python flask框架学习(三)——豆瓣微信小程序案例(二)整理封装block,模板的继承
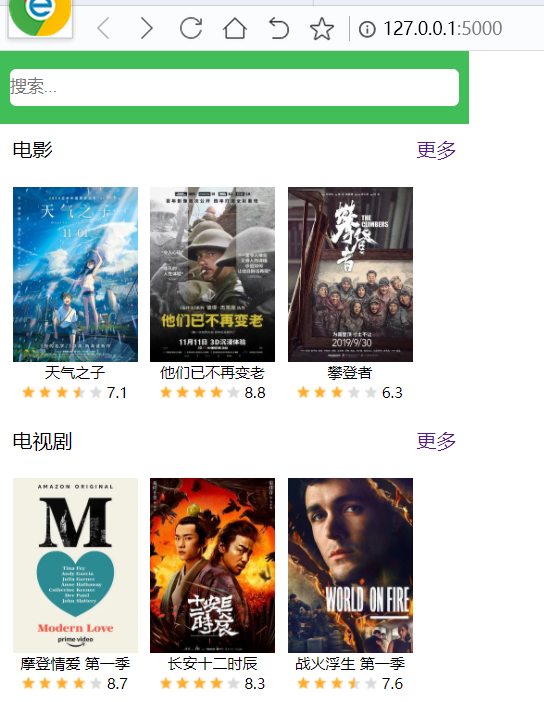
我们所要实现的效果:
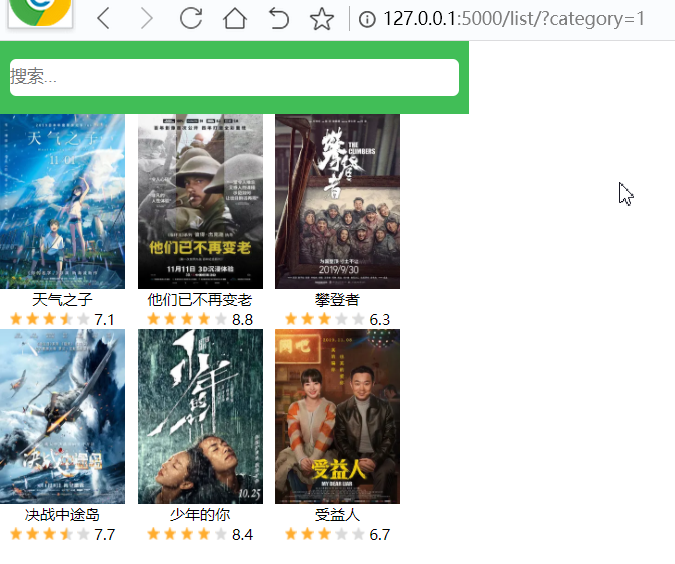
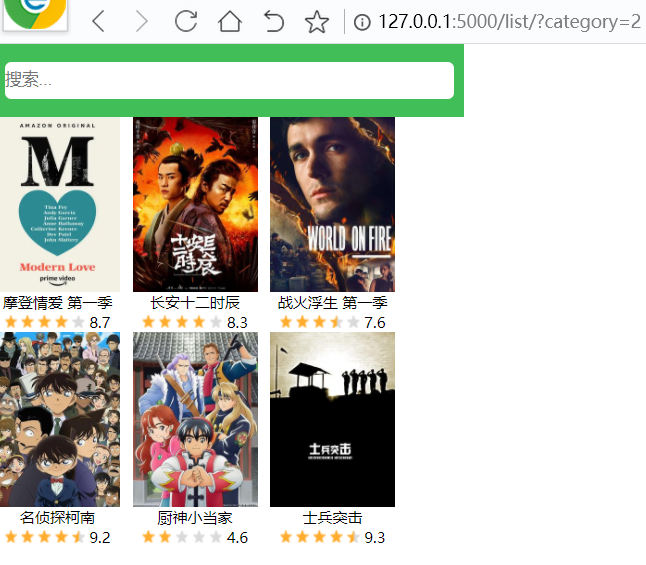
点击电影的更多,跳转到更多的电影页面;点击电视剧的更多,跳转到更多的电视剧页面。



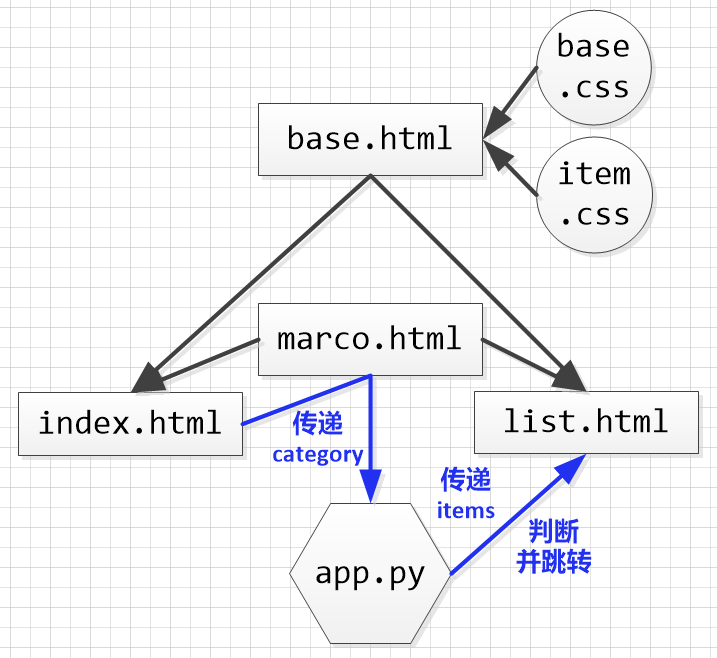
三个页面的风格相同,可以设置一个模板,三个页面都继承这个模板
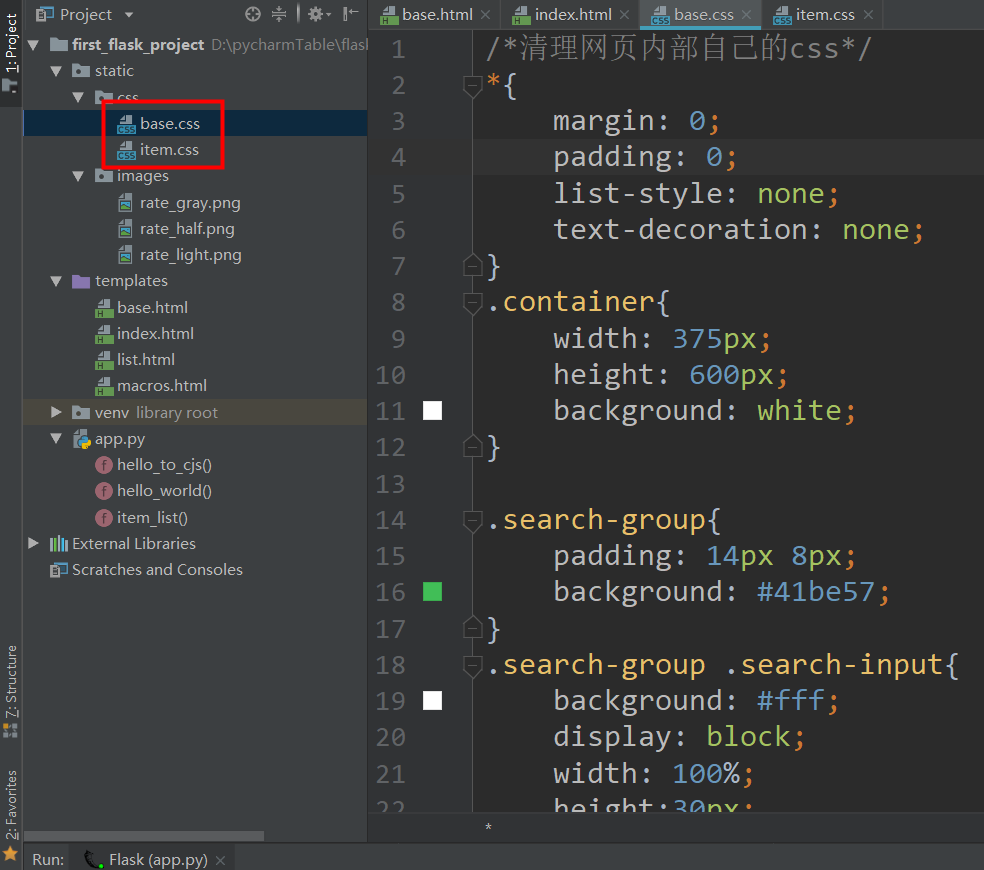
1.在指定模板之前,把css放在一个文件里

base.css 针对整个大框架的
- /*清理网页内部自己的css*/
- *{
- margin: 0;
- padding: 0;
- list-style: none;
- text-decoration: none;
- }
- .container{
- width: 375px;
- height: 600px;
- background: white;
- }
- .search-group{
- padding: 14px 8px;
- background: #41be57;
- }
- .search-group .search-input{
- background: #fff;
- display: block;
- width: 100%;
- height:30px;
- border-radius: 5px;
- outline: none;
- border: none;
- }
item.css 针对项目排版的
- .item-list-group .item-list-top{
- overflow: hidden;
- padding: 10px;
- }
- .item-list-group .module-title{
- float: left;
- }
