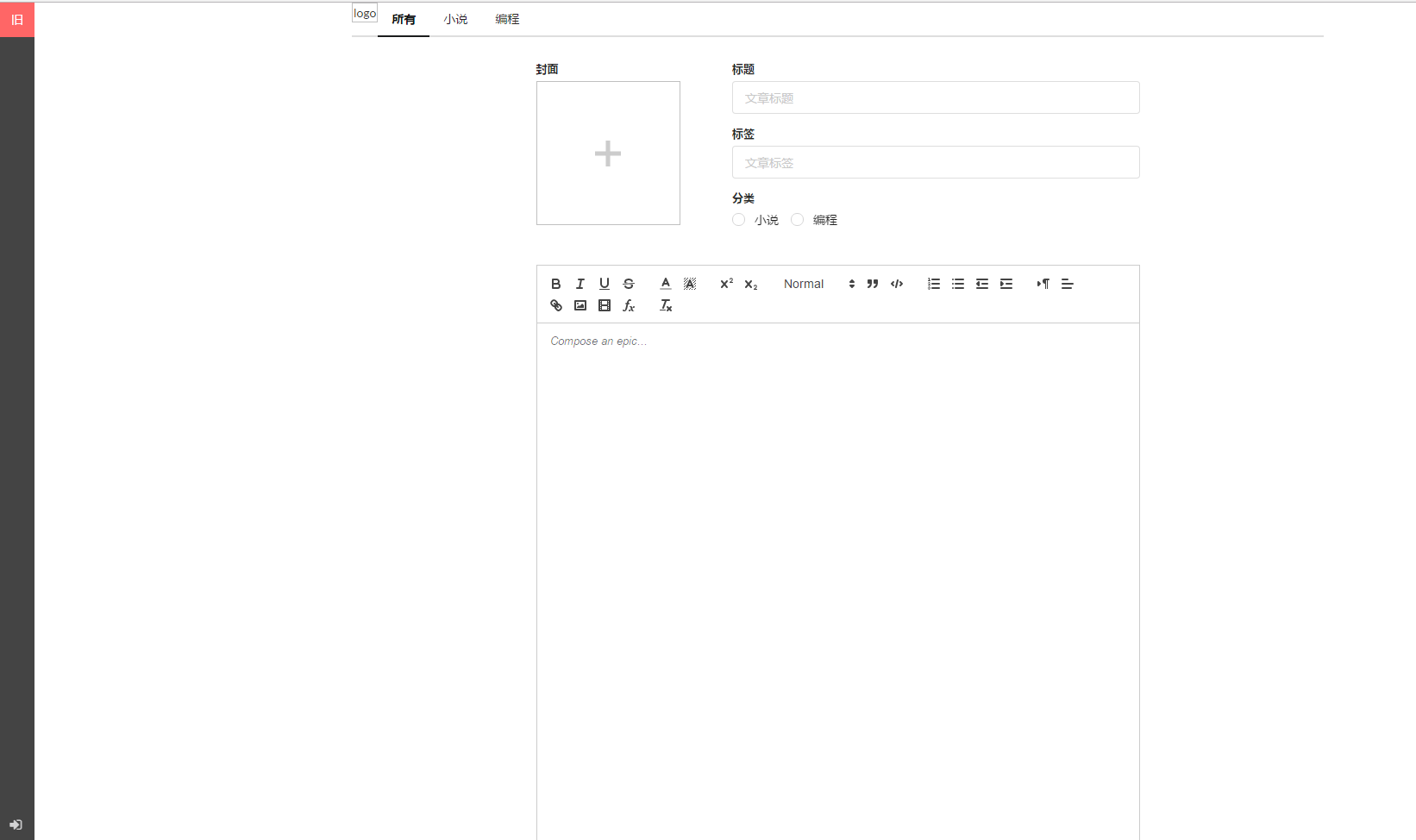
先上几张图吧,仿旧版的简书,改了下UI,因为没有简书那么多内容,所以没必要完全做成一样的。




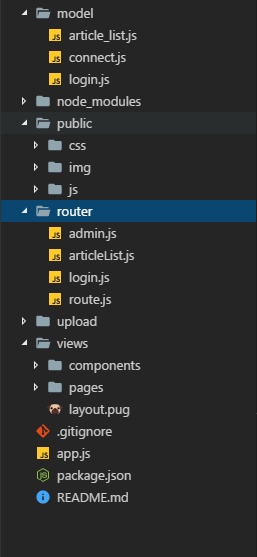
1.项目结构

app.js 是整个工程的入口
model 文件夹放连接数据库的逻辑
public 文件夹里全是静态资源
router 文件夹是各个模块的路由文件,route.js是总入口
upload 里是上传的图像文件
views 里全是模板,layout.pug是最外层的框架模板,components和pages里则分别是公共组件和各个页面的模板。
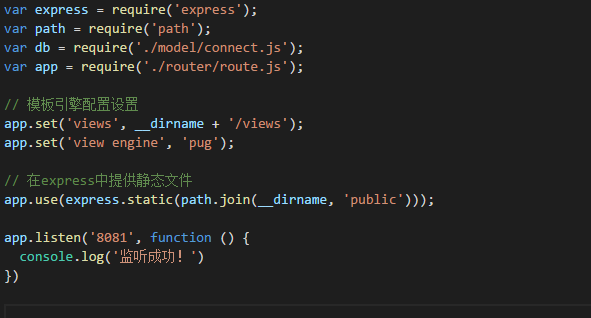
2.app.js
app.js代码:

app.js是整个工程的入口,这里没什么问题,里面的模板引擎配置和静态文件项配置在文档里都有说明。需要注意的是静态文件设置这里,最好使用path.join,因为我按照上面设置模板引擎的写法去写,始终会报错,找不到对应的文件。
3.router
在这个文件夹里全是路由的相关配置
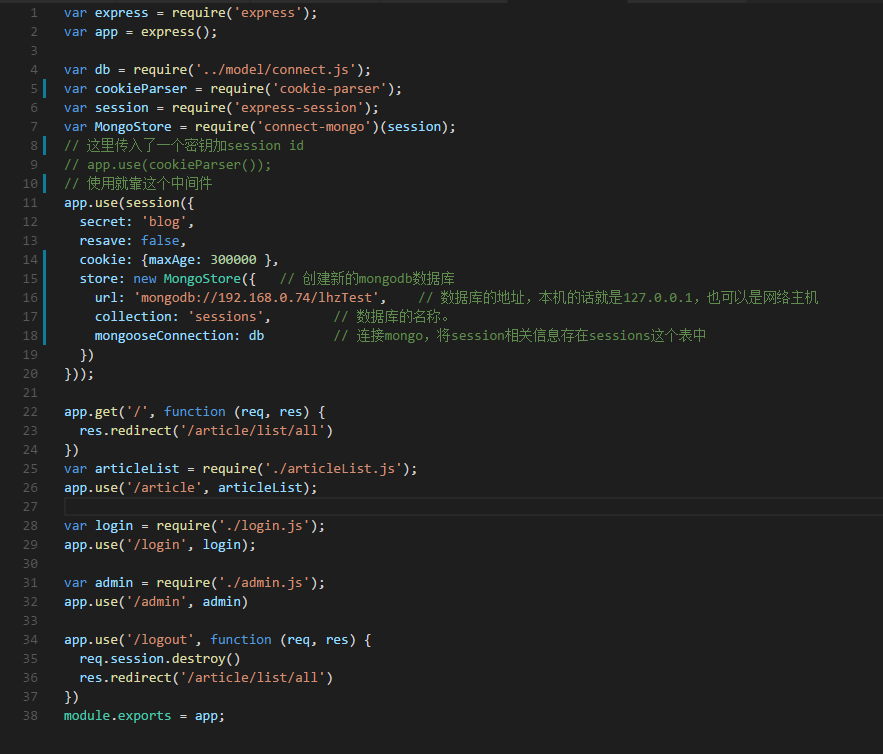
route.js

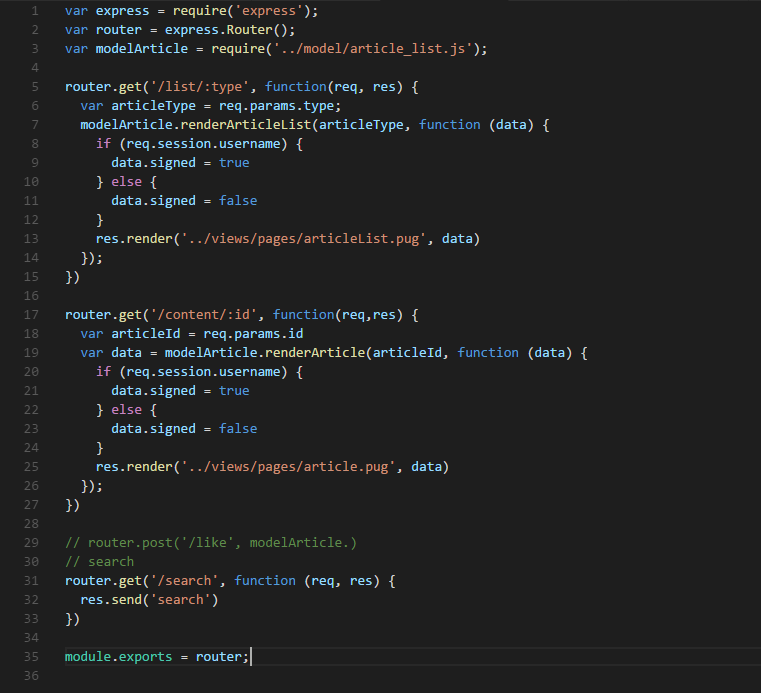
articleList.js

router部分被我根据业务相关,划分成了登录、文章、管理三个部分。每个部分都会把他们相关的请求逻辑写在一个js文件里,然后在最下面暴露出router接口,最后在route.js中统一分发处理。
在router.js里,会把所有的路由都挂在app这个对象上,然后暴露app,以便在入口文件app.js中使用。
另外在这里还用到了session来进行登录状态的保存处理,可以使用req.session.xxx来获取或者新建并保存一个属性。
