Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案
复现Ajax跨域问题
- 做两个简单的小项目复现Ajax跨域问题. 后端语言使用Java
- 首先是一个简单的订单系统, 通过访问
/loadOrderList, 最终以json串形式返回订单集合. 该项目使用Tomcat发布在7070端口.
@RequestMapping("/loadOrderList")
@ResponseBody
public List<Order> loadOrderList(String uid){
//模拟订单数据
Order o1 = new Order();
o1.setId("111");
o1.setTotal(333.33);
o1.setDate("2019-4-29");
Order o2 = new Order();
o2.setId("222");
o2.setTotal(444.44);
o2.setDate("2019-5-29");
Order o3 = new Order();
o3.setId("333");
o3.setTotal(555.55);
o3.setDate("2019-6-29");
List<Order> list = new ArrayList<>();
list.add(o1);
list.add(o2);
list.add(o3);
return list;
}- 在另一个项目中做一个向订单系统发送一个ajax请求, 获取订单集合. 该项目使用Tomcat插件发布在9090端口.
//index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
function sendAjax() {
$.post("http://localhost:7070/order/loadOrderList", "uid=1234", function (data) {
alert(data);
});
}
</script>
</head>
<body>
<a href="javascript:sendAjax()">sendAjax</a>
</body>
</html>- 点击
sendAjax超链接向订单系统发送ajax请求.
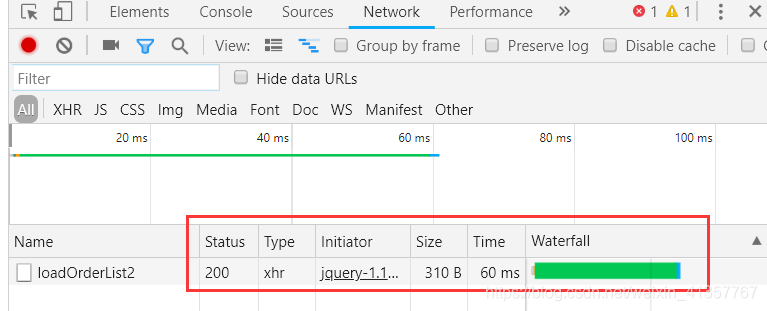
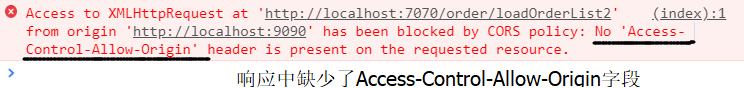
- 通过开发者工具发现虽然服务器以状态码200响应回来, 但是控制台却报错了.


- 这就是Ajax跨域出错的一种表现, 下面分析原因.
Ajax跨域介绍
- Ajax跨域问题是由浏览器的同源策略造成的, 首先要理解
源这个概念. - 我们可以通过协议+域名+端口确定一个源. 在上面的示例中, 你可以把一个项目理解为一个源. Ajax请求可以对源内的资源发起访问, 但是不同源之间进行Ajax就会有问题.
- 当向不同源的资源发起Ajax请求时, 浏览器会加上
Origin字段来标识源
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Connection: keep-alive
Content-Length: 8
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Host: localhost:7070
Origin: http://localhost:9090 协议+域名+端口- 服务器会根据
Origin字段决定是否同意这次请求, 如果Origin指定的源不在许可范围内, 服务器会返回一个不带有Access-Control-Allow-Origin字段的响应. 浏览器解析时发现缺少了这个字段, 就会报错. 这种错误不能通过状态码识别, 因为状态码很有可能就是200(见上面的案例).
Ajax跨域解决方案
- 下面介绍最常用Ajax跨域解决方案.
一. 在服务端添加响应头Access-Control-Allow-Origin
- 既然我们已经知道了Ajax跨域失败是因为响应中缺少了响应头
Access-Control-Allow-Origin, 那么就想办法加上去. - 以Java项目为例, 在后端我们使用
CORSFilter过滤器加上该响应头. - (假设是Maven项目), 首先在
pom.xml中添加坐标
<dependency>
<groupId>com.thetransactioncompany</groupId>
<artifactId>cors-filter</artifactId>
<version>2.5</version>
<scope>runtime</scope>
</dependency>- 然后在
web.xml中对过滤器进行配置.
<filter>
<filter-name>CORS</filter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class>
<init-param>
<param-name>cors.allowOrigin</param-name><!--这个标签是关键, *代表所有源都能访问-->
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.supportedMethods</param-name>
<param-value>GET, POST, HEAD, PUT, DELETE</param-value>
</init-param>
<init-param>
<param-name>cors.supportedHeaders</param-name>
<param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified</param-value>
</init-param>
<init-param>
<param-name>cors.exposedHeaders</param-name>
<param-value>Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.supportsCredentials</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CORS</filter-name>
<url-pattern>/*</url-pattern>
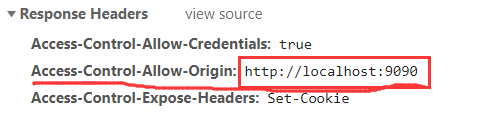
</filter-mapping>- 配置后重启订单项目, 再次发起Ajax请求可以看到成功返回数据, 响应头中包含了
Access-Control-Allow-Origin, 值为发起Ajax请求的源.

