ArcGIS JS 使用Proxy之 Printing Tools unable to connect to mapServer
ArcGIS JS使用Proxy.ashx将地图服务隐藏,并在微博服务器端增加了地图服务权限判断。
Proxy.ashx做了如下设置,
- <serverUrl url="http://llcgreat"
- hostRedirect="http://localhost:6080"
- matchAll="true"
- username="XCOneMapUser"
- password="123456"
- dynamicToken="true"
- host="http://localhost:6080"/>
ArcGIS JS中如下设置,将所有前缀为llcgreat的请求,统一转发至proxy.ashx中,由proxy根据配置文件进行转发响应。
- urlUtils.addProxyRule({
- urlPrefix: "http://llcgreat",
- proxyUrl: "/proxy.ashx"
- });
上述配置后,相关地图服务则变为 https://llcgreat/arcgis/rest/services/WaterMap_Base/MapServer
Printing Tools服务地址为:http://llcgreat/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task
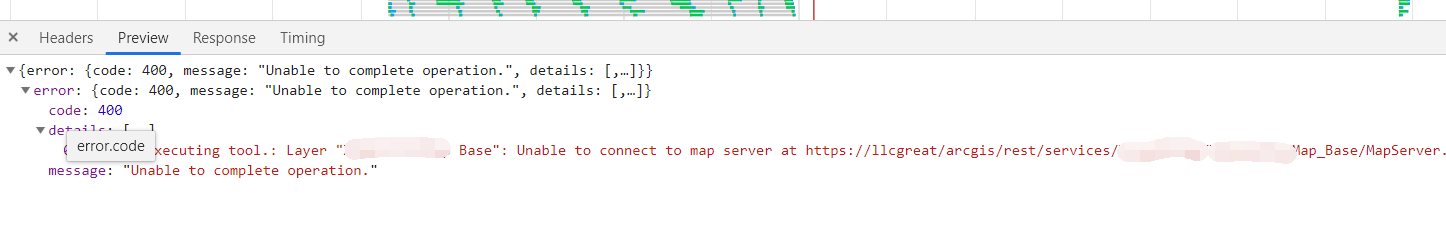
代码配置后,无法生成制图,显示错误如下:

提示无法获取到地图服务。
具体问题解析:
在前端实例化地图时,用的是地图服务的伪地址,前端请求的时候,在urlUtil中做了相关配置,会将伪地址转发至web服务器的proxy中,由proxy根据配置去向ArcGIS Server请求相关地图服务数据并返回至前端。
- var print = new Print({
- view: view,
- // specify your own print service
- printServiceUrl: printServiceUrl
- });
- // Add widget to the top right corner of the view
- view.ui.add(print, "top-left");
实例化制图输出widget时,使用view对象,而view对象中,相关地图服务都是使用伪地址,制图输出时,将此view对象所指向的地图服务的伪地址,一同发送至proxy,proxy再向ArcGIS Server请求。
因此,ArcGIS Server拿到的是地图服务的伪地址,而ArcGIS Server端没有配置伪地址转发规则,也没有查到资料如何在Server端配置伪地址转发规则。因此,只能想办法在调用制图服务的时候,想办法在前端修改参数。
查询相关材料,"esri/config"对象的 request中RequestInterceptor可以实现如下功能:

主要设置before

官网接口描述该功能主要是在发送ArcGIS Server请求的时候,可以修改请求的url或者option。经测试,如下功能可以实现在制图输出之前,修改请求的相关参数
- var regs = new RegExp("https://llcgreat", "g");
- var reg = new RegExp("http://llcgreat", "g");
- esriConfig.request.interceptors.push({
- // use the BeforeInterceptorCallback to check if the query of the
- // FeatureLayer has a maxAllowableOffset property set.
- // if so, then set the maxAllowableOffset to 0
- before: function (params) {
- if (params.url.indexOf("Export%20Web%20Map%20Task") > 0) {
- console.log(params);
- if (params.requestOptions != undefined) {
- if (params.requestOptions.query != undefined) {
- if (params.requestOptions.query.Web_Map_as_JSON != undefined) {
- var s = params.requestOptions.query.Web_Map_as_JSON;
- s = s.replace(reg, "http://localhost:6080");
- s = s.replace(regs, "http://localhost:6080");
- params.requestOptions.query.Web_Map_as_JSON = s;
- }
- }
- }
- }
- }
- });
经过上述代码处理,ArcGIS Server处理的是内网地址,ArcGIS Server生成的制图文件的路径也是内网地址,在浏览器端无法预览ArcGIS Server内网地址的附件。
因此,需要将处理后的结果转换为浏览器端可以访问的地址,通过如下代码即可。
- after: function (response) {
- if (response.url != undefined) {
- if (response.url.indexOf("Export%20Web%20Map%20Task/execute") > 0) {
- var results = response.data.results;
- var url = results[0].value.url;
- url = "/proxy.ashx?" + url; //将浏览器返回的地址加上代理路径,浏览器端可以直接访问web服务器的代理,而代理可以通过内网地址去访问ArcGIS Server相关的资源
- response.data.results[0].value.url = url;
- }
- }
- }
另外,在proxy.config文件中,增加如下配置,使代理支持对该路径的访问
- <serverUrl url="http://localhost:6080/arcgis/rest/directories/arcgisoutput/Utilities/PrintingTools_GPServer" matchAll="true"></serverUrl>
ArcGIS JS 使用Proxy之 Printing Tools unable to connect to mapServer的更多相关文章
- arcgis js api proxy java 版本配置
<?xml version="1.0" encoding="utf-8" ?> <ProxyConfig allowedReferers=&q ...
- Printing tools 自定义模板打印的实现
#ArcGIS for Server 自定义打印两种方法 友好阅读版本: http://gishub.info/2013/09/17/printingtools/ ## 前言使用web打印会遇到中文乱 ...
- ArcGIS JS 之通过代理配置ArcGIS Server服务 token
ArcGIS JS 代理 1.ArcGIS Server Manager中配置访问服务的用户名.密码.角色等,并配置地图服务的具体角色名称 2.在ArcGIS JS中配置使用代理,下述代码将esri的 ...
- ArcGIS JS API使用PrintTask打印地图问题解决汇总
环境:来源于工作过程,使用的API是 arcgis js 3.* 3系API,4.*暂时没测试: 1.数据与打印服务跨域情况下,不能打印问题. 一般情况下,我们发布的数据服务和打印服务是在一台服务 ...
- ArcGIS JS 学习笔记3 实现百度风格的BubblePopup
1. 开篇 模仿是最好的学习,这次我们继续山寨百度,通过自定义Infowindow来实现百度风格的BubblePopup 2.准备 2.1 Copy模板 先打开百度地图,按下f12吧BubblePop ...
- ArcGIS JS 学习笔记1 用ArcGIS JS 实现仿百度地图的距离量测和面积量测
一.开篇 在博客注册了三年,今天才决定写第一篇博客,警告自己不要懒!!! 二.关于ArcGIS JS 版本选择 在写这篇博客时ArcGIS JS 4.0正式版已经发布.它和3.x版本的不同是,Map不 ...
- 基于ArcGIS JS API的在线专题地图实现
0 引言 专题地图是突出而深入的表示一种或几种要素或现象,即按照地图主题的要求,集中表示与主题有关内容的地图.专题地图的专题要素多种多样,分类方法也多种多样,根据专题地图表现数据的特点可分为定 ...
- ArcGIS JS Demo
最近在用 ArcGIS 写了一个Demo 效果如下: 1. 引用 ArcGIS JS API arcgis_js_api/init.js 2. 引用 样式 arcgis_js_api/js/esri/ ...
- geoserver图层属性查询及查询结果转换为arcgis js api能使用的格式
一个项目使用了ArcGIS JS API开发GIS展示层,但GIS服务使用了Geoserver,这时加载Geoserver数据和查询数据就和之前完全不一样了,以下介绍下我使用ArcGIS JS API ...
随机推荐
- SQL基础-操纵表及插入、查询
一.操纵表 1.表的关键信息 2.更新表名 更新表名:使用RENAME TABLE关键字.语法如下: RENAME TABLE 旧表名 TO 新表名; 比如,生产环境投产前备份teacher表,使用如 ...
- Android入门教程(二)
Hello World 项目 首先当我们启动Android Studio的虚拟机时,可以看到第一个项目Hello World,那么虚拟机中的Hello World!是如何书写的呢? 看看虚拟机运行结果 ...
- shell脚本编程基础之for循环
循环结构 循环需要有进入条件和退出条件,如果没有退出条件,则就会一直循环下去 for 变量 in 列表:do 循环体 done 生成列表及示例 {1..100}:生成1到100的整数列表 `comma ...
- struct iphdr
struct iphdr { #if defined(__LITTLE_ENDIAN_BITFIELD) __u8 ihl:, version:; #elif defined (__BIG_ENDIA ...
- MAKEFILE编写学习--1
makefile是在编译中大型程序中使用的自动化编译工具make依赖的指令文件.这样可以使得程序的编译更加便捷快速. makefile的一般规则如下: target ... : prerequisit ...
- mysql 修改字段名称以及长度
//修改字段长度 alter table table1 modify name ); //修改字段名称以及长度 alter table table1 change name name_new ); a ...
- python 得到列表的第二大的元素
code #coding=utf- l=[,,,,,,] max1=l[] max2=l[] if(max1>max2): pass else: max1,max2=max2,max1 :]: ...
- Spring重定向
1.使用HttpServletResponse的sendRedirect()方法. 示例: @PostMapping("/user/product/id") public void ...
- elementui 走马灯图片自适应
点击单元格后弹出对话框轮播图片,用Carousel 走马灯实现. 希望图片无论分辨率多少,都能在一屏内显示,这时就要用图片自适应. 图片外层容器,使用 flex 布局,设置对齐方式为主轴.交叉轴居中 ...
- python简单的游戏场景代码
模拟英雄联盟游戏场景的简单场景 最后计算出英雄的战斗力 class Hero: def __init__(self, na, gen, age, fig): self.name = na self.g ...
