Android Studio 之 Navigation【1.页面之间的切换】
1.创建 2个 Fragment ,下面两个include 不要勾

2.创建好 Fragment 后,打开layout中的 fragment.xml 文件,将里面默认的 textView 控件删除掉
把 ConstraintLayout 拖进来,用它来布局,比较方便

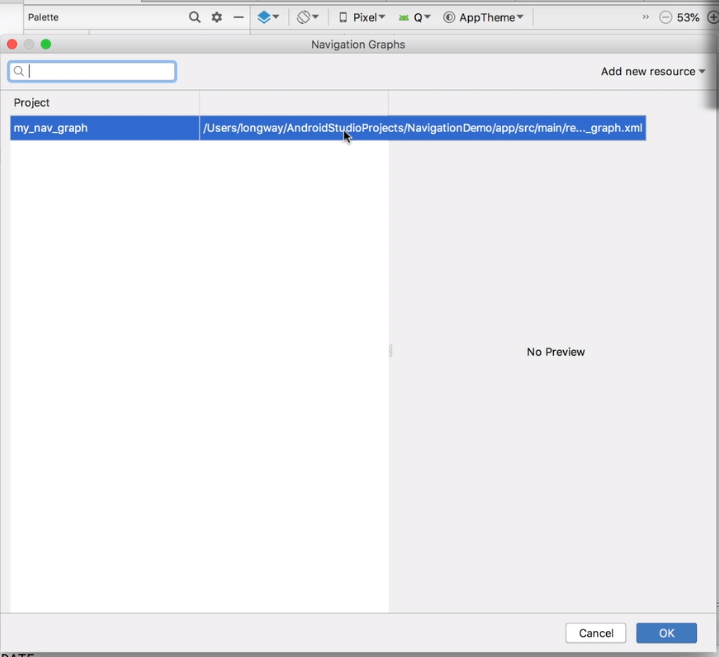
3.在res上右击,创建一个Navigation资源

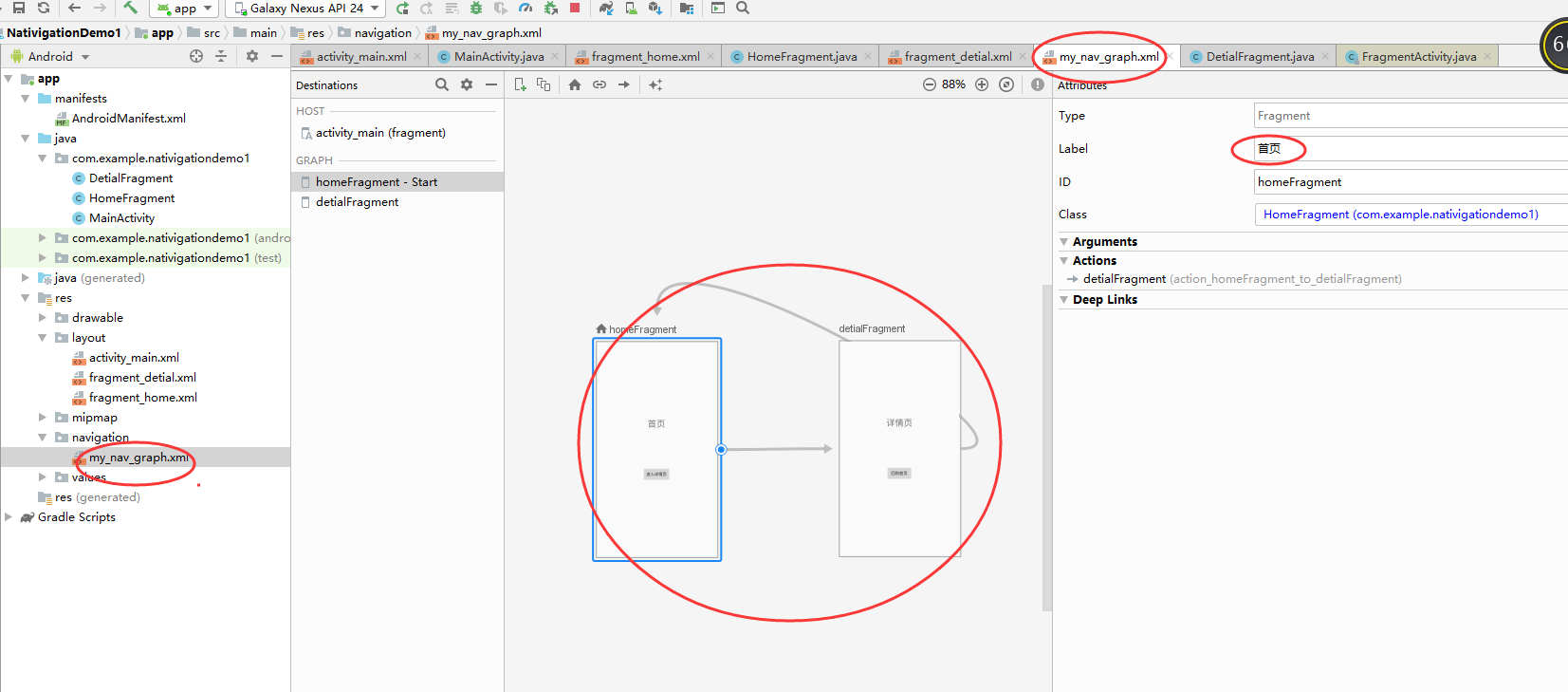
第4步,在navigation新建的文件中,把刚才创建的2个 fragment 添加进来

