【转载】pygame的斜线运动
pygame是用来写2D游戏的。
实现斜线运动,无非是在x和y两个方向上分运动的合成。x方向上的运动,当撞到边界的时候取相反速度就好了。
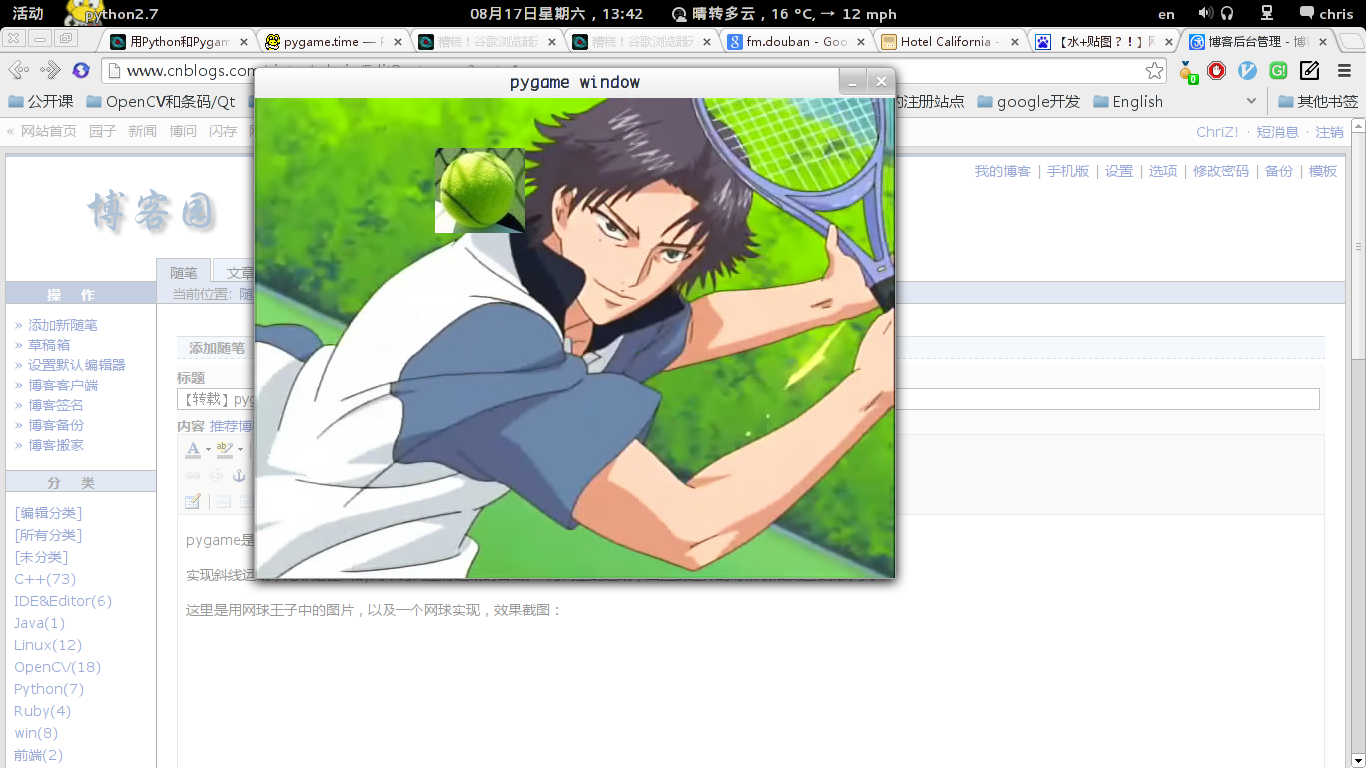
这里是用网球王子中的图片,以及一个网球实现,效果截图:

注意看,那个方块形状的网球是会动的,撞到边界就反弹,时刻匀速(这情况太理想了。。。)
代码:
# coding:utf-8
bgimg = 'teni.jpg'
spimg = 'ball.jpg' import pygame
from pygame.locals import *
from sys import exit pygame.init()
screen = pygame.display.set_mode((640, 480), 0, 32) bg = pygame.image.load(bgimg).convert()
sp = pygame.image.load(spimg).convert_alpha() clock = pygame.time.Clock() x, y =100., 100.
speed_x, speed_y = 133., 170. while True:
for event in pygame.event.get():
if event.type == QUIT:
exit() screen.blit(bg, (0, 0))
screen.blit(sp, (x, y)) time_passed = clock.tick(30) # 设定最大FPS不超过30
# FPS:Frame per second
time_passed_seconds = time_passed / 1000.0 x += speed_x * time_passed_seconds
y += speed_y * time_passed_seconds if x > 640 - sp.get_width():
speed_x = -speed_x
x = 640 - sp.get_width()
elif x < 0:
speed_x = - speed_x
x = 0. if y > 480 - sp.get_height():
speed_y = -speed_y
y = 480 - sp.get_height()
elif y < 0:
speed_y = -speed_y
y = 0 pygame.display.update()
【转载】pygame的斜线运动的更多相关文章
- pygame入门
pygame入门 说明 在学习pygame时,主要参考了目光博客的教程.目光博客 原教程是2011年写的,年代比较久远了,使用Python2.我学习时使用python3将代码重新实现了一遍,同时补充了 ...