二. 使用JSONP解决
- 上面直接通过过滤器添加响应头的方法可以说是对症下药, 那么还有没有什么偏方呢?
- 还真的有. 在jsp文件中经常通过通过
<script>标签引入一段js代码, 这段代码通常来源于网络, 也就是不同源. 那么我们不妨通过<srcipt>标签完成Ajax请求, 这样便顺带解决了跨域问题. - 下面还是沿用上面的案例进行演示.
- 我们对发送ajax的jsp进行修改
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function doCallBack(data){
var str = JSON.stringify(data);
alert(str);
}
</script>
</head>
<body>
<script src="http://localhost:7070/order/loadOrderList3?uid=111&callBack=doCallBack"></script>
</body>
</html>- 上面的代码中, 我们首先定义了
doCallBack()函数, 它接收一个字符串参数, 并且会把接收到的字符串显示出来. - 然后在
<body>标签中编写<script>标签, 我们将通过<script>标签请求订单系统, 订单系统将会返回一段js代码, 这段js代码会调用doCallBack()方法. - 为了能够拼接出
doCallBack(字符串参数...)js代码, 我们在订单系统中作如下操作.
@RequestMapping("/loadOrderList3")
@ResponseBody
public String loadOrderList3(String uid, String callBack){
//模拟订单数据
Order o1 = new Order();
o1.setId("111");
o1.setTotal(333.33);
o1.setDate("2019-4-29");
Order o2 = new Order();
o2.setId("222");
o2.setTotal(444.44);
o2.setDate("2019-5-29");
Order o3 = new Order();
o3.setId("333");
o3.setTotal(555.55);
o3.setDate("2019-6-29");
List<Order> list = new ArrayList<>();
list.add(o1);
list.add(o2);
list.add(o3);
//拼接js代码
String result = callBack + "(" + JSON.toJSONString(list) + ")";
return result;
}- 这个想法是不是很妙? 明白这个原理之后, 我们可以使用jQuery方便进行JSONP操作, 在上面的代码中我们人为指定了一个名为
doCallBack的函数, 而jQuery会随机用时间戳生成一个函数名, 原理和上面是一样的. - 所以完成一开时点击超链接发送Ajax请求只需要如下几步.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function sendAjax(){
$.getJSON("http://localhost:7070/order/loadOrderList3?callBack=?","uid=111",
function (data) {
var str = JSON.stringify(data);
alert(str);
});
}
</script>
</head>
<body>
<a href="javascript:sendAjax()">sendAjax</a>
</body>
</html>小结
- 上面两种解决办法在思路上有着本质的不同. 方案一抓住
CORS跨域访问问题的本质, 在后端加上响应头解决跨域问题. 方案二JSONP利用的是<script>标签能够跨域获取js代码的特性, 绕过跨域问题.
asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS)
这篇文章介绍如何允许跨域访问
浏览器安全不允许不同域名的网页之间发送请求。这种限制叫做同源策略(the same-origin policy)。
同源策略可以防止一个恶意的站点读取另一个站点的敏感数据。
有时候,你想允许网站发送跨域的请求到你的应用。
Cross Origin Resource Sharing ( CORS ) :
- 是一个W3C的标准;即允许放宽同源策略
- 不是一个安全的功能,CORS 放宽了安全性。允许跨域,会让API更不安全
- 允许一个服务明确的允许一些跨域请求,而拒绝另外一些
- 比早些的技术(例如JSONP)更安全,更灵活
1.那么同源指的是什么呢
如果两个URLs是同源的,那么它们有相同的协议,主机(域名),端口
下面两个是同源的URLs:
https://example.com/foo.htmlhttps://example.com/bar.html
下面的这些相比于前面的两个URL,有不同的源:
https://example.net– Different domain 不同的域名https://www.example.com/foo.html– Different subdomain 不同的子域名http://example.com/foo.html– Different scheme 不同的协议https://example.com:9000/foo.html– Different port 不同的端口号
IE浏览器考虑同源问题的时候,不会考虑端口号
2.带策略的CORS 和中间件
CORS中间件处理跨域请求。下面的代码允许指定的源能对整个应用进行跨域请求

