css中的线及vertical-align
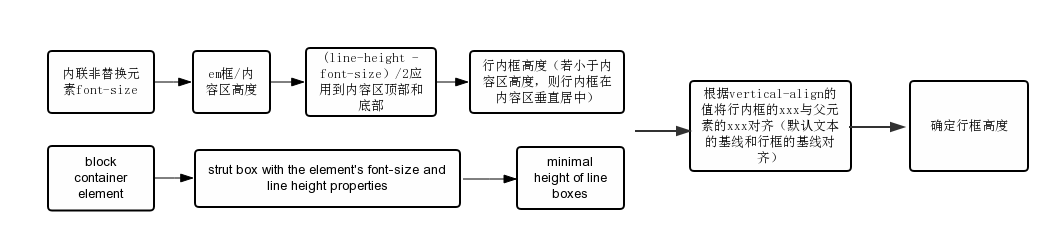
行内元素格式化顺序:

相关概念:
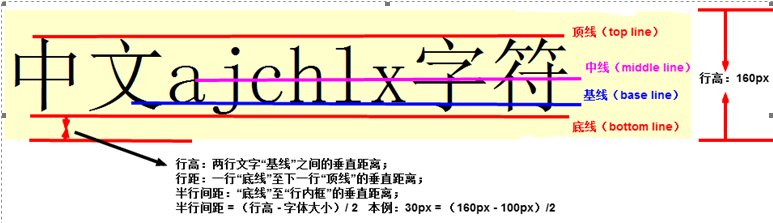
leading(行间距):指填充在两行文字间的铅条,等于line-height 和 font-size之差,其中一半leading加到文字上方,另一半leading加到文字下方,只用于非替换元素。
em框:em框指示没有行间距时基线之间的距离,不指定字符间的边界,实际的字形可能比其em框更高或更矮。
font-size :确定给定字体的em框(em box)的高度,但不能保证实际显示的字符就是这种大小。font-size属性和实际字体大小的具体对应关系由字体的设计者确定。
基线:the line upon which most letters "sit" and below which descenders extend,并不是汉字的下端沿,而是英文字母"x"的下端沿。
内容区(content area):非替换元素即em框串在一起组成的框,间接由font-size确定;替换元素:即元素固有的高度加可能的边距和框。
行内框(inline box):虚拟的矩形框,无法显示,大小为内容区加leading。对非替换元素,等于line-height值;对替换元素,等于内容区的高度。同一行内的若干元素可以有不同的行高和行内框高。
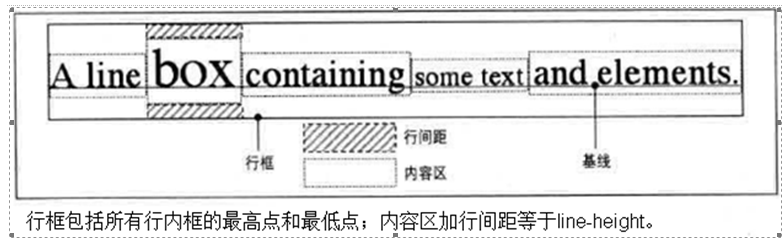
行框(line box):包含该行内所有行内框的最高点和最低点的最小框,行框的高度只同本行内元素的行高有关,而和line-height无直接关系,和父元素的高度(height)也无关。行内框在行中根据其vertical-align属性值垂直对齐。
匿名文本:指所有未包含在行内元素中的字符串。
line-height:指文本行基线之间的距离,确定了各个元素框增加或减少多少,默认为元素本身字体大小的1.2倍。
line-height值从父元素继承时,要继承在父元素上计算的值,而不是在子元素上计算的值(em等)。如果是缩放因子(没有单位的纯数字值),则继承的是缩放因子,不是计算的值,最终会计算缩放因子和子元素的font-size的乘积。
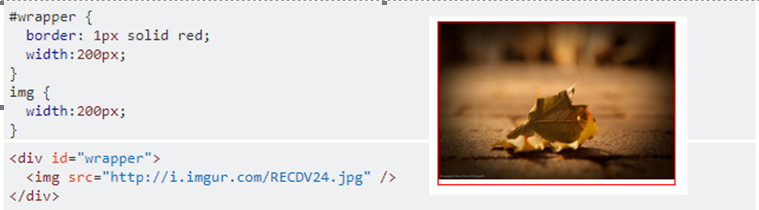
图1:

图2:css中的线

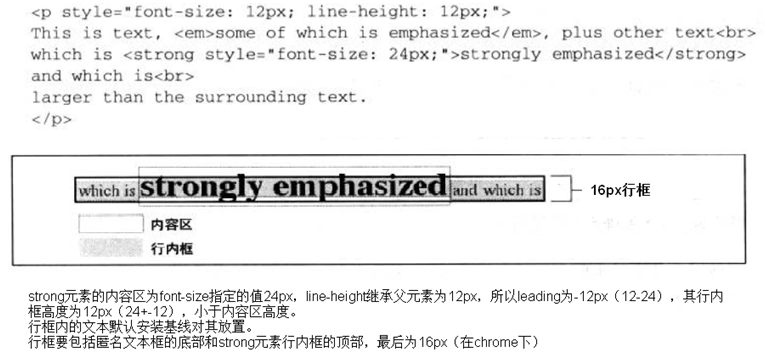
图3:确定行框高

替换元素
替换元素的边距和边框会影响该元素的行内框,继而影响行框的高度。
其内容不受CSS视觉格式化模型控制的元素,比如<img>、<input>、<textarea>、<select>、<object>,标签起到占位符的作用,实际内容不在文档中,叫做替换元素。浏览器会根据元素的标签类型和属性来显示这些元素。比如,img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object,video,textarea,input也是替换元素,audio和canvas在某些特定情形下为替换元素。使用CSS的content属性插入的对象是匿名替换元素。
非替换元素
替换元素之外的所有其他元素都是非替换元素,实际内容在文档流中,由CSS的视觉格式化模型负责非替换元素的渲染。
非替换元素的边距和边框不会影响行元素行内框的高度。
vertical-align:垂直对齐,只适用于行内元素、替换元素和表单元格,不能被继承。
默认值为baseline,将行内元素的基线和所在行的基线对齐;文本都是按基线对齐的。如果一个垂直对齐元素没有基线,比如图像、表单输入元素或其他替换元素,则把该元素的底端与其父元素的基线对齐。

There is space below that line for the descenders you find on
letters like f, j, p and q.修复方法:通过设置图片的vertical-align的属性值或改变dislay:block;或者修改父元素的font-size/line-height使行内框的高度小于图片。在父元素的font-size:0;的极端情况下,中线和基线会重合。
bottom:将元素行内框的底端和行框的底端对齐。
middle:把行内元素框的中线与基线上方0.25em处的一个点对其,也等于与基线的距离为小写字母x高度的一半(即0.5ex)。x字符的中点并不是内容区的绝对中线,因为x字符会有所下沉。
百分数:相对于元素的line-height计算。行内可替换元素的line-height的作用就是帮助计算vertical-align。
具体长度的值:把一个元素相对于父元素基线升高或降低指定的距离。垂直对其的文本并不会覆盖其他行的文本,只会影响当前行的行高,以使足以包含最高行内框的顶端和最低行内框的底端。
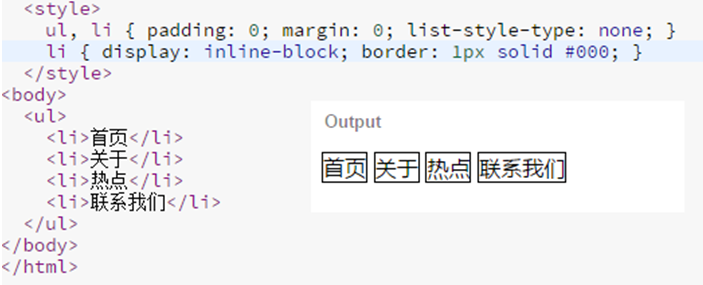
行内块:inline-block,行内块元素会作为替换元素放在行中,即行内块的底端默认放在文本行的基线上。ie6/ie7要使用{display:inline; zoom:1;...}才生效。通常用于横向菜单列表或不等高列表元素整齐排列。但是li标签之间的空格会当作inline元素在页面显示4px的空白,可以通过父元素font-size:0,子元素font-size:12px;消除空白。对于ie6/ie7/safari需要使用word-spacing和letter-spacing加以调整。

