JavaScript--浅谈DOM操作
JavaScript之浅谈DOM操作
DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
- 对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。
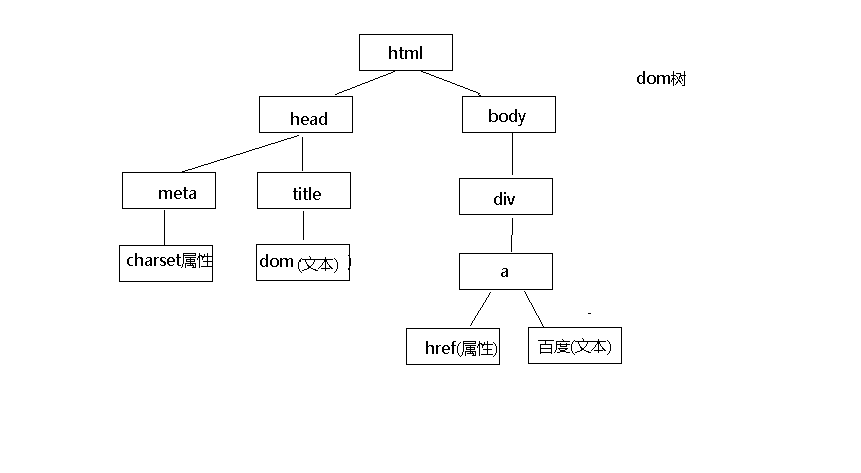
- 对于Html,dom使得html形成一棵dom树,类似于一颗家族树一样,一层接一层,子子孙孙。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
</head>
<body>
<div>
<a href="www.baidu.com">百度</a>
</div>
</body>
</html>
对应的DOM树结构图:

- 常用方法:
- 获取节点:
- document.getElementById(idName) //通过id号来获取元素,返回一个元素对象
- document.getElementsByName(name) //通过name属性获取id号,返回元素对象数组
- document.getElementsByClassName(className) //通过class来获取元素,返回元素对象数组(ie8以上才有)
- document.getElementsByTagName(tagName) //通过标签名获取元素,返回元素对象数组
- 获取/设置元素的属性值:
- element.getAttribute(attributeName) //括号传入属性名,返回对应属性的属性值
- element.setAttribute(attributeName,attributeValue) //传入属性名及设置的值
- 创建节点Node:
- document.createElement("h3") //创建一个html元素,这里以创建h3元素为例
- document.createTextNode(String); //创建一个文本节点;
- document.createAttribute("class"); //创建一个属性节点,这里以创建class属性为例
- 增添节点:
- element.appendChild(Node); //往element内部最后面添加一个节点,参数是节点类型
- elelment.insertBefore(newNode,existingNode); //在element内部的中在existingNode前面插入newNode
- 删除节点:
- element.removeChild(Node) //删除当前节点下指定的子节点,删除成功返回该被删除的节点,否则返回null
- 常用属性:
- 获取当前元素的父节点 :
- element.parentNode //返回当前元素的父节点对象
- 获取当前元素的子节点:
- element.chlidren //返回当前元素所有子元素节点对象,只返回HTML节点
- element.chilidNodes //返回当前元素多有子节点,包括文本,HTML,属性节点。(回车也会当做一个节点)
- element.firstChild //返回当前元素的第一个子节点对象
- element.lastChild //返回当前元素的最后一个子节点对象
- 获取当前元素的同级元素:
- element.nextSibling //返回当前元素的下一个同级元素 没有就返回null
- element.previousSibling //返回当前元素上一个同级元素 没有就返回null
- 获取当前元素的文本:
- element.innerHTML //返回元素的所有文本,包括html代码
- element.innerText //返回当前元素的自身及子代所有文本值,只是文本内容,不包括html代码
- 获取当前节点的节点类型:node.nodeType //返回节点的类型,数字形式(1-12)常见几个1:元素节点,2:属性节点,3:文本节点。
- 设置样式:element.style.color=“#eea”; //设置元素的样式时使用style,这里以设置文字颜色为例。
JavaScript--浅谈DOM操作的更多相关文章
- Js之浅谈dom操作
JavaScript之浅谈dom操作 1.理解dom: DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口. 怎么说,我从两 ...