public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{ //AddCors方法的调用会把CORS服务加到应用的服务容器中(service container);
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
builder.WithOrigins("http://example.com", //CorsPolicyBuilder方法可以链式调用方法,
"http://www.contoso.com");
});
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseCors(MyAllowSpecificOrigins); //这个代码会把CORS策略通过CORS中间件应用到这个应用的所有终端(endpoints);即把跨域作用到整个应用 //注意:1.UseCors必须在UseMvc之前被调用;2. URL末尾不能加/ ;这个url指的是 builder.WithOrigins(url)中的url
app.UseHttpsRedirection();
app.UseMvc();
}
}

这段代码做了下面的操作
- 设置策略名为_myAllowSpecificOrigins,这个名字是随意取的
- 调用UseCors 扩展方法来允许跨域
- 调用带有lambda表达式的 AddCors 方法。lambda表达式取得一个 CorsPlicyBuild对象,进行一些设置
CorsPolicyBuilder方法可以链式调用方法:
builder.WithOrigins("http://example.com",
"http://www.contoso.com")
.AllowAnyHeader()
.AllowAnyMethod();
测试跨域
3.使用[EnableCors]属性设置允许跨域
[EnableCors]属性提供了另一种方式设置跨域。即可以只设置选择的终端,而不是所有的终端.
这里不同于上面的那种方式,上面的方式是应用的所有终端都会被设置允许跨域;
而这里只是设置了[EnableCors]属性的终端;
使用[EnableCors]来指定默认的策略,而[EnableCors("{Policy String}")] 指定了特定的策略;
[EnableCors]属性应用于:
- Razor Page PageModel
- Controller
- Controller action method
你可以使用[EnableCors]属性应用不同的策略到 controller/page-model/action 中;
当[EnableCors]属性应用到 controller/page-model/action ,并且CORS在中间件被允许了(指【Enable("{Policy String}")】的方式),这两种策略就都被使用了;
不推荐结合使用策略;使用[EnableCors]属性或者中间件,而不是在相同的应用中使用两个
下面的代码给每个方法使用了一种策略

[Route("api/[controller]")]
[ApiController]
public class WidgetController : ControllerBase
{
// GET api/values
[EnableCors("AnotherPolicy")]
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "green widget", "red widget" };
}
// GET api/values/5
[EnableCors] // Default policy.
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
switch (id)
{
case 1:
return "green widget";
case 2:
return "red widget";
default:
return NotFound();
}
}
}

下面的代码创建了一个跨越默认策略和一个名字叫“AnotherPolicy”的策略:

public class StartupMultiPolicy
{
public StartupMultiPolicy(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddDefaultPolicy(
builder =>
{
builder.WithOrigins("http://example.com",
"http://www.contoso.com");
});
options.AddPolicy("AnotherPolicy",
builder =>
{
builder.WithOrigins("http://www.contoso.com")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
}
}

