同步 Visual Studio Code 的设置与插件
工具推荐:Settings Sync.
小心有坑!
VS Code 没有账号系统,所以设置不能同步,在多终端使用时不是很方便。
有一款插件能做这个事情:Settings Sync - Visual Studio Marketplace
插件使用 GitHub 的 gist 同步配置。
坑在这里!
安装之后,发现 "sync.removeExtensions": true 这项默认居然是 true,
什么意思呢,就是在你下载远程设置时,如果本地安装的插件,远程配置中没有,会自动移除。
所以,安装完这个插件第一件事,先把这个坑人的属性设置为 false.
当然,设置为 false 之后,如果你卸载了某个插件,在另一个电脑上,不会自动卸载,需要你手动卸载。
其它注意事项
1. sync.gist
sync.gist 设置要一致,在新安装之后,默认会有一个 GitHub 的 gist ID,所有终端的这个 ID 值要设置成一致的,不然怎么同步。
2. 插件的配置文件
这个插件有独立的配置文件,在这里:
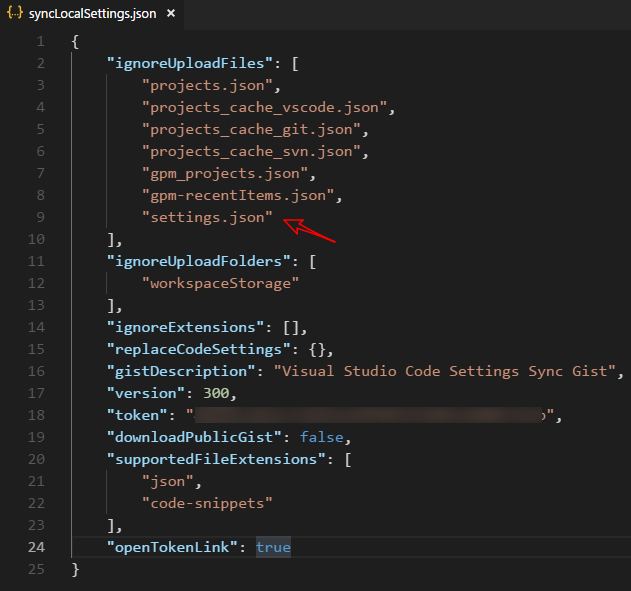
# windows:`%APPDATA%\Code\User\syncLocalSettings.json`# mac:`$HOME/Library/Application Support/Code/User/syncLocalSettings.json`# linux:`~/.config/Code/User/syncLocalSettings.json`
这里可以看到 GitHub 上生成的 token ,忘记了可以看这个,GitHub 上是不保留这个数据的哦。
syncLocalSettings.json 中可以设置忽略文件,如果各终端的 VS Code 设置并不完全一致,可以将 settings.json 设置为忽略。

3. 其它说明
这个插件的使用说明,没有链接到其 GitHub 主页上,而在另一个地方。
see:
- Visual Studio Code Settings Sync Configurations – Shan Ali Khan – Medium
- Code Settings Sync Customizable Sync
Enjoy it!
同步 Visual Studio Code 的设置与插件的更多相关文章
- Visual Studio Code的设置及插件同步
Visual Studio Code的设置及插件同步 使用Visual Studio Code开发有一段时间了,用起来是极其的顺手,但是唯独一点不爽的就是,Visual Studio Code不像Vi ...
- Visual Studio Code常用设置及快捷键
1. Visual Studio Code常用设置 { // 控制是否显示 minimap(缩略图) "editor.minimap.enabled": false, // 控制折 ...
- Visual Studio Code常用设置
Visual Studio Code常用设置 • 自动保存设置 ▶ 文件(F) -> 首选项(P) -> 用户设置(U) ▶ 将"files.autoSave": &q ...
- 三分钟教你同步 Visual Studio Code 设置
简介 Visual Studio Code(以下简称vsCode)现在已经渐渐成为前端开发的主力工具,谁让它这么轻便,功能又这么轻便呢.用vscode Coding的小伙伴们也一定会装很多插件吧. ...
- Visual Studio Code 代理设置
Visual Studio Code (简称 VS Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器,在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 Fron ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- Visual Studio Code 语言设置
下载Visual Studio Code,下载地址:https://code.visualstudio.com/ 参考官网安装之后,想要设置界面展示语言. 设置参考:https://code.visu ...
- visual studio code中使用emmet插件在.vue文件失效
使用visual studio code编辑.vue文件时,emmet插件无法使用,可以通过以下两种试解决: 1.文件→设置,在右侧窗口添加以下代码: "emmet.syntaxProfil ...
- Visual Studio Code 相关设置
Visual Studio Code 编译 SASS 到 CSS : 1.安装node 环境 2.Ctrl + Shift + ~,打开终端窗口 cd 到 SASS 文件目录,node-sass Te ...
随机推荐
- Coffeescript的安装与编译
安装 npm install -g coffee-script 在cmd中输入coffee可以进入coffeescript的命令行模式(REPL),然而到我写完这篇博文为止,我觉得这并没有什么卵用 C ...
- spring-boot添加自定义拦截器
spring-boot中的WebMvcConfigurerAdapter类提供了很多自定义操作的方法,先贴出来大家看看 package org.springframework.web.servlet. ...
- PHP 神盾解密工具
前两天分析了神盾的解密过程所用到的知识点,昨晚我把工具整理了下,顺便用神盾加密了.这都是昨天说好的,下面看下调用方法吧. 先下载 decryption.zip然后解压放到一个文件夹里,把你要解密的文件 ...
- 回溯算法——解决n皇后问题
所谓回溯(backtracking)是通过系统地搜索求解问题的方法.这种方法适用于类似于八皇后这样的问题:求得问题的一个解比较困难,但是检查一个棋局是否构成解很容易. 不多说,放上n皇后的回溯问题代码 ...
- 【译】第十篇 SQL Server代理使用代理帐户
本篇文章是SQL Server代理系列的第十篇,详细内容请参考原文 在这一系列的上一篇,你查看了msdb库下用于授权访问SQL Server代理的安全角色.这些角色包括SQLAgentUserRole ...
- linux学习记录.4.常用命令
帮助command --help 获取‘command‘命令的帮助 目录与文件 cd /home 进入‘home’目录 cd .. 返回上一级目录 cd 进入个人目录 c ...
- TcxScheduler的使用2
DevExpress 行事历(Scheduler)的常用属性.事件和方法 参考资料来源:附带的ExpressScheduler 2 Demo, 如想了解更多可以查看Demo. 一.TcxSchedu ...
- mvc4 @foreach 如何写@if 判断
不知道你想写在里面还是外面,我里外都写上,你可以参考下:@if(Model!=null){ foreach(var item in Model) { if(item.Name=="李四&qu ...
- ansible的几点记录
user模块的password加密 ansible中user模块的password需要传入加密数据,可以通过这种方式快速加密: To get a sha512 password hash (rando ...
- day11作业
一.选择题 1.B 2.D 3.AB 4.C 二.判断题 1.× 2.√ 三.简答题 1. 多态就是事物存在的多种形态. 提高程序的复用性,提高程序的可扩展性和可维护性. 2. 向上转型是指父类引用指 ...
