总结:几种生成html格式测试报告的方法
写自动化测试时,一个很重要的任务就是生成漂亮的测试报告。
1.用junit或testNg时,可以用ant辅助生成html格式:
<target name="report" depends="run">
<junitreport todir="${report.dir}">
<fileset dir="${report.dir}">
<include name="TEST-*.xml" />
</fileset>
<report format="noframes" todir="${report.dir}" />
</junitreport>
<echo message="Finished running tests." />
</target>
具体查看我的另外一篇博客:项目构建工具ant的使用
2.用maven管理测试代码时,可以用maven自带的插件生成html格式的测试报告:
具体查看博客:用插件maven-surefire-report-plugin生成html格式测试报告
3.用xslt格式化xml,生成html格式文件
(1)简要介绍XSLT:
XSLT是一种用于将XML文档转换任意文本的描述语言,XSLT中的T代表英语中的“转换”(Transformation)。
Xslt使用xpath来在xml文件中定位元素
(2)准备xml文件
比如说是a.xml文件:
<?xml version="1.0"?>
<howto>
<topic>
<title>Java</title>
<url>http://www.java.com</url>
</topic>
<topic>
<title>Python</title>
<url>http://www.python.com</url>
</topic>
<topic>
<title>Javascript</title>
<url>http://www.javascript.com</url>
</topic>
<topic>
<title>VBScript</title>
<url>http://www.VBScript.com</url>
</topic>
</howto>
(3)准备xsl文件,a.xsl:
<?xml version="1.0"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:template match="/">
<html>
<head><title>Real's HowTo</title></head>
<body>
<table border="1">
<tr>
<th>Title</th>
<th>URL</th>
</tr>
<xsl:for-each select="howto/topic">
<tr>
<td><xsl:value-of select="title"/></td>
<td><xsl:value-of select="url"/></td>
</tr>
</xsl:for-each>
</table>
</body></html>
</xsl:template>
</xsl:stylesheet>
解释:
由于 XSL 样式表本身也是一个 XML 文档,因此它总是由 XML 声明起始:<?xml version="1.0"?>
把文档声明为 XSL 样式表的根元素是 <xsl:stylesheet> 或 <xsl:transform>,如需访问 XSLT 的元素、属性以及特性,我们必须在文档顶端声明 XSLT 命名空间。
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" 指向了官方的 W3C XSLT 命名空间。如果您使用此命名空间,就必须包含属性 version="1.0"。
<xsl:template> 元素用于构建模板,而 match="/" 属性则把此模板与 XML 源文档的根相联系
<xsl:value-of select=“howto/topic”/ > 元素用于提取某个选定节点的值,select后面是xpath用来定位xml
<xsl:for-each> 元素允许您在 XSLT 中进行循环。
(4).准备java转换代码
package com.qiuwy.mavenDemo.myTest;
import javax.xml.transform.*;
import javax.xml.transform.stream.StreamResult;
import javax.xml.transform.stream.StreamSource;
import java.io.*;
public class XmlToHtml {
public static void main(String[] args) {
String src="a.xml";
String dest="a.html";
String xslt="a.xsl";
File src2=new File(src);
File dest2=new File(dest);
File xslt2=new File(xslt);
Source srcSource=new StreamSource(src2);
Result destResult =new StreamResult(dest2);
Source xsltSource=new StreamSource(xslt2);
try {
TransformerFactory tFactory = TransformerFactory.newInstance();
Transformer transformer = tFactory.newTransformer(xsltSource);
transformer.transform(srcSource, destResult);
} catch (Exception e) {
e.printStackTrace();
}
}
}
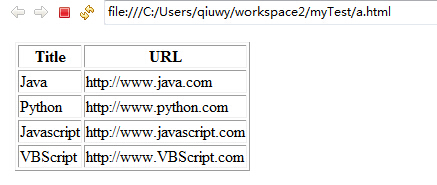
(5)执行java代码后,生成a.html文件

以上只是一个简单的例子,实际运用过程中还是要复杂很多
总结:几种生成html格式测试报告的方法的更多相关文章
- 【转载】总结:几种生成HTML格式测试报告的方法
总结:几种生成HTML格式测试报告的方法 写自动化测试时,一个很重要的任务就是生成漂亮的测试报告. 1.用junit或testNg时,可以用ant辅助生成html格式: <target name ...