另,其实还有[DisableCors]属性可以禁止CORS,这里先暂时不做讲解
c#中的Cache缓存技术
1、HttpRuntime.Cache 相当于就是一个缓存具体实现类,这个类虽然被放在了 System.Web 命名空间下了。但是非 Web 应用也是可以拿来用的。
2、HttpContext.Cache 是对上述缓存类的封装,由于封装到了 HttpContext ,局限于只能在知道 HttpContext 下使用,即只能用于 Web 应用。
综上所属,在可以的条件,尽量用 HttpRuntime.Cache ,而不是用 HttpContext.Cache 。
Cache有以下几条缓存数据的规则。
第一,数据可能会被频繁的被使用,这种数据可以缓存。
第二,数据的访问频率非常高,或者一个数据的访问频率不高,但是它的生存周期很长,这样的数据最好也缓存起来。
第三是一个常常被忽略的问题,有时候我们缓存了太多数据,通常在一台X86的机子上,如果你要缓存的数据超过800M的话,就会出现内存溢出的错误。所以说缓存是有限的。换名话说,你应该估计缓存集的大小,把缓存集的大小限制在10以内,否则它可能会出问题。
1.cache的创建
cache.Insert(string key,object value,CacheDependency dependencies,DateTime absoluteExpiration,TimeSpan slidingExpiration)//只介绍有5个参数的情况,其实cache里有很几种重载
参数一:引用该对象的缓存键
参数二:要插入缓存中的对象
参数三:缓存键的依赖项,当任何依赖项更改时,该对象即无效,并从缓存中移除。 null.">如果没有依赖项,则此参数包含 null。
参数四:设置缓存过期时间
参数五:参数四的依赖项,如果使用绝对到期,null.">slidingExpiration parameter must beNoSlidingExpiration.">则 slidingExpiration 参数必须为 NoSlidingExpiration
2.销毁cache
cache.Remove(string key)//key为缓存键,通过缓存键进行销毁
3.调用cache
例如你存的是一个DataTable对象,调用如下: DataTable finaltable = Cache["dt"] as DataTable;
4.一般什么时候选用cache
cache一般用于数据较固定,访问较频繁的地方,例如在前端进行分页的时候,初始化把数据放入缓存中,然后每次分页都从缓存中取数据,这样减少了连接数据库的次数,提高了系统的性能。

/// <summary>
/// 获取数据缓存
/// </summary>
/// <param name="cacheKey">键</param>
public static object GetCache(string cacheKey)
{
var objCache = HttpRuntime.Cache.Get(cacheKey);
return objCache;
}
/// <summary>
/// 设置数据缓存
/// </summary>
public static void SetCache(string cacheKey, object objObject)
{
var objCache = HttpRuntime.Cache;
objCache.Insert(cacheKey, objObject);
}
/// <summary>
/// 设置数据缓存
/// </summary>
public static void SetCache(string cacheKey, object objObject, int timeout = 7200)
{
try
{
if (objObject == null) return;
var objCache = HttpRuntime.Cache;
//相对过期
//objCache.Insert(cacheKey, objObject, null, DateTime.MaxValue, timeout, CacheItemPriority.NotRemovable, null);
//绝对过期时间
objCache.Insert(cacheKey, objObject, null, DateTime.Now.AddSeconds(timeout), TimeSpan.Zero, CacheItemPriority.High, null);
}
catch (Exception)
{
//throw;
}
}
/// <summary>
/// 移除指定数据缓存
/// </summary>
public static void RemoveAllCache(string cacheKey)
{
var cache = HttpRuntime.Cache;
cache.Remove(cacheKey);
}
/// <summary>
/// 移除全部缓存
/// </summary>
public static void RemoveAllCache()
{
var cache = HttpRuntime.Cache;
var cacheEnum = cache.GetEnumerator();
while (cacheEnum.MoveNext())
{
cache.Remove(cacheEnum.Key.ToString());
}
}