这里唯一存在的问题就是在设置了maxAge之后,不管中途有没有操作页面,只要时间到了,都会清除掉cookie,不能做到只要页面活跃时,cookie就不会过期。不知道是不是我哪设置的有问题。
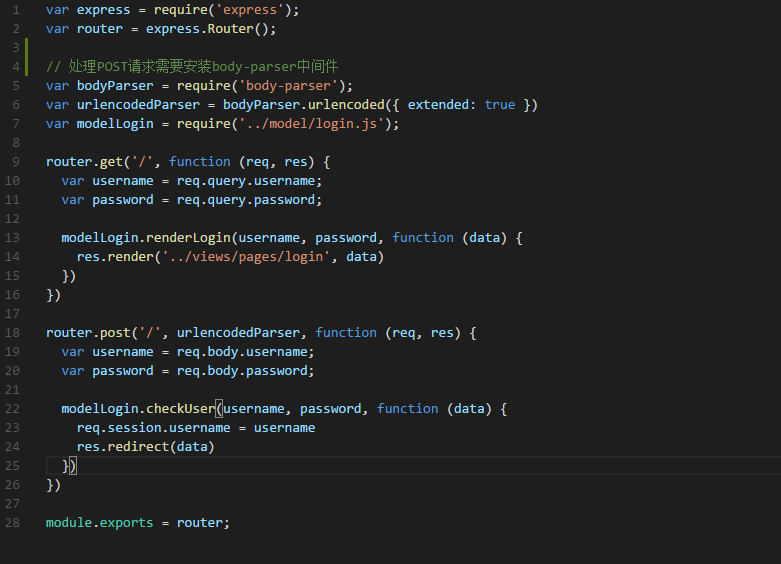
login.js

登录逻辑做的比较简单,仅仅是获取前台传过来的值,然后与数据库里的值做对比,并没有做有效性校验和加密处理等,在实际的项目中都应该加上的。
这里还用到了POST请求,对于POST请求,还需要单独引入body-parser这个中间件,才能对POST传入的值进行获取处理。
4.model
model部分主要是负责连接数据库,获取并返回值。
connect.js

connect.js文件主要负责连接数据库,并且将db对象暴露出去,这样在其他需要的地方可以直接引用,而不用再次进行连接操作。
article_list.js文件代码比较多,直接复制过来。
- var mongoose = require('mongoose');
- // 定义Schema
- var articleSchema = new mongoose.Schema({
- author: String,
- createtime: String,
- updatetime: String,
- type: String,
- label: String,
- title: String,
- description: String,
- content: String,
- text: String,
- delta: Object,
- pv: Number,
- likes: Number,
- image: String
- })
- // 存入数据库之前的操作
- articleSchema.pre('save', function (next) {
- var date = new Date();
- if (this.isNew) {
- this.updatetime = this.createtime = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate();
- } else {
- this.updatetime = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate();
- }
- next()
- });
- // 定义model,关联相关的表
- var articleModel = mongoose.model('article_list', articleSchema);
- function findArticle(option, callback) {
- articleModel.find(option, function (err, result) {
- if (err) console.log(err);
- // 渲染模板
- var data = {
- articleLists: result
- };
- callback(data)
- })
- }
- // 渲染文章列表
- var renderArticleList = function (articleType, callback) {
- switch (articleType) {
- case 'all': findArticle({}, callback)
- break;
- case 'novel': findArticle({ type: '小说' }, callback)
- break;
- case 'it': findArticle({ type: '编程' }, callback)
- break;
- default: res.send('暂时没有!')
