vue2.0实战记录
1. 初始化项目
vue init webpack caseone
cd caseone
cnpm install
cnpm install less less-loader -D
cnpm install vuex axios -S
cnpm install animate.css -S
cnpm install better-scroll -S
npm run dev
2. 项目资源
|-static
|-css
|-reset.css
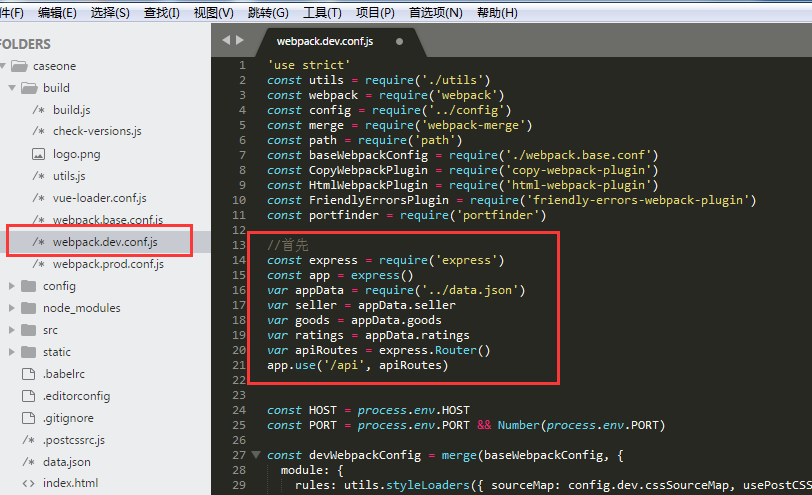
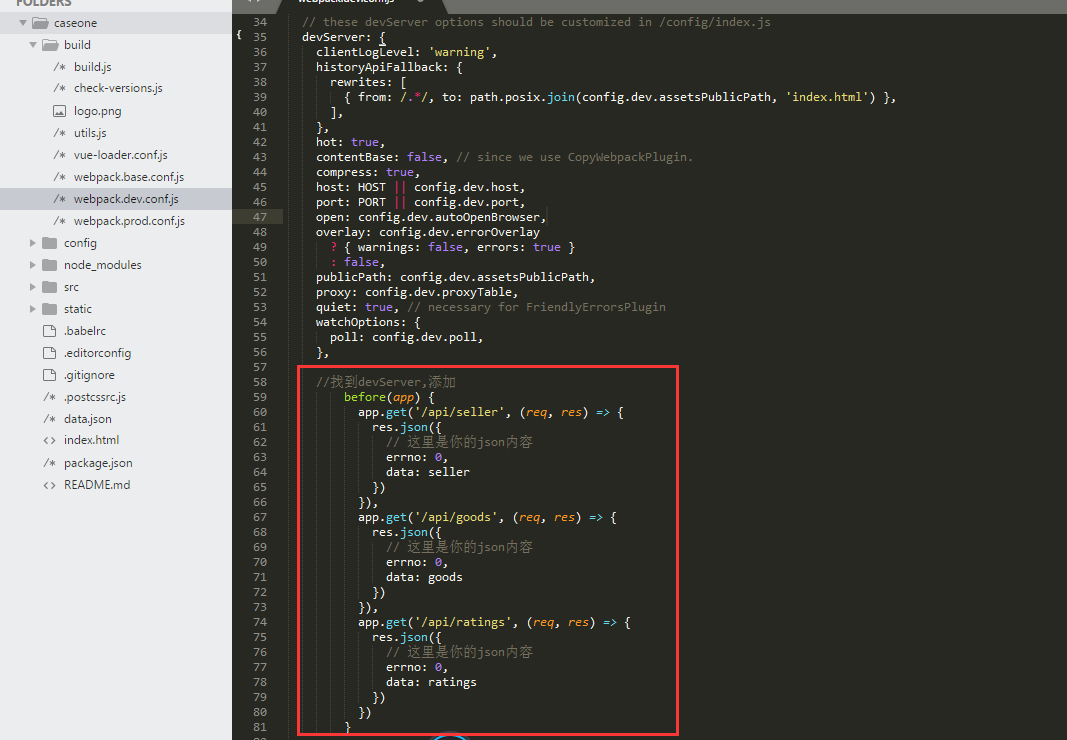
|-data.json
模拟数据库数据


vue2.0实战记录的更多相关文章
- vue2.0实战
学了几周的vue2.0,终于有时间去做一个应用了. 为了全面联系相关知识,所以用到了vue-router,以及作者最新推荐的axios,组件库用的是饿了么的mint-ui2.0. 项目构建使用官方vu ...