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Caching;
namespace ConsoleApp2
{
class Program
{
static void Main(string[] args)
{
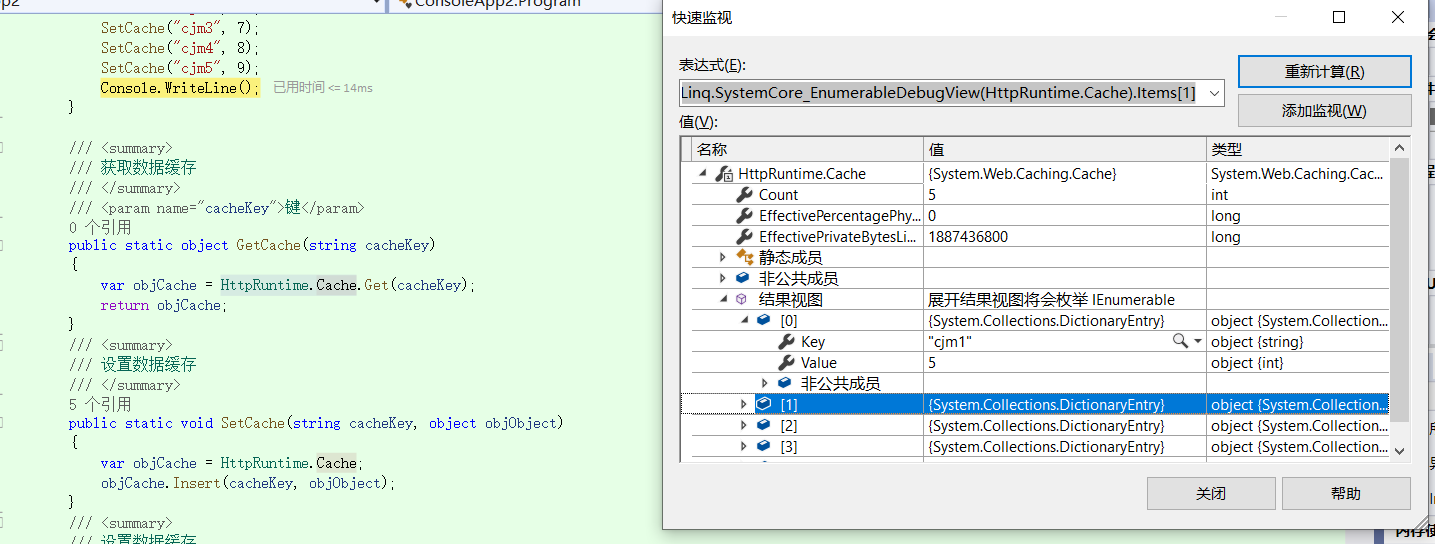
SetCache("cjm1", 5);
SetCache("cjm2", 6);
SetCache("cjm3", 7);
SetCache("cjm4", 8);
SetCache("cjm5", 9);
Console.WriteLine();
}
/// <summary>
/// 获取数据缓存
/// </summary>
/// <param name="cacheKey">键</param>
public static object GetCache(string cacheKey)
{
var objCache = HttpRuntime.Cache.Get(cacheKey);
return objCache;
}
/// <summary>
/// 设置数据缓存
/// </summary>
public static void SetCache(string cacheKey, object objObject)
{
var objCache = HttpRuntime.Cache;
objCache.Insert(cacheKey, objObject);
}
/// <summary>
/// 设置数据缓存
/// </summary>
public static void SetCache(string cacheKey, object objObject, int timeout = 7200)
{
try
{
if (objObject == null) return;
var objCache = HttpRuntime.Cache;
//相对过期
//objCache.Insert(cacheKey, objObject, null, DateTime.MaxValue, timeout, CacheItemPriority.NotRemovable, null);
//绝对过期时间
objCache.Insert(cacheKey, objObject, null, DateTime.Now.AddSeconds(timeout), TimeSpan.Zero, CacheItemPriority.High, null);
}
catch (Exception)
{
//throw;
}
}
/// <summary>
/// 移除指定数据缓存
/// </summary>
public static void RemoveAllCache(string cacheKey)
{
var cache = HttpRuntime.Cache;
cache.Remove(cacheKey);
}
/// <summary>
/// 移除全部缓存
/// </summary>
public static void RemoveAllCache()
{
var cache = HttpRuntime.Cache;
var cacheEnum = cache.GetEnumerator();
while (cacheEnum.MoveNext())
{
cache.Remove(cacheEnum.Key.ToString());
}
}
}
}