- 下板不动, 上板匀速平板间流动(Crank-Nicolson格式)【转载】
摘自<FLUENT流体工程仿真计算实例与分析>,程序略有修改 两个间距为1cm水平平板,如下图所示: 上板匀速平板间流动(Crank-Nicolson格式)[转载]"> 充 ...
- 下板不动, 上板匀速平板间流动(c++)【转载】
摘自<FLUENT流体工程仿真计算实例与分析>,程序略有修改 两个间距为1cm水平平板,如下图所示: 上板匀速平板间流动(c++)[转载]" title="下板不动, ...
- 巧用HTML5给按钮背景设计不同的动画
如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation 来动画 background-size 和 background-posit ...
- JavaScript动画相关
JS动画原理 通过CSS缓慢变化从而实现动画效果 获取css属性 Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素 ...
- 2015/11/4用Python写游戏,pygame入门(4):获取鼠标的位置及运动
按昨天的说法,今天将开始做一个简单的游戏了. 目标是拷贝微信的飞机大战,当然拷贝完以后大家就具备自己添加不同内容的能力了. 首先是要拿到一些图片素材,熟悉使用图像处理软件和绘画的人可以自己制作,并没有 ...
- pygame初步(一)绘制一个运动的矩形
<More Python Programming for the Absolute Beginner>一书中的第二章练习3(P33) 使用Python的Pygame库 import sys ...
- 【转载】pygame安装与两种版本的Python兼容问题
在开始学习游戏编程之前,我们先来安装下pygame和python3.2.5 参考园友: http://www.cnblogs.com/hongten/p/hongten_pygame_install. ...
- python编程学习--Pygame - Python游戏编程入门(0)---转载
原文地址:https://www.cnblogs.com/wuzhanpeng/p/4261015.html 引言 博客刚开,想把最近学习的东西记录下来,算是一种笔记.最近打算开始学习Python,因 ...
随机推荐
- struts的namespace理解
转载: namespace决定了action的访问路径,默认为"",可以接受所有路径的action namespace可以写为/,或者/xxx,或者/xxx/yyy,对应的acti ...
- 【Asp.net入门5-04】SportsStore之添加分页
- 利用ansible来做tomcat应用的持续交付
https://www.jianshu.com/p/fca8f91ae223 在做持续交付这件事,想必大家都是用jenkins这款程序来做基石.当然,我们这次也是用jenkins作为承载工具,jenk ...
- python基础之while语句continue以及break --语法以及案例
1.while 死循环 [root@localhost python]# cat while.py #!/usr/bin/env python # _*_ coding:utf8 _*_ import ...
- HTML常用标签-<head>内常用标签
HTML常用标签-<head>内常用标签 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML是什么 1>.超文本标记语言(Hypertext Ma ...
- asp.net获取当前页面的url地址
设当前页完整地址是:http://www.jb51.net/aaa/bbb.aspx?id=5&name=kelli "http://"是协议名 "www.jb5 ...
- 视音频数据处理入门:UDP-RTP协议解析
===================================================== 视音频数据处理入门系列文章: 视音频数据处理入门:RGB.YUV像素数据处理 视音频数据处理 ...
- Nginx记录-Nginx配置
1. 启动,停止和重新加载Nginx配置 要启动nginx,请运行可执行文件. 当nginx启动后,可以通过使用-s参数调用可执行文件来控制它. 使用以下语法: nginx -s signal 信号( ...
- bzoj千题计划139:bzoj2229: [Zjoi2011]最小割
http://www.lydsy.com/JudgeOnline/problem.php?id=2229 最小割树介绍:http://blog.csdn.net/jyxjyx27/article/de ...
- SpringCloud (十) Hystrix Dashboard单体监控、集群监控、与消息代理结合
一.前言 Dashboard又称为仪表盘,是用来监控项目的执行情况的,本文旨在Dashboard的使用 分别为单体监控.集群监控.与消息代理结合. 代码请戳我的github 二.快速入门 新建一个Sp ...