- .item-list-group .more-btn{
- float: right;
- }
- .list-group{
- /*清除浮动*/
- overflow: hidden;
- padding: 10px;
- }
- .item-group{
- float: left;
- margin-right: 10px;
- }
- .item-group .thumbnail{
- display: block;
- width: 100px;
- }
- .item-group .item-title{
- font-size: 12px;
- text-align: center;
- }
- .item-group .item-rating{
- font-size: 12px;
- text-align: center;
- }
- .item-rating img{
- width: 10px;
- height: 10px;
- }
- .item-group .thumbnail{
- width: 100px;
- height: 140px;
- }
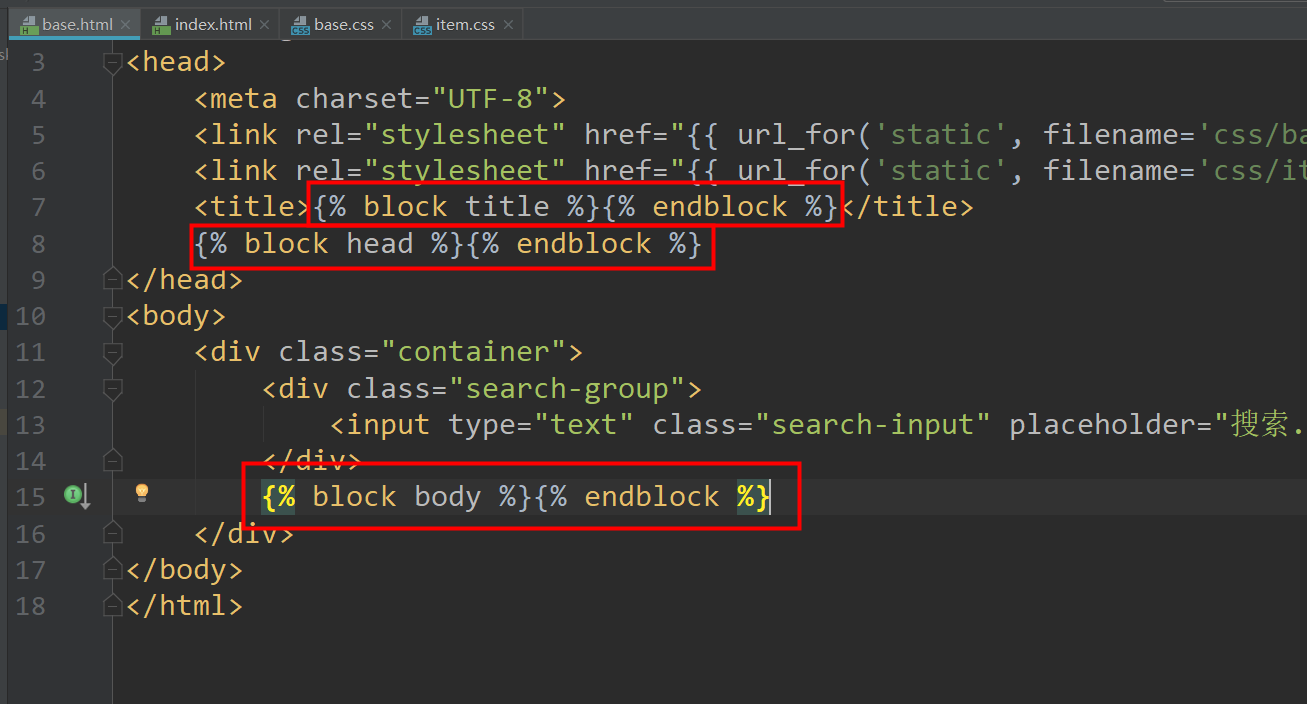
2.接着构建模板base.html

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="{{ url_for('static', filename='css/base.css') }}">
- <link rel="stylesheet" href="{{ url_for('static', filename='css/item.css') }}">
- <title>{% block title %}{% endblock %}</title>
- {% block head %}{% endblock %}
- </head>
- <body>
- <div class="container">
- <div class="search-group">