C#中的Cookie
cookie属性:
name字段为一个cookie的名称。
value字段为一个cookie的值。
domain字段为可以访问此cookie的域名。
path字段为可以访问此cookie的页面路径。 比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。
expires 字段为此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
Size字段 此cookie大小。
http字段 cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
secure字段 设置是否只能通过https来传递此条cookie
在这里只写了简单的Cookie操作
设置Cookie

public void AddCookie()
{
//方法一:
HttpCookie Cookie1 = new HttpCookie("CookieName");
Cookie1.Expires = DateTime.Now.AddDays(1);//设置过期时间
Cookie1.Value = "Value";
Response.Cookies.Add(Cookie1);//响应一个Cookies
//System.Web.HttpContext.Current.Response.Cookies.Add(Cookie1);//作用同 Response.Cookies.Add(Cookie1),响应一个Cookies
//方法二:
Response.Cookies["CookieName"].Value = "Value";
// Response.Cookies["CookieName"].Values["Key"] = "Value";//存多值
Response.Cookies["CookieName"].Expires = DateTime.Now.AddDays(1);//设置过期时间
//方法三:
HttpCookie cookie3 = new HttpCookie("CookieName");
DateTime dt = DateTime.Now; //获取当前时间
TimeSpan ts = new TimeSpan(0, 0, 1, 0, 0);//过期时间为1分钟
cookie3.Expires = dt.Add(ts);//设置过期时间
cookie3.Values.Add("Key", "Value");
cookie3.Values.Add("Key", "Value");
//cookie3.Values.Set("Key", "Value");//设置cookie某项的值
Response.AppendCookie(cookie3); //响应一个Cookies
//注:如果使用response.Cookies创建cookie就不用写System.Web.HttpContext.Current.Response.Cookies了。
}

获取Cookie

public void ReadCookie()
{
//方法一:
HttpCookie cookies1 = Request.Cookies["CookieName"];
string Values1 = cookies1.Value;
//string Values 1= cookies.Values["Key"];//获取多值
//方法二:
string Values2 = Request.Cookies["CookieName"].Value;
//string Values2 = Request.Cookies["CookieName"].Values["Key"];//获取多值
//方法三:(获取多值)
string Values3 = Server.UrlDecode(Request.Cookies["CookieName"]["Key"]);
//System.Web.HttpContext.Current.Request.Cookies["CookieName"];//同Request.Cookies
}

修改Cookie

public void UpdateCookie()
{
//修改只需要重新给要修改的cookie赋值就行,这样旧的就会被覆盖掉。
//所以这里只写一种方法,更多请参考创建cookie
HttpCookie Cookie = Request.Cookies["CookieName"];
Cookie.Expires = DateTime.Now.AddDays(1);//设置过期时间
Cookie.Value = "Value";//设置值
Response.Cookies.Add(Cookie);//响应一个Cookies
}

删除Cookie

public void DeleteCookie()
{
//删除cookie只需修改的cookie的过期时间(expires)过去的时间即可
//所以这里只写一种方法,更多请参考创建cookie
HttpCookie Cookie = Request.Cookies["CookieName"];
Cookie.Expires = DateTime.Now.AddDays(-1);//设置过期时间
Response.Cookies.Add(Cookie);//响应一个Cookies
}

- 注意:对Cookie进行操作时应先判断cookie不为空
- 注意:当Cookie存中文出现乱码,则在存放时给中文编码,读取时解码即可,如Cookie.setCookie("name", Server.UrlEncode("Value"),1)
- 注意:只要不给cookie设置过期时间,cookie在浏览器关闭的时候自动失效
C#串口扫描枪的简单实现
串口扫描枪的简单实现
基于串口通讯的扫描枪的实现,主要借助SerialPort类,表示串行端口资源。实现很简单:
工具:usb转RS232转接头/个,扫描枪/套,
扫描枪串口接入转接头,转接头插电脑

