css+vue实现流程图
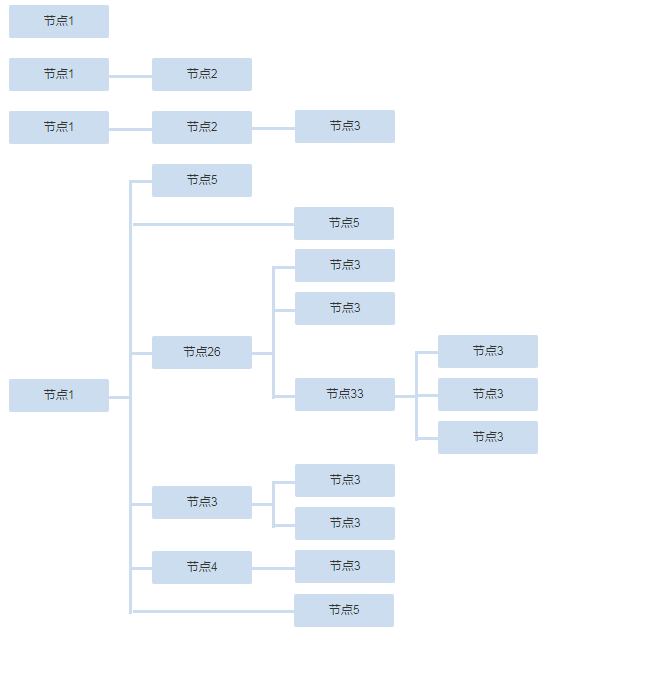
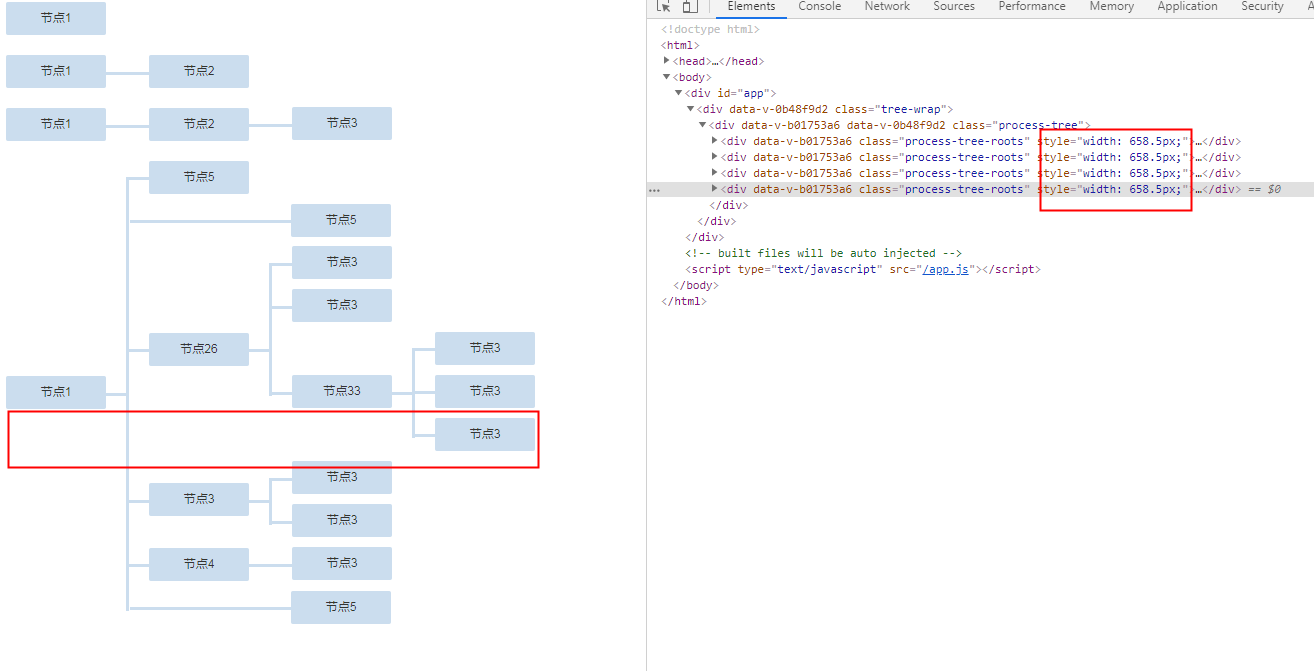
主要用css+flex布局实现样式部分,vue实现组件逻辑。首先看下效果吧:

当空间不够时还可以使用拖拽功能

接下来说明下实现思路
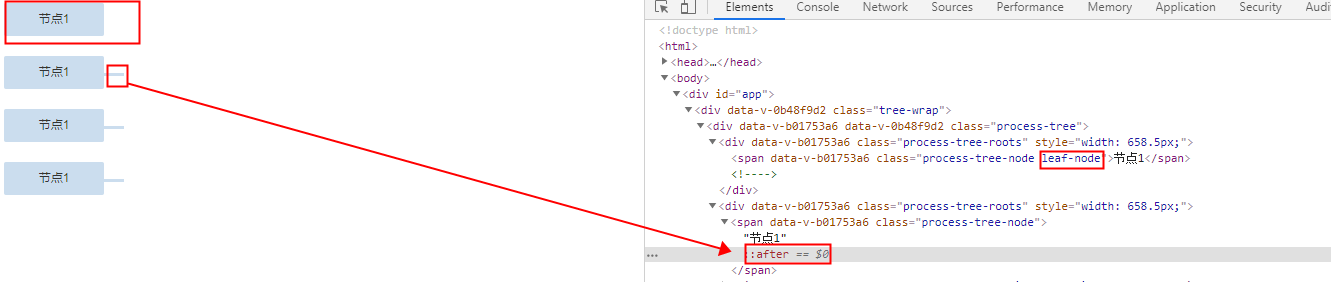
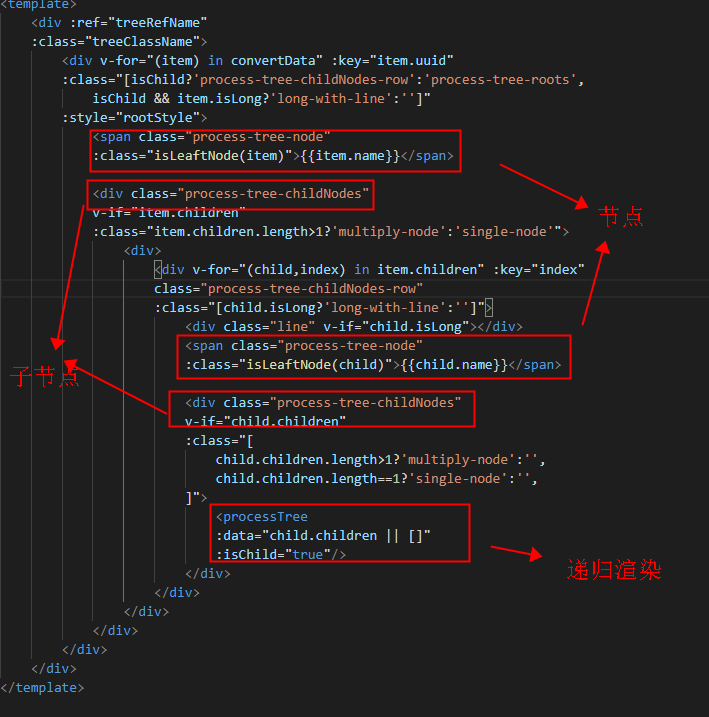
1.首先是实现单个节点样式,这个很简单不谈了,节点后都跟有一小段连接线,只有叶子节点没有连接线。使用伪元素after实现连接线,子节点添加额外样式来取消连接线。