- 使用jmeter+ant进行接口自动化测试(数据驱动)之二:利用apache-ant执行测试用例并生成HTML格式测试报告
在 使用jmeter+ant进行接口自动化测试(数据驱动)之一 介绍了如何使用csv文件来批量管理接口 本次接着介绍如何利用apache-ant执行测试用例并生成HTML格式测试报告 ①下载安装 ap ...
- Jmeter生成html格式测试报告
使用jmeter进行性能测试,运行完毕后生成html格式的测试报告,需要进行如下操作: 1.在C:\apache-jmeter-3.0\bin文件夹下的user.properties文本中添加如下信息 ...
- 用插件maven-surefire-report-plugin生成html格式测试报告
在默认情况下,执行maven test/maven package/maven install命令时会在target/surefire-reports目录下生成txt和xml格式的输出信息. 其实ma ...
- eclipse 自动生成json格式的toString()方法
文本代码 {"${member.name()}":"${member.value}", "${otherMembers}"}
- jmeter(二十六)生成HTML性能测试报告
性能测试工具Jmeter由于其体积小.使用方便.学习成本低等原因,在现在的性能测试过程中,使用率越来越高,但其本身也有一定的缺点,比如提供的测试结果可视化做的很一般. 不过从3.0版本开始,jmete ...
- jmeter生成html格式接口自动化测试报告
jmeter生成html格式接口自动化测试报告 jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观. 笔者刚做了这方面的尝试,总结出来分享 ...
- 如何使用Postman生成不同格式测试的报告
Postman还可以生成测试报告,还是多种格式报告? Postman团队开源Newman作为Postman运营工具,该开源库使用命令行方式执行Postman 脚本,并且生成多种格式报告,还支持Post ...
- pytest.11.生成xml格式的测试报告
From: http://www.testclass.net/pytest/report/ pytest有非常友好的命令行报告输出,在做用例开发的时候,这是极好的.然而我们在运行用例后经常会需要将测试 ...
随机推荐
- Django初见
什么市WEB应用? 所谓的web应用就是我们基于浏览器打开的一个个网页(对应网址得到的内容) 软件开发架构 C/S架构: 客户端/服务端 B/S架构:浏览器/服务器 所有的B/S架构本质上就是C/S架 ...
- 第17课 lambda表达式
一. lambda表达式 (一)语法定义:[capture](paramters) mutable ->returnType{statement} 1.[capture]:捕获列表 (1)lam ...
- c#中怎样取得某坐标点的颜色
// x,y 分别为x轴,y轴坐标 返回System.Drawing.Color 可以直接显示 public System.Drawing.Color GetPixelColor(int x, int ...
- POI 操作 excel表格 (简单整理)
简单的整理: import org.apache.poi.ss.usermodel.*; import org.apache.poi.ss.util.CellRangeAddress; import ...
- 前端学习:学习笔记(JS部分)
前端学习:学习笔记(JS部分) 前端学习:JS学习总结(图解) JS的简介 JS基本语法 JS内置对象 JS的函数 JS的事件 JS的BOM JS的DOM JS的简介 新建步骤 <body ...
- Nginx-Tomcat 等运维常用服务的日志分割-logrotate
目录 一 .Nginx-Tomcat 等常用服务日志分析 Nginx 日志 Tomcat日志 MongoDB 日志 Redis 日志 二 .日志切割服务 logrotate 三.日志切割示例 Ngin ...
- kafka原理详解之各种offset和checkpoint
每一个分区都是一个顺序的.不可变的消息队列,并且可以持续的添加.分区中的消息都被分配了一个序列号,称之为偏移量(offset),在每个分区中此偏移量都是唯一的.一个分区在文件系统里存储为一个文件夹.文 ...
- asp.net core MVC 入门学习
前言 .net core 已经更新到2.0以上的版本了,今天才开始正式接触,深为程序员,丢脸了,作为无所不能的IT人,我着手折腾一下这个跨平台的开发框架. (转载自百度百科).NET Core 是.N ...
- 简单地判断判断两矩形相交/重叠 C#
最近需要用到矩形相交算法的简单应用,所以特地拿一个很简单的算法出来供新手参考,为什么说是给新手的参考呢因为这个算法效率并不是很高,但是这个算法只有简简单单的三行.程序使用了两种方法来判断是否重叠/相交 ...
- [转]【会话技术】Cookie技术
建立时间:6.29 & 6.30 一.会话技术简介 1.存储客户端的状态 由一个问题引出今天的内容,例如网站的购物系统,用户将购买的商品信息存储到哪 里?因为Http协议是无状态的,也就是说 ...
