Django+element ui前后端不分离的博客程序
最近把去年写的一个烂尾博客(使用了django1.11和element ui)又重新完善了一下,修改了样式和增加了新功能
github链接:https://github.com/ngauerh/Naga/,欢迎大家star和issues
media/avatar:存放个人简介头像
media/ckeditor_images: 存放文章中的图片
icon: 存放网站的图标
tu: 存放个人推广的素材
自我简介可以添加头像和常用的社交网站链接,
后台可以在推广素材栏添加自己的推广广告,
网站信息可以修改博客名称、站点图标、每页文章数。
具体可以看下面的截图
博客截图
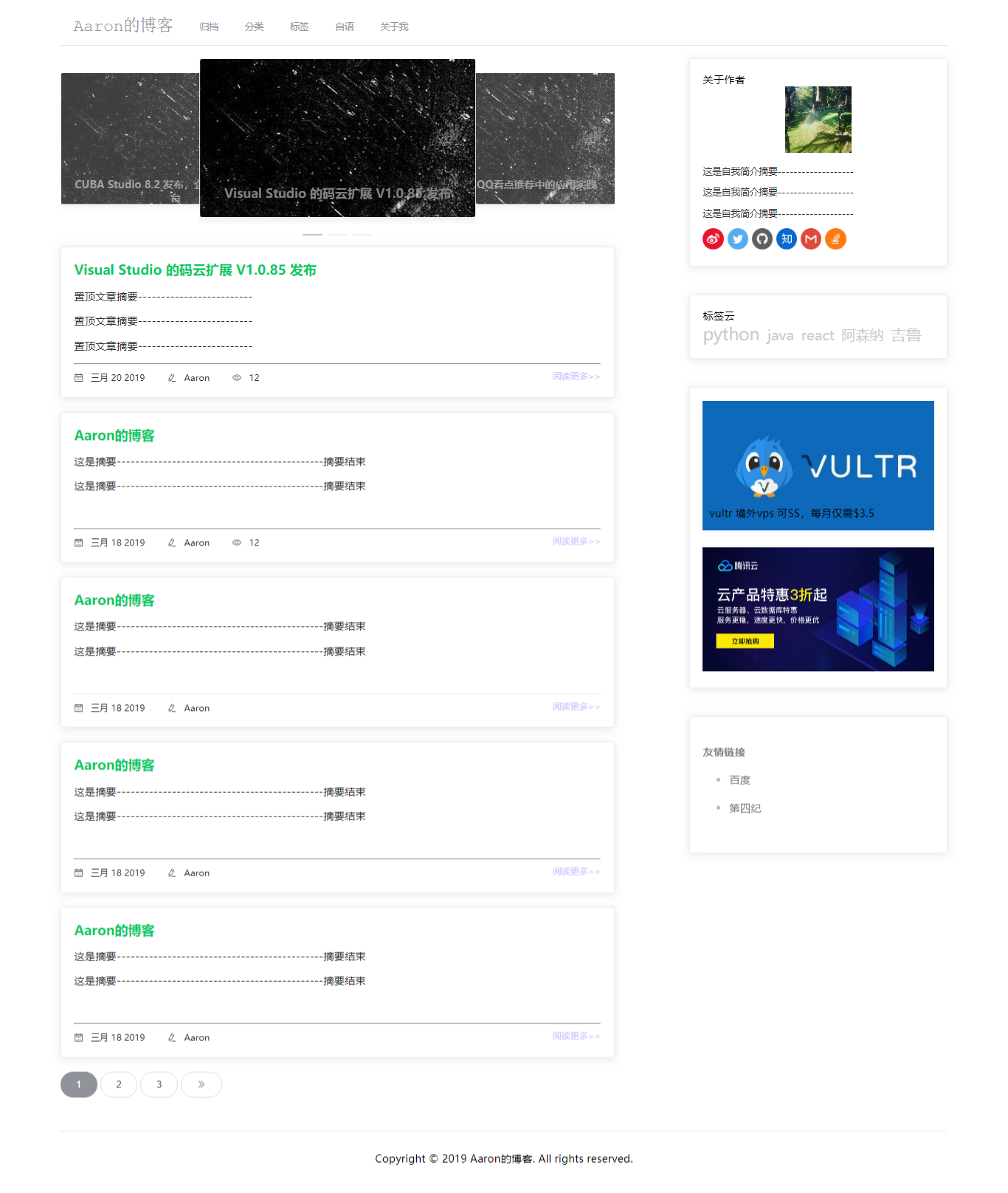
首页:

置顶文章在首页以跑马灯的效果显示,使用了elementui自带的js效果
<el-carousel :interval="" type="card" height="250px" style="margin-bottom: 5px">
<el-carousel-item v-for="(wen,index) in commend_list" :key="index">
<el-card class="box-card" style="height: 95%; background:url('{% static 'bg/1.jpg' %}')">
<div style="padding-top: 40%">
{% verbatim %}
<a :href = "'/b/details/'+ wen.id ">
<h3 style="text-align: center;color: grey">{{ wen.title }}</h3>
</a>
{% endverbatim %}
</div>
</el-card>
</el-carousel-item>
</el-carousel>
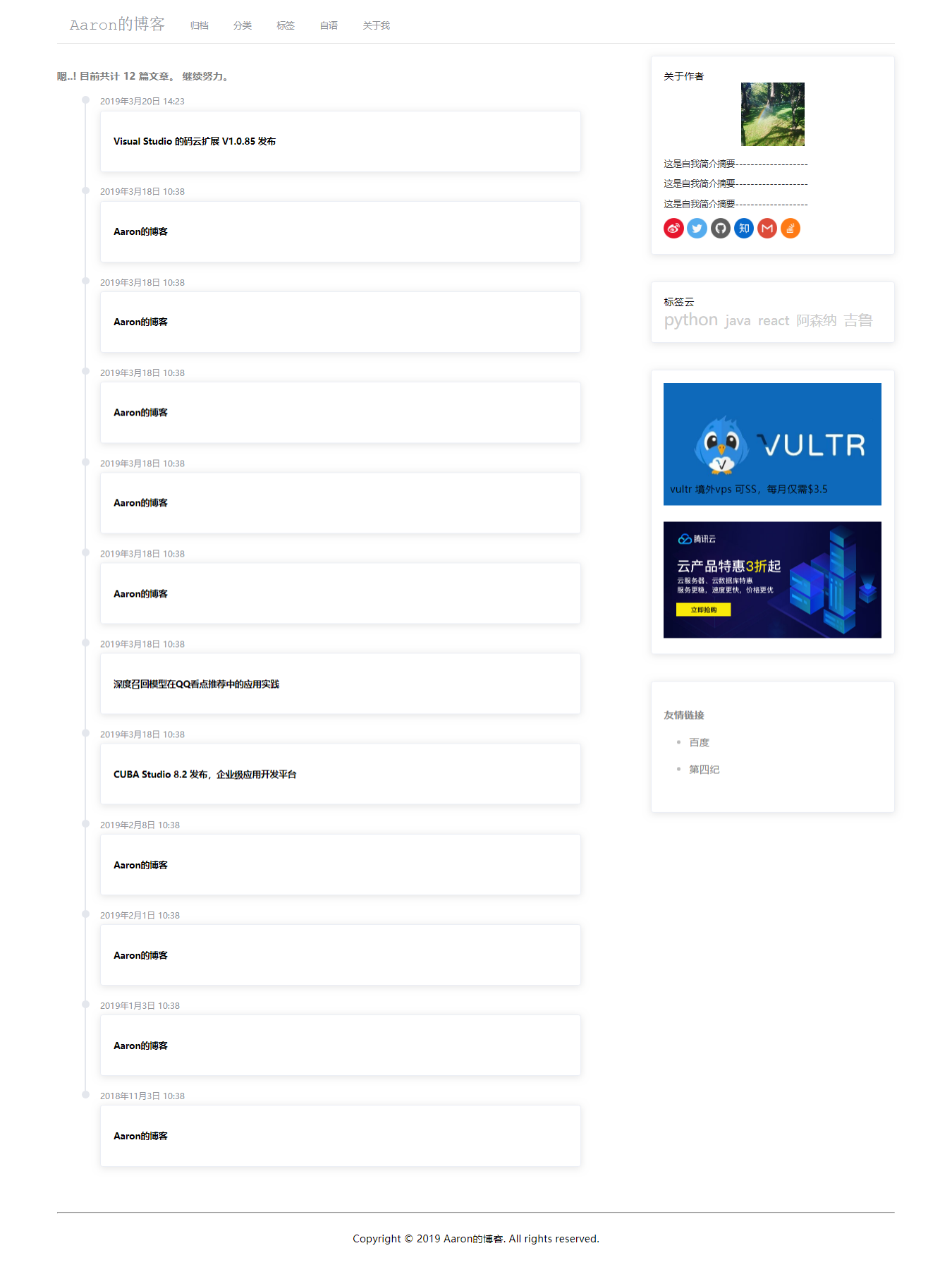
归档页:

后台页:

admin.site.site_header = "博客后台管理" # 修改登陆界面标题
admin.site.site_title = "后台管理系统" @admin.register(Blog)
class BlogAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'create_at', 'category', 'views', 'topped')