- <input type="text" class="search-input" placeholder="搜索...">
- </div>
- {% block body %}{% endblock %}
- </div>
- </body>
- </html>
3.把原来的宏都整理好放入marcos.html
- {# itemGroup的宏 #}
- {% macro itemGroup(thumbnail,title,rating) %}
- <div class="item-group">
- <img src="{{ thumbnail }}" alt="" class="thumbnail">
- <p class="item-title">{{ title }}</p>
- <p class="item-rating">
- {% set lights = ((rating|int)/2)|int %}
- {% set halfs = (rating|int)%2 %}
- <!--输出{{ halfs }}-->
- {% set grays = 5-lights-halfs %}
- {% for light in range(0,lights) %}
- <img src="{{ url_for("static",filename="images/rate_light.png") }}" alt="">
- {% endfor %}
- {% for half in range(0,halfs) %}
- <img src="{{ url_for("static",filename="images/rate_half.png") }}" alt="">
- {% endfor %}
- {% for gray in range(0,grays) %}
- <img src="{{ url_for("static",filename="images/rate_gray.png") }}" alt="">
- {% endfor %}
- {{ rating }}
- </p>
- </div>
- {% endmacro %}
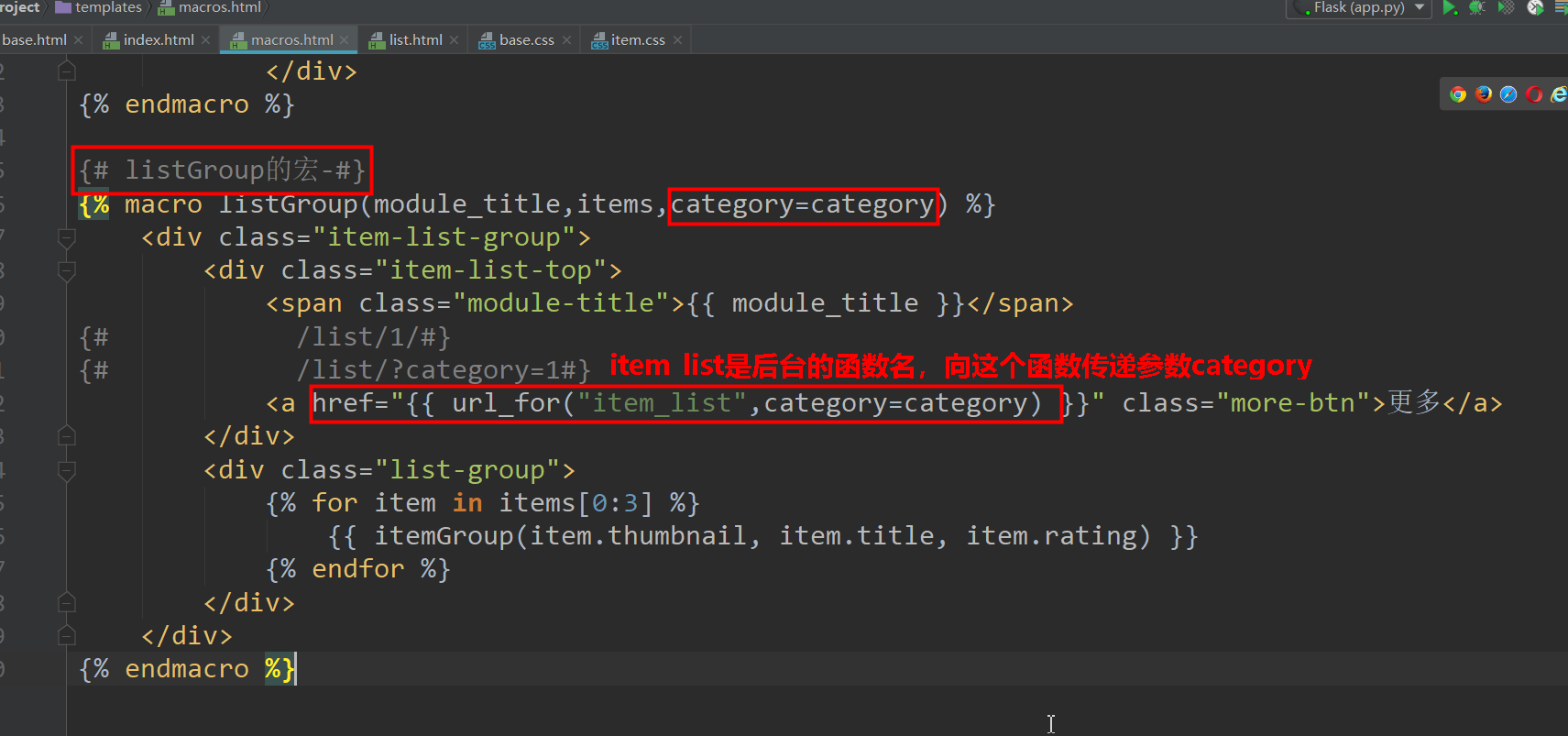
- {# listGroup的宏-#}
- {% macro listGroup(module_title,items,category=category) %}
- <div class="item-list-group">
- <div class="item-list-top">
- <span class="module-title">{{ module_title }}</span>
- {# /list/1/#}
- {# /list/?category=1#}
- <a href="{{ url_for("item_list",category=category) }}" class="more-btn">更多</a>
- </div>
- <div class="list-group">
- {% for item in items[0:3] %}
- {{ itemGroup(item.thumbnail, item.title, item.rating) }}
- {% endfor %}
- </div>
- </div>
- {% endmacro %}
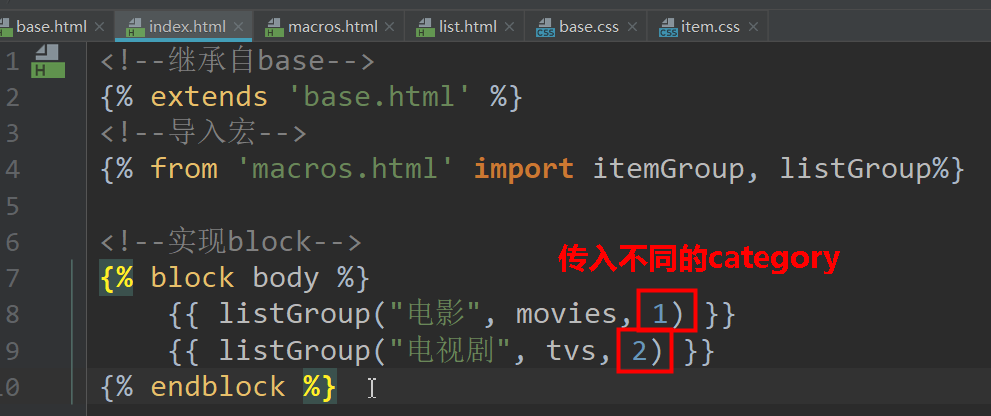
4.接下来写主页面index.html,继承自base.html,同时导入宏,并实现block
- <!--继承自base-->
- {% extends 'base.html' %}
- <!--导入宏-->
- {% from 'macros.html' import itemGroup, listGroup%}
- <!--实现block-->
- {% block body %}
- {{ listGroup("电影", movies, 1) }}
- {{ listGroup("电视剧", tvs, 2) }}
- {% endblock %}
5.剩下两个跳转的页面,通过后台传递数据
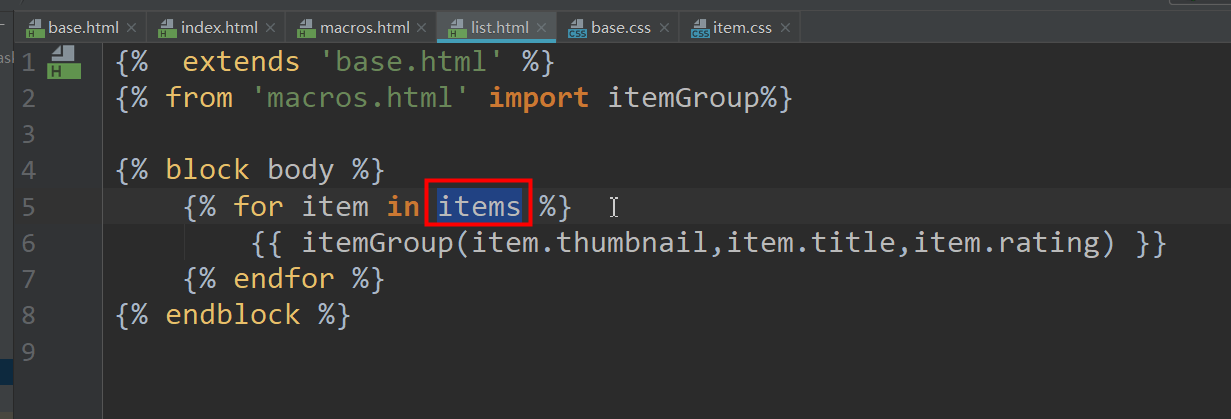