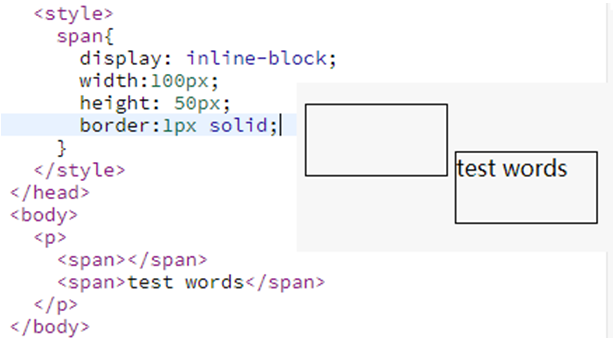
行内块默认是baseline对齐,但是baseline的确定有特殊规定。The
baseline of an 'inline-block' is the baseline of its last line box in the
normal flow, unless it has either no in-flow line boxes or if its 'overflow'
property has a computed value other than 'visible', in which case the baseline
is the bottom margin edge.所以会出现如下图显示的布局,可以通过改变vertical-align:top;修复。

css中的线及vertical-align的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- css中一些常用技巧
// css中引入字体文件 @font-face { font-family: msyh; /*这里是说明调用来的字体名字*/ src: url('../font/wryh.ttf'); /*这里是字 ...
- css中的大小、定位、轮廓相关属性
css中的大小.定位.轮廓相关属性 1.通过height.width属性控制组件大小 height:高度,可以设置任何有效的距离值: width:宽度,可以设置任何有效的属性值: max-height ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- CSS中继承,特殊性,层叠与重要性
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: <html><head> ...
- CSS中强大的EM
(转)作者:dearjohn ,发布于2012-7-31 http://www.uml.org.cn/html/201207311.asp 使用CSS也好久了,但一直都是在使用“px”来设置Web元素 ...
- CSS中设置DIV垂直居中的N种方法 兼容IE浏览器
在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中 ...
随机推荐
- [bug] VUE 的 template 中使用 ES6 语法导致页面空白
如果你在 template 中,使用了 es6 及以上的语法,那么,在部分ios.安卓.微信浏览器中,打开页面后显示一片空白内容.如下: <ul id="example-1" ...
- MiniUi-----Spinner 数值调节器(可以实现任意值的递增)
Spinner 数值调节器可以实现任意值的递增,每次的递增值主要是通过increment="递增值"属性来控制的. 属性 该属性扩展自验证框(validatebox),下面是为微调 ...
- 【xsy1230】 树(tree) 点分治+线段树
题目大意:有一棵$n$个节点的树,点的标号为$1$到$n$.树中的边有边权.给你$m$个询问,每个询问包含三个参数$l,r,pos$,你要求出标号在$l$到$r$之间的所有点中,到节点$pos$距离最 ...
- h5预订酒店项目|html5酒店模板|h5酒店webapp开发
近几天尝试着使用html5+css3+swiper+jqUI+layerMobile等技术开发了一款仿携程.去哪儿.艺龙webapp酒店预订系统,页面图标统一使用iconfont,仿原生app右侧弹窗 ...
- Oracle 锁问题处理
Oracle 锁问题处理 锁等待问题是一个常见的问题 查看持有锁的对象 查看事务正在执行的语句,与应用确认是否能够kill kill 对应的session
- XMind *思维导图的安装步骤(图文详解)
不多说,直接上干货! XMind中文官网: http://www.xmindchina.net/ 这一款软件,是非常实用和棒,也帮助我了很多地方.推荐给大家 需要正版和激活的,请见博文最下端的QQ技 ...
- 关于Gen生成try-catch-finally
例1: class TestExc extends Exception{} void tryItOut () throws TestExc{} void handleExc(Object o){} v ...
- 《Mysql技术内幕,Innodb存储引擎》——Innodb体系结构
Innodb体系结构 Innodb存储引擎主要包括内存池以及后台线程. 内存池:多个内存块组成一个内存池,主要维护进程/线程的内部数据.缓存磁盘数据,修改文件前先修改内存.redo log 后台线程: ...
- 两个字符串 char* a, char* b,输出b在a中的位置次序。
/** 题目: 两个字符串 char* a, char* b,输出b在a中的位置次序. void output_postion(const char* a, const char* b); 如:a = ...
- 启动mongodb和redis服务器
一.mongodb sudo service mongod start sudo service mongod restart sudo service mongod stop 二.redis red ...
