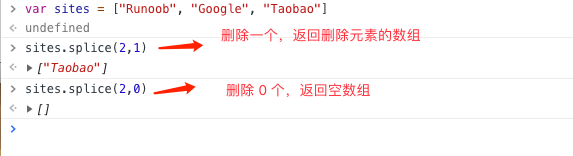
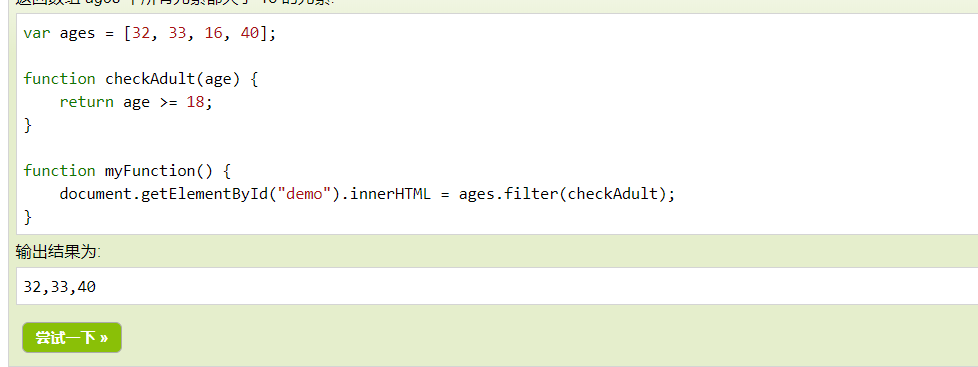
js 数组 添加或删除 元素 splice 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素 filter


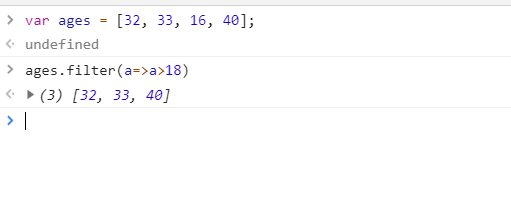
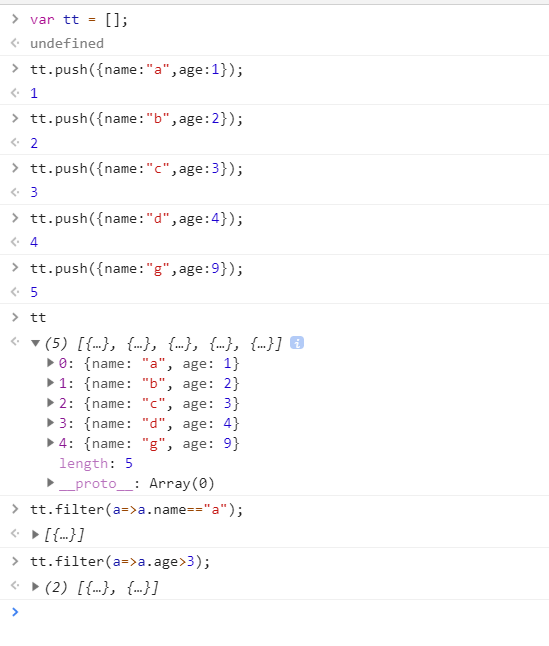
里面可以用 箭头函数



splice 删除 增加 数组 中元素 操作数组
filter 创建新数组 检查指定数组中符合条件的所有元素
js 数组 添加或删除 元素 splice 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素 filter的更多相关文章
- 原生JS动态添加和删除类
原生JS动态添加和删除类 由于需要, 给按钮组监听点击事件(要求用事件委托),当有一个按钮被点击时,相应的给该按钮添加一个类(激活类),其他没有点击的按钮就要移出该类 添加和和删除类有三种方法 首先等 ...
- 【转载】C#中List集合使用Exists方法判断是否存在符合条件的元素对象
在C#的List集合操作中,有时候需要根据条件判断List集合中是否存在符合条件的元素对象,此时就可以使用List集合的扩展方法Exists方法来实现,Exists方法的签名为bool Exists( ...
- (转载)php数组添加、删除元素的方法
(转载)http://www.phpgs.com/html/php/phpjichu/20120130440.html 带来一篇php 数组 添加元素.删除元素的方法的文章,有需要的php学习者参考下 ...
- js动态添加和删除标签
html代码 <h1>动态添加和删除标签</h1> <div id="addTagTest"> <table> <thead& ...
- JS:操作样式表2 :用JS实现添加和删除一个类名的功能(addClass()和removeClass())
var box = document.getElementById("box"); box.id = "pox"; 将id = “box”,改为id = “po ...
- vue.js简单添加和删除
这只是个简单的添加和删除,没有连接后台数据的 <%@ page language="java" contentType="text/html; charset=UT ...
- PHP:第四章——PHP数组添加,删除,插入,分割,合并,及运算符
<pre> <?php header("Content-Type:text/html;charset=utf-8"); /*知识点一:赋值运算符 = 代码示例:数 ...
- JS事件 什么是事件?JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
什么是事件 JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户单击 ...
- js数组添加或删除元素
var arr = new Array(); arr[] = "aaa"; arr[] = "bbb"; arr[] = "ccc"; ar ...
随机推荐
- TCP数据报结构以及三次握手(九)
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的.可靠的.基于字节流的通信协议,数据在传输前要建立连接,传输完毕后还要断开连接. 客户端在收发数据前要 ...
- Visualforce 页面的生命周期
了解 Visualforce 页面的生命周期可以让我们明白其各个元素的执行顺序.改变逻辑,从而提高开发效率,避免不必要的错误. 在官方文档中有详细的讲解.本文摘取其中的要点,作为一个总结. Visua ...
- github新建本地仓库并将代码提交到远程仓库
方式一: 在github上新建好仓库:gitTest 使用命令git clone git@github.com:yourgithubID/gitTest.git,克隆到本地相应的位置 将要上传的工程代 ...
- NLP之概率图模型
1.概率图模型 概率图模型是一类用图来表达变量相关关系的概率模型,它以图为表示工具,最常见的是用一个结点表示一个或一组随机变量,结点之间的边表示变量间的概率相关关系.概率图模型可大致分为两类:第一类是 ...
- Visual Studio 调试系列3 断点
系列目录 [已更新最新开发文章,点击查看详细] 断点是开发人员的工具箱中最重要的调试技术之一. 若要暂停调试程序执行所需的位置设置断点. 例如,你可能想要查看代码变量的状态或查看调用堆栈的某些 ...
- html5手机web页面底部菜单
一.效果图 二.HTML代码 <header class="text-center">TOP</header> <div id="conte ...
- Qt 编写串口调试助手
一.成品图展示 成品图如下所示: 二.串口通讯步骤 1.在工程文件(.pro)中添加串口通信相关运行库:QT += serialport 2.在头文件中添加: #include <QSerial ...
- HTML连载28-标签的权重
一.什么是优先级的权重 1.作用:当多个选择器混合在一起的时候,我们可以通过计算权重来判断谁的优先级最高. 2.权重的计算规则 公共代码: <body> <div id=" ...
- this的用法-(2019-3)
作为前端程序员,this应该不会陌生,指执行期的上下文,以下总结了this的几种场景: 1.全局作用域下,this指的就是Window,在控制台输出this,返回的是Window对象 2.在一般函数中 ...
- Jaeger接入Python应用:jaeger-client-python【非完全教程】
目录 Jaeger接入Python应用 1. 安装 jaeger-client 2. (示例)创建 Tracer 对象,并通过 Tracer 对象创建 Span 来追踪业务流程. 3. 初始化和配置 ...