- }
- };
- // 渲染文章详情
- var renderArticle = function (articleId, callback) {
- var articleId = mongoose.mongo.ObjectId(articleId)
- articleModel.find({ _id: articleId }, function (err, result) {
- if (err) console.log(err);
- callback(result[0])
- })
- }
- // 喜欢数增加
- var addLike = function (req, res) {
- }
- // 文章管理列表分页获取数据
- var renderManage = function (opt, callback) {
- var currentSize = (opt.currentPage - 1) * opt.pageSize;
- articleModel.find({}, function (err, result) {
- var data = {
- articleLists: result
- };
- callback(result)
- }).skip(currentSize).limit(opt.pageSize)
- }
- // 文章管理列表获取总数
- var getLength = function (callback) {
- articleModel.find({}, function (err, result) {
- callback(result.length)
- })
- }
- // 文章编辑保存
- var saveArticle = function (article_opt, callback) {
- var newArticle = new articleModel(article_opt);
- if (article_opt.params_id) {
- var _id = article_opt.params_id
- articleModel.findOneAndUpdate({ _id: _id }, article_opt, function (err, result) {
- callback(result._id)
- })
- } else {
- newArticle.save(function (err, result) {
- callback(result._id)
- })
- }
- }
- // 文章删除
- var deleteArticle = function (articleId, callback) {
- articleModel.remove({_id: articleId}, function (err, result) {
- console.log(result)
- callback()
- })
- }
- var modelHome = {
- renderArticleList: renderArticleList,
- renderArticle: renderArticle,
- renderManage: renderManage,
- getLength: getLength,
- saveArticle: saveArticle,
- deleteArticle: deleteArticle
- };
- module.exports = modelHome;
凡是涉及到article_lists这个表的逻辑,都会写在article_list.js里,不过这里应该是可以优化的,因为这里应该只处理model部分,而不应该有逻辑操作部分。
在使用mongoose这个库连接mongoDB的时候需要注意,在定义model,关联相关的表的时候, var articleModel = mongoose.model('article_list', articleSchema); 这里的article_list对应的是你数据库里的表article_lists,数据库里的表要多一个s。
在编辑文章的时候,除了新建文章之外,还可以直接修改已有的文章,所以这就涉及到数据的插值和更新,如果使用原生的mongoDB方法,可以很简单的通过save()方法来实现,但是在mongoose中却不行,mongoose中的save()方法和原生的insert()基本相同。
所以使用mongoose的时候需要分两步,更新值使用findOneAndUpdate(),新建使用save()方法。
结语:
在这个版本里,还有一些功能没有做,比如点赞之类,但大的功能都有了,不过剩下的我并不打算再写了,再写的时候肯定是重构了。
原因是写到这里,自己能发现很多地方可以优化,还有最重要的一点是,express是一个轻量级的框架,他很灵活,但是很多东西需要借助第三方插件或者库,这就给人带来了很多麻烦。
第三方库良莠不齐,在最初的选择上面,你需要花很多功夫,选好了之后,你还得挨个去了解学习,挨个去踩坑,这都是很麻烦的事,所以并不建议大家直接在公司的重要项目里直接使用express这个框架。
当然如果只是一些比较简单的页面,比如活动页或者一些不设计太多前后台逻辑交互的页面,还是可以使用express的,因为它真的很简单,你不需要会先去把es6搞明白,也不需要把node完全弄清楚。
只需要简单的看看express官网吗,就能很快上手做出一个具有前后台交互的东西出来。
代码地址:https://github.com/Mcbai/blog
基于express+mongodb+pug的博客系统——后台篇的更多相关文章
- 基于express+mongodb+pug的博客系统——pug篇
很久之前就想自己搭一个博客了,最开始用hexo+github,但是换电脑后总是有些麻烦.后来使用WordPress,但是用WordPress总觉得没什么技术含量,前后端都是人家写好的,而且买的垃圾虚拟 ...
