Flutter 案例学习之:GridView
GitHub:https://github.com/happy-python/flutter_demos/tree/master/gridview_demo
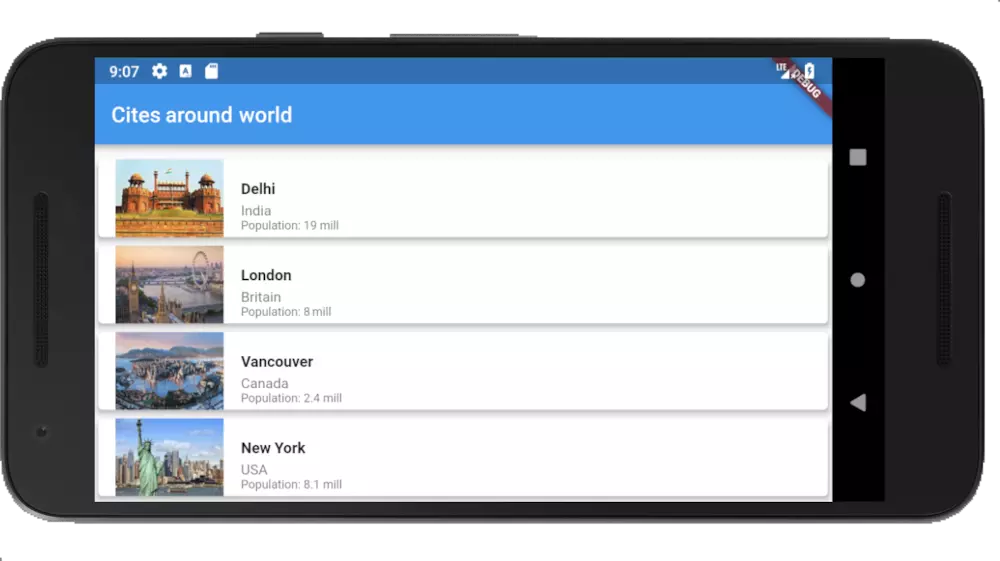
在 ListView 中,如果将屏幕的方向变成横屏,效果将如下图所示:

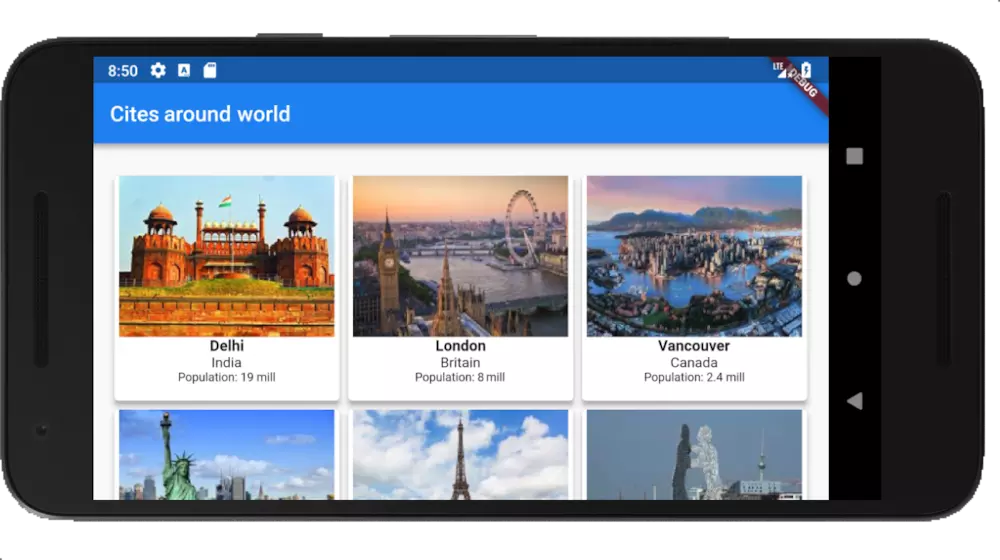
如果采用 GridView 布局,效果将如下图所示:

项目整体结果图:

lib/pages/homepage.dart
判断设备的方向
Widget _getHomePageBody(BuildContext context) {
// 纵向
if (MediaQuery.of(context).orientation == Orientation.portrait) {
return MyListView(_allCities);
} else {
return MyGridView(_allCities);
}
}
lib/widget/mygridview.dart
- 最常用的网格布局 GridView.count
- 使用
InkWell包装Card,利用onTap处理点击事件
import 'package:flutter/material.dart';
import 'package:gridview_demo/model/city.dart';
import 'package:gridview_demo/utils.dart'; class MyGridView extends StatelessWidget {
final List<City> allCities; MyGridView(this.allCities); @override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: ,
padding: EdgeInsets.all(10.0),
children: allCities.map((City city) {
return _getGridViewItemUI(context, city);
}).toList(),
);
} Widget _getGridViewItemUI(BuildContext context, City city) {
return InkWell(
onTap: () {
showSnackBar(context, city);
},
child: Card(
elevation: 4.0,
child: Column(
children: <Widget>[
Image.asset(
city.image,
fit: BoxFit.cover,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
city.name,
style: TextStyle(fontSize: 14.0, fontWeight: FontWeight.bold),
),
Text(
city.country,
style: TextStyle(
fontSize: 13.0,
),
),
Text(
"Population: ${city.population}",
style: TextStyle(
fontSize: 11.0,
),
),
],
),
],
),
),
);
}
}
Flutter 案例学习之:GridView的更多相关文章
- 爱了!阿里大神最佳总结“Flutter进阶学习笔记”,理论与实战
前言 "小步快跑.快速迭代"的开发大环境下,"一套代码.多端运行"是很多开发团队的梦想,美团也一样.他们做了很多跨平台开发框架的尝试:React Native. ...
- Storm入门2-单词计数案例学习
[本篇文章主要是通过一个单词计数的案例学习,来加深对storm的基本概念的理解以及基本的开发流程和如何提交并运行一个拓扑] 单词计数拓扑WordCountTopology实现的基本功能就是不停地读入 ...
- angular的splitter案例学习
angular的splitter案例学习,都有注释了,作为自己的备忘. <!DOCTYPE html> <html ng-app="APP"> <he ...
- 8.3 ContosoMVCWeb官方案例学习
1. 分页案例学习 2. 排序搜索案例学习 3.使用Configuration.cs中的Seed方法 在数据库迁移过程中,使用update-database,会运行seed方法.seed方法能够将初始 ...
- 通过 Autostereograms 案例学习 OpenGL 和 OpenCL 的互操作性
引言 在过去的十年里, GPU (图形处理单元)已经从特殊硬件(特供)转变成能够在数值计算领域开辟新篇章的高性能计算机设备. 很多算法能够使用拥有巨大的处理能力的GPU来快速运行和处理大数据量.即使在 ...
- asp.net学习之GridView事件、GridViewRow对象
原文:asp.net学习之GridView事件.GridViewRow对象 1. GridView控件的事件 GridView有很多事件,事件可以定制控件的外观或者行为.事件分为三类 1.1 ...
- asp.net学习之GridView七种字段
原文:asp.net学习之GridView七种字段 asp.net中GridView绑定到数据源时,可以自动显示数据源的各个字段.只要设定其AutoGenerateColumns为TRUE即可.但这, ...
- GIS案例学习笔记-三维生成和可视化表达
GIS案例学习笔记-三维生成和可视化表达 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 目的:针对栅格或者矢量数值型数据,进行三维可视化表达 操作时间:15分钟 案 ...
- 获取字段唯一值工具- -ArcPy和Python案例学习笔记
获取字段唯一值工具- -ArcPy和Python案例学习笔记 目的:获取某一字段的唯一值,可以作为工具使用,也可以作为函数调用 联系方式:谢老师,135-4855-4328,xiexiaokui# ...
随机推荐
- 【ARC072F】 Dam 单调队列
题目大意: 有一个水库,容量为$L$,一开始是空的.有$n$天. 对于第i天,每天早上有$v_i$单位的,水温为$t_i$的水流进来.每天晚上你可以放掉一些水,多少自定.但是必须保证第二天水库不会溢出 ...
- 浅谈Android Studio中项目结构中project模式的各个文件和文件夹
致敬郭霖,这些知识是从第一行代码第二版中直接码下来的,谢谢他,注意每个条目前是否有. 1..gradle和.idea 这两个目录下放置的都是Android Studio自动生成的一些文件,我们无需关心 ...
- 探秘varian:优雅的发布部署程序
上一篇文章<记一次诡异的故障排查经历>中有介绍到我们的部署程序varian,文章发布后有小伙伴对varian很感兴趣,今天就简单的介绍一下我们的varian,揭开她神秘的面纱~ 什么是va ...
- [转]ASP.NET cache缓存的用法
本文转自:https://blog.csdn.net/mss359681091/article/details/51076712 本文导读:在.NET运用中经常用到缓存(Cache)对象.有HttpC ...
- Dev中控件的js事件代码放在form标签中存在问题
Dev中控件的js事件代码放在form标签中会获取不到(head标签中有其他js代码,未验证是否是这个问题)
- sql中根据逗号分隔,查出多行数据
--sql中根据逗号分隔,查出多行数据 select a.DiscussID,b.LocationID from (select DiscussID,LocationID=c ...
- Head First Python学习笔记4——处理数据
有这么几组数据需要你处理: James 2-34,3:21,2.34,2.45,3.01,2:01,2:01,3:10,2-22 Julia 2.59,2.11,2:11,2:23,3-10,2-23 ...
- Python__函数和代码复用
主要内容 函数的定义和使用 实例:七段数码管的绘制 代码复用与函数递归 PyInstall库的使用 实例:科赫雪花小包裹 函数的定义与使用 函数的理解与定义 函数的使用及调用过程 函数的参数传递 函数 ...
- JS权威指南笔记之数据类型
1.类型分为原始类型和对象. 2.原始类型有:数字类型,字符类型,布尔,和null undefind. 3.JavaScript里的函数都是真值. 4.函数和通过New关键字创建对象.这个样函数称为构 ...
- js如何判断IE浏览器的版本包括IE11
IE浏览器真是个坑:从ie6以及以前IE版本,简直就是垃圾,不按照Mozilla国际组织的标准来,乱搞.搞得兼容性很差: <script type="text/javascript ...