search_fields = ('title', 'author', "category__category", 'topped')
filter_horizontal = ('tags',)
list_filter = ('category', 'author', 'topped', 'tags') @admin.register(Message)
class MessageAdmin(admin.ModelAdmin):
list_display = ('name', 'email', 'mid', 'message') @admin.register(FriendlyLink)
class FriendlyLinkAdmin(admin.ModelAdmin):
list_display = ('title', 'url') @admin.register(Siteinfo)
class SiteinfoAdmin(admin.ModelAdmin):
list_display = ('title', 'icon', 'pagesnum') @admin.register(Adsense)
class AdsenseinfoAdmin(admin.ModelAdmin):
list_display = ('title', 'img', 'url') admin.site.register(Tag)
admin.site.register(Category)
运行方法:
修改settings.py中的参数
将调试关闭,修改数据库参数,
NAGA_ADMIN_PATH参数是后台路径默认是/admin
mkdir na
cd na
git clone https://github.com/ngauerh/Naga.git
vitualenv env
source env/bin/activate
cd Naga
pip install -r requirements.txt
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver
把程序运行起来后去网站后台修改相应的信息。
欢迎大家star和issues,github:https://github.com/ngauerh/Naga/
Django+element ui前后端不分离的博客程序的更多相关文章
- 前后端不分离部署教程(基于Vue,Nginx)
有小伙伴私信问我vue项目是如何进行前后端不分离打包发布的,那我岂能坐视不管,如此宠粉的我肯定是要给发一篇教程的,话不多说,开始操作 前端假如我们要发布我们的Vue项目,假设我们前端用的是histor ...