- Vue2.0个人记录的学习笔记【待续】
一.Vue实例对象 我们构造一个实例对象 需要new一个Vue var my = new Vue({ el:‘#app’ ,[ app是装载的位置] template: ‘<div>< ...
- webpack4.0 实战记录
从零配置webpack4.0 搭建React工程. 基本环境:Node(v8.1.2)+ webpack(v4.16.2) 1.在项目目录 命令窗口 执行 npm init 初始化项目,执行完后项 ...
- vue2.0小小记录
1.关于路由跳转方法:push this.$router.push({name:'master',params:{id:'参数'}}); //name和params搭配,刷新的话,参数会消失 this ...
- vue2.0使用记录
父组件给子组件传值[props] 1.首先在父组件的script标签中引入子组件 import Children from './Children' 2.在template内引入子组件 <Chi ...
- vue2.0 构建单页应用最佳实战
vue2.0 构建单页应用最佳实战 前言 我们将会选择使用一些 vue 周边的库vue-cli, vue-router,vue-resource,vuex 1.使用 vue-cli 创建项目2.使 ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- 适用初学者:vue2.0构建单页应用最佳实战
参考:https://segmentfault.com/a/1190000007630677 自己gitHub项目地址:https://github.com/shixiaoyanyan/vue-wor ...
随机推荐
- java实验二实验报告
一.实验内容 1. 初步掌握单元测试和TDD 2. 理解并掌握面向对象三要素:封装.继承.多态 3. 初步掌握UML建模 4. 熟悉S.O.L.I.D原则 5. 了解设计模式 二.实验过程(本次试验都 ...
- cron延时
2)Cron表达式范例: 每隔5秒执行一次:*/5 * * * * ? 每隔1分钟执行一次:0 */1 * * * ? 每天23点执行一次:0 0 23 * * ? 每天凌晨1点执行一次:0 0 1 ...
- keras+theano+tensorflow+darknet
keras 安装: 最好在anaconda的虚拟环境下搭建: conda create -n 环境名 python=3.6 进入环境: source activate 环境名 安装keras: pip ...
- 【动态规划】POJ-3616
一.题目 Description Bessie is such a hard-working cow. In fact, she is so focused on maximizing her pro ...
- iOS App之间常用的五种通信方式及适用场景总结
iOS系统是相对封闭的系统,App各自在各自的沙盒(sandbox)中运行,每个App都只能读取iPhone上iOS系统为该应用程序程序创建的文件夹AppData下的内容,不能随意跨越自己的沙盒去访问 ...
- grunt入门讲解3:实例讲解使用 Gruntfile 配置任务
这个Gruntfile 实例使用到了5个 Grunt 插件: grunt-contrib-uglify grunt-contrib-qunitgrunt-contrib-concatgrun ...
- Scrum 冲刺博客链接集合
DAY1 http://www.cnblogs.com/qiaokeliweibaba/p/8901187.html DAY2 http://www.cnblogs.com/qiaokeliweiba ...
- PAT 甲级 1064 Complete Binary Search Tree
https://pintia.cn/problem-sets/994805342720868352/problems/994805407749357568 A Binary Search Tree ( ...
- delphi开发学习四:TClientDataSet与TDataSetProvider控件使用实例
1.TClientDataSet控件 通过TClientDataSet控件可以建立瘦客户端的应用程序,且数据执行效率较高,但它不能和数据库自动连接,程序中必须制定它如何获取数据.一般情况下,TClie ...
- python3 执行AES加密方法
cmd执行命令:pip install pycryptodome # -*- coding: utf-8 -*- # __author__ = 'Carry' import base64 from C ...