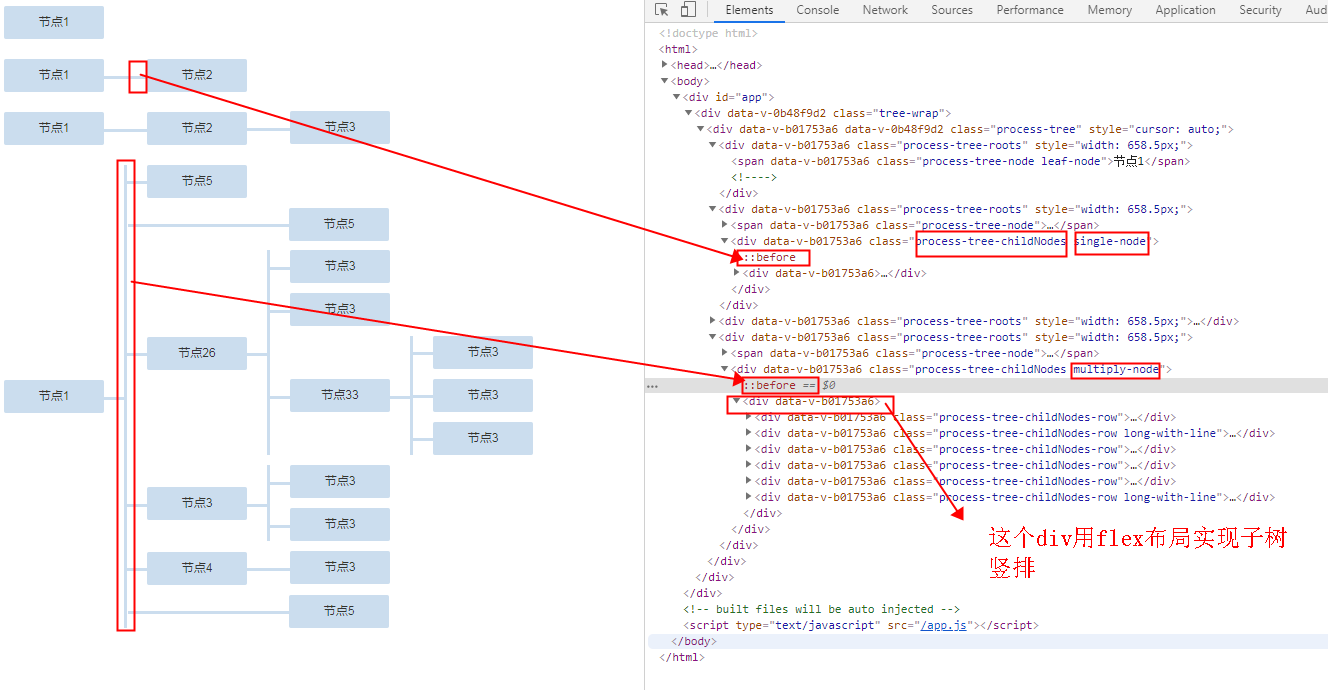
2.然后是父子节点之间的连接线,因为有两种情况(a.只有一个子节点的;b.有多个子节点),所以要分情况实现

2.1子节点公共样式process-tree-childNodes设置为inline-block;vertical-align: middle;以此来实现与父节点的样式对齐; 紧跟的div设置为flex竖排布局
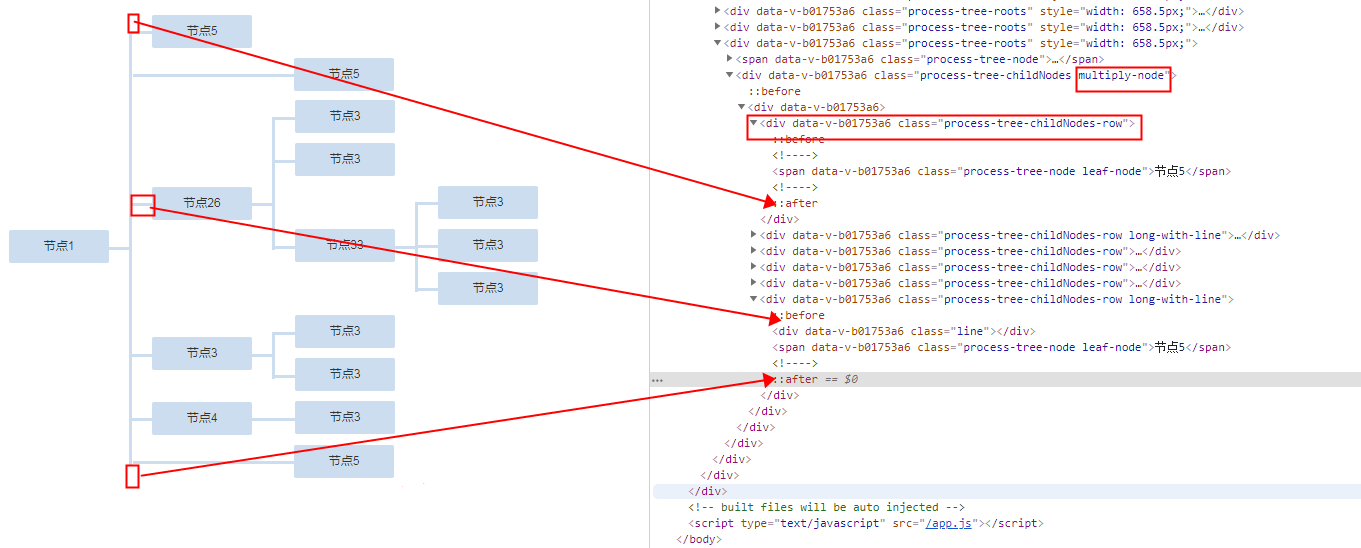
2.2单个子节点添加额外样式single-node,设置他的伪元素before为横向连接线,;多个子节点添加额外样式multiply-node,设置伪元素before为竖向的连接线