接下来具体代码实现

1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Threading.Tasks;
9 using System.Windows.Forms;
10 using System.Net;
11 using System.IO.Ports;
12 using System.Threading;
13
14 namespace SerialScannerDemo
15 {
16 public partial class SerialScanner : Form
17 {
18 public SerialScanner()
19 {
20 InitializeComponent();
21 }
22
23 private void Form1_Load(object sender, EventArgs e)
24 {
25 InstanceSerialPort();
26 }
27
28 /// <summary>
29 /// 实例化串行端口资源
30 /// </summary>
31 private void InstanceSerialPort()
32 {
33 //实例化串行端口
34 SerialPort serialPort = new SerialPort();
35 //端口名 注:因为使用的是USB转RS232 所以去设备管理器中查看一下虚拟com口的名字
36 serialPort.PortName = "COM5";
37 //波特率
38 serialPort.BaudRate = 9600;
39 //奇偶校验
40 serialPort.Parity = Parity.None;
41 //停止位
42 serialPort.StopBits = StopBits.One;
43 //数据位
44 serialPort.DataBits = 8;
45 //忽略null字节
46 serialPort.DiscardNull = true;
47 //接收事件
48 serialPort.DataReceived += serialPort_DataReceived;
49 //开启串口
50 serialPort.Open();
51 }
52
53 /// <summary>
54 /// 接收数据
55 /// </summary>
56 /// <param name="sender"></param>
57 /// <param name="e"></param>
58 void serialPort_DataReceived(object sender, SerialDataReceivedEventArgs e)
59 {
60 try
61 {
62 SerialPort serialPort = (SerialPort)sender;
63 //开启接收数据线程
64 Thread threadReceiveSub = new Thread(new ParameterizedThreadStart(ReceiveData));
65 threadReceiveSub.Start(serialPort);
66 }
67 catch (Exception ex)
68 {
69 SetMessage(ex.Message);
70 }
71 }
72
73 private void ReceiveData(object serialPortobj)
74 {
75 try
76 {
77 SerialPort serialPort = (SerialPort)serialPortobj;
78
79 //防止数据接收不完整 线程sleep(100)
80 System.Threading.Thread.Sleep(100);
81
82 string str = serialPort.ReadExisting();
83
84 if (str == string.Empty)
85 {
86 return;
87 }
88 else
89 {
90 SetMessage(str);
91 }
92 }
93 catch (Exception ex)
94 {
95 SetMessage(ex.Message);
96 }
97 }
98 /// <summary>
99 /// 添加记录
100 /// </summary>
101 /// <param name="msg"></param>
102 private void SetMessage(string msg)
103 {
104 richTextBox1.Invoke(new Action(() => { richTextBox1.AppendText(msg + "\r\n"); }));
105 }
106 }
107 }

