MVC学习系列7--下拉框的联动
【使用场景:两个DropDownList的联动,选择其中一个DropDownList,然后加载数据到另外的一个DropDownList上】
这里,我打算实现的需求是:有两个DropDownList,一个默认加载所有的省份数据,然后,当我选择省份的时候,把对应的市的数据,绑定到另外一个DropDownList上面,即实现了联动。
好了,这里不打算使用EF了,换用ADO.NET。首先新建好数据库,表:
USE master
GO
IF EXISTS (SELECT * FROM sysdatabases WHERE name='MyAddressDB' )
DROP DATABASE MyAddressDB
GO
CREATE DATABASE MyAddressDB
GO
USE MyAddressDB
GO IF EXISTS (SELECT * FROM sysobjects WHERE name='Province')
DROP TABLE Province
GO
--省份表
CREATE TABLE Province
(
ProvinceID INT IDENTITY(1,1) PRIMARY KEY,
ProvinceName NVARCHAR(50) NOT NULL
) IF EXISTS (SELECT * FROM sysobjects WHERE name='City')
DROP TABLE City
GO
--省份表
CREATE TABLE City
(
CityID INT IDENTITY(1,1) PRIMARY KEY,
CityName NVARCHAR(50) NOT NULL,
ProvinceID INT REFERENCES dbo.Province(ProvinceID) NOT NULL
) --插入测试语句:【在网上找了一个省市数据库,把里面的数据导入我当前数据库中】
--开始
INSERT INTO dbo.Province
SELECT ProvinceName FROM Temp.dbo.S_Province INSERT INTO dbo.City
( CityName, ProvinceID )
SELECT CityName, ProvinceID FROM Temp.dbo.S_City
--结束 --测试插入成功与否
--SELECT * FROM dbo.Province
--SELECT * FROM dbo.City
然后新建一个空白的MVC项目,在Model文件夹下,添加两个实体:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace JsonDataInMVC.Models
{
public class Province
{
public int ProvinceID { get; set; } public string ProvinceName { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace JsonDataInMVC.Models
{
public class City
{
public int CityID { get; set; } public string CityName { get; set; } public int ProvinceID { get; set; } }
}
然后在根目录下,新建一个文件夹DBOperator,在里面新建一个AddressHelper类

AddRessHelper类中的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Configuration;
using JsonDataInMVC.Models;
using System.Data;
using System.Data.SqlClient; namespace JsonDataInMVC.DBOperator
{
public class AddressHelper
{ /// <summary>
/// 连接字符串
/// </summary>
public string ConnectionString
{
get
{
return ConfigurationManager.ConnectionStrings["DBConnectionString"].ConnectionString;
}
} /// <summary>
/// 获取所有的省份
/// </summary>
/// <returns></returns>
public List<Province> GetAllProvince()
{
List<Province> lstProvince = new List<Province>();
string sql = @"SELECT * FROM dbo.Province"; //ADO.NET连接方式访问数据库
//1.创建连接对象[连接字符串]
SqlConnection conn = new SqlConnection(ConnectionString); //2.创建命令对象
SqlCommand cmd = new SqlCommand();
cmd.CommandText = sql;
cmd.CommandType = CommandType.Text;
cmd.Connection = conn; //3.打开连接
conn.Open(); //4.发送命令
SqlDataReader reader= cmd.ExecuteReader(); //5.处理数据
while (reader.Read())
{
lstProvince.Add(new Province()
{ ProvinceID =Convert.ToInt32( reader["ProvinceID"]),
ProvinceName = reader["ProvinceName"].ToString()
});
} //6.关闭连接
conn.Close();
reader.Close(); return lstProvince; } /// <summary>
/// 通过ProvinceID获取市的数据
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public List<City> GetCityListByProvinceID(int id)
{
DataSet ds = new DataSet();
string sql = @"SELECT CityID,CityName FROM dbo.City WHERE ProvinceID=@ProvinceID"; //ADO.NET非连接方式访问数据库 //1.创建连接对象
SqlConnection conn = new SqlConnection(ConnectionString);
//2.创建数据适配器对象
SqlDataAdapter sda = new SqlDataAdapter(sql,conn);//这里还真必须这样写。不能像下面的两条注释语句那样写。
//sda.SelectCommand.Connection = conn;
//sda.SelectCommand.CommandText = sql;
sda.SelectCommand.CommandType = CommandType.Text;
sda.SelectCommand.Parameters.AddWithValue("@ProvinceID", id);//参数设置别忘了
//3.打开连接【注意,非链接模式下,连接的打开关闭,无所谓,不过还是打开好点。规范化】
conn.Open(); //4.发送命令
sda.Fill(ds); //5.处理数据 //6关闭连接【【注意,非链接模式下,连接的打开关闭,无所谓,不过还是打开好点。规范化】】
conn.Close(); return DataTableToList<City>.ConvertToModel(ds.Tables[]).ToList<City>();
}
}
}
