Nginx对图片进行防盗链
这里需要使用两台Linux主机(一台充当防盗链服务器,一台充当盗链服务器),下表是它们所使用的操作系统以及IP地址。
|
两台Linux主机所使用的操作系统以及IP地址 |
||
| 主机名称 | 操作系统 | IP地址 |
| 防盗链服务器 | CentOS7.5 | 192.168.5.23 |
| 盗链服务器 | CentOS6.10 | 192.168.5.154 |
两台Linux主机的Nginx采用yum安装,版本都是1.16.1
一、nginx模块ngx_http_referer_module指令简介
nginx中ngx_http_referer_module模块允许拦截“Referer”请求头中含有非法值的请求,阻止它们访问站点。 需要注意的是伪造一个有效的“Referer”请求头是非常容易的, 因此这个模块的预期目的不在于彻底地阻止这些非法请求,而是为了阻止由正常浏览器发出的大规模此类请求(提高了技术门槛,可以限制多数普通用户)。 还有一点需要注意,即使正常浏览器发送的合法请求,也可能没有“Referer”请求头,所以有时候不能拒绝来源头部“Referer”为空的请求。
防盗链配置语法
语法:valid_referers none | blocked | server_names | string ...;
可以配置在server或者location节点里
参数说明
none:缺少“Referer” 请求头的情况;
blocked:“Referer”请求头存在,但是它的值被代理服务器或者防火墙删除了,所以无法跟据“Referer”的值来进行拦截,这些值都不以“http://”或者“https://”字符串作为开头;
server_names:“Referer”请求头包含某个虚拟主机名;
string ...:任意字符串定义一个服务器名或者可选的URI前缀,服务器名可以使用“*”开头或者结尾,当Nginx在检测请求头时,“Referer”请求头里的服务器端口将会被忽略掉;
正则表达式:必须以“~”符号作为开头。 需要注意的是表达式会从“http://”或者“https://”之后的文本开始匹配。
二、图片盗链配置
vim /etc/nginx/conf.d/default.conf
每次修改完配置文件,重启 Nginx 或者执行 nginx -s reload 才会生效,务必记得。
# location / {
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /usr/share/nginx/html;
index index.html index.htm;
valid_referers none blocked *.opsdrip.cn 192.168.5.154 server_names ~\.google\. ~\baidu\.;
if ($invalid_referer){
return ;
# rewrite ^/ http://opsdrip.cn/403.jpg;
}
}
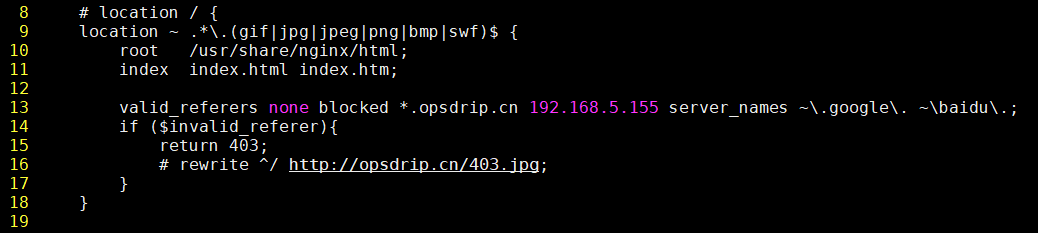
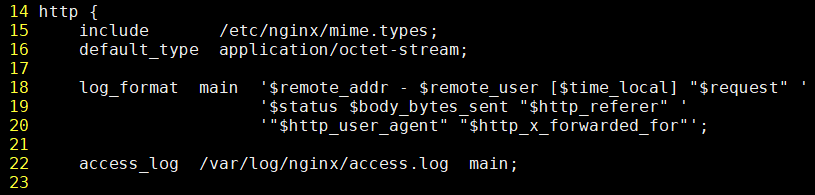
在 location 节点里配置,截图如下:

下面以截图中的行数做个简单的说明:
第8行:location /
代表一个过滤器,/匹配所有请求,这里注释了
第9行:location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
其中“gif|jpg|jpeg|png|bmp|swf”设置防盗链文件类型,可自定义,每个后缀用“|”符号分开。
第13行:valid_referers none blocked *.opsdrip.cn 192.168.5.155 server_names ~\.google\. ~\baidu\.;
就是白名单,允许文件链出的域名或者IP地址白名单,所有来自opsdrip.cn、IP地址192.168.5.154和域名中包含google和baidu的站点都可以访问到当前站点的图片,如果来源域名不在这个列表中,那么$invalid_referer等于1,在 if 语句中返回一个403状态给用户,自行修改成自己的域名或者IP地址,域名(IP地址)与域名(IP地址)之间使用空格隔开。
第15行:return 403;
盗链返回一个403的状态码。
第16行:rewrite ^/ http://opsdrip.cn/403.jpg;
这个图片是盗链返回的图片,也就是替换盗链网站所有盗链的图片。这个图片要放在没有设置防盗链的网站上,因为防盗链的作用,这个图片如果也放在防盗链网站上就会被当作防盗链显示不出来,这里注释了,选择只返回一个403状态码。
在防盗链服务器的 /usr/share/nginx/html/ 目录下上传一张1.jpg的图片
在盗链服务器的 /usr/share/nginx/html/ 目录下新建一个html页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防盗链测试</title>
</head>
<body> <h1>Hello!</h1>
<img src="http://192.168.5.23/1.jpg"> <!-- 引入防盗链服务器上的图片 --> </body>
</html>
在浏览器访问html页面,如下:

修改防盗链服务器的配置,(将IP地址改为192.168.5.155):
# location / {
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /usr/share/nginx/html;
index index.html index.htm;
valid_referers none blocked *.opsdrip.cn 192.168.5.155 server_names ~\.google\. ~\baidu\.;
if ($invalid_referer){
return ;
# rewrite ^/ http://opsdrip.cn/403.jpg;
}
}
再次访问html页面,如下:

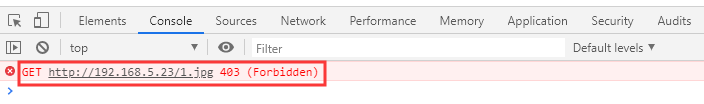
F12,查看,图片的状态为403

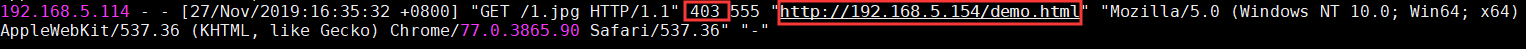
防盗链服务器Nginx日志中变量 $http_referer 也能够看到访问资源的链接是谁


这里做好防盗链之后其他网站盗链的本站图片就会全部失效无法显示,但是如果通过浏览器直接输入图片地址,仍然会显示图片,仍然可以右键另存为图片(因为它符合none这个规则,去掉参数“none”可以防止这种情况),甚至可以直接绕过防盗链的设置(比如在html页面的<head>里,加上这一句<meta name="referrer" content="never">,做一个伪签名,就可以轻松绕过防盗链)。
这样就不是彻底的防盗了!那么,Nginx应该怎么样彻底地实现真正意义上的防盗链呢?
修改Nginx的配置,把“none blocked”删掉,如下:
# location / {
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /usr/share/nginx/html;
index index.html index.htm;
valid_referers *.opsdrip.cn 192.168.5.154 server_names ~\.google\. ~\baidu\.;
if ($invalid_referer){
return ;
# rewrite ^/ http://opsdrip.cn/403.jpg;
}
}
浏览器再次访问盗链服务器上的html页面

直接访问防盗链服务器上的图片,也会显示403,如下:

图片使用请求头做防盗链,只能限制基本的图片盗用,无法防止图片采集。
本文参考自:
(1)https://www.jianshu.com/p/97937992e523
(2)https://blog.51cto.com/woymk/1893774
Nginx对图片进行防盗链的更多相关文章
- Nginx图片防盗链【实战】
访问我的博客 前言 博主目前在一家原创小说网站公司工作,由于站内的作品全部是原创,于是乎不可避免地会被一些盗版网站爬取盗版,对于防盗版一直没有很好的对策,让公司很是苦恼. 最近去一些盗版网站上搜索我们 ...
- Nginx中防盗链(下载防盗链和图片防盗链)操作记录
日常运维工作中,设置防盗链的需求会经常碰到,这也是优化网站的一个必要措施.今天在此介绍Nginx中设置下载防盗链和图片防盗链的操作~ 一.Nginx中下载防盗链的操作记录对于一些站点上的下载操作,有很 ...
- Nginx中防盗链(下载防盗链和图片防盗链)及图片访问地址操作记录
日常运维工作中,设置防盗链的需求会经常碰到,这也是优化网站的一个必要措施.今天在此介绍Nginx中设置下载防盗链和图片防盗链的操作~ 一.Nginx中下载防盗链的操作记录对于一些站点上的下载操作,有很 ...
- 完美的nginx图片防盗链设置详解
一般,我们做好防盗链之后其他网站盗链的本站图片就会全部失效无法显示,但是您如果通过浏览器直接输入图片地址,仍然会显示图片,仍然可以右键图片另存为下载文件!依然可以下载?这样就不是彻底的防盗链了! [r ...
- nginx 有关防盗链的设置
http://blog.csdn.net/longjef/article/details/53284108 关于nginx防盗链的方法网上有很多教程,都可以用,但是我发现很多教程并不完整,所做的防盗链 ...
- nginx作防盗链设置
盗链是一种损害原有网站合法权益,给原网站所在服务器造成额外负担的非法行为. 盗链的实现原理: 客户端向服务器请求资源时,为了减少网络带宽,提高响应时间,服务器一般不会一次将所有资源完整地传回给客户端. ...
- NGINX 如何防盗链
一.安装Nginx: 1.解决依赖关系 # yum groupinstall "Development Tools" "Server Platform Deveopmen ...
- Nginx下载防盗链(迅雷等下载软件)
什么是下载盗链 假设我们是一个B站,有些视频资源是可以提供给用户下载的.这时迅雷等其他下载软件,也提供下载该视频的服务, 但是迅雷很不厚道的,将我们的下载资源提供给他的用户,下载.占用我们的带宽来 ...
- nginx实现防盗链配置方法介绍
有些朋友觉得防盗链就是防止图片,其实有很多东西要进行防盗链了,下面我来介绍在nginx中实现防盗链配置方法有对图片防盗链与下载资源等. 防盗链配置 假设网站域名是 www.php100.com. 编辑 ...
随机推荐
- 【ECNU3386】Hunter's Apprentice(多边形有向面积)
点此看题面 大致题意: 按顺序给你一个多边形的全部顶点,让你判断是按顺时针还是逆时针给出的. 多边形有向面积 显然我们知道,叉积可以求出两个向量之间有向面积的两倍. 所以,我们三角剖分,就可以求出四边 ...
- 在程序中修改IP win7 winXP(参考1)
https://blog.csdn.net/bbdxf/article/details/7548443 Windows下程序修改IP的三种方法 以下讨论的平台依据是Window XP + SP1, 不 ...
- CF1188C Array Beauty(DP)
日常降智. 不过还是第一次和 2700 的题正解这么近呢-- 由于排序后不影响答案,而且直觉告诉我们排序后会更好做,不妨排个序. 直觉告诉我们,变成求最小差 \(\ge v\) 的方案数会比最小差 \ ...
- vue-lazyload 图片懒加载
vue-lazyload简单使用 github地址:https://github.com/hilongjw/vue-lazyload 1.安装插件 npm install vue-lazyload - ...
- Spring Cloud Gateway 结合配置中心限流
前言 上篇文章我讲过复杂的限流场景可以通过扩展RedisRateLimiter来实现自己的限流策略. 假设你领导给你安排了一个任务,具体需求如下: 针对具体的接口做限流 不同接口限流的力度可以不同 可 ...
- CentOS6.9安装MySQL5.6
1 检查系统是否自带MySQL 检查系统是否自带MySQL yum list installed | grep mysql 下面结果说明系统自带MySQL 卸载系统自带MySQL yum -y rem ...
- 动手学深度学习1- pytorch初学
pytorch 初学 Tensors 创建空的tensor 创建随机的一个随机数矩阵 创建0元素的矩阵 直接从已经数据创建tensor 创建新的矩阵 计算操作 加法操作 转化形状 tensor 与nu ...
- 1+x证书《Web前端开发》等级考试样题
Web前端开发初级理论考试样题2019 http://blog.zh66.club/index.php/archives/149/ Web前端开发初级实操考试样题2019 http://blog.zh ...
- Kubernetes ingress 上传文件大小限制
1.文件太大 413:Request Entity Too Large 创建 ingress 时添加 annotations(注释) metadata: annotations: nginx.ingr ...
- 使用JavaScript几种简单的排序
前几天在工作碰到一个json对象排序的问题,一直认为JavaScript不能进行对象的排序,其实并不是,今天就来总结下常见的几种简单排序: 第一类 纯数字: var arrOld = [4,10,9, ...
