关于原生js的节点兼容性
关于节点的兼容性:
1:获取元素的子节点
a: childNodes:获取元素的子节点,空文本,非空文本,注释,获取的比较全面,
如果只是想获取元素的子节点,请用(children)
b: children方法:可以获取元素的子节点,但是在(IE8中)除了可以获取子节点,还可以获取(注释节点) 一般情况下,
元素中不会有注释,但是如果有,可以使用(nodeType==8)来去除注释 节点
2:获取元素的父节点
parentNode:获取元素的父节点,所有浏览器都支持,我喜欢
3:获取元素的下一个元素节点
nextElementSibling:获取下一个兄弟节点,但是在ie8中,不支持这方法,需要兼容
逻辑思路:ie8中支持nextSibling这个方法,nextSibling方法中也可以获取元素节点,
只是获取的比较全面,可以单独把元素节点提取出来,达到兼容的目的

4:获取元素的上一个元素节点

5:获取元素中的第一个子元素
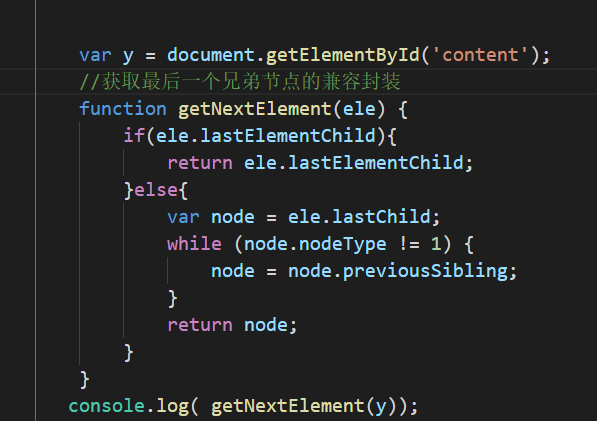
5:获取元素中的最后一个子元素
:同样兼容性问题,在ie中使用(lastChild)方法,兼容封装代码,

6:克隆节点
cloneNode:
关于原生js的节点兼容性的更多相关文章
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- 原生JS添加节点方法与jQuery添加节点方法的比较及总结
一.首先构建一个简单布局,来供下边讲解使用 1.HTML部分代码: <div id="div1">div1</div> <div id="d ...
- 原生js方面的兼容性问题
1.关于获取行外样式 currentStyle 和 getComputedStyle 出现的兼容性问题 我们都知道js通过style不可以获取行外样式,当我们需要获取行外样式时: 我们一般通过这两 ...
- 总结获取原生JS(javascript)的父节点、子节点、兄弟节点
关于原生JS获取节点,一直是个头疼的问题,而且调用方法的名字又贼长了,所以我选择用JQ,好像跑题了-- 话不多说看代码 获取父节点 及 父节点下所有子节点(兄弟节点) <ul> <l ...
- JS添加节点方法与JQuery添加节点方法的比较及总结
原生JS添加节点方法与JQuery添加节点方法的比较及总结 一.首先构建一个简单布局,来供下边讲解使用 1.HTML部分代码: <div id="div1">div ...
- 原生JS与jQuery操作DOM对比
一.创建元素节点 1.1 原生JS创建元素节点 document.createElement("p"); 1.2 jQuery创建元素节点 $('<p></p&g ...
- 原生JS和jQuery操作DOM的区别小结
一.Js原生对象和jQuery实例对象的相互转化: (1).原生JS对象转JQ对象: $(DOM对象); (2). JQ对象转原生JS对象: $(DOM对象).get(index); //注意区分eq ...
- 放弃jQuery,使用原生js吧!
转自:http://itakeo.com/blog/2015/07/28/nojq/ 随着IE6.7.8的逐渐淘汰,HTML5的兴起,以及侧重点放在了移动端,jQuery可能变的不在那么重要,原生一样 ...
- 常用原生JS方法总结(兼容性写法)
经常会用到原生JS来写前端...但是原生JS的一些方法在适应各个浏览器的时候写法有的也不怎么一样的... 今天下班有点累... 就来总结一下简单的东西吧…… 备注:一下的方法都是包裹在一个EventU ...
随机推荐
- SQL Server 将数据导出为XML和Json
有时候需要一次性将SQL Server中的数据导出给其他部门的也许进行关联或分析,这种需求对于SSIS来说当然是非常简单,但很多时候仅仅需要一次性导出这些数据而建立一个SSIS包就显得小题大做,而SQ ...
- springcloud使用之断路器hystrix
上一篇文章提到我们最近开了个新项目,目的是将新的业务放到新项目中,老项目单独维护,再逐步迁移老项目到新项目里.但就在前端时间生产环境发生了一个事故,事故开始的异常是我们的业务发现前端h5页面办理很慢, ...
- XML中的XPATH和DTD
大家好,乐字节小乐又来了,上次给大家说道的是XML解析,这次接着讲述XML文档中的语言:XPATH.DTD 一.先来说说XPATH 1.XPATH 概念 XPath 是一门在 XML 文档中查找信息的 ...
- Python之虚拟环境virtualenv、pipreqs生成项目依赖第三方包
virtualenv简介 含义: virtual:虚拟,env:environment环境的简写,所以virtualenv就是虚拟环境,顾名思义,就是虚拟出来的一个新环境,比如我们使用的虚拟机.doc ...
- 【LEETCODE】67、分治递归,medium&hard级别,题目:215、312
我被这些题整哭了,你呢??? 日了狗啊...... 好难啊.... 按照这个样子搞,不用找工作了,回家放牛去....... package y2019.Algorithm.divideandconqu ...
- Hive学习笔记(二)—— 安装配置
Hive安装配置及基本操作 1. Hive安装及配置 (1). 上传文件到Hadoop102节点,解压到/opt/moudle (2). 修改/opt/module/hive/conf目录下的hive ...
- 如何获取图片上传OSS后的缩略图 超简单
OSS是使用通过URL尾部的参数指定图片的缩放大小 图片路径后面拼接如下路径: ?x-oss-process=image/[处理类型],x_100,y_50[宽高等参数] ?x-oss-pro ...
- C#泛型集合之——队列与堆栈
队列与堆栈基础 队列 1.操作: (1)创建及初始化: Queue<类型> 队列名 =new Queue<类型>()://空队列,无元素 Queue<类型> 队列名 ...
- DNS原理及劫持问题
对于互联网,人们总是高谈阔论,却很少有人愿意去了解电脑.手机.电视这些设备到底是如何被“连接”起来的.本文通过“我”,一个普通的网络请求的视角,给大家介绍下“我”的工作流程是如何的. 人们动动手指,点 ...
- onActivityResult方法的使用
转发自:https://blog.csdn.net/hacker_crazy/article/details/78345450 在进行界面间的跳转和传递数据的时候,我们有的时候要获得跳转之后界面传递回 ...
