玫瑰花小制作分享-JavaScript(七夕专属浪漫)
分享一个玫瑰花的制作小方法,用小小的代码给自己的她送上一个不一样的玫瑰花。
玫瑰花代码由JavaScript实现,JavaScript 作为一种脚本语言, 被发明用于在 HTML 网页上使用,可以给HTML网页增加动态功能,让网页呈现各种特殊效果。
1.简单介绍
JavaScript 特点:
- 可以使用任何文本编辑工具编写,然后使用浏览器就可以执行程序。
- 是一种解释型脚本语言:代码不进行预编译,从上往下逐行执行,不需要进行严格的变量声明。
- 要要用来向 HTML 页面添加交互行为。
代码一般格式:
<html>
<head></head>
<body>
<script>
</script>
</body>
</html>
这里需要一些HTML的知识,代码整体结构是基于HTML的,JavaScript 代码放在 <script>……</script> 标签里,
2.具体制作及源码
首先创建一个.html文件,如果你有JavaScript 开发经验,拥有自己的编辑器,使用自己的即可,下面再分享一种纯小白的原始文本制作方法,(还没下载安装JavaScript相关的编辑器vim、Visual Studio Code等)
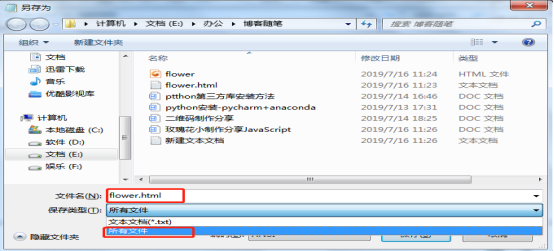
新建一个文本文档,菜单栏选择“文件-另存为”设置文件名称,类型。注意,名称后缀为.html,类型为所有文件。

创建如下:

玫瑰花制作是使用 JavaScript 实现多个不同的形状图来组成一个逼真的玫瑰花。共使用了 31 个形状:24 个花瓣,4 个萼片,2 个叶子和 1 根花茎,其中每一个形状图都用代码进行描绘。
源码:
<html>
<head>
<title>Rose making and sharing(玫瑰花)</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
</head>
<body style="margin-left:200px">
<div style="text-align: center">
<canvas id="c"></canvas>
</div>
<h1>Looking forward to more exchanges and sharing(玫瑰花)</h1>
<script type="text/javascript">
var canvas = document.getElementsByTagName('canvas')[0];
var context = canvas.getContext('2d');
var a = context;
var b = document.body;
var c = canvas;
document.body.clientWidth;
var zBuffer = [];
var SIZE = 777;
canvas.width = canvas.height = SIZE;
var h = -350;
function surface(a, b, c) {
if (c > 60) {
return {
x : Math.sin(a * 7) * (13 + 5 / (.2 + Math.pow(b * 4, 4))) - Math.sin(b) * 50,
y : b * SIZE + 50,
z : 625 + Math.cos(a * 7) * (13 + 5 / (.2 + Math.pow(b * 4, 4))) + b * 400,
r : a * 1 - b / 2, g : a };
}
var A = a * 2 - 1;
var B = b * 2 - 1;
if (A * A + B * B < 1) {
if (c > 37) {
var j = c & 1;
var n = j ? 6 : 4;
var o = .5 / (a + .01) + Math.cos(b * 125) * 3 - a * 300;
var w = b * h;
return {
x : o * Math.cos(n) + w * Math.sin(n) + j * 610 - 390,
y : o * Math.sin(n) - w * Math.cos(n) + 550 - j * 350,
z : 1180 + Math.cos(B + A) * 99 - j * 300,
r : .4 - a * .1 + Math.pow(1 - B * B, -h * 6) * .15 - a * b * .4 + Math.cos(a + b) / 5 + Math.pow(Math.cos((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * .1 * (1 - B * B), g : o / 1e3 + .7 - o * w * 3e-6
};
}
if (c > 32) {
c = c * 1.16 - .15;
var o = a * 45 - 20;
var w = b * b * h;
var z = o * Math.sin(c) + w * Math.cos(c) + 620;
return {
x : o * Math.cos(c) - w * Math.sin(c),
y : 28 + Math.cos(B * .5) * 99 - b * b * b * 60 - z / 2 - h,
z : z,
r : (b * b * .3 + Math.pow((1 - (A * A)), 7) * .15 + .3) * b,
g : b * .7
};
}
var o = A * (2 - b) * (80 - c * 2);
var w = 99 - Math.cos(A) * 120 - Math.cos(b) * (-h - c * 4.9) + Math.cos(Math.pow(1 - b, 7)) * 50 + c * 2;
var z = o * Math.sin(c) + w * Math.cos(c) + 700;
return {
x : o * Math.cos(c) - w * Math.sin(c),
y : B * 99 - Math.cos(Math.pow(b, 7)) * 50 - c / 3 - z / 1.35 + 450, z : z,
r : (1 - b / 1.2) * .9 + a * .1,
g : Math.pow((1 - b), 20) / 4 + .05
};
}
}
setInterval(function() {
for ( var i = 0; i < 10000; i++) {
var part = i % 46;
var c = part / .74;
var point = surface(Math.random(), Math.random(), c);
if (point) {
var z = point.z;
var x = parseInt(point.x * SIZE / z - h);
var y = parseInt(point.y * SIZE / z - h);
var zBufferIndex = y * SIZE + x;
if ((typeof zBuffer[zBufferIndex] === "undefined") || (zBuffer[zBufferIndex] > z)) {
zBuffer[zBufferIndex] = z;
var r = -parseInt(point.r * h); var g = -parseInt(point.g * h);
var b = -parseInt(point.r * point.r * -80);
context.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
context.fillRect(x, y, 1, 1);
}
}
}
}, 0);
</script>
</body>
</html>
3.总结
玫瑰花制作采用JavaScript 实现,是一个动态的精美的玫瑰花网页,展示效果美观,学习中其代码有一定的深度,主要结合应用了计算机图形创建方法。具有一定难度挑战。
效果图:

玫瑰花小制作分享-JavaScript(七夕专属浪漫)的更多相关文章
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 好程序员技术教程分享JavaScript运动框架
好程序员技术教程分享JavaScript运动框架,有需要的朋友可以参考下. JavaScript的运动,即让某元素的某些属性由一个值变到另一个值的过程.如让div的width属性由200px变到400 ...
- 微信小程序分享及信息追踪
我就是个搬用工—来源:https://www.jianshu.com/p/87a75ec2fd53 小程序分享群及信息追踪 需求 页面分享 小程序页面分享链接增加source参数,值为用户ID加密 ...
- 微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏.微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片.同时,我们还开放了获取发票抬头,指 ...
- 微信小程序--分享报错(thirdScriptError Cannot read property 'from' of undefined;at pages/index/index page onShareAppMessage function TypeError: Cannot read property 'from' of undefined)
分享功能: onShareAppMessage: function (res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res. ...
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
- web前端分享JavaScript到底是什么?特点有哪些?
web前端分享JavaScript到底是什么?特点有哪些?这也是成为web前端工程师必学的内容.今天为大家分享了这篇关于JavaScript的文章,我们一起来看看. 一.JavaScript是什么? ...
- 关于微信小程序分享/转发功能的实现方法
实现微信小程序分享,可以有两个入口: 1. 小程序右上角菜单自带的分享 这个入口是默认关闭的,需要在当前页面中调用showShareMenu方法,开启分享 onLoad: function () { ...
- 小程序分享链接功能 - onShareAppMessage
onShareAppMessage用法: 只需要在button标签中加入open-type="share",小程序ui就会自动识别分享链接功能 <button data-na ...
随机推荐
- NOIP提高组初战告捷
前天第一次参加NOIP初赛,竟然提高组考了57分进入复赛啊啊!原本自己估分是52竟然估少了[滑稽]这个成绩 是我们学校初一提高组成绩最高 还是不错(出乎我意料之外)的!
- 即时通信系统IM--XMPP
即时通讯(Instant Messaging)是目前Internet上最为流行的通讯方式,各种各样的即时通讯软件也层出不穷:服务提供商也提供了越来越丰富的通讯服务功能. 不容置疑,Internet已经 ...
- Linux命令:ipcs/ipcrm命令
ipcs/ipcrm命令 是linux/uinx上提供关于一些进程间通信方式的信息,包括共享内存,消息队列,信号 多进程间通信常用的技术手段包括共享内存.消息队列.信号量等等,Linux系统下自带的 ...
- [转]arcgis for server 10.2 下载及安装
转自:https://blog.csdn.net/nominior/article/details/80211963 https://blog.csdn.net/mrib/article/detail ...
- logrotate机制&原理
logrotate机制&原理 centos系统中默认安装logrotate,logrotate主配置文件:/etc/logrotate.conf,其中定义了系统默认的logrotate规则,当 ...
- 【434】COMP9024 Exercises Revision
目录: Week01 Week02 Week03 Week04 Week05 Week06 Week07 Week08 Week09 Week10 01. Week01 数字通过 #define 来定 ...
- OpenGL程序无法启动此应用程序,因为计算机中丢失glut32.dll(转))
今天打开一个OpenGL源码,各种修改之后想要运行看一下效果,结果在我的开发环境下出现缺少相应的dll库: Windows7 64位+VS2010 提示:程序无法启动此应用程序,因为计算机中丢失glu ...
- yii webservice 提示:Procedure 'getSent' not present 错误的解决方法(转)
其实根据常用的webservice清除缓存方法,在client端加入这样一句话: ini_set("soap.wsdl_cache_enabled", "0") ...
- Asynchronous Streaming Request Processing in Spring MVC 4.2 + Spring Boot(SpringBoot中处理异步流请求 SpringMvc4.2以上)
With the release of Spring 4.2 version, Three new classes have been introduced to handle Requests As ...
- Swift4.0复习整数,浮点数,布尔值
1.类型相互转换: Int(a) Float(b) let a = Bool(truncating: NSNumber(value: c)) 2.元组: let tuple: (Int, String ...