2.3多个子节点时的竖向连接线会多出来一部分,通过设置第一个子树节点的after伪元素和最后一个子树节点的after伪元素来遮盖住超出部分,其余的横向连接线都通过设置子树节点的before伪元素实现

好了样式部分的大体思路就是这样了。
然后是vue部分的实现,主要是各种样式的添加,树结构的数据要求组件应该可以递归使用

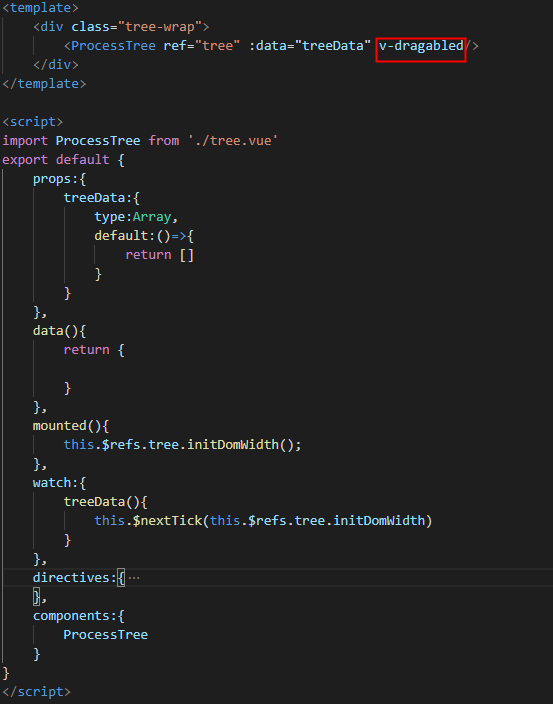
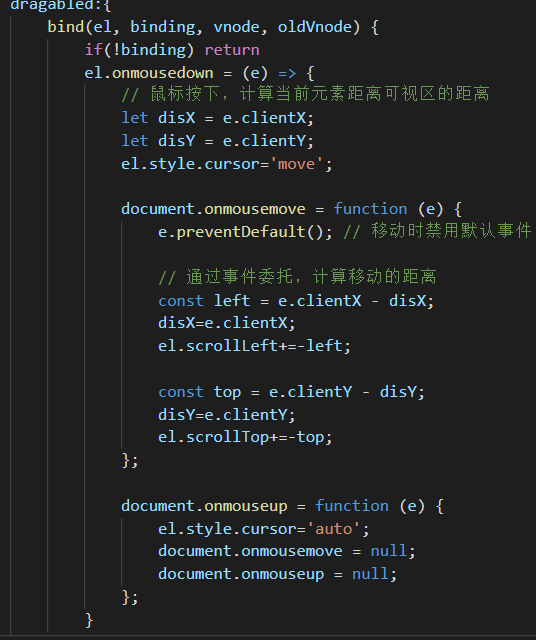
最后是拖拽功能,通过指令实现
首先在外部包装一层,设置overflow:hidden,内部的流程树组件设置scrolll


initDomwidth方法用来设置树的宽度,通过获取所有叶子节点的距离根节点左边的距离,取最大值做为树的宽度,防止宽度不够导致树变形。为了能够拖拽,在乘以一个系数作为最终的树宽度。

我已经上传了组件到npm,感兴趣的盆友可以试试看,npm install process-tree-vue。
最后,这个只是试验性质的demo,因为流程图多用于做展示,展示要求各种各样,可以在此基础上做调整修改来适应要求。
css+vue实现流程图的更多相关文章
- 记录近期面试题,面试总结 (从css - vue 全面面试题)
记录近期换工作时遇到的面试题和面试题答案 css 部分 盒模型 问题:说一下 css 的盒模型 盒模型分为标准模型和怪异盒模型(IE 盒模型) 标准盒模型:盒模型的宽高只是内容(content)的宽高 ...
