JS高阶---进程与线程
【大纲】

二级大纲:

三级大纲:

【主体】
(1)进程process

如下所示,两者内存空间相互独立

(2)线程thread

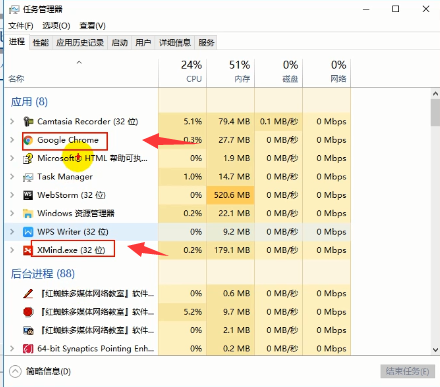
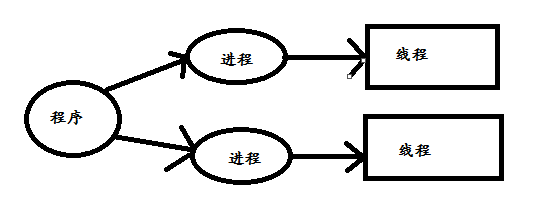
(3)图解

注意:有的程序是多进程的,有的时单进程的
(4)单线程与多线程
、如果一个进程只包含一个线程,那么它就是单线程的
、如果一个进程有多个线程,那么它就是多线程的
如下所示,如果一个程序有两个进程,每个进程单独对应一个线程,那么它依然是单线程。

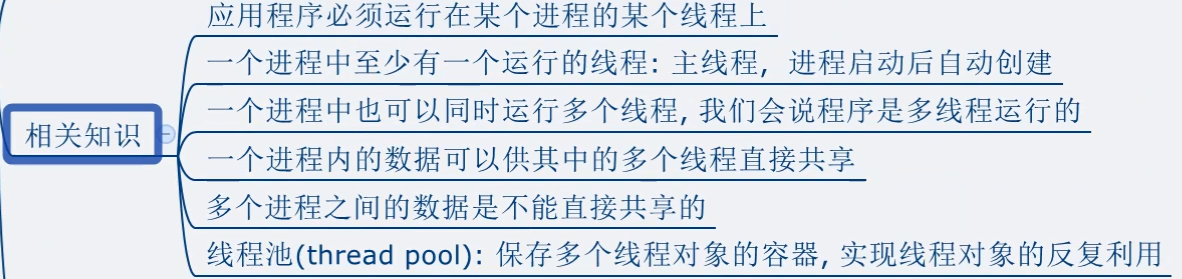
(5)其他相关知识

(6)其他问题


现在移动设备双核或者多核,在同一时间点内可以同时做两件或多件事情


JS是单线程运行的

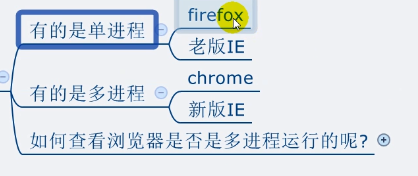
浏览器是多线程的

浏览器有单进程的,也有多进程的

如下所示

.
JS高阶---进程与线程的更多相关文章
- Node.js 中的进程和线程
线程和进程是计算机操作系统的基础概念,在程序员中属于高频词汇,那如何理解呢?Node.js 中的进程和线程又是怎样的呢? 一.进程和线程 1.1.专业性文字定义 进程(Process),进程是计算机中 ...
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
随机推荐
- selenium中driver.close()和driver.quit()的不同点
driver.quit()与driver.close()的不同:driver.quit(): Quit this driver, closing every associated windows;dr ...
- 题解:T103180 しろは的军训列队
题目链接 solution: 按题目随便假设找到了一个x,它的位置的ap,属性bp 看下图 $$$$$$$$$$$$$$$$|||||P &&&&&&& ...
- https://ggaaooppeenngg.github.io/
https://ggaaooppeenngg.github.io/
- Python thread & process
线程 点击查看 <- 进程 点击查看 <- 线程与进程的区别 线程共享内部空间:进程内存空间独立 同一个进程的线程之间可以直接交流:两个进程之间想通信必须通过一个中间代理 创建新线程很简单 ...
- vue组件通信传值——Vuex
一.Vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 也集成到 Vu ...
- 从项目中理解let和const为什么如此重要
变量声明 变量声明方式 伴随js诞生的var // 语法 var varName = value var a = 1 // 这样子你就得到了一个变量 var缺陷场景分析 var specialUser ...
- webpack与vue环境搭建(转载)
原文:https://www.cnblogs.com/lgx5/p/10732016.html npm安装教程 一.使用之前,我们先来掌握3个东西是用来干什么的. npm: Nodejs下的包管理 ...
- python-2-条件判断
前言 python3当中的条件语句是非常简单简洁的,说下这两种:if 条件.while 条件. 一.if 条件语句 1.if 语句: # 如果条件成立,打印666 if True: print(666 ...
- RestController 能不能通过配置关闭
https://stackoverflow.com/questions/29958231/can-a-spring-boot-restcontroller-be-enabled-disabled-us ...
- zabbix 自定义mysql监控
一.配置zabbix-agent 编辑 /etc/zabbix/zabbix_agentd.conf文件 增加如下两个配置 1.vim /etc/zabbix/zabbix_agentd.conf ...
