QGraphicsItem鼠标旋转控制研究
在QT场景视图中2D图形项Item的基类为QGraphicsItem,如果我们需要自定义Item则可以从其派生,然后重写boundingRect以及paint虚函数实现图形项的外边界定义以及内容绘制工作。如果需要将Qt基本的Widget组件加入到场景中,该框架为我们提供了QGraphicsWidget(QGraphicsProxyWidget)类,如果需要图形项具有信号槽的功能,该框架又提供了QGraphicsObject类,方便我们根据需要选择相关的类。
QgraphicsItem类提供了简单方便的setRotation方法传入旋转角度(-360,360)来直接控制图形项绕Z轴(垂直于屏幕的轴)的顺时针以及逆时针旋转,也可以通过更加综合性的QTransform类来实现。旋转的中心点则可以通过setTransformOriginPoint()方法来设定,默认是(0,0)坐标原点。
需要明白的是,对图形项的旋转实质上是对项坐标系的旋转,图形绘制的坐标相对于项坐标是不变的。
调用setRotation方法固然方便,但需要手动指定旋转的角度值,而实际的情况中,我们常常需要通过鼠标选中并移动来实现旋转,这就需要通过鼠标移动来不断计算正确的旋转角度值,这是重点,也是难点。
思路:
1) 确定旋转中心坐标:centerPoint(O)
2) 在mousePressEvent事件响应中获取按下时旋转控制点坐标:pressPoint(A)
3) 在mouseMoveEvent事件响应中获取当前移动点的坐标:movePoint(B)
4) centerPoint、pressPoint、movePoint三点确定的旋转角度angle:角AOB
5) 在原始旋转角度rotation()基础上设置新的累积角度
setRotation(rotation() + angle);
难点:如何计算角AOB
inline qreal GetDegreeAngle(QVector2D vector2d) const
{
return fmod((atan2((qreal)vector2d.y(), (qreal)vector2d.x()) * AnglePerPI + 360.0), 360.0 );
}
C 语言里 double atan2(double y,double x) 返回的是原点至点(x,y)的方位角,即与 x 轴的夹角。返回值的单位为弧度,取值范围为(-π, π]。结果为正表示从 X 轴逆时针旋转的角度,结果为负表示从 X 轴顺时针旋转的角度。若要用度表示反正切值,请将结果再乘以 180/π。fmod是浮点数求余数运算,函数整体返回向量与+x轴的顺时针角度值。
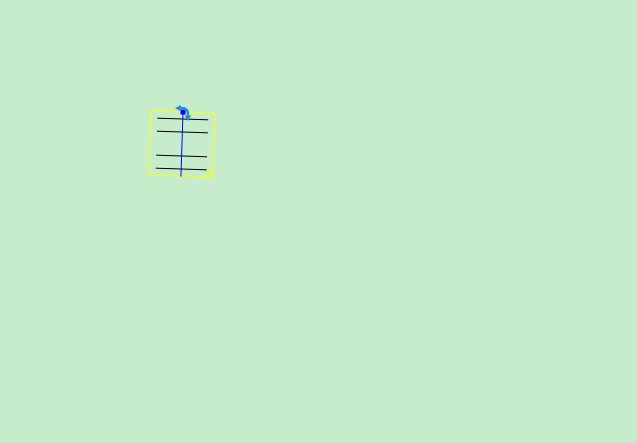
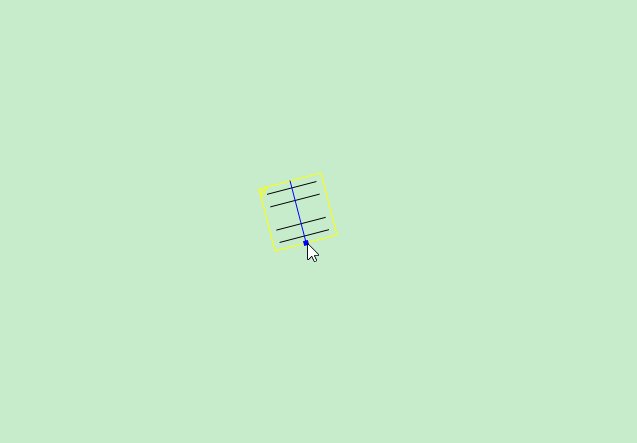
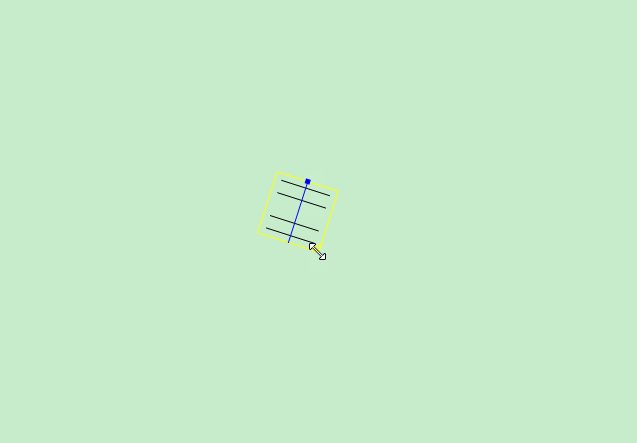
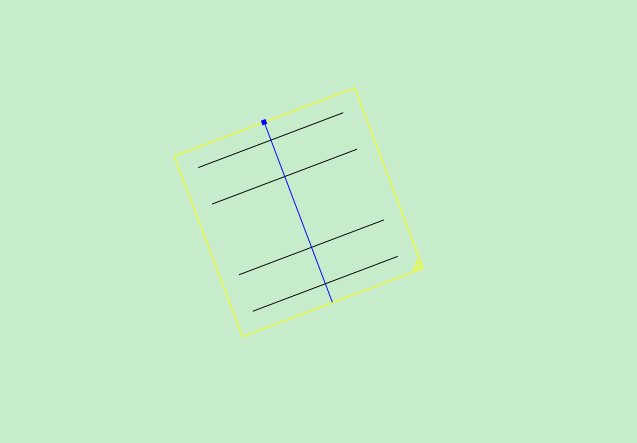
测试代码:
仅供参考,如有错误,欢迎指正,欢迎改进帮助更加完善。
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 |
#ifndef ITEMBASE_H
#define ITEMBASE_H #include <QGraphicsItem> ; class QGraphicsScene; ItemBase(int size, int x, int y); QRectF boundingRect() const override; inline qreal GetDegreeAngle(QVector2D vector2d) const protected: static void duplicateSelectedItems(QGraphicsScene *scene); int m_size; #endif // ITEMBASE_H #include "ItemBase.h" ; //============================================================================// ItemBase::ItemBase(int size, int x, int y) ItemBase::~ItemBase() } QRectF ItemBase::boundingRect() const void