第5步,设置导航连接, 右边的Label是显示在最顶部的title内容

第六步:activity_main.xml文件中,把里面默认的控件删除掉,并把NavHostFragment控件拖进来


添加后4个边界连接上
第7步,fragment 页面添加按钮的事件
按钮的点击事件放在这个事件中:onActivityCreated
- package com.example.nativigationdemo1;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.Button;
- import androidx.annotation.Nullable;
- import androidx.fragment.app.Fragment;
- import androidx.navigation.NavController;
- import androidx.navigation.Navigation;
- import static android.view.View.OnClickListener;
- /**
- * A simple {@link Fragment} subclass.
- */
- public class HomeFragment extends Fragment {
- public HomeFragment() {
- // Required empty public constructor
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- // Inflate the layout for this fragment
- return inflater.inflate(R.layout.fragment_home, container, false);
- }
- @Override
- public void onActivityCreated(@Nullable Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- Button button;
- //通过 getView() 就能访问到 HomeFragment与DetialFrament中的按钮
- //注意下面这里的id不能写错了,如果写错了会导致app启动就出错
- button = getView().findViewById(R.id.button2);
- button.setOnClickListener(new OnClickListener(){
- @Override
- public void onClick(View v) {
- NavController controller = Navigation.findNavController(v);
- controller.navigate(R.id.action_homeFragment_to_detialFragment);
- }
- });
- }
- }
另一个fragment 界面的事件方法
- package com.example.nativigationdemo1;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import androidx.annotation.Nullable;
- import androidx.fragment.app.Fragment;
- import androidx.navigation.Navigation;
- /**
- * A simple {@link Fragment} subclass.
- */
- public class DetialFragment extends Fragment {
- public DetialFragment() {
- // Required empty public constructor
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- // Inflate the layout for this fragment
- return inflater.inflate(R.layout.fragment_detial, container, false);
- }
- @Override
- public void onActivityCreated(@Nullable Bundle savedInstanceState) {
- super.onActivityCreated(savedInstanceState);
- getView().findViewById(R.id.button).setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_detialFragment_to_homeFragment));
- }
- }
最后一步,在 MainActivity 的 java 文件中,设置头部导航的返回和头部内容的显示
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //页面头部标题
- NavController controller = Navigation.findNavController(this,R.id.fragment); //这里的 R.id.fragment 是 activity界面拖进来的 fragment组件(NavHotFragment)
- NavigationUI.setupActionBarWithNavController(this,controller);
- }
- //设置返回
- @Override
- public boolean onSupportNavigateUp() {
- //return super.onSupportNavigateUp();
- NavController controller = Navigation.findNavController(this,R.id.fragment);
- return controller.navigateUp();
- }
注意,如果要设置动画效果,在navigation资源xml文件中,导航连接上点击,点右边可以设置