- 从JS和jQuery浅谈DOM操作,当我们在获取时,究竟获取了什么
0.写在前面的话 自己对前端的东西一直不是很熟,现在开始要想办法从前端各个地方去获取想要的属性值的时候,也基本是在网上现炒现卖,几周下来,发现自己还是迷迷糊糊,可以算是一无所获. 所以就抽时间,把这一 ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- 浅谈DOM性能考虑
浅谈DOM性能考虑 很多人都会忽视脚本对Web应用整体性能的影响.为保证应用的流畅运行,在为文档编写和应用脚本时,需要注意一些问题.一.尽量减少访问DOM和尽量减少标记 访问DOM的方式对脚本性 ...
- 原生JavaScript常用的DOM操作
之前项目一直都是用JQuery或者Vue来做的,确实好用,毕竟帮我们解决了很多浏览器兼容问题,但是后面发现大公司面试题都是要原生Javascript来做,然后我就一脸懵逼哈哈哈,毕竟大公司需要的框架或 ...
- javascript教程2:---DOM操作
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- 浅谈DOM事件的优化
在 JavaScript 程序的开发中,经常会用到一些频繁触发的 DOM 事件,如 mousemove.resize,还有不是那么常用的鼠标滚轮事件:mousewheel (在 Firefox 中,滚 ...
- 网页制作之JavaScript部分 2 - DOM操作
1.DOM的基本概念 htmlDOM是一种面向对象的树的模型,它包含html中的所有元素:通过html可以找到所有包含在dom中的元素. DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对 ...
- JavaScript基础:DOM操作详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 JavaScript的组成 JavaScript基础分为三个部分: ...
随机推荐
- day 34 js 基础后部分 BOM 和 事件和正则
前情提要 今天主要学习的是bom 和事件 一:正则表达式 <!DOCTYPE html> <html lang="en"> <head> < ...
- centos安装 Anaconda3及使用
下载安装 下载地址https://www.anaconda.com/download/ 旧版本下载https://repo.continuum.io/archive/ 比如下载Anaconda3-4. ...
- 【13】JMicro微服务-ID生成与Redis
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 往下看前,建议完成前面1到12小节 1. 微服务中ID地位 如果说前面小节的功能点是微服务的大脑,那么全局唯一ID则是微服务 ...
- thuwc2019总结
275,是我的自己的估分 而350,是面试线 就发挥而言,这次的发挥相当糟糕,第一天选择全场打暴力而不打签到题正解,第二天因A题思路想偏造成2h额外时间花费.第二题与第三题之间,我选择了难打的第三题而 ...
- 屏蔽百度及其广告的部分Host
127.0.0.44 www.baidu.com127.0.0.44 cpro.baidu.com127.0.0.44 hm.baidu.com127.0.0.44 bdimg.share.baidu ...
- 2 new出的对象 prototype与__proto__
对象没有原型对象,函数才有 new出的对象,this的会重新创建,二prototype并不会重新创建,而是追溯原型链的方式进行继承 var Book=function(id,bookname,pric ...
- Git&GitHub学习日志
Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理. Git是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件.作为一个 ...
- php如何使用rabbitmq实现发布消息和消费消息(一对多)(tp框架)(第二篇)
一个publisher发布消息 多个个customer接受消息 1:准备工作参照: http://www.cnblogs.com/spicy/p/7886820.html 2,:路由: 3: 方法: ...
- Android 开发工具类 25_getJSON
获取 JSON 数据并解析 import java.io.InputStream; import java.net.HttpURLConnection; import java.net.URL; im ...
- IDEA Community(社区版)再谈之无奈之下还是去安装旗舰版
不多说,直接上干货! 前言 相信很多人,跟我一样,一开始,接触spark,肯定会首选IntelliJ IDEA的社区版Community. IntelliJ IDEA号称当前Java开发效率最高的ID ...