- css+vue实现添加购物车效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- animate.css VUE 使用
1.安装 npm i animate.css --save 2.引用 main.jsimport 'animate.css' 3.使用 <img v-show="welcomeinde ...
- vue中使用animate.css动画库
1.安装: npm install animate.css --save 2.引入及使用: //main.js中 import animated from 'animate.css' Vue.use( ...
- Vue项目零碎知识(全局js,css配置,element-UI,bs使用, img动态配置,js数组)
全局css样式,首先在静态assets中写好文件,然后要在main.js中配置 // 配置全局css样式 // import '@/assets/css/global.css' require('@/ ...
- vue中使用transition和animate.css动画效果
一.单个动画中,使用div中引用animate动画 1.下载依赖 npm install animate.css –save 2.main.js中全局引用 import animate from 'a ...
- vue 项目如何使用animate.css
Animate.css是一款酷炫丰富的跨浏览器动画库,它在GitHub上的star数至今已有5.3万+. 在vue项目中我们可以借助于animate.css,用十分简单的代码来实现一个个炫酷的效果!( ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
随机推荐
- mysql数据库备份之主从同步配置
主从同步意义? 主从同步使得数据可以从一个数据库服务器复制到其他服务器上,在复制数据时,一个服务器充当主服务器(master),其余的服务器充当从服务器(slave).因为复制是异步进行的,所以从服务 ...
- tcp协议close_wait与time_wait状态含义
题目描述 1.什么是三次握手,四次挥手?为什么分别要三次与四次? 2.tcp协议中,close_wait与time_wait状态分别代表什么含义,为什么要设计这两种状态,解决了什么问题? 3.time ...
- VBA编程图表(二十一)
使用VBA,可以根据特定标准生成图表.下面通过一个例子来看看它如何实现. 第1步 - 输入要生成图形的数据. 第2步 - 创建3个按钮 - 一个生成条形图,另一个生成饼图,另一个生成柱形图. 第3步 ...
- error C2338: You've instantiated std::aligned_storage<Len, Align> with an extended alignment (in other words, Align >
报的完整错误为: error C2338: You've instantiated std::aligned_storage<Len, Align> with an extended al ...
- 使用ngspice进行电路仿真
电路spice仿真工具已经比较成熟,开源的免费工具也有不错的性能.使用ngspice可以得到不错的仿真结果. 在Linux系统上,例如写一个RLC谐振的电路: RLCV1 1 0 AC 1V L 1 ...
- WPF如何设置启动窗口
在做系统时,我们想在启动时显示自己想显示的界面,和Winform不同的是它有两种方法 1.在App.xaml中 <Application x:Class="WpfApp1.App&qu ...
- Nginx配置文件示例
Nginx的配置文件示例:(仅供参考) 强烈建议先将默认的配置文件备份再进行操作! 请根据自己项目的实际路径来配置相关路径! uwsgi配置文件请参考:uwsgi配置文件示例 # For more i ...
- consul-服务发现、服务隔离、服务配置
一.服务发现 服务发现组件记录了(大规模)分布式系统中所有服务的信息,其它服务可以据此找到这些服务.DNS 就是一个简单的例子.当然,复杂系统的服务发现组件要提供更多的功能,例如,服务元数据存储.健康 ...
- [ipsec][strongswan] strongswan源码分析--(〇)总体架构图
history: 2019-06-05, 增加配置文件解析部分. 2019-06-05,增加plugin优先级排序部分. charon进程初始化阶段的流程图 约定: 实线代表流程图. 虚线代表调用栈, ...
- mysql 登录报错
执行命令:mysql -u root -p 错误:error while loading shared libraries: libncurses.so.5: cannot open shared o ...