DataTable转List,我在网上找了一个帮助类:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Reflection;
using System.Web; namespace JsonDataInMVC.DBOperator
{
public static class DataTableToList<T> where T : new()
{
public static IList<T> ConvertToModel(DataTable dt)
{
//定义集合
IList<T> ts = new List<T>();
T t = new T();
string tempName = "";
//获取此模型的公共属性
PropertyInfo[] propertys = t.GetType().GetProperties();
foreach (DataRow row in dt.Rows)
{
t = new T();
foreach (PropertyInfo pi in propertys)
{
tempName = pi.Name;
//检查DataTable是否包含此列
if (dt.Columns.Contains(tempName))
{
//判断此属性是否有set
if (!pi.CanWrite)
continue;
object value = row[tempName];
if (value != DBNull.Value)
pi.SetValue(t, value, null);
}
}
ts.Add(t);
}
return ts;
}
}
}
创建Province控制器:
using JsonDataInMVC.DBOperator;
using JsonDataInMVC.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace JsonDataInMVC.Controllers
{
public class ProvinceController : Controller
{
private AddressHelper db;
public ProvinceController()
{
db = new AddressHelper();
}
// GET: Province
public ActionResult Index()
{
List<Province> lstProvince= db.GetAllProvince(); ViewBag.ListProvince = lstProvince; return View();
}
}
}
对应的Index视图:
@using JsonDataInMVC.Models
@{
ViewBag.Title = "Index";
List<Province> lstProvince = ViewBag.ListProvince as List<Province>;
} <h2>ProvinceIndex</h2> <label>省份:</label>
<select id="myProvince">
@foreach (var item in lstProvince)
{
<option value="@item.ProvinceID">@item.ProvinceName</option>
}
</select>
修改一下,默认的路由,
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Province", action = "Index", id = UrlParameter.Optional }
);
}
先来看下阶段性的成果:运行程序:


看,这样就加载了所有的省份数据,现在我们要进一步实现,选择一个省份的时候,加载数据到另外一个下拉框中。
修改控制器,添加一个方法:
using JsonDataInMVC.DBOperator;
using JsonDataInMVC.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace JsonDataInMVC.Controllers
{
public class ProvinceController : Controller
{
private AddressHelper db;
public ProvinceController()
{
db = new AddressHelper();
}
// GET: Province
public ActionResult Index()
{
List<Province> lstProvince= db.GetAllProvince(); ViewBag.ListProvince = lstProvince; return View();
} public JsonResult GetAllCityByProvinceID(int id)
{
List<City> lstCity= db.GetCityListByProvinceID(id);
return Json(lstCity, JsonRequestBehavior.AllowGet);
}
}
}
Index视图中:
@using JsonDataInMVC.Models
@{
ViewBag.Title = "Index";
List<Province> lstProvince = ViewBag.ListProvince as List<Province>;
} <h2>ProvinceIndex</h2> <label>省份:</label>
<select id="myProvince">
@foreach (var item in lstProvince)
{
<option value="@item.ProvinceID">@item.ProvinceName</option>
}
</select>
<br/>
<hr />
<label>城市:</label>
<select id="myCity"> </select>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#myProvince").change(function () {
//获取省份的ID
var provinceID = $("#myProvince").val(); //获取城市
var myCity=$("#myCity"); //加入测试代码
debugger; $.ajax({
url: "/Province/GetAllCityByProvinceID/" + provinceID,
type: "post",
dataType: "json",
contentType: "application/json",
success: function (result) {
var myHTML = "";
myCity.html("");//赋值之前先清空
$.each(result, function (i, data) {
myHTML += "<option value=" + data.CityID + ">" + data.CityName + "</option>"; });
myCity.append(myHTML);
},
error: function (result) {
alert(result.responseText);
} }); }) })
</script>
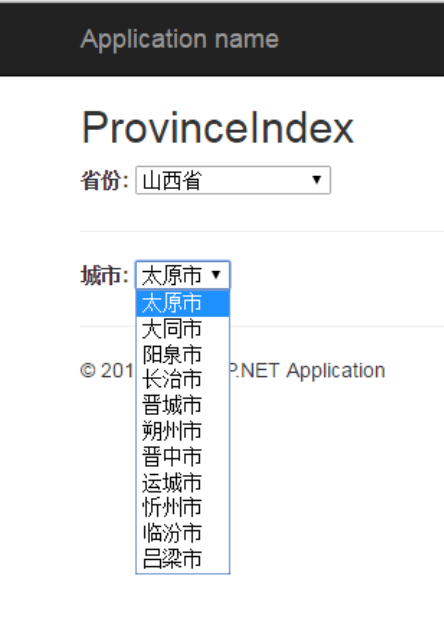
好了,弄好之后,运行程序:
选择一个省份,对应的市的信息就被我们查出来了,绑定到另外的市的下拉框中了。

总结:这篇文章,虽然基础,但是很重要,平时开发中,遇到很多这样的场景。
还有就是EF用多了,ADO.NET也不能忘记。
连接模式和非链接模式查询数据库6个步骤,牢记心中。
MVC学习系列7--下拉框的联动的更多相关文章
- MVC实现多选下拉框,保存并显示多选项
在"MVC实现多选下拉框"中,主要是多选下拉框的显示,而实际情况通常是:选择多个选项提交后,需要在编辑页把所有选中的项显示出来. 模拟这样的一个场景:一个车迷可能有多个自己喜欢的汽 ...