注:因为使用的是USB转RS232 所以去设备管理器中查看一下虚拟com口的名字
接下来测试
找一张带有条码的包装袋或者印有条码的纸扫描

测试完成
这里说明一下
serialPort中有6个读的方法
Read();ReadLine(); ReadByte();ReadChar();这几个读方法是同步读
ReadExisting();ReadTo();这两个方法是异步读
代码中在读之前使用了Thread.sleep()方法使线程沉睡,目的就是要使异步读,读出的数据完整
顺便说一下,基于以太网的扫描枪的实现,其实将扫描枪当做是一个客户端,扫描完成一次相当于发送了一次基于TCP或者UDP的请求,使用的socket服务器略加改变就能实现
c#Socket服务器与客户端的开发(1)
源码:
链接:https://pan.baidu.com/s/1mdcj_I8W0RTi-PIs1YBdhA
提取码:xs8d
Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)的更多相关文章
- asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS)
这篇文章介绍如何允许跨域访问 浏览器安全不允许不同域名的网页之间发送请求.这种限制叫做同源策略(the same-origin policy). 同源策略可以防止一个恶意的站点读取另一个站点的敏感数据 ...
- PHP Ajax 跨域问题最佳解决方案 【摘自菜鸟教程】
PHP Ajax 跨域问题最佳解决方案 分类 编程技术 http://www.runoob.com/w3cnote/php-ajax-cross-border.html 本文通过设置Access-Co ...
- C#串口扫描枪的简单实现
原文:C#串口扫描枪的简单实现 串口扫描枪的简单实现 基于串口通讯的扫描枪的实现,主要借助SerialPort类,表示串行端口资源.实现很简单: 工具:usb转RS232转接头/个,扫描枪/套, 扫描 ...
- c#Socket服务器与客户端的开发(1)
上个项目中用到了Socket通讯,项目中直接借助SuperSocket实现,但是我觉得这毕竟是一个我没接触过的东西,所以也顺便学习了一下原生socket的使用,做了一个socket服务器与客户端的开发 ...
- ajax跨域原理以及解决方案
说明 跨域主要是由于浏览器的“同源策略”引起,分为多种类型,本文主要探讨Ajax请求跨域问题 前言 强烈推荐阅读参考来源中的文章,能够快速帮助了解跨域的原理 参考来源 本文参考了以下来源 浏览器同源政 ...
- [转载]JQuery的Ajax跨域请求的解决方案
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发现JQuer ...
- 有关Ajax跨域请求的解决方案
前言 最近博主在赶项目进度.所以微信二次开发那边的博文一直没有更新.后续时间会慢慢记录这个学习历程的.来年公司要开发微信小程序.到时也会记录一下历程. 闲话少说,今天在工作中遇到了SpringMVC接 ...
- Ajax跨域问题及解决方案
目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP解决 小结 复现Ajax跨域问题 ...
- ajax跨域问题以及解决方案
转:https://blog.csdn.net/csdn_ds/article/category/6937392/3 在工作中,大家应该都遇到过ajax跨域问题,浏览器的错误如下: XMLHttpRe ...
随机推荐
- cookies , sessionStorage 及 localStorage 的初步的区别
cookies 保存在浏览器中,关闭浏览器后再次打开,任然存在,当然可能存在一定的有效期.(仅限存在同一台电脑,同一个浏览器中) Session依赖Cookie!! sessionStorage ...
- Layui 关闭当前标签页
parent.layui.admin.events.closeThisTabs();
- django -- ORM实现出版社增删改查
前戏 我们来完成一个图书管理系统的增删改查 表结构设计 1. 出版社 id name 2. 作者 id name 3. 书 id title 出版社_id 4. 作者_书_关系表 id 书 ...
- 洛谷 P3374 【模板】树状数组 1 题解
P3374 [模板]树状数组 1 题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某一个数加上x 2.求出某区间每一个数的和 输入格式 第一行包含两个整数N.M,分别表示该数列数字的个数 ...
- Spring注解和标签的比较说明
待完善.... xml标签 注解 说明 xml的Spring约束头 @Configuration xml约束头表明这是用于spring的的配置文件 @Configuration注解表情这是用于Spri ...
- Java的策略和保护域
参考文章: (1)java之jvm学习笔记十(策略和保护域) https://blog.csdn.net/yfqnihao/article/details/8271415
- IDEA Gradle配置与使用
1.安装Gradle,并添加环境变量. https://www.cnblogs.com/NyanKoSenSei/p/11458953.html 2.在IDEA中设置Gradle: 3.选中项目中的. ...
- Spring Security教程(三)
在上一篇博客中讲解了用Spring Security自带的默认数据库存储用户和权限的数据,但是Spring Security默认提供的表结构太过简单了,其实就算默认提供的表结构很复杂,也不一定能满足项 ...
- flink安装启动(docker)
参考https://hub.docker.com/_/flink/ 相关端口The Web Client is on port 8081JobManager RPC port 6123TaskMana ...
- sonarqube使用maven进行代码分析
修改setting.xml文件,增加并激活profile <profile> <id>sonar</id> <properties> <sonar ...