两个页面均是list.html,继承自base.html,不同的是传进来的items不同

- {% extends 'base.html' %}
- {% from 'macros.html' import itemGroup%}
- {% block body %}
- {% for item in items %}
- {{ itemGroup(item.thumbnail,item.title,item.rating) }}
- {% endfor %}
- {% endblock %}
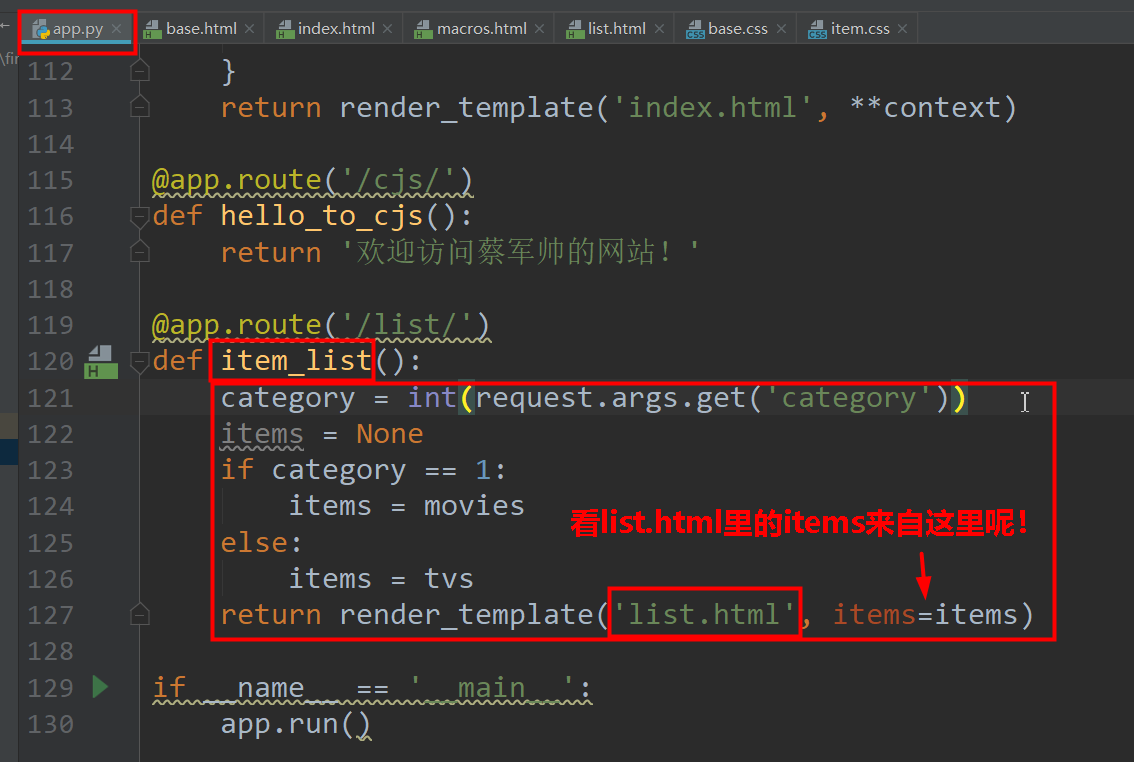
6.那么怎么让不同的点击,传进来的item不同呢
点击的位置在index.html

listGroup是一个宏,在marcos.html宏里根据传进来的category不同,使点击“更多”跳转到不同的页面

那么接下来我们看app.py

- from flask import Flask, render_template,request
- app = Flask(__name__)
- app.config['TEMPLATES_AUTO_RELOAD'] = True
- movies = [
- {
- 'id': '',
- 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570059839.webp',
- 'title': u'天气之子',
- 'rating': u'7.1',
- 'comment_count': 12000,
- 'authors': u'新海诚'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2570972919.webp',
- 'title': u'他们已不再变老',
- 'rating': u'8.8',
- 'comment_count': 11068,
- 'authors': u'彼得·杰克逊'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2568577681.webp',