- MVC实现多选下拉框
借助Chosen Plugin可以实现多选下拉框. 选择多项: 设置选项数量,比如设置最多允许2个选项: 考虑到多选下拉<select multiple="multiple" ...
- EXT学习之——EXT下拉框默认绑定第一个值
//默认第一个下拉框绑定值if (this.moduleCombo.store.getAt(0) != undefined) { this.moduleCombo.setValue(this.modu ...
- EXT学习之——Ext下拉框绑定以及级联写法
/*******步骤有四个,缺一不可*********/ function () {xxxxxx = Ext.extend(construct, {InitControl: function () { ...
- ASP.NET MVC 中枚举生成下拉框
最近公司在开发财务系统,在工作中遇到不少的地方需要下拉框. 但是枚举框中数据的内容又来自枚举. 枚举代码如下: public class EnumDemo { public enum Value { ...
- C# MVC LayUI实现下拉框二级联动
一.layui.use 1.LayUI的官方使用文档:https://www.layui.com/doc/ 2.layui的内置模块不是默认就加载好的,必须要执行启动模块的这种方法后模块才会加载: 3 ...
- MVC联想查询绑定下拉框
前言 在做搜索时,输入些内容时需要弹出下拉框给用户进行选择,极大的方便了用户,会给用户带来不一样的体验 Controller public ActionResult SSAC(string UserN ...
- asp 下拉框二级联动
<script language = "JavaScript"> //js开始 var aaa;//定义aaa变量 aaa=0;//aaa赋0 bb = new Arr ...
- ASP.NET——实现两个下拉框动态联动
引入: 在网页中,我们经常会遇到下图中的情况.首先在下拉框中选择所在的省,选择之后,第二个下拉框会自动加载出该省中的市.这样设计极大的方便了用户的查找.那这是如何实现的呢? 1.建立数据库 " ...
- 通过创建元素从而实现三个下拉框的联动效果(create.Element("option"))和提交表单时的验证p.match("请选择")
<html> <head> <meta charset="utf-8"> <title>下拉框</title> < ...
随机推荐
- Information Management Policy(信息管理策略)的使用范例
基础知识 很多人都会定期收拾自己的书架或者抽屉,把里面过旧的资料拿走,为新的资料腾出空间来,这样既可以节省空间,而且当冗余资料过多的时候也会降低你查找的速度和效率.那么,在企业的SharePoint中 ...
- 已经过事务处理的 MSMQ 绑定(转载)
https://msdn.microsoft.com/zh-cn/biztalk/ms751493 本示例演示如何使用消息队列 (MSMQ) 执行已经过事务处理的排队通信. 注意 本主题的末尾介绍了此 ...
- netstat
netstat再解读 C:\Users\Administrator>netstat -nb 活动连接 协议 本地地址 外部地址 状态 TCP ESTABLISHED [mysqld.exe] T ...
- 单独使用jdbc编程问题总结(一)
在学习Mybatis之前,我们先来回顾JDBC编程的相关知识.在此基础上深入的学习Mybatis框架.如有错误,敬请指正. (一)首先我们既然要使用jdbc,当然是要操作数据库了.创建一个名为:myb ...
- Atitit 设计模式的本质思考】
Atitit 设计模式的本质思考] 1. 世界就是有模式构建的1 1.1. 多次模式与偶然模式1 1.2. 模式就是在一种场合下对某个问题的一个解决方案."1 1.3. 模式需要三样东西. ...
- Atitit 分区后的查询 mysql分区记录的流程与原理
Atitit 分区后的查询 mysql分区记录的流程与原理 1.1.1. ibd是MySQL数据文件.索引文件1 1.2. 已经又数据了,如何分区? 给已有的表加上分区 ]1 1.3. 分成4个区, ...
- C#设计模式-原型模式
在软件系统中,当创建一个类的实例的过程很昂贵或很复杂,并且我们需要创建多个这样类的实例时,如果我们用new操作符去创建这样的类实例,这未免会增加创建类的复杂度和耗费更多的内存空间,因为这样在内存中分配 ...
- Referenced file contains errors (http://www.springframework.org/schema/context). For more information, right click on the message in the Problems
spring 配置文件的DTD或schema出问题,一般两种情况: 1.当前网络环境不稳定,按住ctrl+"http://www.springframework.org/schema/con ...
- [原创]直播服务器简单实现 http_flv和hls 内网直播桌面
直播都不陌生了,如今主流的协议分析的对比图,个人见解. 协议 httpflv rtmp hls dash 传输层 http流 tcp流 http http 视频格式 flv flv tag Ts文件 ...
- 推荐12个漂亮的 CSS3 按钮实现方案
在过去,我们都是使用图片或者JavaScript来实现漂亮的按钮效果,随着越来越多的浏览器对CSS3的支持和完善,使用CSS3来实现美观的按钮已没有太多的障碍.今天,本文收集了12个很不错的CSS3按 ...
