Jquery中的height(),innerHeight(),outerHeight()的区别
前言
最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别。
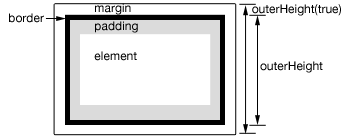
根据下面的盒模型来了解三者的区别。

height():element的height;
innerHeight(): height + padding;


outerHeight(): height + padding +border;
ouerHeight(true): height + padding + border + margin;
注意:.outerHeight is not applicable to window and document objects; for these, use .height() instead.
width(),innerWidth(),outerWidth()同理。
Jquery中的height(),innerHeight(),outerHeight()的区别的更多相关文章
- Jquery中的 height(), innerHeight() outerHeight()区别
jQuery中的 height innerHeight outerHeight区别 标准浏览器下: height:高度 innerHeight:高度+补白 outerHeight:高度+补白+边框,参 ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- jQuery中的.height()、.innerHeight()和.outerHeight()
jQuery中的.height()..innerHeight()和.outerHeight()和W3C的盒模型相关的几个获取元素尺寸的方法.对应的宽度获取方法分别为.width()..innerWid ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jquery中的$().each和$.each的区别
jquery中的$().each和$.each的区别 注意:jquery中的$().each和$.each的区别,前者只能遍历数组,后者可以遍历数组和对象 备注:sinobook项目中地名本体相关地按 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
随机推荐
- ios移动端禁止双指缩放功能
在实际开发中,我们禁止缩放的实现方式: 1.meta设置: <meta name="viewport" content="width=device-width,h ...
- js匹配日期和时间的正则表达式
自己写比较头疼,copy下来留着以后用 //日期的正则表达式 -]\d{}-([-]|[-])-([-]|[-][-]|[-])$/; var regExp = new RegExp(reg); if ...
- 关于 未在本地计算机上注册“VFPOLEDB.1” 的解决方案
在很古老的时候猿们会使用 Microsoft Visual FoxPro(即Dbf)的数据库,用于对数据的存储,和Access类似,而且两者可以互转,可以把它当成数据文件,如Access数据(MDB) ...
- fastdfs搭建和使用
目录 前言 安装 安装插件 tracker storage 用自带的 client 进行测试 想要查看结果必须安装nginx 使用示例 引用 配置 使用 前言 参考网址 错误处理 安装 安装插件 yu ...
- Linux 文件特殊权限详解[suid/sgid/t]
setuid(suid): 针对命令和二进制程序的,当普通用户执行某个(passwd)命令的时候,可以拥有这个命令对应用户的权限, 即让普通用户可以以root用户的角色执行程序或命令. setgid( ...
- 一、TCL事务控制语言 二、MySQL中的约束 三、多表查询(重点) 四、用户的创建和授权 五、MySQL中的索引
一.TCL事务控制语言###<1>事务的概念 事务是访问并可能更新数据库中各种数据项的执行单元. 事务是一条SQL语句,一组SQL语句,或者整个程序. 事务是恢复和并发控制的基本单位. 事 ...
- ms17-010漏洞利用教程
ms17-010 漏洞利用并拿下服务器教程 攻击环境: 攻击机win2003 ip:192.168.150.129 Window2003 Python环境及工具 攻击机kali: ip:192.168 ...
- Memorize and recite an important historical speech
Memorize and recite an important historical speech memorize['memәraiz]v.[亦作memorise] 记住, 记忆 historic ...
- XtraEditors一、总体介绍
一.所有编辑器的公共功能 全部都可以绑定数据: 全部都可以独立使用或用于由 Developer Express 提供的容器控件 (XtraGrid.XtraVerticalGrid.XtraTreeL ...
- Centos7使用yum安装Mysql5.7.19的详细步骤(可用)
Centos7的yum源中默认是没有mysql,因为现在已经用mariaDB代替mysql了. 首先我们下载mysql的repo源,我们可以去mysql官网找最新的repo源地址 地址: https: ...