- NodeJS+Express+MongoDB 简单个人博客系统【Study笔记】
Blog 个人博客系统 iBlog是在学习NodeJs时候一个练手项目Demo 系统支持用户注册/登录,内容文章查看,评论,后台管理(定制显示的分类版块,进行文章内容添加)超级管理员还可进行用户管理等 ...
- 博客系统-后台页面搭建:eazy
业务分析:布局为四个模块上边是系统描述,左边是导航菜单,中间是每个窗口的内容,下边是版权信息 点击左边的导航按钮,在右边窗口显示 代码: <%@ page language="java ...
- 基于React服务器端渲染的博客系统
系统目录及源码由此进入 目录 1. 开发前准备 1.1 技术选型1.2 整体设计1.3 构建开发 2. 技术点 2.1 react2.2 redux, react-router2.3 server-r ...
- 分享个基于 Node.js + React 的博客系统
是使用 ES2015+ 特性写的,使用了 ThinkJS 框架,后台使用了 React. 完全使用 Markdown 来写文章,还可以把文章推送到团队博客系统中(团队博客也需要使用该系统). 项目地址 ...
- 基于Koa2+mongoDB的后端博客框架
主要框架:koa2全家桶+mongoose+pm2. 在阅读前建议将项目克隆到本地配合食用,否则将看得云里雾里. 项目地址:https://github.com/YogurtQ/koa-server. ...
- 【blog】推荐一个博客系统后台管理模板 - pinghsu
pinghsu https://github.com/chakhsu/pinghsu
- 欢迎阅读daxnet的新博客:一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为"希赛网" ...
- 一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为“希赛网”)个人空间发布过一些 ...
随机推荐
- 【bug】使用微信分享SDK,配置成功但分享信息异常
使用微信JSD做H5分享功能时,显示配置成功,但分享出去的信息并不是配置中的信息.(p.s. ios 分享后只有一个当前的链接,androd连分享的图标都没有), 最终找的的原因是:分享的链接中,参数 ...
- WIKI常用的表格设计模板
域名服务器管理表格 数据库管理表格 软件路径说明表格 开发测试环境虚拟机表格
- 直接插入排序实现(Java)
直接插入排序介绍 直接插入排序的基本操作是将一个记录插入到已经排好序的有序表中,从而得到一个新的.记录数增1的有序表. 怎么理解呢?就是将n个待排序的元素看成一个有序表和一个无序表,开始时有序 ...
- POJ 2371
#include<iostream> #include<stdio.h> #include<string> using namespace std; int com ...
- 移动端h5直播项目|html5直播实战开发|h5仿陌陌
最近一些直播.小视频什么的都比较火,像陌陌.抖音.火山短视频… 于是空闲时间自己也利用html5技术也试着倒腾了下直播项目,使用到了h5+css3+iscroll+zepot+swiper+wlsPo ...
- Mac 下安装node.js(转载)
原文地址:http://blog.csdn.net/u011619283/article/details/52368759 Node.js 简介 Node.js 是一个用Chrome's V8 Jav ...
- Spring Security构建Rest服务-0700-SpringSecurity开发基于表单的认证
自定义用户认证逻辑: 1,处理用户信息获取,2,用户校验,3密码的加密解密 新建:MyUserDetailService类,实现UserDetailsService接口. UserDetailsSer ...
- python中使用eval() 和 ast.literal_eval()的区别 分类: Python 2015-05-11 15:21 1216人阅读 评论(0) 收藏
eval函数在python中做数据类型的转换还是很有用的.它的作用就是把数据还原成它本身或者是能够转化成的数据类型. 那么eval和ast.literal_val()的区别是什么呢? eval在做计算 ...
- 【数组】Best Time to Buy and Sell Stock I/II
Best Time to Buy and Sell Stock I 题目: Say you have an array for which the ith element is the price o ...
- sql日期格式处理
sql server中使用convert来取得datetime数据类型样式(全) 日期数据格式的处理,两个示例: CONVERT(varchar(16), 时间一, 20) 结果:2007-02-01 ...