- 'title': u'攀登者',
- 'rating': u'6.3',
- 'comment_count': 14791,
- 'authors': u'李仁港'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2573582192.webp',
- 'title': u'决战中途岛',
- 'rating': u'7.7',
- 'comment_count': 36410,
- 'authors': u'罗兰·艾默里奇'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572166063.webp',
- 'title': u'少年的你',
- 'rating': u'8.4',
- 'comment_count': 50979,
- 'authors': u'曾国祥'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2572429001.webp',
- 'title': u'受益人',
- 'rating': u'6.7',
- 'comment_count': 23514,
- 'authors': u'申奥'
- }
- ]
- tvs = [
- {
- 'id': '',
- 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2564153546.webp',
- 'title': u'摩登情爱 第一季',
- 'rating': u'8.7',
- 'comment_count': 42220,
- 'authors': u'约翰·卡尼'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2562953341.jpg',
- 'title': u'长安十二时辰',
- 'rating': u'8.3',
- 'comment_count': 30362,
- 'authors': u'曹盾'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2571299085.jpg',
- 'title': u'战火浮生 第一季',
- 'rating': u'7.6',
- 'comment_count': 18374,
- 'authors': u'亚当·史密斯'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2235972558.jpg',
- 'title': u'名侦探柯南 ',
- 'rating': u'9.2',
- 'comment_count': 88888,
- 'authors': u'青山刚昌'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2554618756.jpg',
- 'title': u'厨神小当家',
- 'rating': u'4.6',
- 'comment_count': 10362,
- 'authors': u'川崎逸朗'
- },
- {
- 'id': '',
- 'thumbnail': 'https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2240922426.jpg',
- 'title': u'士兵突击',
- 'rating': u'9.3',
- 'comment_count': 92492,
- 'authors': u'康洪雷'
- }
- ]
- @app.route('/')
- def hello_world():
- context = {
- 'movies': movies,
- 'tvs': tvs
- }
- return render_template('index.html', **context)
- @app.route('/cjs/')
- def hello_to_cjs():
- return '欢迎访问蔡军帅的网站!'