ItemBase::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *) painter->setRenderHint(QPainter::Antialiasing, false); } } void ItemBase::contextMenuEvent(QGraphicsSceneContextMenuEvent *event) QMenu menu; QAction *selectedAction = menu.exec(event->screenPos()); if (selectedAction == delAction) void ItemBase::duplicateSelectedItems(QGraphicsScene *scene) QList<QGraphicsItem *> selected; foreach (QGraphicsItem *item, selected) void ItemBase::deleteSelectedItems(QGraphicsScene *scene) QList<QGraphicsItem *> selected; foreach (QGraphicsItem *item, selected) void ItemBase::growSelectedItems(QGraphicsScene *scene) QList<QGraphicsItem *> selected; foreach (QGraphicsItem *item, selected) void ItemBase::shrinkSelectedItems(QGraphicsScene *scene) QList<QGraphicsItem *> selected; foreach (QGraphicsItem *item, selected) void ItemBase::mouseMoveEvent(QGraphicsSceneMouseEvent *event) void ItemBase::hoverMoveEvent(QGraphicsSceneHoverEvent *event) void ItemBase::mousePressEvent(QGraphicsSceneMouseEvent *event) void ItemBase::mouseReleaseEvent(QGraphicsSceneMouseEvent *event) void ItemBase::keyPressEvent(QKeyEvent *event) void ItemBase::wheelEvent(QGraphicsSceneWheelEvent *event) int ItemBase::type() const bool ItemBase::isInResizeArea(const QPointF &pos) bool ItemBase::isInRotateArea(const QPointF &pos) #ifndef MYITEM_H #include "ItemBase.h" class MyItem : public ItemBase protected: #endif // MYITEM_H #include "MyItem.h" MyItem::MyItem(int size, int x, int y) } MyItem::~MyItem() } void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) ItemBase::paint(painter, option, widget); ItemBase *MyItem::createNew(int size, int x, int y) #ifndef MAINWINDOW_H #include <QMainWindow> class QGraphicsView; public: private: #endif // MAINWINDOW_H #include "MainWindow.h" MainWindow::MainWindow(QWidget *parent) QSize size = m_scene->sceneRect().size().toSize(); MainWindow::~MainWindow() } |
测试运行:

QGraphicsItem鼠标旋转控制研究的更多相关文章
- QGraphicsItem鼠标精准拾取(pick/select)研究
在QT场景视图中,一个2D图形项是一个QGraphicsItem,我们可以通过继承来定义我们自己的图形项. 主要有以下三个虚函数需要重点关注: 1) 边界矩形(必须实现) virtual QRec ...
