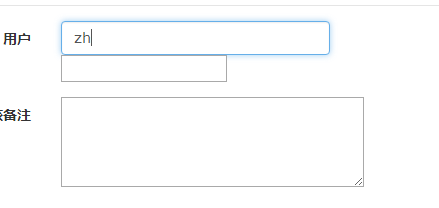
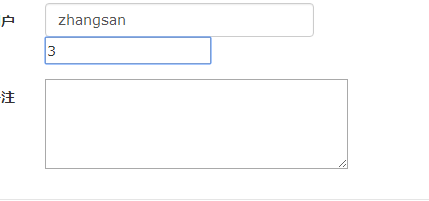
自动补全Typeahead
采用 Typeahead (Bootstrap-3-Typeahead-master)



<script type="text/javascript"
src="/js/plugins/bootstrap3-typeahead.min.js"></script>
<script type="text/javascript">//自动补全
$("#loginInfoDisplay").typeahead({
minLength:3,//最小开始查询的字符个数
items:5,//下拉列表中最多显示的条数
source:function(query,process){//加载数据源
$.ajax({
dataType:"json",
type:"POST",
url:"vedioAuth_autocomplate.do",
data:{str:query},
success:function(data){//这个data就是一个json对象的数组{id:xx,username:xxxx}
if(data && data.length){
process(data);//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了
}
}
});
},
//用来告诉typeahead怎么显示json对象中的内容
displayText:function(item){
return item.username
}
}).change(function(){
var current = $(this).typeahead("getActive");
if(current){
$("#loginInfoValue").val(current.id);
}
});
</script>
<div class="col-sm-6">
<div class="dropdown" id="autocomplate">
<input type="text" class="form-control" id="loginInfoDisplay"
autocomplete="off" /> <input type="text" name="loginInfoValue" id="loginInfoValue"/>
</div>
</div>
=========================================================================
/**
* 用于用户的automcomplate
*/
@RequestMapping("vedioAuth_autocomplate")
@ResponseBody
public List<Map<String, Object>> autoComplate(String str){
return userinfoService.autoComplate(str);
}
=============================================================
@Override
public List<Map<String, Object>> autoComplate(String keyword) { return this.userinfoMapper.autoComplate(keyword);
}
=============================================================
<select id="autoComplate" resultType="hashmap">
SELECT id,username
FROM logininfo WHERE username LIKE concat(#{keyword},'%')
</select>
自动补全Typeahead的更多相关文章
- bootstrap - typeahead自动补全插件
$('#Sale').typeahead({ ajax: { url: '@Url.Action("../Contract/GetSale")', //timeout: 300, ...
- jquery input 搜索自动补全、typeahead.js
最近做个一个功能需要用到自动补全,然后在网上找了很久,踩了各种的坑 最后用typeahead.js这个插件,经过自己的测试完美实现 使用方法:在页面中引入jquery.jquery.typeahead ...
- angular-ui-bootstrap typeahead 智能提示 自动补全 获取焦点不触发问题的解决
项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug, 即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示 ...
- 【Bootstrap】 typeahead自动补全
typeahead 这篇文章记录了我在使用typeahead的一些问题,不是很全,但是基本够用. Bootstrap提供typeahead组件来完成自动补全功能. 两种用法: 直接给标签添加属性 &l ...
- 使用Bootstrap typeahead插件实现搜索框自动补全的配置参数。
示例代码: <input type="text" id="addr"/> <input type="text" hidde ...
- bootstrap3-typeahead 自动补全
很酷的一个自动补全插件 http://twitter.github.io/typeahead.js 在bootstrap中使用typeahead插件,完成自动补全 相关的文档:https://gith ...
- bootstrap-typeahead 自动补全简单的使用教程
参考链接: 参考1 : https://segmentfault.com/a/1190000006036166参考2 : https://blog.csdn.net/u010174173/articl ...
- jQuery 邮箱下拉列表自动补全
综述 我想大家一定见到过,在某个网站填写邮箱的时候,还没有填写完,就会出现一系列下拉列表,帮你自动补全邮箱的功能.现在我们就用jQuery来实现一下. 博主原创代码,如有代码写的不完善的地方还望大家多 ...
- eclipse自动补全的设置
eclipse自动补全的设置 如果你用过Visual Studio的自动补全功能后,再来用eclipse的自动补全功能,相信大家会有些许失望. 但是eclipse其实是非常强大的,eclipse的 ...
随机推荐
- OC basic
不能在栈上分配对象 //Interface type cannot be statically allocated NSString stackString; 因为对象所占内存总是分配在"堆 ...
- ubuntu 16.04 docker下安装klee环境
手动构建docker映象: 从github上获取klee源码 git clone https://github.com/klee/klee.git cd klee 使用存储库根目录中dockerfil ...
- 本地搭建https服务
首先确保机器上安装了openssl和openssl-devel npm install openssl npm install openssl-devel (安装报错 导致我没安装成功,但是也还是配置 ...
- php-fpm定时器
php-fpm有三种定时器 1)主进程接收到用户的信号,例如sigusr,主进程执行kill(子进程号,sigquit),的同时,设置定时器,在一个无限循环里如果当前时间 大于或等于 该定时器的过期时 ...
- javaWeb知识点学习(一)
1.静态页面的传递过程 在静态WEB程序中,客户端使用WEB浏览器(IE.FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需 ...
- tensorflow训练了10万次,运行完毕,对这个word2vec终于有点感觉了
tensorflow训练了10万次,运行完毕,对这个word2vec终于有点感觉了 感觉它能找到词与词之间的关系,应该可以用来做推荐系统.自动摘要.相关搜索.联想什么的 tensorflow1.1.0 ...
- Mac 下安装node.js(转载)
原文地址:http://blog.csdn.net/u011619283/article/details/52368759 Node.js 简介 Node.js 是一个用Chrome's V8 Jav ...
- postman—post方式几种请求参数区别
postman中 form-data.x-www-form-urlencoded.raw.binary的区别 版权声明参考: https://blog.csdn.net/wangjun5159/art ...
- plt绘制 2维、3维散点图
# 3维import numpy as np import matplotlib.pyplot as plt from sklearn.datasets.samples_generator impor ...
- python3 连接HBase
db_url = 'http://47.93.89.99:8765' from traceback import format_exc import phoenixdb as pb class Uti ...