Android Studio 之 Navigation【1.页面之间的切换】的更多相关文章
- Android Studio 之 Navigation【2.数据的传递】
Android Studio 之 Navigation[2.数据的传递和过渡动画] 在资源navigation资源的xml文件中,在[目标界面] detialFragment中点击,在右边 Argum ...
- Vue路由实现之通过URL中的hash(#号)来实现不同页面之间的切换(图表展示、案例分析、附源码详解)
前言 本篇随笔主要写了Vue框架中路由的基本概念.路由对象属性.vue-router插件的基本使用效果展示.案例分析.原理图解.附源码地址获取. 作为自己对Vue路由进行页面跳转效果知识的总结与笔记. ...
- Android Jetpack - 使用 Navigation 管理页面跳转
在今年的 IO 大会上,发布了一套叫 Android Jetpack 的程序库.Android Jetpack 里的组件大部分我们都接触过了,其中也有一些全新的组件,其中一个就是 Navigation ...
- Android Studio 使用Intent实现页面的跳转(带参数)
不管是在APP,还是在网站中,页面之间的跳转都是很常见的,本文主要讲一下在APP中,如何通过Intent实现页面的跳转. 不带参数: 写在MainActivity页面的代码: Intent inten ...
- Android两个页面之间的切换效果工具类
import android.annotation.SuppressLint; import android.app.Activity; import android.content.Context; ...
- android studio 无法在可视化页面预览布局文件
Rendering Problems the following classes could not be found:android.support.v7.internal.widget.Actio ...
- Android Studio之多个Activity的滑动切换(二)
1.因为Android界面上的全部控件一般都位于Layout控件(比方RelativeLayout)之上,而布局控件能够设置响应touch事件,所以能够通过布局控件的setOnTouchListen来 ...
- Android Intent实现页面之间跳转
什么是IntentIntent可以理解为信使(意图)由Intent来协助完成Android各个组件之间的通讯Intent实现页面逐渐的跳转1.startActivity(inetnt)2.startA ...
- Android Studio如何配置CURL指令一键打包apk上传至蒲公英
Android Studio如何配置CURL指令一键打包apk上传至蒲公英 第一步:在所需要打包的模块build.gradle文件中加入如下代码: android{ buildTypes { //配置 ...
随机推荐
- 美国 | USA B1/B2 十年签证到手记
旅行生活美国 周一早上人还没到公司,就收到EMS快递员的电话,说有两份我的美国领事馆的签证快递,在前台要我签收一下. 美领馆的出签效率果然是高,上周三(8月10日)早上面签的,这三个工作日就把护照送到 ...
- 异步编程的上下文与操作符--await/async generator/yield
上下文的保存机制: 1.保存到异步类型中:promise & future & closure & observable: 2.栈帧保存:其它保存机制: 3.保存到服务提供方的 ...
- MAC安装Node.js
官网下载Node.js Node.js v10.16.3 to /usr/local/bin/node • npm v6.9.0 to /usr/local/bin/npm Make sure tha ...
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- python 练习题:接收一个或多个数并计算乘积
以下函数允许计算两个数的乘积,请稍加改造,变成可接收一个或多个数并计算乘积 def product(x, y): return x * y # -*- coding: utf-8 -*- def pr ...
- Vuex实现状态管理
Vuex使用总结 1 Vuex简介 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,Vuex抽取了各个组件的共享部分,以全局单例模式进行状态的管理.在原生vue中各个组件之间传值使用的 ...
- vue 强制刷新 demo 神器
this.$forceUpdate() /*关键句,强制更新dom*/
- vue项目开发遇见bug
1.附件的点击问题,与原生交互的问题: 原生的调用对象和vue的调用对象不同,注意原生方法的位置. 2.10.2以下fetch请求数据的问题(检查是否可以使用 can i use) 10.2以下ios ...
- java request.getInputStream中文乱码解决方案
请求时要指定为UTF-8,中文码码完美解决 /** * * 得到请求body字符串,一般用于content-type:application/json * */ public static Strin ...
- 使用 Python 生成二维码
在“一带一路”国际合作高峰论坛举行期间, 20 国青年投票选出中国的“新四大发明”:高铁.扫码支付.共享单车和网购.其中扫码支付指手机通过扫描二维码跳转到支付页面,再进行付款.这种新的支付方式,造就二 ...