- Vue 应用 nginx 配置 前后端不分离模式
一.先在官网下载nginx 软件,解压后放在软件盘中如D盘 将nginx 文件夹拖到编译器中,打开conf 文件夹中的 nginx.conf 文件,找到其中的server {} 配置项,默认35 行. ...
- 在IDEA中使用Maven将SpringBoot项目打成jar包、同时运行打成的jar包(前后端项目分离)
1.maven教程官网 https://m.runoob.com/maven/ 2.理解Maven的构建生命周期(clean.Package) 3.在项目中使用maven进行打包 4.运行打包好的ja ...
- Django+nginx+gunicore+supervisor+阿里云主机 部署博客项目
1 准备阶段 1 新鲜的阿里云主机 2 购买一个喜欢的域名 3 创建python的虚拟环境 2 阿里云主机的选取 咱们就是为了实验,我买了最便宜的阿里云主机 3 阿里云主机创建一个超级用户 3.1 默 ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- python drf+xadmin+react+dva+react-native+sentry+nginx 搭建前后端分离的博客完整平台
前言: 经过差不多半年的开发,搭建从前端到服务器,实现了前后端分离的一个集PC端.移动端的多端应用,实属不易,今天得空,好好写篇文章,记录这些天的成果.同时也做个分享. 演示网站地址: http:// ...
- API管理之YApi实现前后端高度分离
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/11972789.html,多谢,=.=~ 背景描述 前后端分离已成为互联网项目开发的业界标准使 ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
随机推荐
- THUSC2019:Illusory World
拿了1=就来更 Update:没约咕了
- git 学习笔记 ---安装
Git是什么? Git是目前世界上最先进的分布式版本控制系统(没有之一). 安装Git 在Linux上安装Git 首先,你可以试着输入git,看看系统有没有安装Git: $ git The progr ...
- ubuntu 18.04安装RTX 2060 显卡驱动
第一:安装ppa的显卡驱动源 sudo add-apt-repository ppa:graphics-drivers/ppa sudo apt update 第二:检查显卡和推荐驱动 ubuntu- ...
- 从ghost映像.gho文件快速创建vmware虚拟机
从ghost映像.gho文件快速创建vmware虚拟机 https://www.cnblogs.com/blog2018/p/8857146.html ghost文件.gho和vmware文件都是磁盘 ...
- php文件路径处理函数
basename -- 返回路径中的文件名部分 # 语法 string basename ( string $path [, string $suffix ] ) //> 手册例子 echo & ...
- Java xml出现错误 javax.xml.transform.TransformerException: java.lang.NullPointerException
转自:https://www.jb51.net/article/98644.htm Java xml出现错误 javax.xml.transform.TransformerException: jav ...
- jQuery将form表单的数据封装成json对象
/** * 自动将form表单封装成json对象 */ $.fn.serializeObject = function() { var o = {}; var a = this.serializeAr ...
- 解决 Orange Pi 烧录完系统后剩余可用空间过少的问题
输入命令 df -ha 这图是拿别人的 看到系统才使用3.2g,内存卡有16g,不可能满的. 执行命令,加上sudo,防止权限不够: sudo fs_resize 如果上面那个不行的话,试试这个命令( ...
- javascript_19-DOM初体验
DOM DOM: 文档对象模型(Document Object Model),又称为文档树模型.是一套操作HTML和XML文档的API. DOM可以把HTML和XML描述为一个文档树.树上的每一个分支 ...
- 爬虫之post请求与请求传参
一.POST请求 class Postspider(scripy.Spider): name = "post" # allowed_domains = ["www.xxx ...