- @app.route('/list/')
- def item_list():
- category = int(request.args.get('category'))
- items = None
- if category == 1:
- items = movies
- else:
- items = tvs
- return render_template('list.html', items=items)
- if __name__ == '__main__':
- app.run()
7.最后传参数跳转就大功告成啦!再总结一下

python flask框架学习(三)——豆瓣微信小程序案例(二)整理封装block,模板的继承的更多相关文章
- python flask框架学习(三)——豆瓣微信小程序案例(一)templates的使用,宏的使用,前端后台传数据,前端写python语句
目录 一.templates的使用 (1)在templates里创建一个index.html (2)再在app.py里写 (3)展示效果 二.构建第一个电影评分 (1)准备好素材放进static里的i ...
- python flask豆瓣微信小程序案例
项目步骤 定义首页模板index.html <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- (三)微信小程序之发送服务通知(模板消息)
1.后端获取AccessToken返回给微信端 微信小程序端请求后端得到AccessToken 2.后端获取openid返回给微信端 微信小程序端登录请求后端得到openid 3.发送消息 ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- python flask框架学习(一)——准备工作和环境配置与安装
Flask装备: 学习自:知了课堂Python Flask框架——全栈开发 1.Python版本:3.6 2.Pycharm软件: 3.安装虚拟环境: (1)安装virtualenv: pip ins ...
- python flask框架学习——开启debug模式
学习自:知了课堂Python Flask框架——全栈开发 1.flask的几种debug模式的方法 # 1.app.run 传参debug=true app.run(debug=True) #2 设置 ...
- python flask框架学习(二)——第一个flask程序
第一个flask程序 学习自:知了课堂Python Flask框架——全栈开发 1.用pycharm新建一个flask项目 2.运行程序 from flask import Flask # 创建一个F ...
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
随机推荐
- service worker(一)之离线应用
serviceWork.html <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- matlab的poly()函数
MATLAB中的poly()函数是用于求以向量为解的方程或方阵的特征多项式,可以直接传递多项式方程的系数矩阵. 1.poly([1 2 3])使用的举例. P=poly([1 2 3]) 可以解出P= ...
- 图中长度为k的路径的计数
题意 给出一个有向图,其中每条边的边长都为1.求这个图中长度恰为 $k$ 的路劲的总数.($1 \leq n \leq 100, 1 \leq k\leq 10^9$) 分析 首先,$k=1$ 时答案 ...
- 模拟赛20181101 雅礼 Wearry 施工 蔬菜 联盟
% Day2 Solution % Wearry % Stay determined! 施工 记 fif_{i}fi 表示考虑前 iii 个建筑, 并且第 iii 个建筑的高度不变的答案, 每 ...
- [Svelte 3] Render HTML directly into a component in Svelte 3
Disclaimer: please use this feature carefully. <script> let stringToRender = "<h1>H ...
- web实现大文件上传分片上传断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
- jdango 2.x的url配置的改变
新版本的url.py文件中,不在使用1.x的正则表达式,强制使用在程序启动的时候会提示: WARNINGS: ?: (2_0.W001) Your URL pattern '^*article/' h ...
- luogu 3466 对顶堆
显然答案是将一段区间全部转化成了其中位数这样的话,需要维护一个数据结构支持查询当前所有数中位数对顶堆 用两个堆将 < 中位数的数放入大根堆将 > 中位数的数放入小根堆这样就会存在删除操作 ...
- 计数 luogu 4223 期望逆序对
https://www.luogu.org/problemnew/show/P4223 期望乘以\(\binom {n}{2}^k\)变成了计数问题 我们考虑每一组数\((A, B)\)产生的贡献CC ...
- java https
1. 异常突现 在这普通的一天,我写普通的代码,却突然收到不普通的报警 javax.net.ssl.SSLHandshakeException: server certificate change i ...