- threejs和3d各种效果的学习
写给即将开始threejs学习的自己,各种尝试,各种记忆.不要怕,灰色的年华终会过去. 一个技术学习的快慢,以及你的深刻程度,还有你的以后遇到这个东西的时候的反应速度,很大程度上,取决于你的博客的深刻 ...
- Unity模拟龙之谷人物行走简单控制
我个人挺喜欢龙之谷(DN)的人物控制的(不是广告哈....),就是人物太萌了一点,动作.打击感都挺好的. 今天用Unity简单模仿了一下DN的人物控制,当然,游戏里面动作非常多,我这里仅仅做了简单的w ...
- QQuickPaintedItem鼠标精准拾取(pick/select)研究
QT C++在2D图形方面已经做的很完善了,在PC端(Windows.Linux和MaC)上都有很好的表现. QT中的QML特别适合于移动端应用的开发,QML中的一些基本形状类型并不是一一地与Qt C ...
- 由chrome剪贴板问题研究到了js模拟鼠标键盘事件
写在前面 最近公司在搞浏览器兼容的事情,所有浏览器兼容的问题不得不一个人包了.下面来说一下今天遇到的一个问题吧 大家都知道IE下面如果要获得剪贴板里面的信息的话,代码应该如下所示 window.cli ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- 手持设备点击响应速度,鼠标事件与touch事件的那些事
前言 现在一直在做移动端的开发,这次将单页应用的网页内嵌入了app,于是老大反映了一个问题:app应用点击响应慢!我开始不以为然,于是拿着网页版的试了试,好像确实有一定延迟,于是开始了研究,最后选择了 ...
- 对html与body的一些研究与理解
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=259 一.写在前面的最 ...
- WebGIS中矢量切图的初步研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 在GIS领域,金字塔技术一直是一个基础性技术,WMTS规范专 ...
随机推荐
- python cookie登录DVWA,phpstudy搭建DVWA参考https://www.jianshu.com/p/97d874548300
import requestsheader={"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleW ...
- TiDB 学习资料
学习资料 网址 官网 https://pingcap.com/docs-cn/stable/
- leetcode209. 长度最小的子数组
双指针滑动窗口解法,时间复杂度O(N). 滑动窗口,想象一下,在一个坐标上存在两个指针begin 和i ,begin 代表滑窗的左边框,i代表滑窗的右边框.两者通过分别向右滑动,前者能使窗口之间的和减 ...
- MySQL中连接超时自动断开的解决方案
前言: MySQL数据库一般默认的连接超时时间为3600s(1小时),但是在进行大规模的线程事务操作时,一个连接会一直等待执行,这时候如果数据库的超时时间设置的过短,就可能会出现Mysql数据连接自动 ...
- [PHP] 关闭nginx访问favico.ico功能
关闭nginx访问favico.ico功能 nginx日志最近发生大量访问favicon.ico无法找到的错误日志,很影响服务器性能,对于一个高并发的服务器每一个错误都会影响性能 关闭访问favico ...
- 前端Vue项目——首页/课程页面开发及Axios请求
一.首页轮播图 1.elementUI走马灯 elementUI中 Carousel 走马灯,可以在有限空间内,循环播放同一类型的图片.文字等内容. 这里使用指示器样式,可以将指示器的显示位置设置在容 ...
- [LeetCode] 379. Design Phone Directory 设计电话目录
Design a Phone Directory which supports the following operations: get: Provide a number which is not ...
- [LeetCode] 222. Count Complete Tree Nodes 求完全二叉树的节点个数
Given a complete binary tree, count the number of nodes. Note: Definition of a complete binary tree ...
- 说清楚,5G SA和NSA到底有啥区别?
原文: https://tech.sina.com.cn/5g/i/2019-06-25/doc-ihytcitk7540907.shtml 与4G不同,5G时代有了NSA和SA两个组网选项,这让整个 ...
- java web开发入门八(ssm整合)基于intellig idea
ssm整合 一.导入相关包 二.开发流程 1.写entity package com.eggtwo.euq.entity; import java.io.Serializable; import ja ...
